自定义布局是 Astra Pro 提供的一个模块。一种可用的 Layout 类型是 Hooks,它允许您使用Astra hooks插入自定义代码或内容。本文将向您展示如何设置 Hooks 自定义布局。
此外,自定义布局需要在您的网站上安装和激活Astra 主题和 Astra Pro Addon。此外,在继续之前,您可以先查看 自定义布局模块概述 。
添加挂钩布局 #
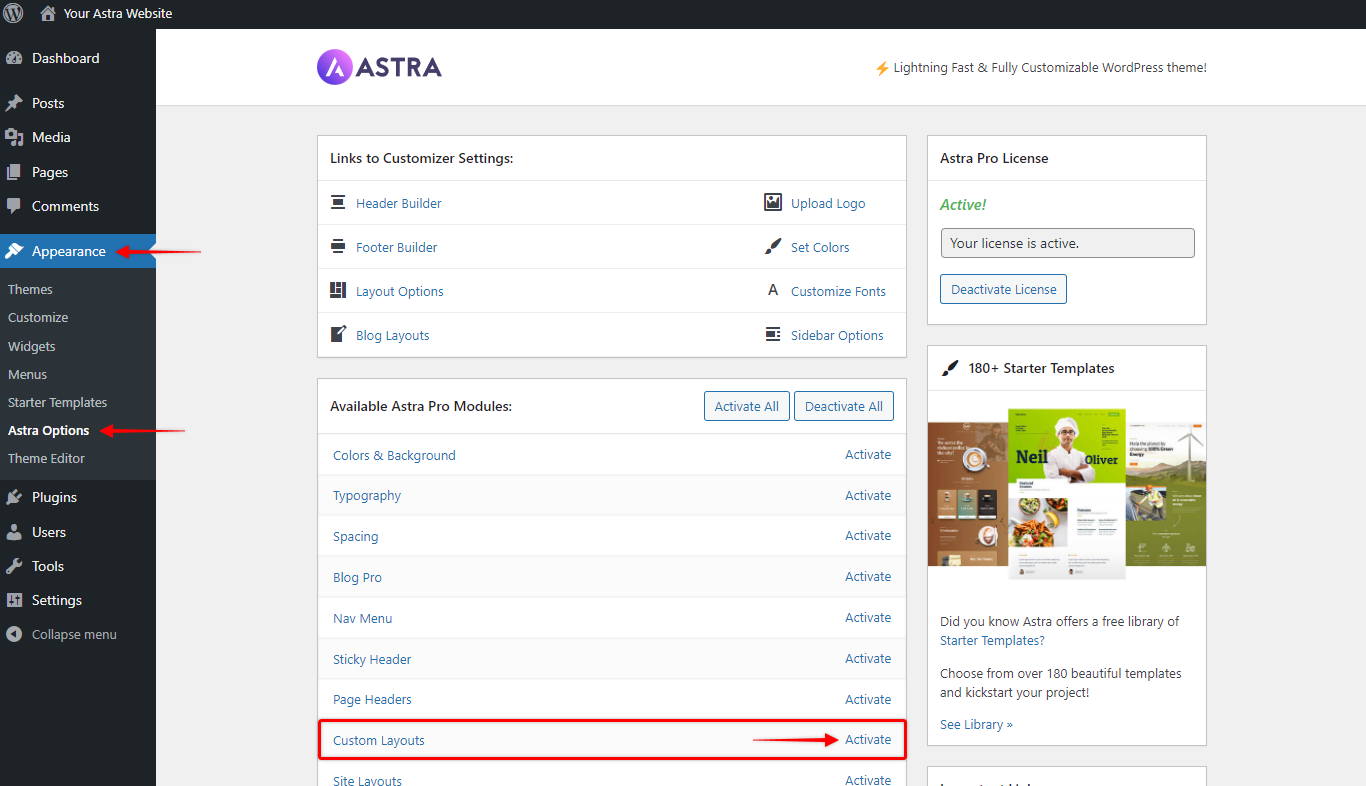
