Astra Header Builder 提供了一个专门的选项来设计移动头。开箱即用的 Astra 主题提供这些选项,而 Astra Pro 提供高级配置选项。
请参阅此处的文章以了解如何开始使用 Astra Header Builder。
编辑移动标题 #
切换到 Header Builder后,访问 Customizer。
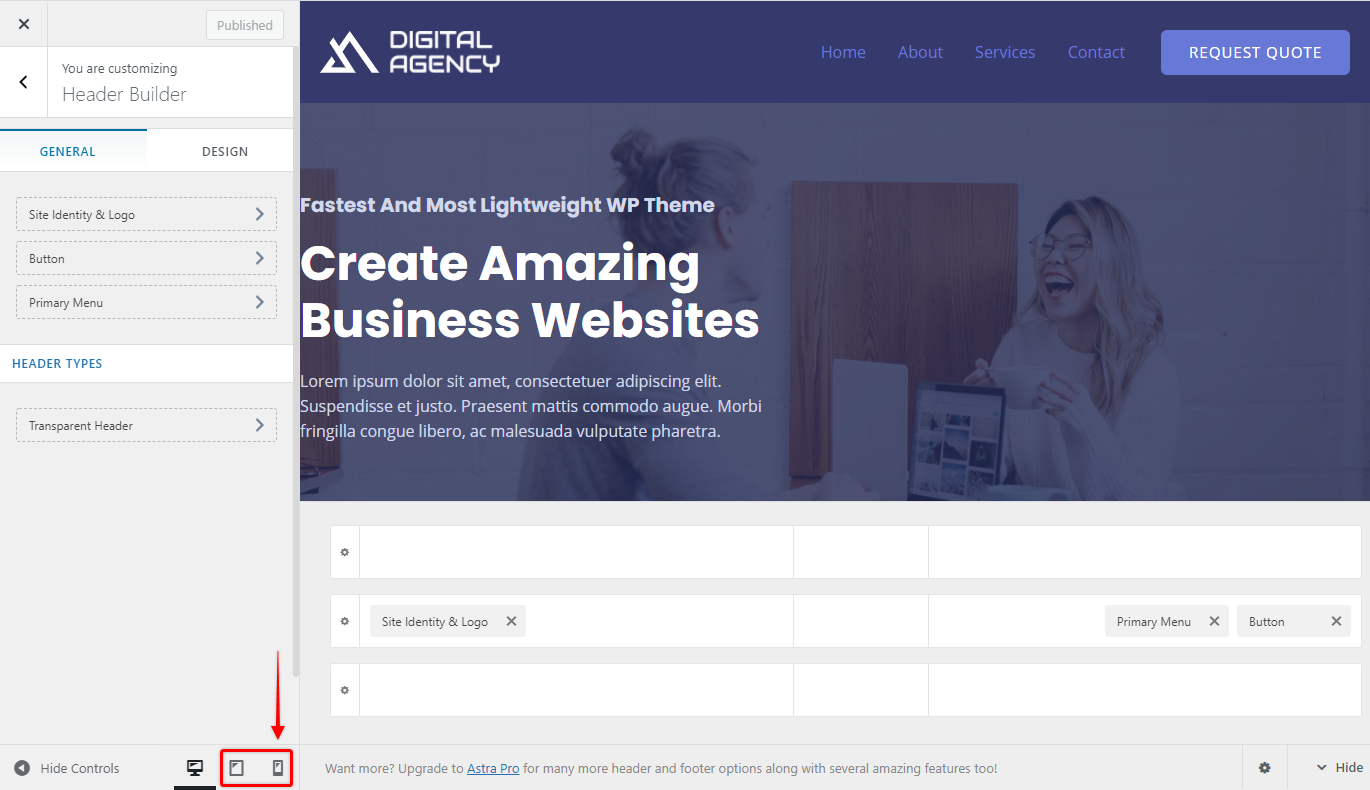
第 1 步– 单击 Header Builder 开始编辑。
