Overviewhttps://www.youtube.com/embed/rgEBBQfOuvA?feature=oembed
This is a premium feature available with Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
这是一个高级功能可用的 Astra Pro Addon插件。要使用这些专业版功能,你需要在你的网站上安装 Astra主题和 Astra Pro Addon插件。
You can design attractive Page Title/ Page Header area with breadcrumbs, background color/image. You can also design site header to suit your page header design on the particular page.
你可以设计有吸引力的Page Title/ Page Header与面包屑,背景颜色/图像。您也可以设计站点标题,以适合特定页面上的page header设计。
Quick Steps on How to Design Attractive Page Headers Using the Page Headers Module –如何使用page header模块设计有吸引力的page header的快速步骤
Step 1: Make sure you have the Astra Pro Addon plugin installed and activated. How to Install Astra Pro Addon plugin? –步骤1:确保你已经安装并激活了阿斯特拉Pro插件。如何安装Astra Pro插件?
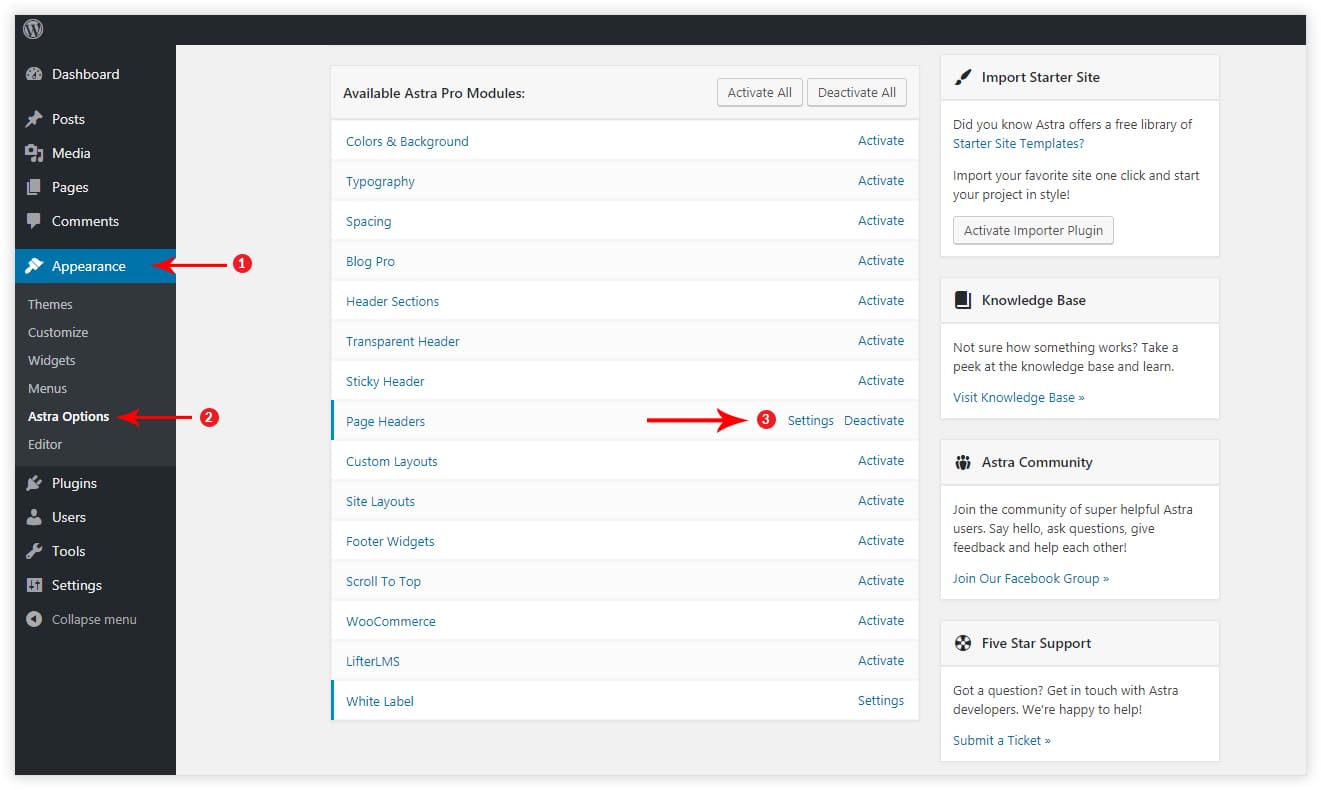
Step 2: Activate the module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options –第二步:从WordPress Dashboard Appearance > Astra Options下面的Astra Options激活模块
Step 3: Visit Page Headers section [ Appearance > Astra Options > Page Headers ] to design page headers –第三步:访问页面头[Appearance > Astra Options > Page Headers]来设计页面头

After activating a module click on Settings option to get started.
激活一个模块后,单击Settings选项开始启动。
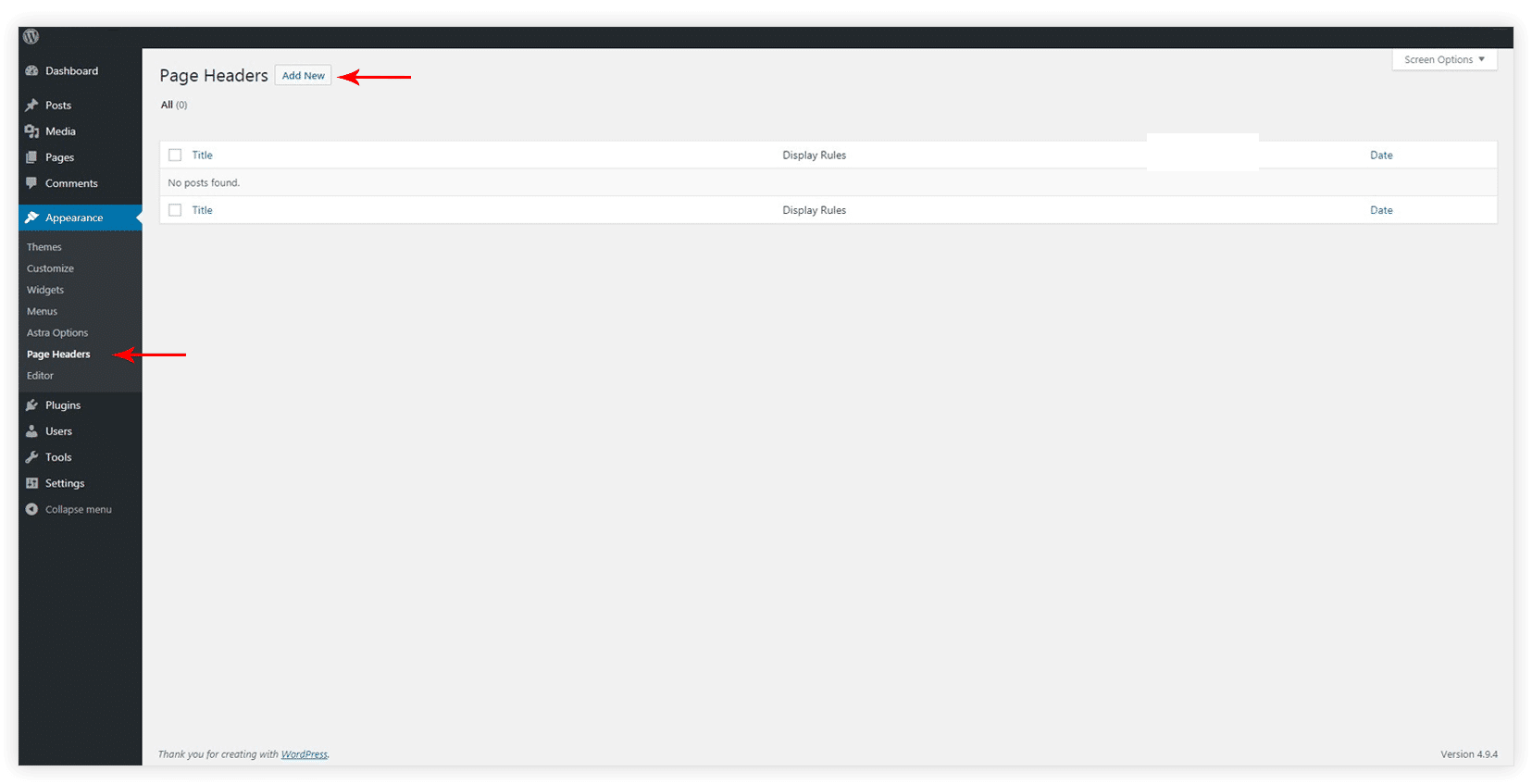
Now you can see Page Header option under the Appearance tab, below Astra Options.