第 1 步– 在仪表板中,访问外观 > Astra 选项并激活自定义布局模块;

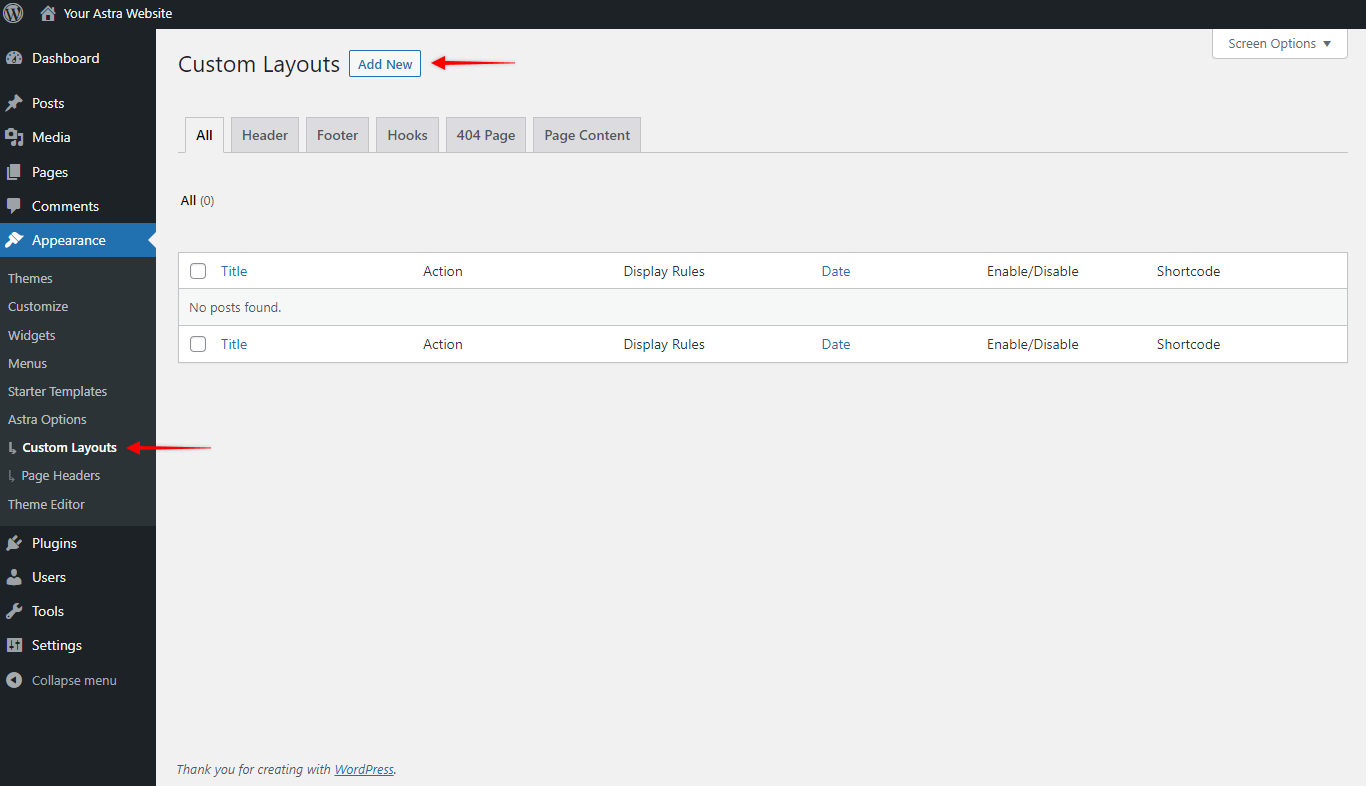
第 2 步– 接下来,导航到仪表板 > 外观 > 自定义布局,然后单击“添加新”按钮;

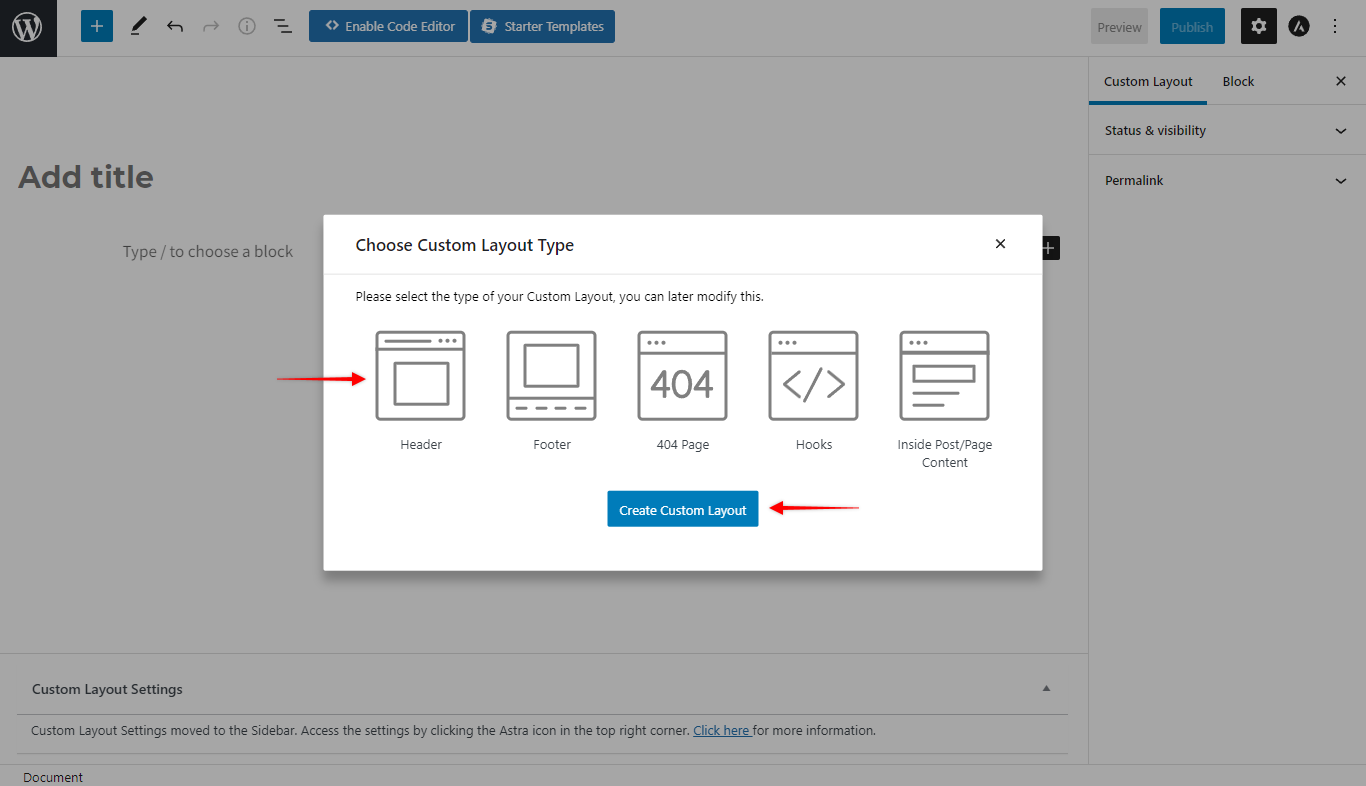
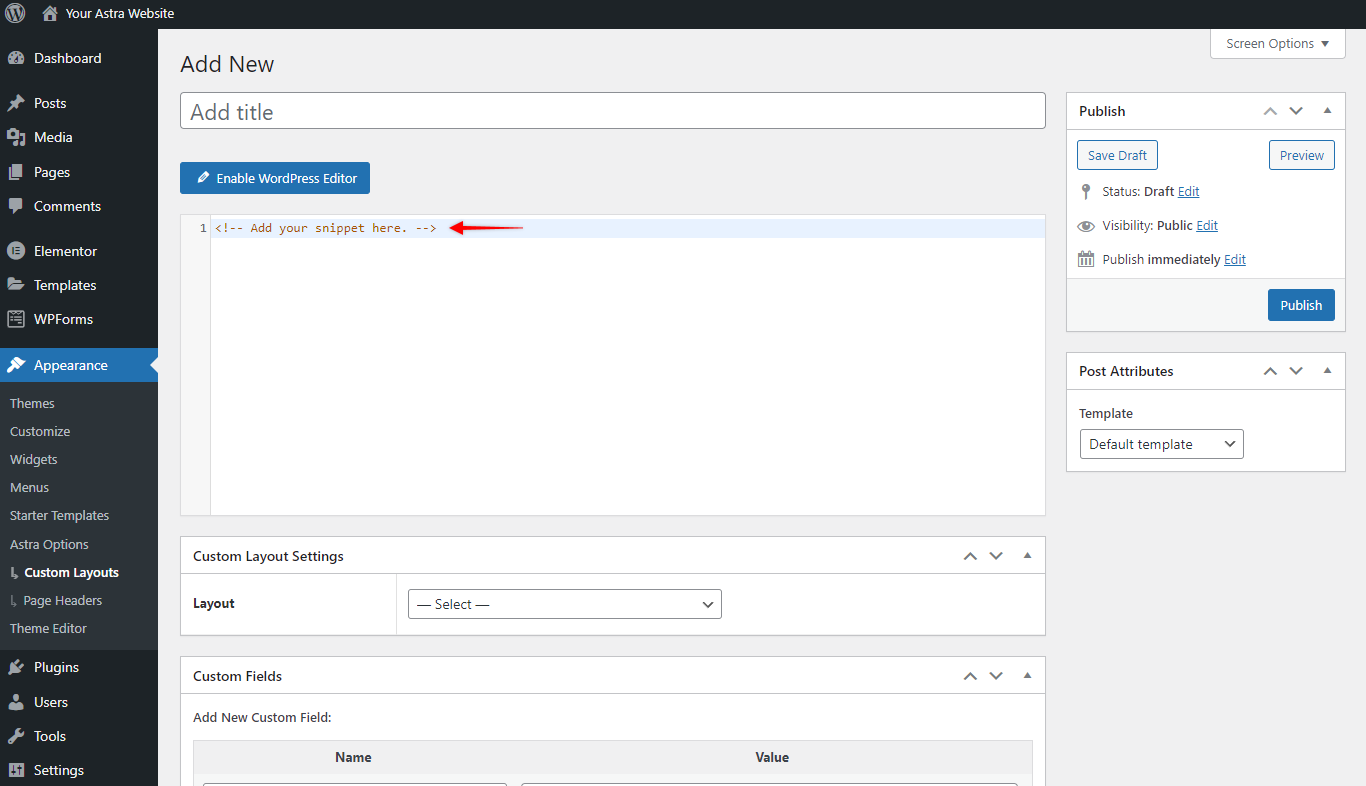
第 3 步– 您将看到自定义布局类型选择弹出窗口。在这里,选择“挂钩”选项。