第 2 步– 在定制器中切换到平板电脑或移动设备视图。

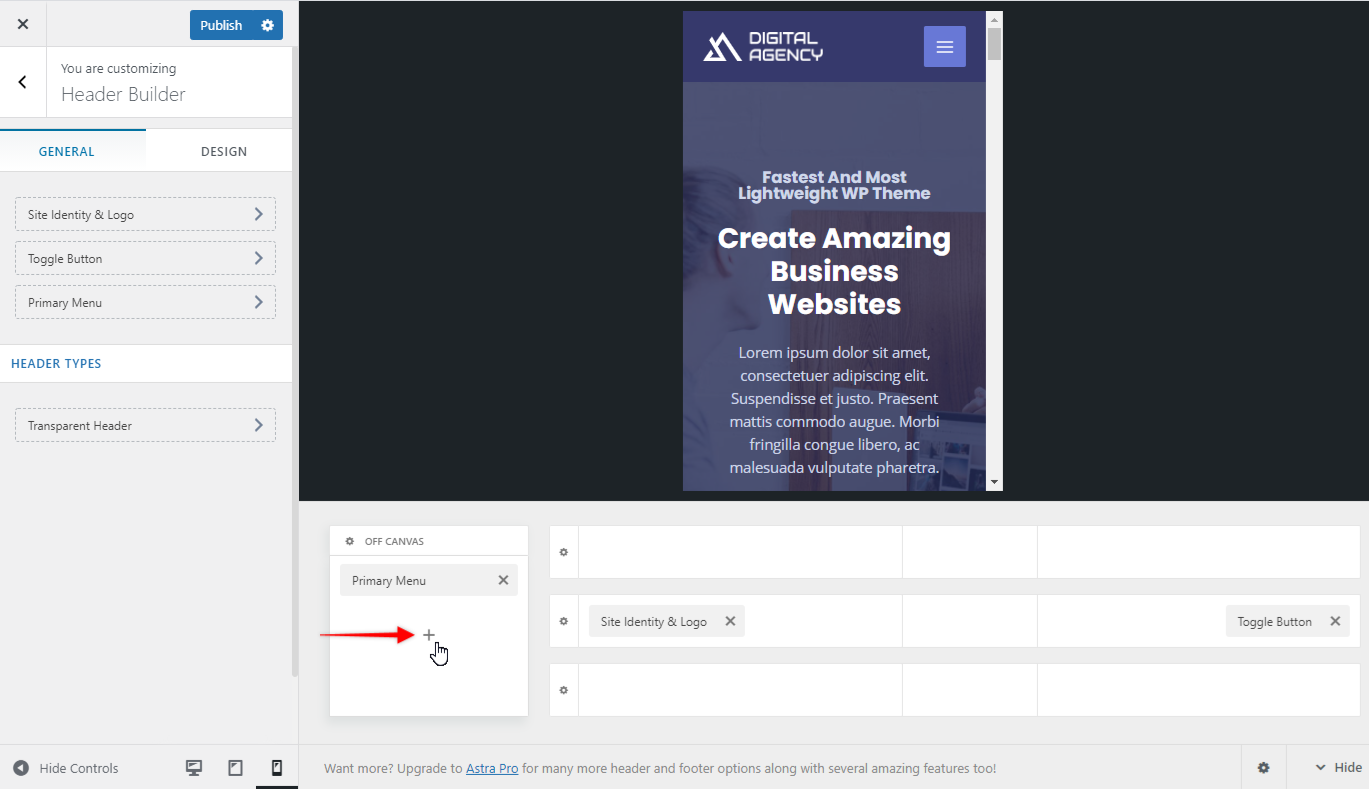
第 3 步– 您将在可视标题生成器中观察到一个单独的移动标题专用框。Off Canvas 部分允许您在切换按钮内配置标题项目。虽然右侧的可视化构建器允许您配置移动标题的所有部分 – 您分别设置主标题(中间)以及上方和下方标题。通常,您的主标题中会出现徽标和切换按钮,但实际上您可以在移动标题中放置元素的位置没有限制。