现在你可以在Astra选项下面的外观标签下看到page header选项。

Add a new page header & give an appropriate name to it.
添加一个新的page header,并给它一个适当的名称。
Choose options for Page Header, Site Header set the Display Rules and you are done!
选择page header选项,网站标题设置显示规则,你就完成了!
Page Header #
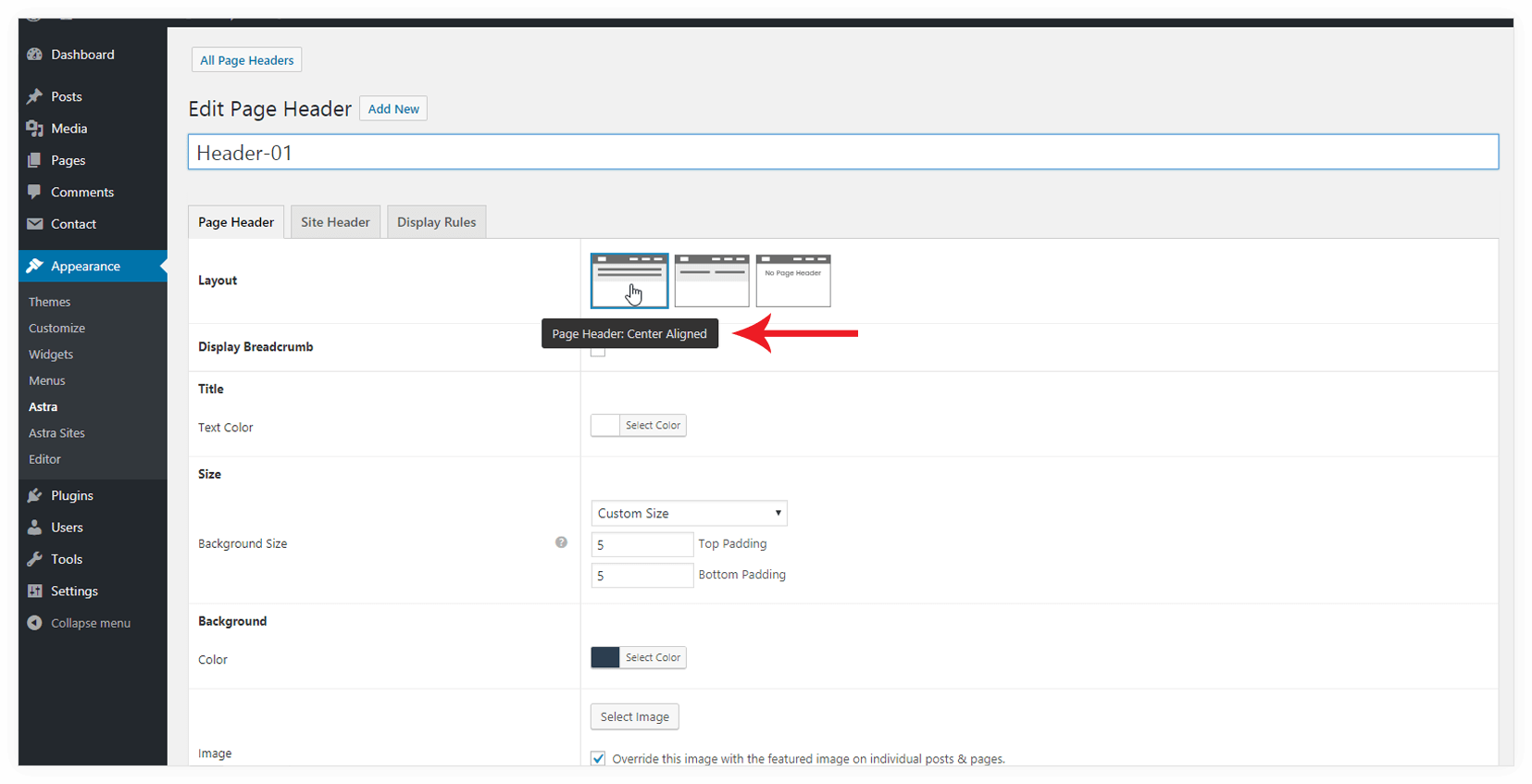
Layout #
It will arrange the page title and breadcrumbs (if enabled) on one another, in the middle of the page.