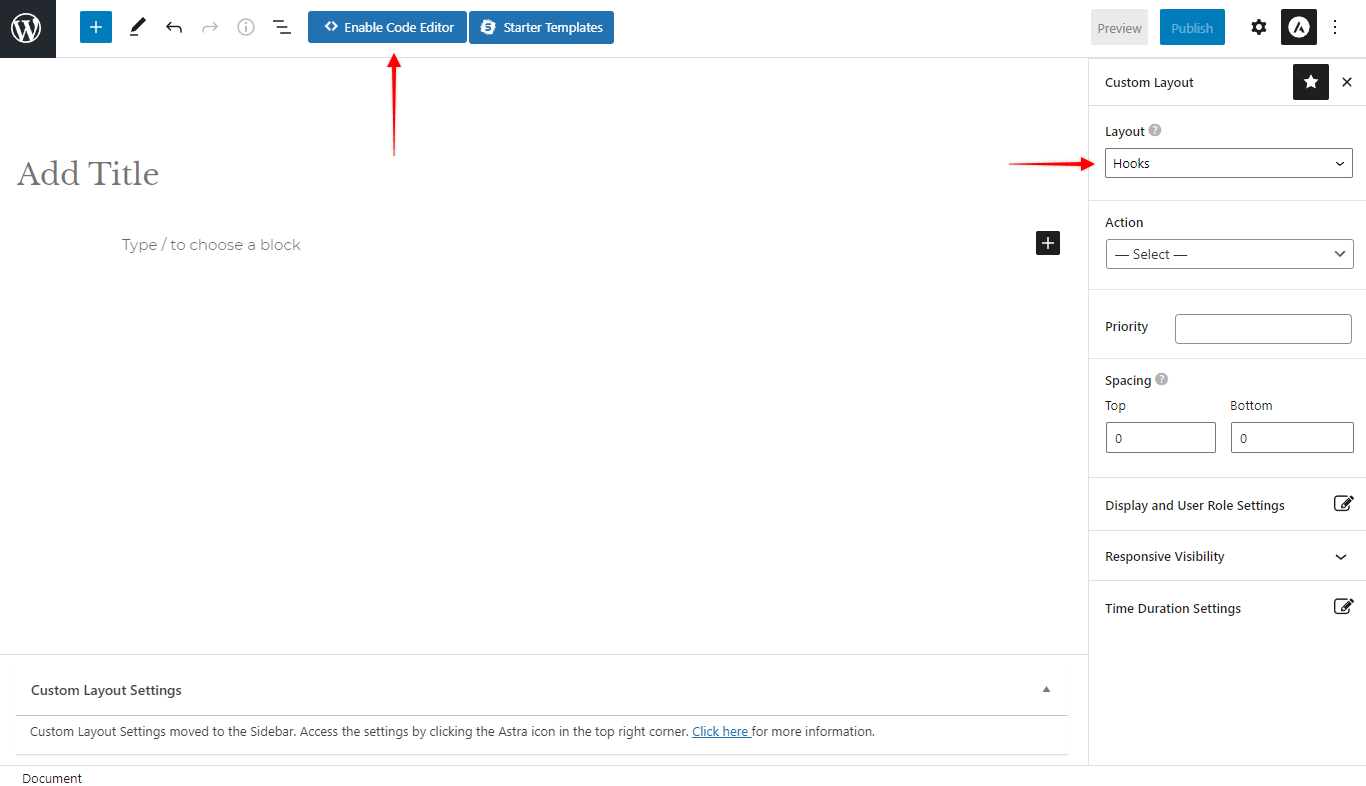
接下来,您可以添加自定义代码。为此,您可以单击“启用代码编辑器”按钮。
添加自定义代码?你有一个代码编辑器! #
此选项启用有助于添加自定义代码的代码编辑器。

添加代码时,请确保包含粘贴代码的代码的开头语句。一些例子如下:
<?php /* 在此处添加您的 PHP 代码。*/ ?>