https://www.youtube.com/embed/4GCPhC7HgZ8?feature=oembed
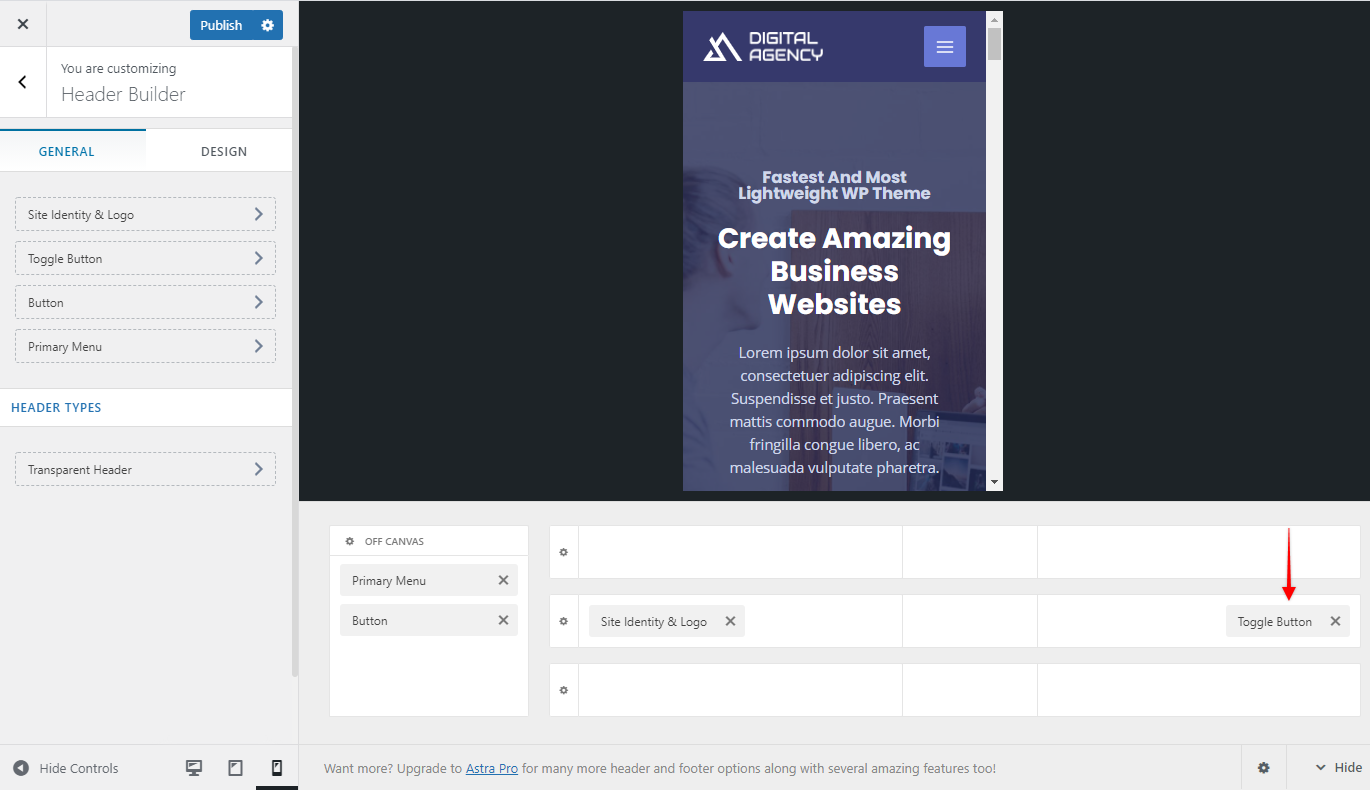
第 4 步– 在 Off Canvas 部分,单击加号以添加标题元素,如主菜单、按钮、小部件、HTML 等。Off Canvas 部分是用户单击切换按钮时显示的部分。

第 5 步– 单击齿轮图标以设置移动标题类型、颜色和其他选项。
您可以为标题类型选择以下选项 –