它将安排页面标题和面包屑(如果启用)彼此在页面的中间。

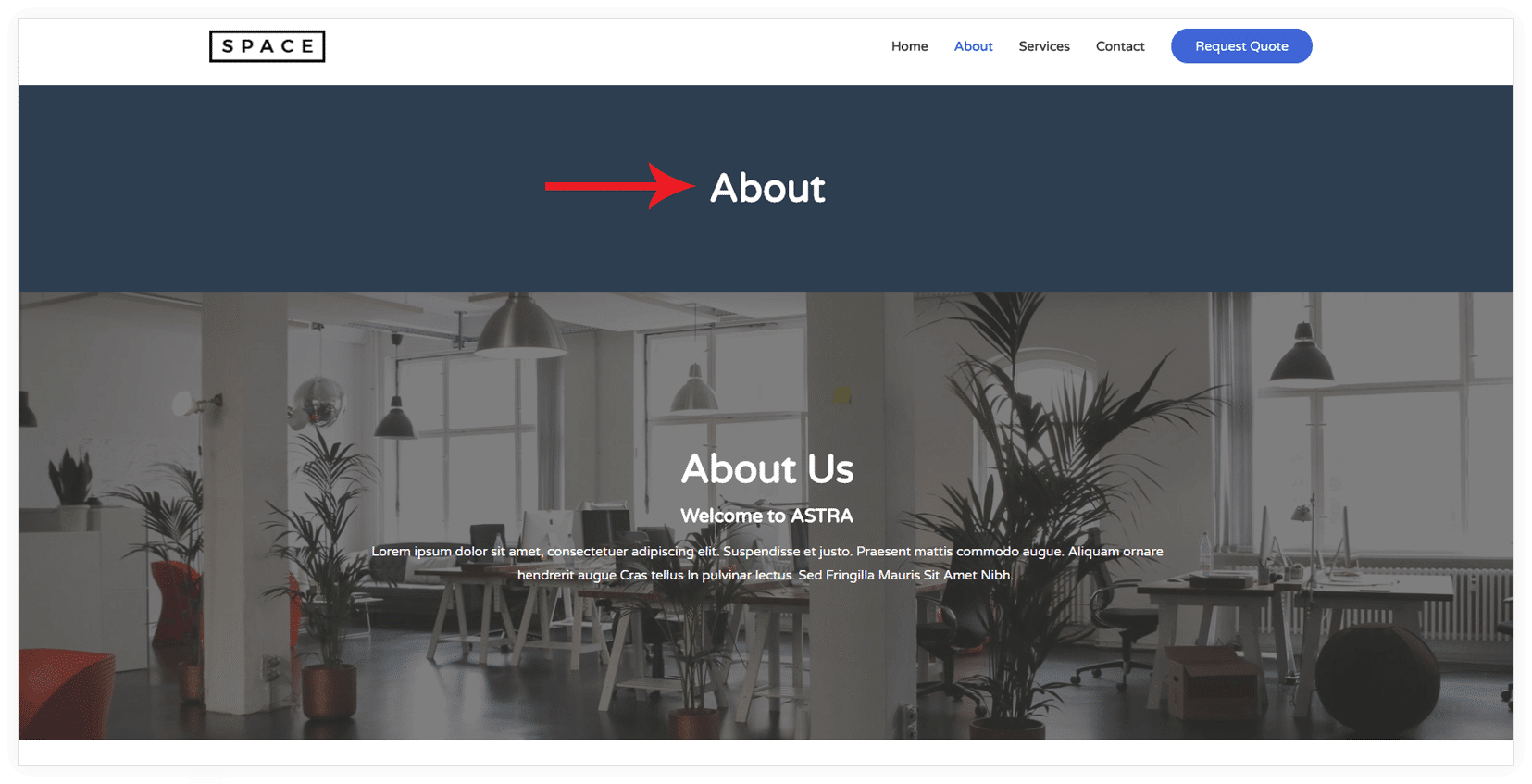
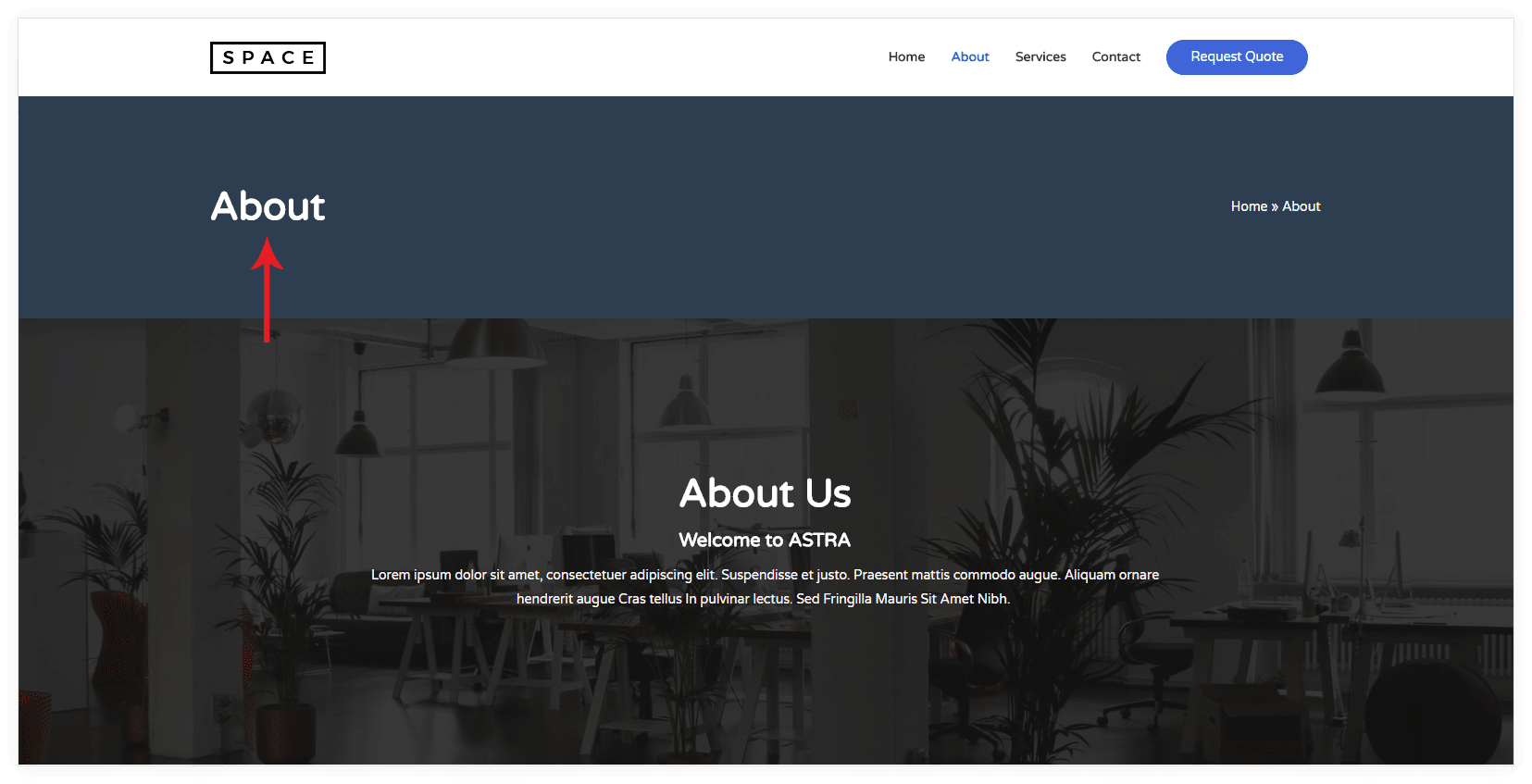
It will appear on the front end as –
它将在前端显示为

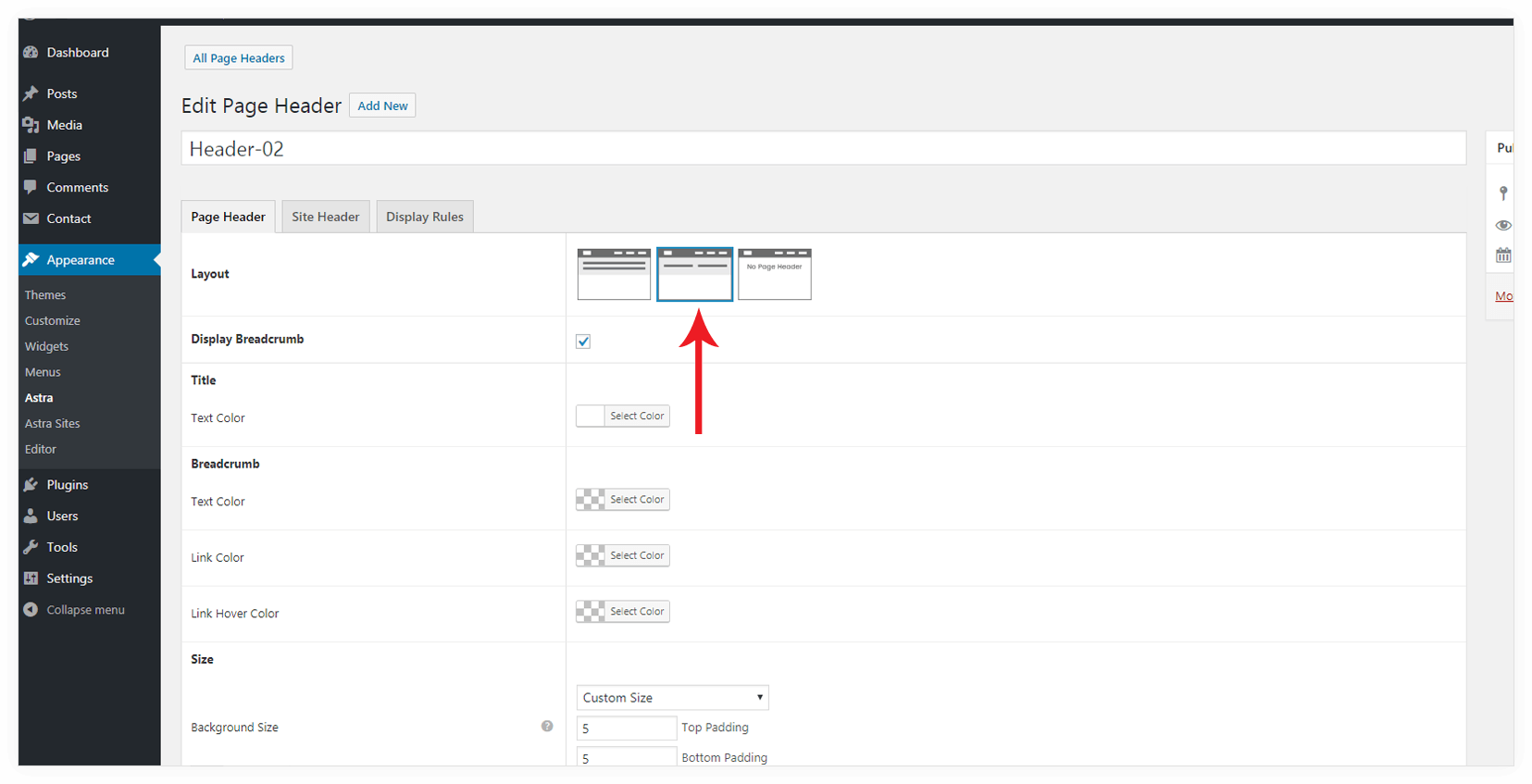
Inline #
It will display the page title and breadcrumbs (if enabled) in the right and the left side.