<style type="text/css"> /* 在此处添加您的 CSS 代码。*/ </style>
您也可以使用 Page Builder #
您也可以使用页面构建器创建布局,并将其添加到任何操作挂钩。例如,您可以使用页面构建器设计号召性用语;或时事通讯订阅表格并在所有博客文章的内容下方自动显示注入。

专业提示:
- 对于 Beaver Builder:确保您的页面构建器已启用“自定义布局”帖子类型。例如,Beaver Builder 有一个设置。
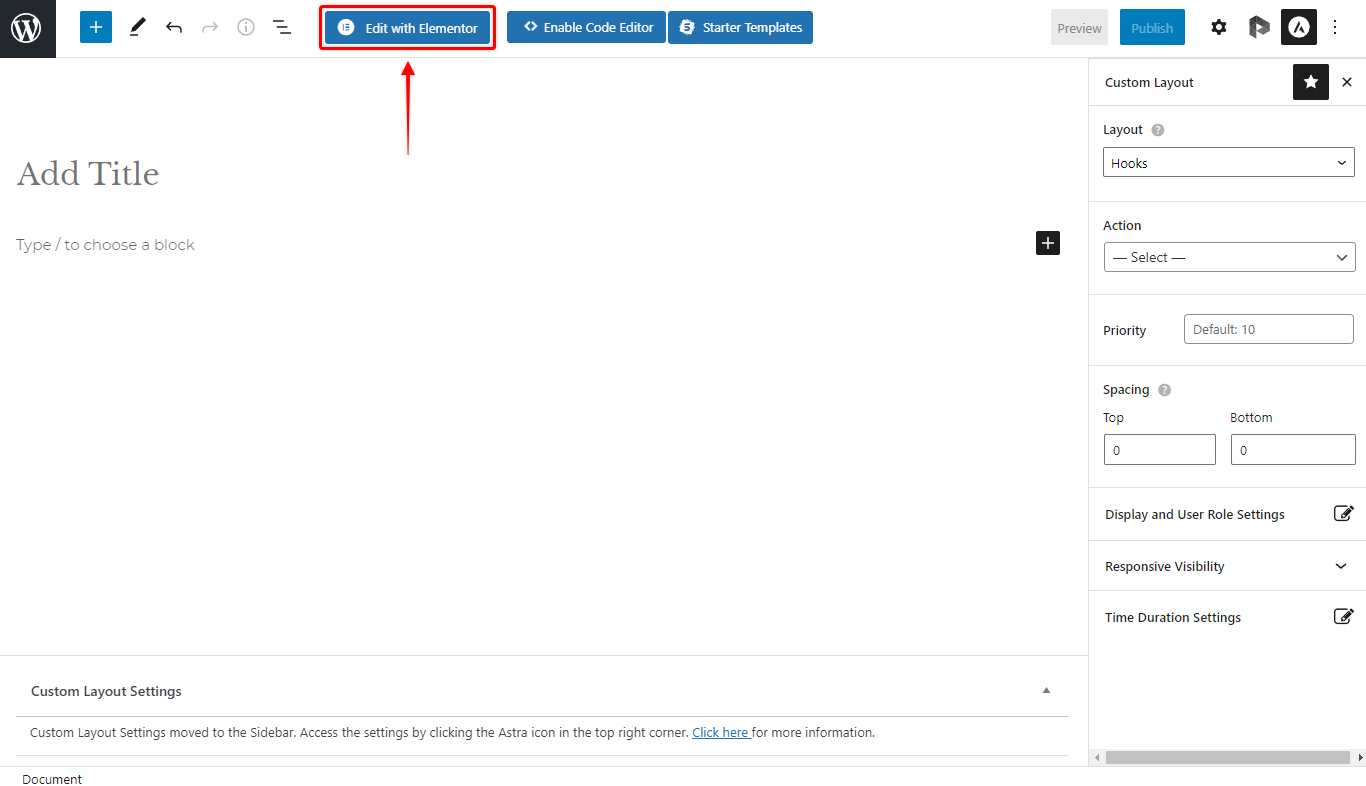
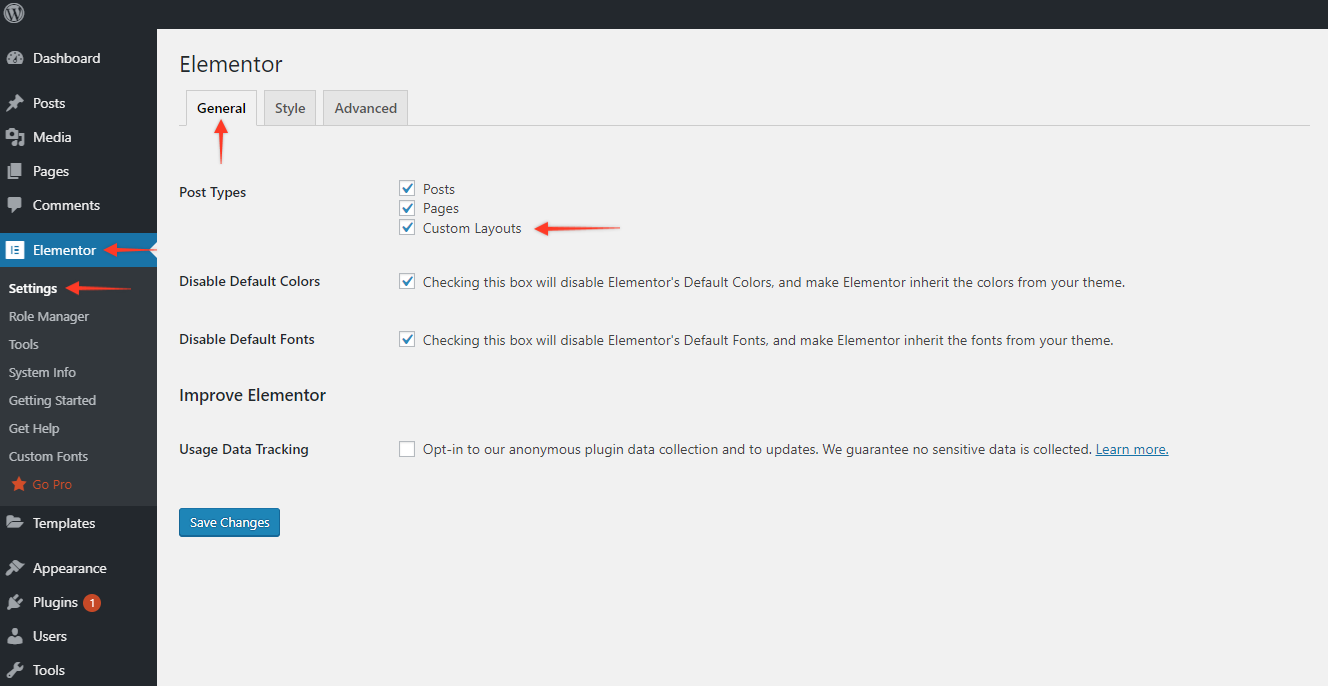
- 对于 Elementor:确保您的页面构建器已启用“自定义布局”帖子类型。
- 如果您在加载任何自定义帖子类型的页面构建器时遇到问题,请刷新您的永久链接设置并重试。

内钩布局选项 #
如果单击右上角的 Astra 图标,您将打开自定义布局设置面板。再往下,您会发现 Hooks 布局类型选项的概述。