- 飞出去
- 全屏
- 落下
在“设计”选项卡下,您将找到颜色选项。
第 6 步– 如果您需要编辑切换按钮,请单击它并开始配置。

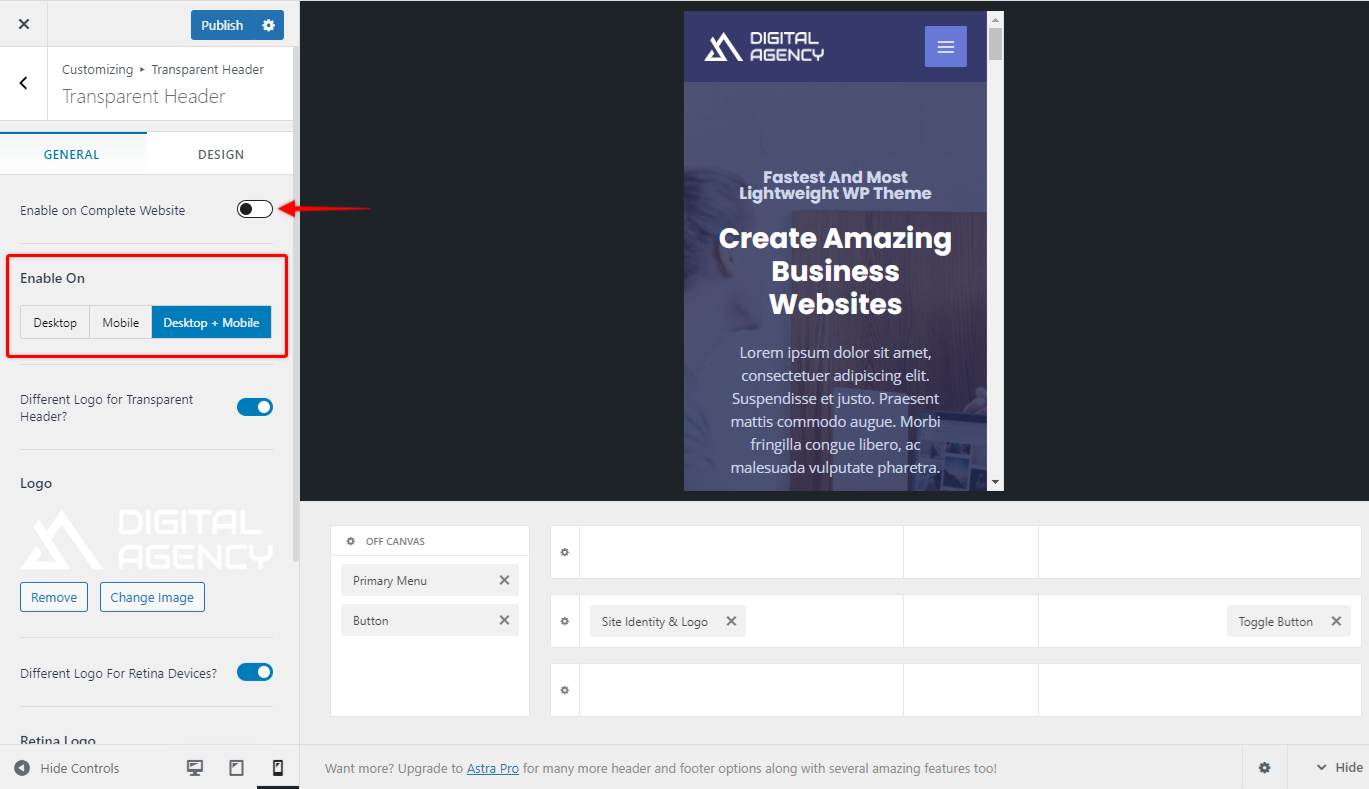
第 7 步– 您可以在 Header Builder > Header Types 下的定制器中为移动设备启用透明标题。选择在移动设备上显示并配置它。

同样,使用 Astra Pro,您可以选择Sticky Header。