它将在右边和左边显示页面标题和面包屑(如果启用了)。

It will appear on the front end as-
它将在前端显示为

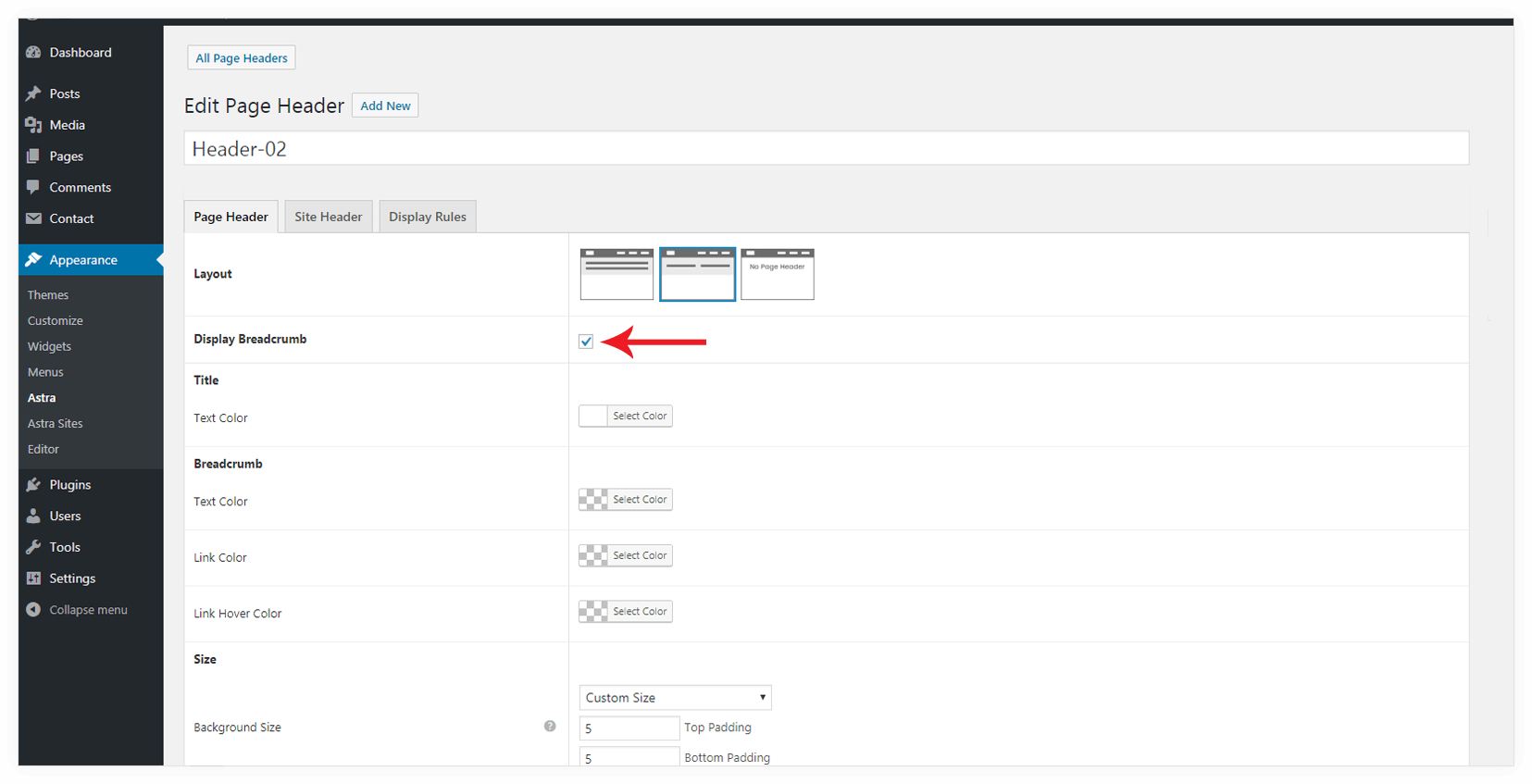
Display Breadcrumb 显示导航 #
Breadcrumbs show the current location of the user on the website. It is often used as a secondary navigation that allows users to go up and down in the hierarchy of links.
面包屑显示用户在网站上的当前位置。它经常被用作二级导航,允许用户在链接层次结构中上下移动。
You need to enable this option if you want to display breadcrumbs.
