正如Container Overview文章中所解释的,通常一个网站可以有两个容器,即:Primary Container和Secondary Container。
Primary Container 是主要内容出现的地方,而 Secondary Container 由侧边栏和侧边栏中的各种不同小部件组成。
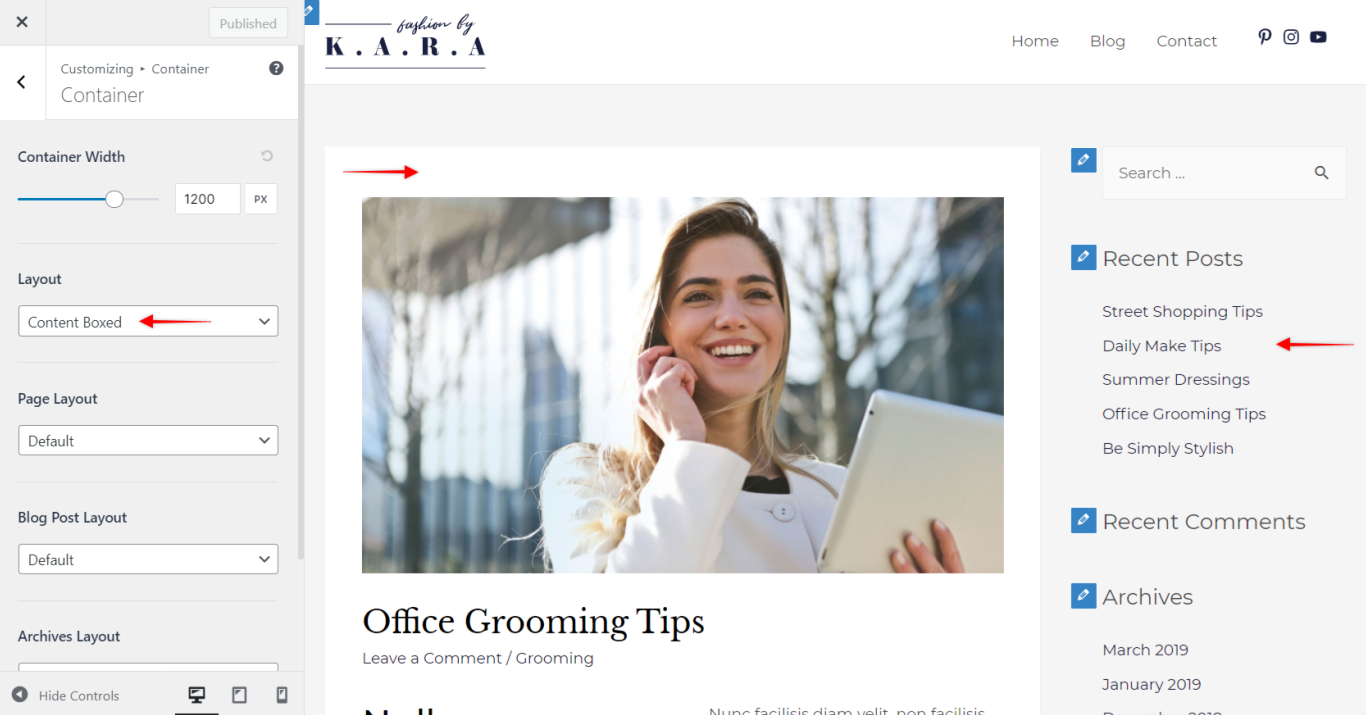
当您选择“内容盒装布局”时;只有主容器以盒装格式出现。侧边栏或辅助容器出现在纯背景上。

内容盒式布局非常适合需要突出显示内容区域而不是侧边栏的内容网站、博客和页面。
您可以在外观 > 自定义 > 全局 > 容器下找到设置
此外,您可以从元设置中为每个单独的页面应用不同的容器。
其他注意事项:
您可以为选定页面或元设置中的帖子应用内容盒装容器。
容器的宽度取决于站点布局设置。
如果您有 Astra Pro Addon插件,您可以通过我们的颜色和背景 模块 找到其他选项,例如背景颜色 。如果您没有 Astra Pro,您还可以使用自定义 CSS 添加背景图像。
此外,我们在Astra Pro Addon插件的专用模块中提供了更多样式选项 。详细了解 Astra Pro Addon 的 站点布局 模块。



