您的页面和帖子可以有不同的侧边栏。侧边栏用于提供附加信息、链接、过滤器等。
定制器中的侧边栏选项允许您通过设置默认布局在整个网站中添加侧边栏。此外,您可以为以下位置设置不同的选项:
- 页面
- 博客文章
- 档案(例如博客档案)
此外,根据您激活的插件,您将能够为其他页面(例如 WooCommerce 或 LearnDash 页面)设置侧边栏。
有四个可用的侧边栏选项可供选择:
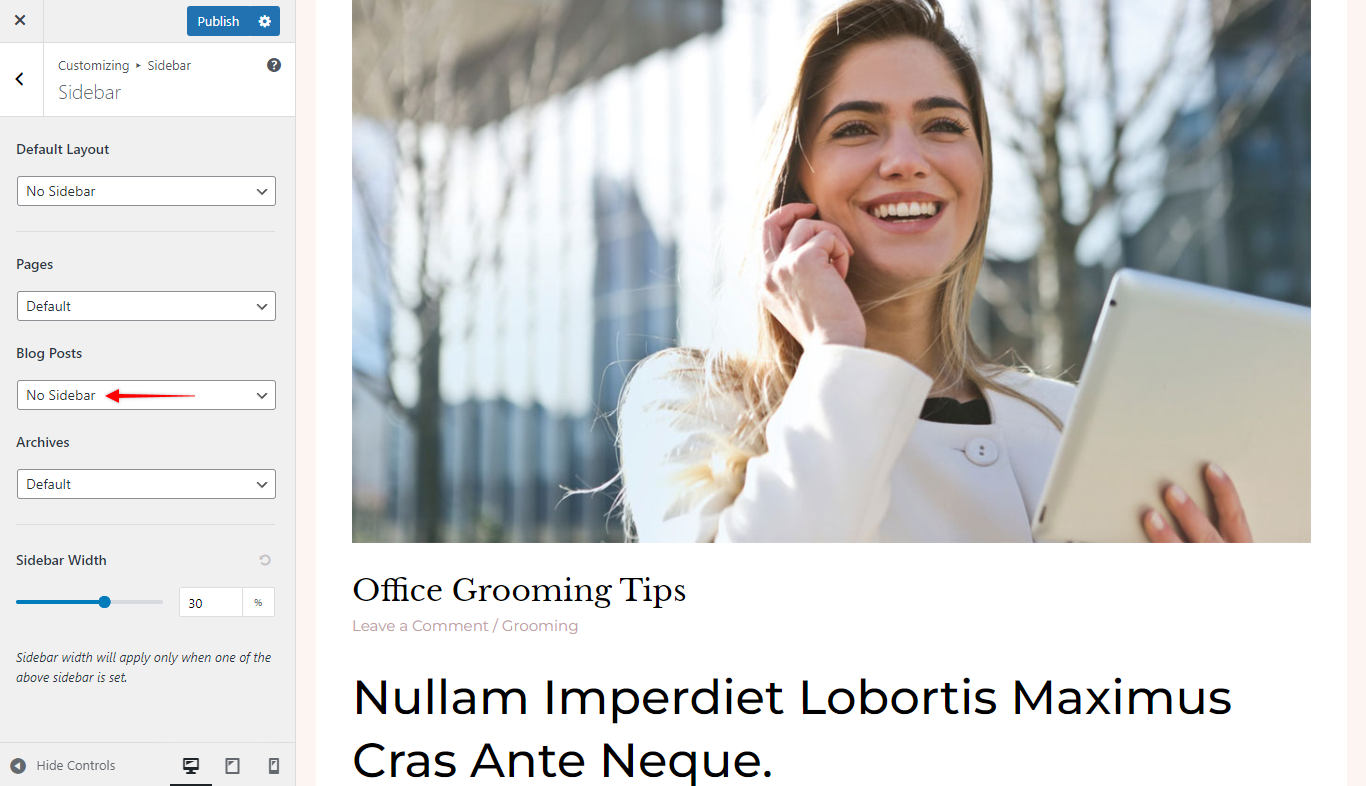
- 没有侧边栏– 隐藏侧边栏

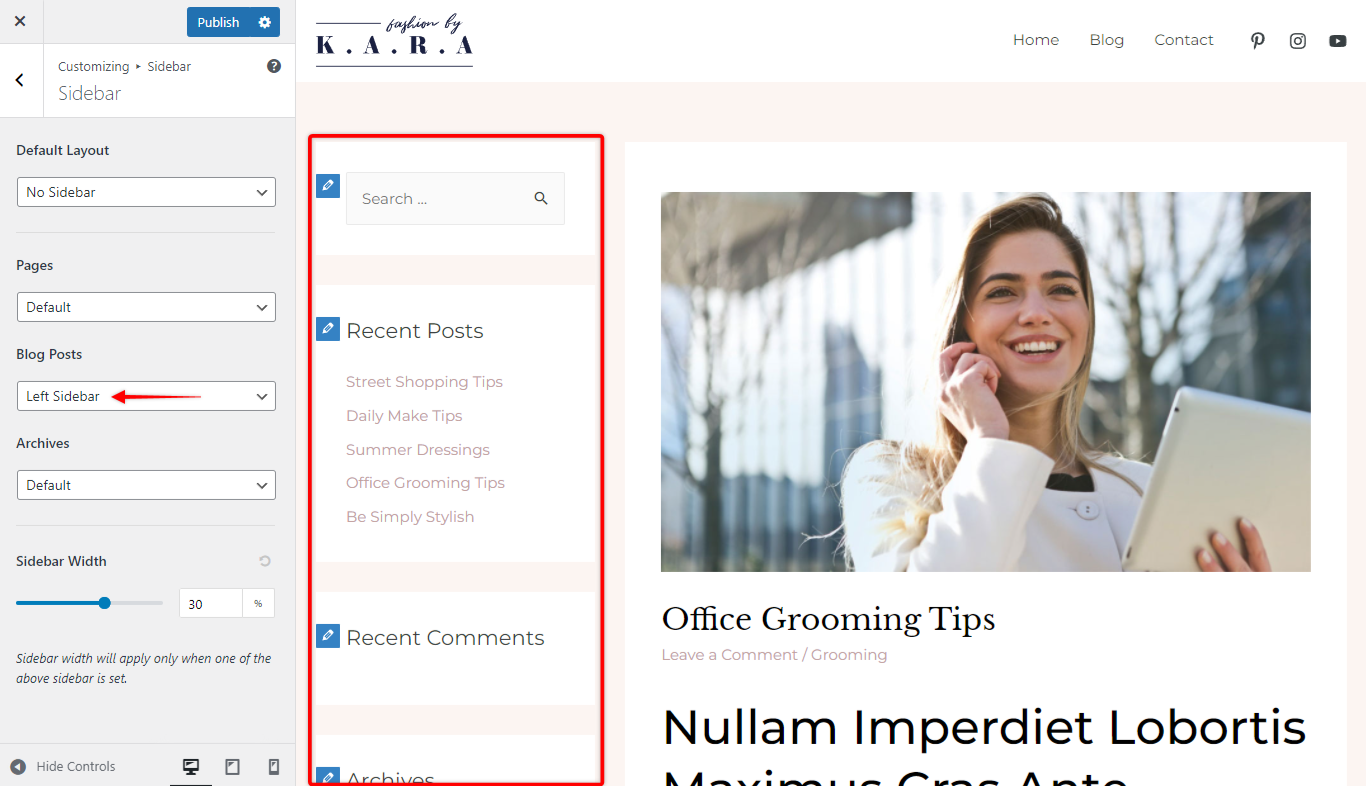