如果你想显示面包屑,你需要启用这个选项。

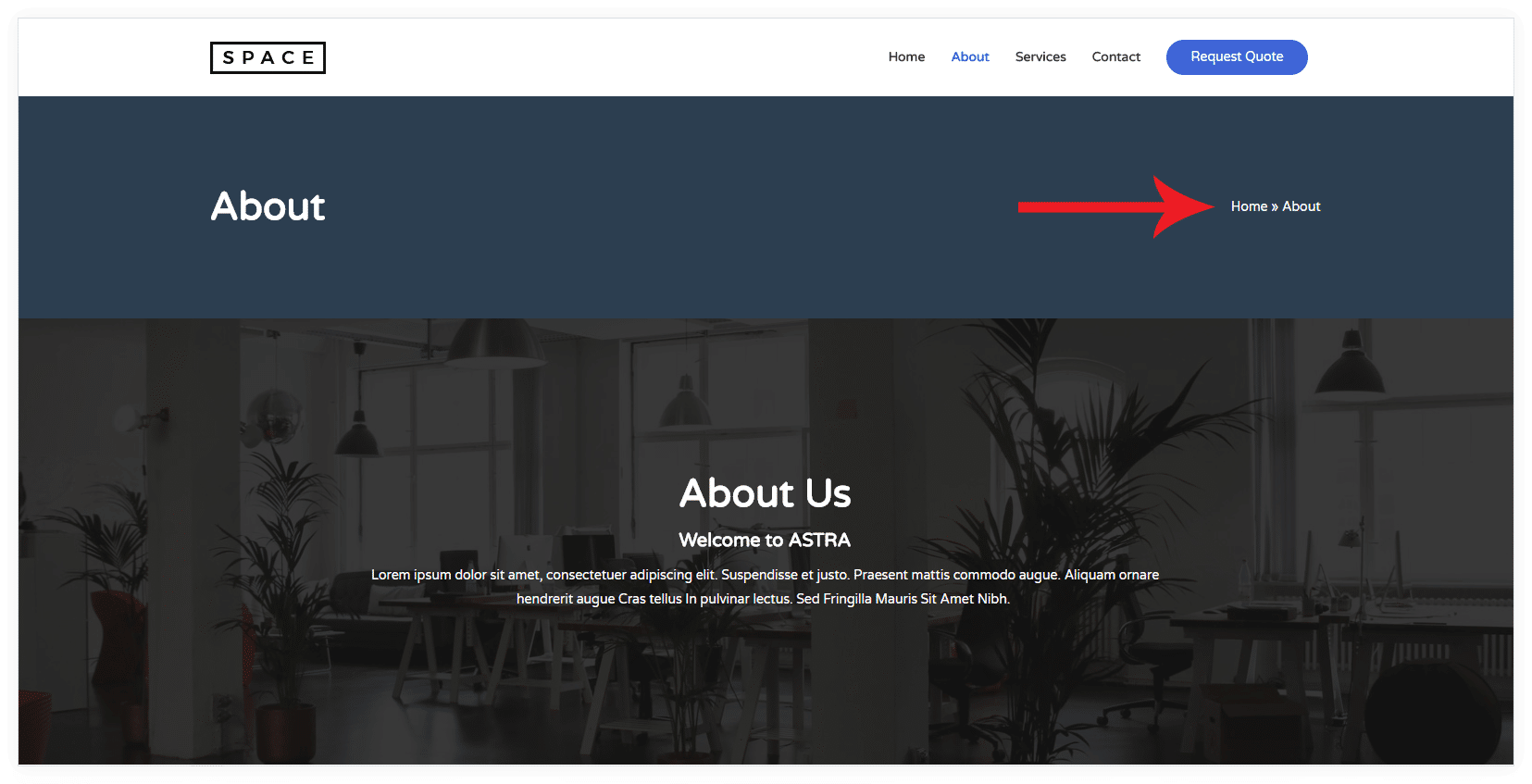
It will appear on the front end as –
它将在前端显示为

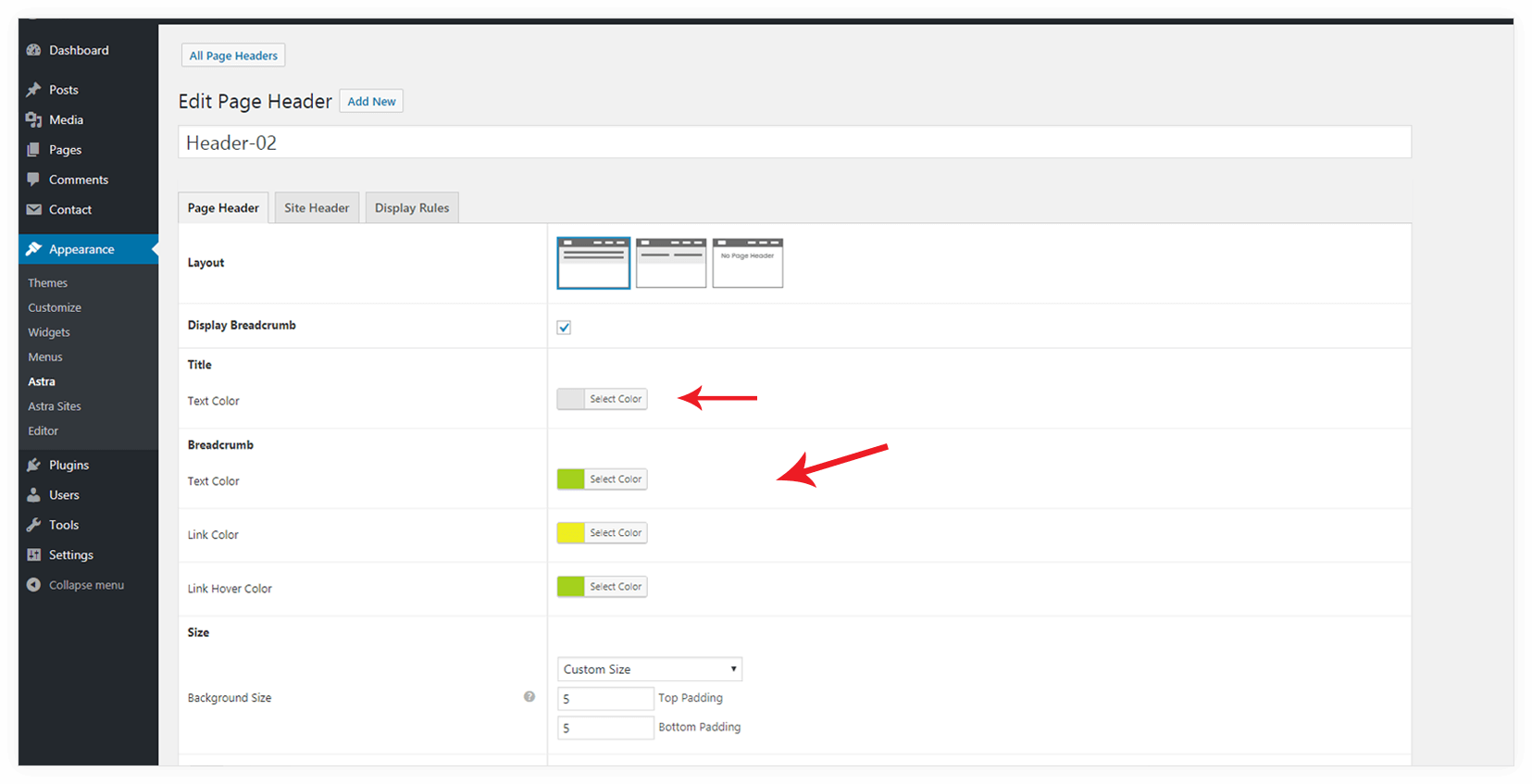
Title and Breadcrumb Colors –标题和面包屑颜色 #
You can set colors for title and breadcrumb text with this options.