从自定义布局中选择“Hooks”下拉菜单后,您将获得以下选项:
- 动作:动作基本上是您的代码或自定义内容将被注入的位置。要查看 Astra 提供的所有活动及其位置,请 访问此页面。
- 优先级:如果为特定操作添加了多个项目,则优先级决定首先执行哪个项目。数字越小,优先级越高。
- 间距:如果您需要在自定义内容上方/下方添加一些填充,请使用此选项。

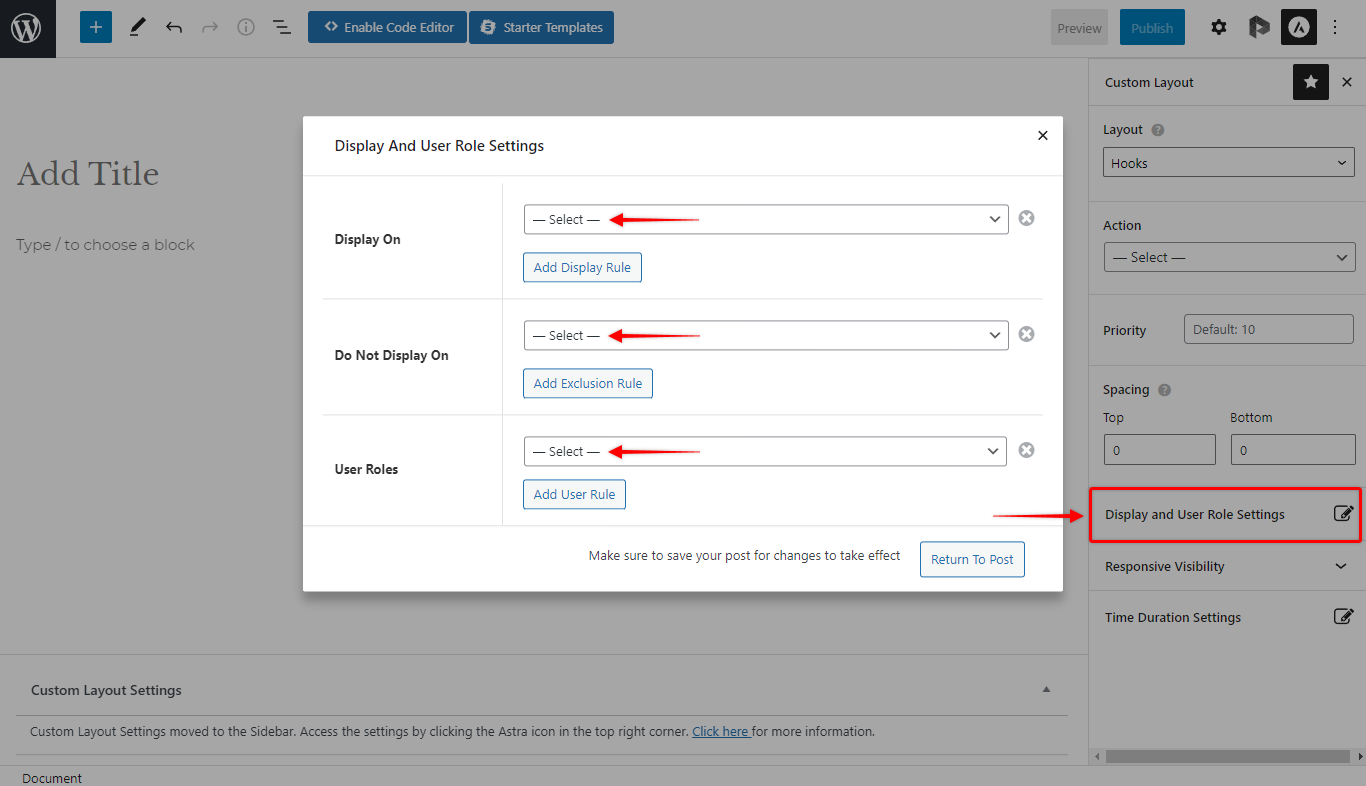
显示和用户角色设置 #