- 左侧边栏– 将侧边栏放置在内容的左侧

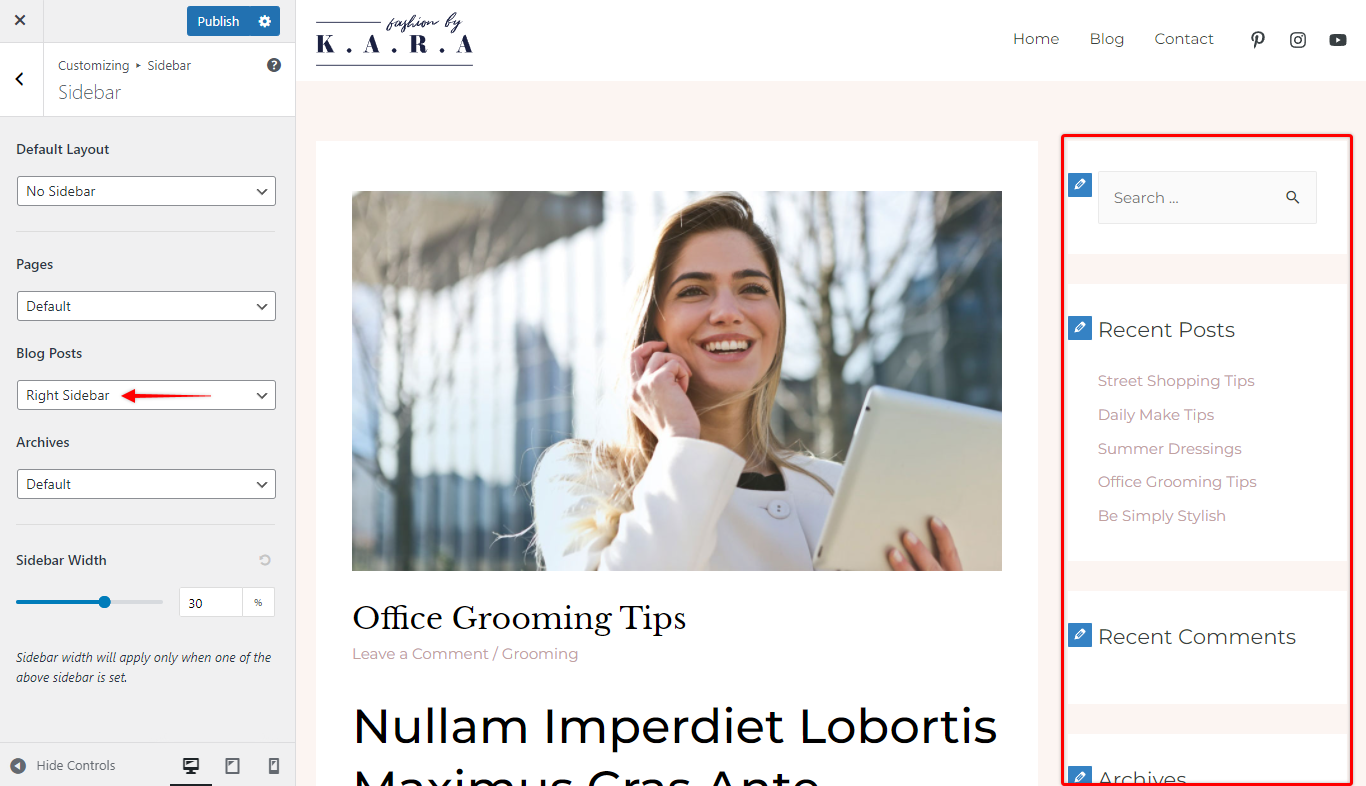
- 右侧边栏– 将边栏放置在内容的右侧

- 在任何位置选择默认将应用默认布局侧边栏设置。
边栏宽度设置为边栏保留的容器区域的百分比。
- 如何创建/管理我的侧边栏?
启用侧边栏后,您可能想要添加或删除一些小部件、设置不同的顺序或修改一些设置。
您可以在定制器中通过导航到定制 > 小部件来执行此操作。此外,这也可以通过导航到仪表板 > 外观 > 小部件从您的后端访问。在这里,您将能够组织您的侧边栏和其他小部件区域。
导航到小部件面板后,您会注意到所有现有的侧边栏。现在,您需要扩展所需的侧边栏并向其添加小部件。此外,每个小部件都有自己的设置,可让您进行额外的调整。
- Astra 主题是否支持基于块的小部件编辑器 (WordPress 5.8)
从 WordPress 5.8 版开始,您可以在小部件区域中使用块以及旧版小部件。Astra 主题从 3.6.5 版开始与 WordPress 5.8 和基于块的小部件编辑器完全兼容。
请记住,为了更好的兼容性,一些 Astra 页眉和页脚小部件设置(字体、颜色)已被弃用 – 如果您需要这些选项,可以在本文中找到启用它们的更多详细信息。