你可以用这个选项设置标题和面包屑文本的颜色。

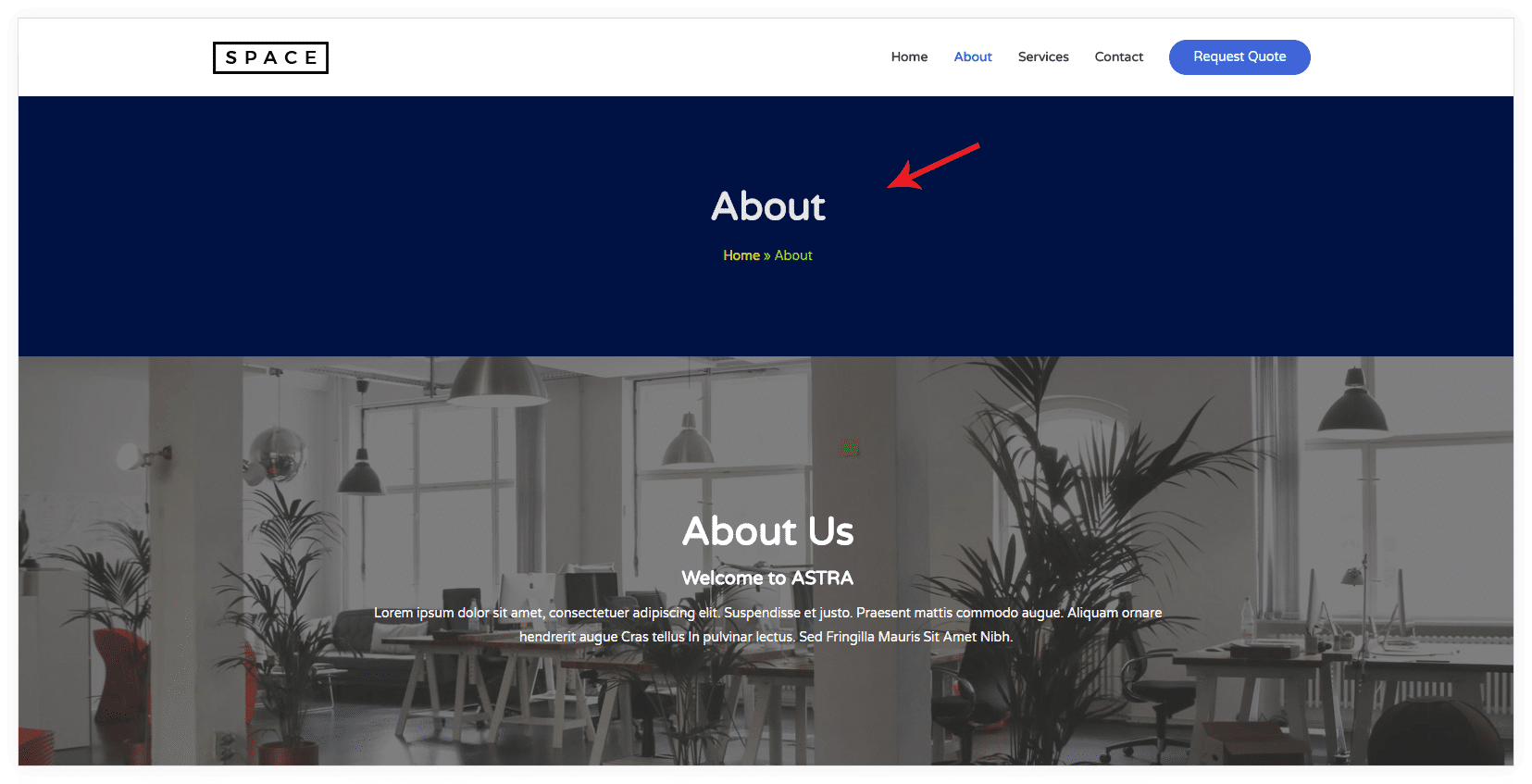
It will appear on the front end as-
它将在前端显示为

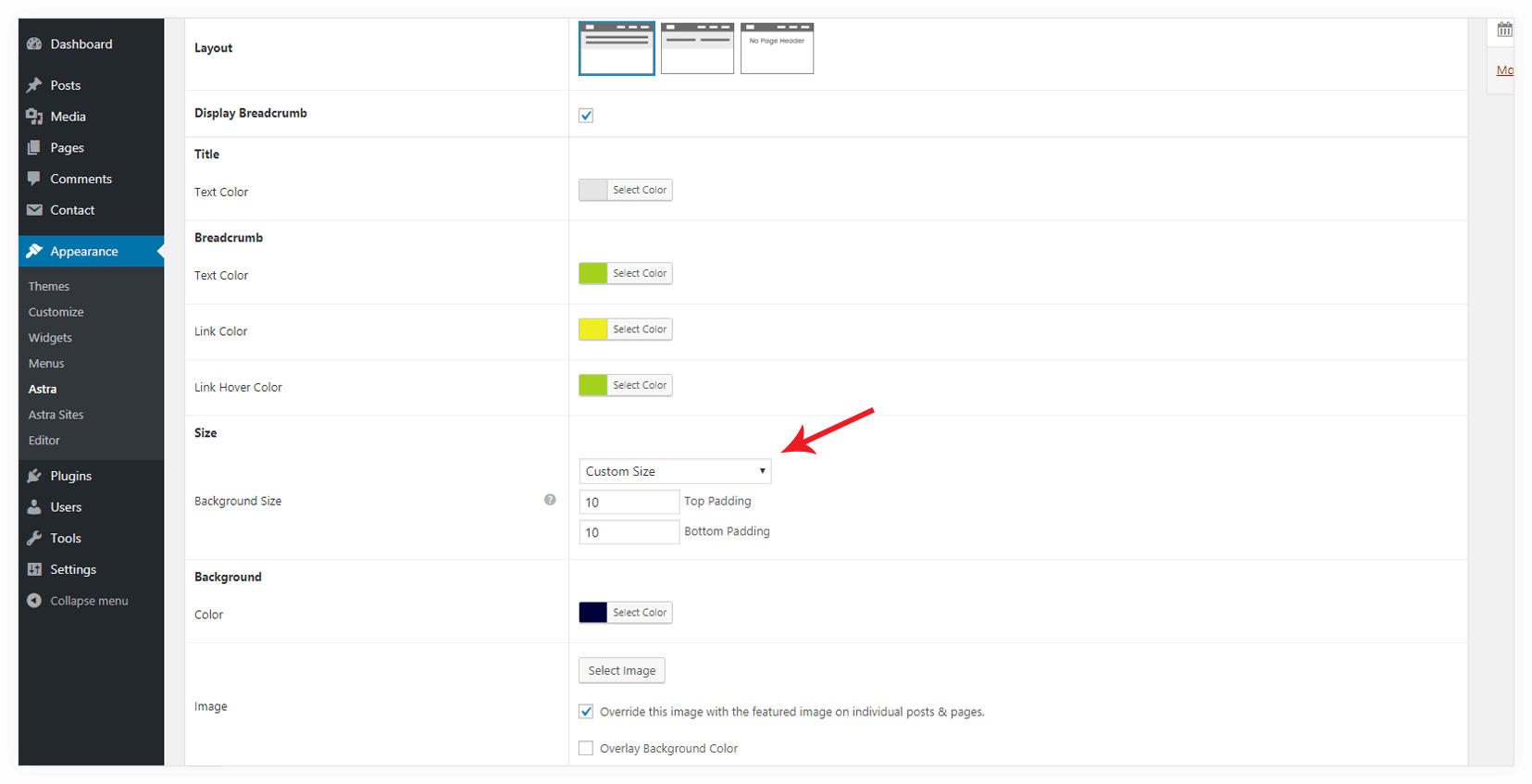
Background Size –背景的大小 #
You can define a height for the page header with this option. It enhances the page header design.