接下来,您可以设置要使用钩子布局的确切页面/帖子。因此,您需要调整Display 和 User Rule Settings。

您可以选择您的自定义布局显示在整个网站或特定页面/帖子上显示选项。此外,您可以使用“不显示”选项排除某些位置。
此外,您可以仅为某些用户角色禁用添加的挂钩布局。您可以使用“用户角色”选项来执行此操作。
例如:
如果您想在整个网站上注入号召性用语;404页面除外; 对于 Logged Out users,您需要设置以下选项 –
- 显示位置:整个网站
- 不显示:404页
- 用户角色:注销
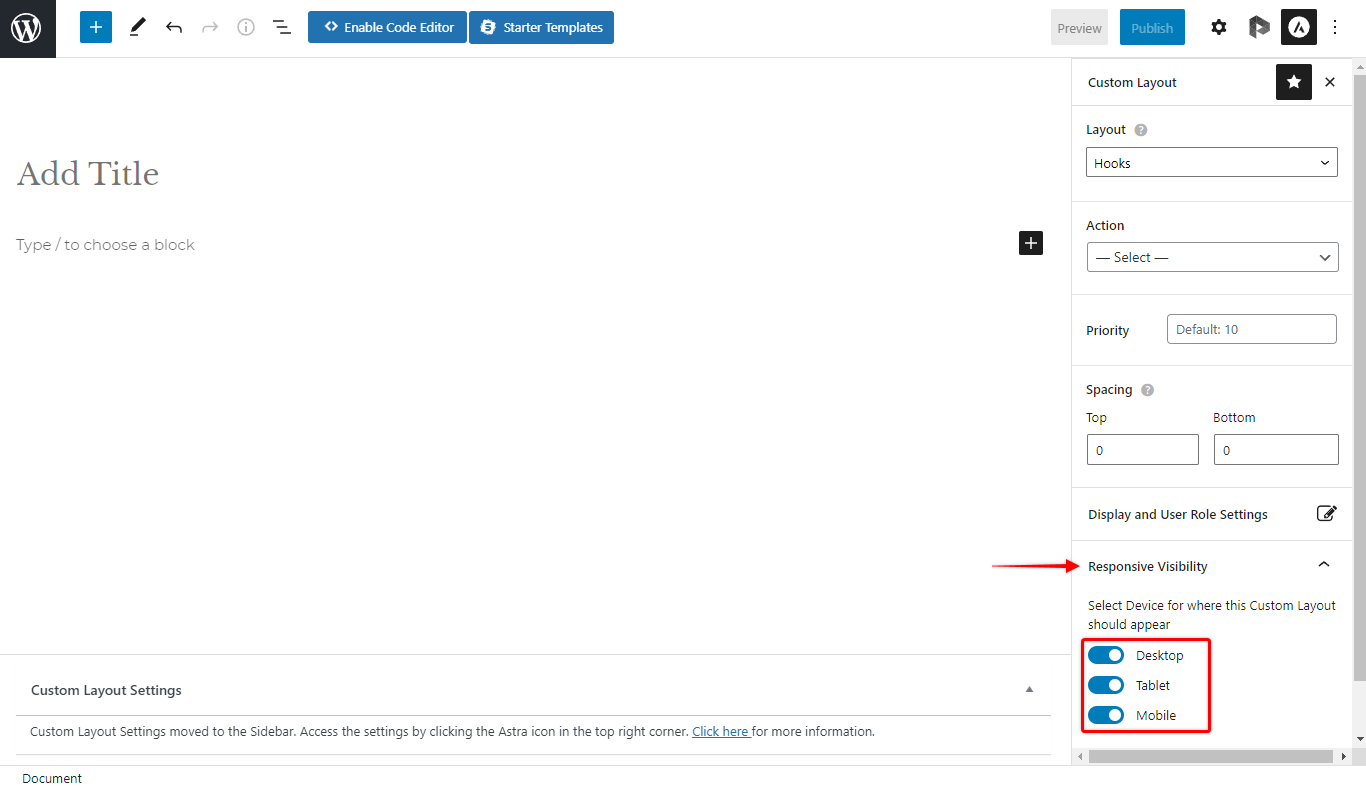
响应式可见性 #
此选项允许您选择要在其中显示自定义布局的设备。只需勾选所需设备的复选框 – 台式机、平板电脑和移动设备。

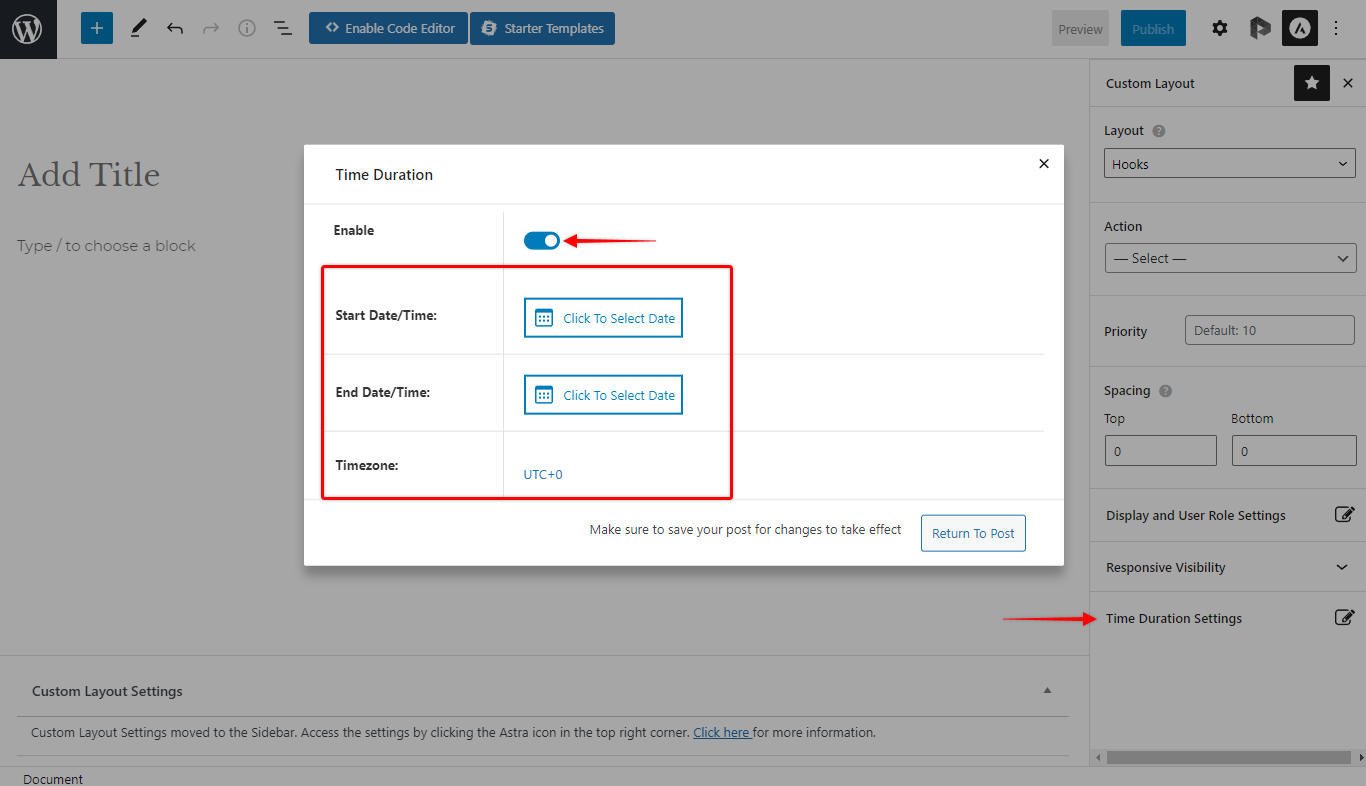
持续时间 #
您可以设置布局可见性的开始时间和结束时间。设置布局的日期和持续时间。
布局将在选定的持续时间内处于活动状态。