您可以使用此选项定义页眉的高度。它增强了页面标题的设计。
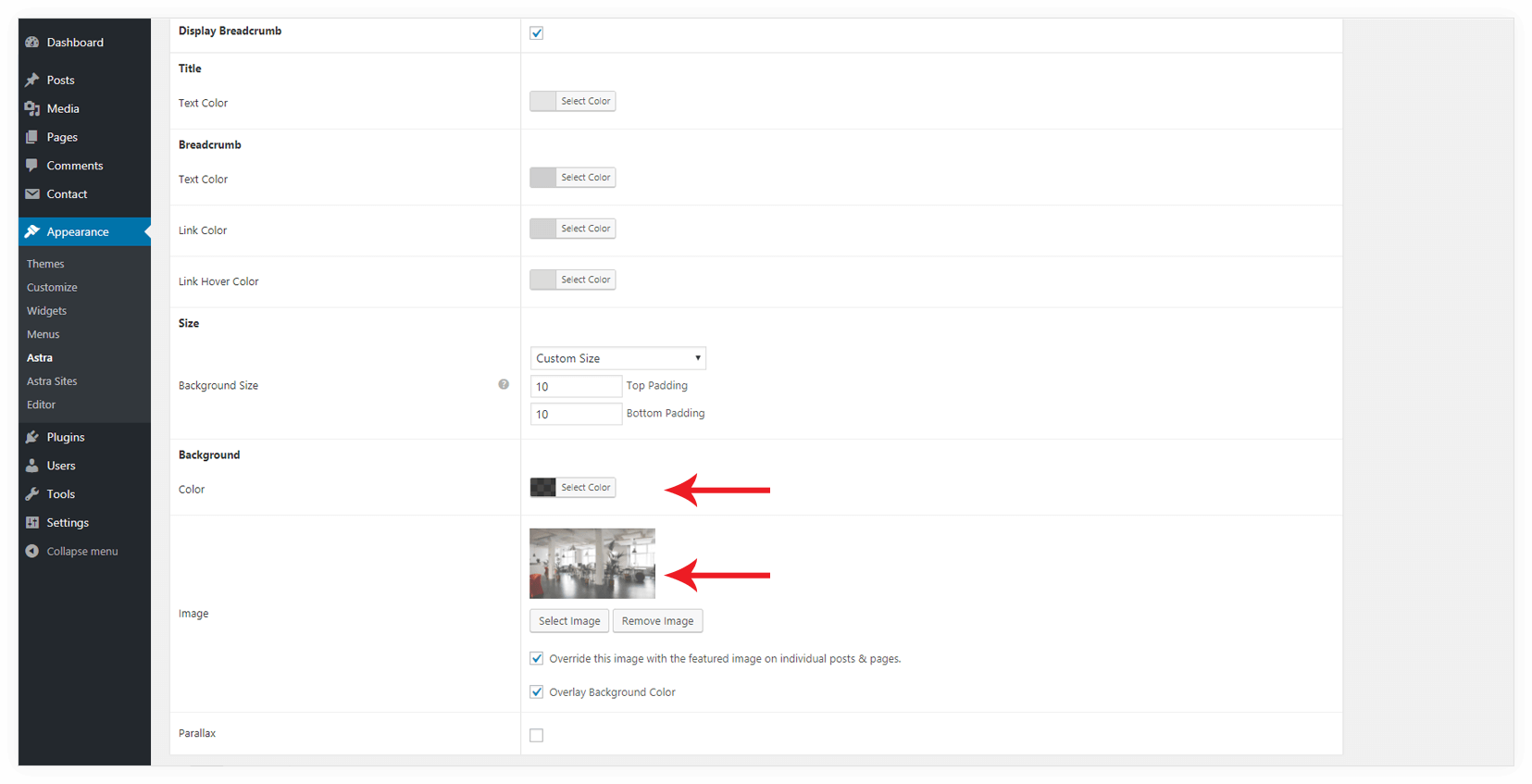
Custom Size –自定义大小 #
You can define Top and Bottom Padding for the page header. Custom Size can be given any positive number with or without units as “5px” or “5px”. Default unit is in “%”
您可以为page header定义顶部和底部填充。自定义大小可以给定任意正数,带有或不带有“5px”或“5px”这样的单位。默认单位为”%”

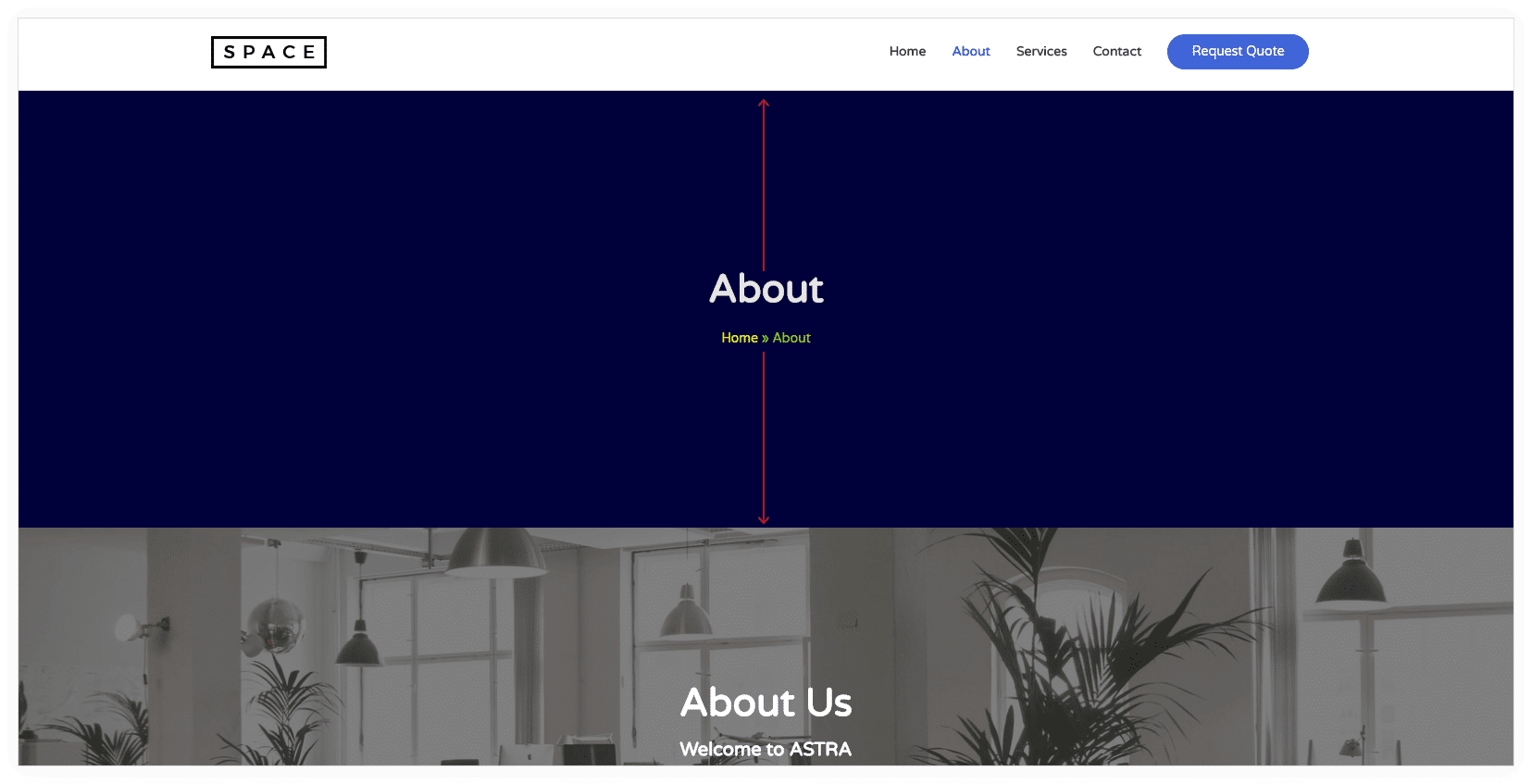
It will appear on the front end as-

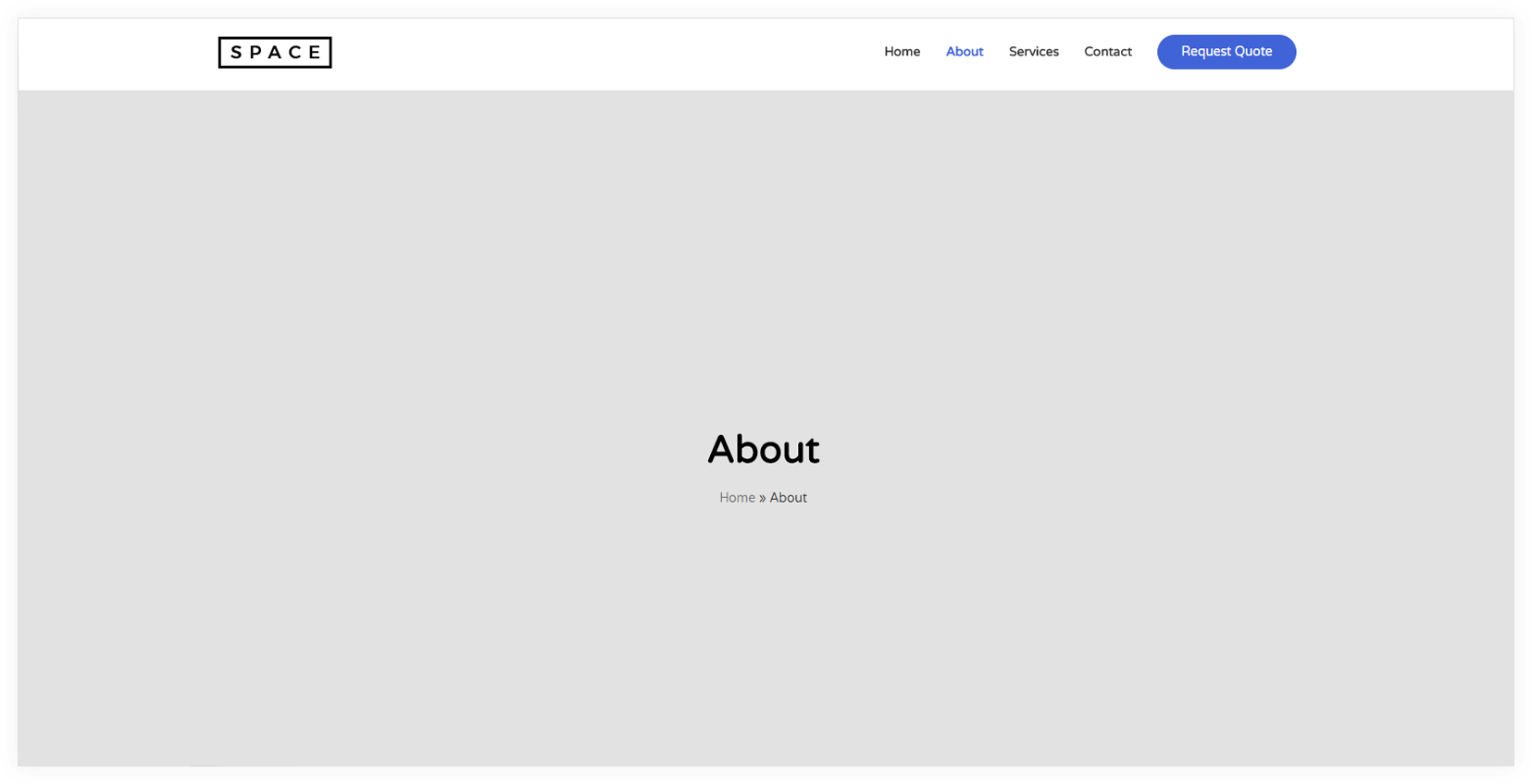
Full Size #
It will display page header as a full screen.
它将全屏显示页面标题。

It will appear on the front end as –

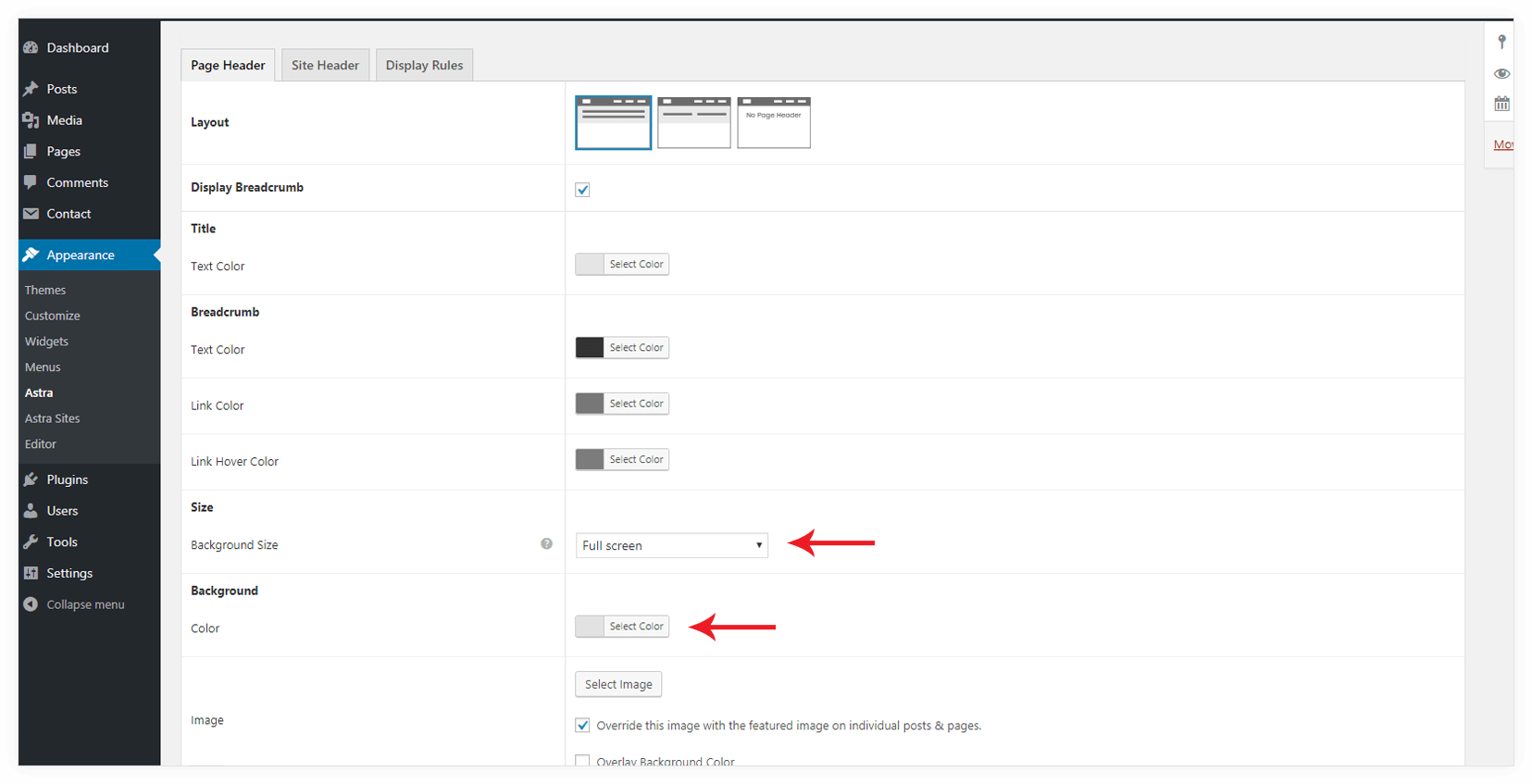
Background #
You can set color or image as a background for page header.
您可以设置颜色或图像作为page header的背景。
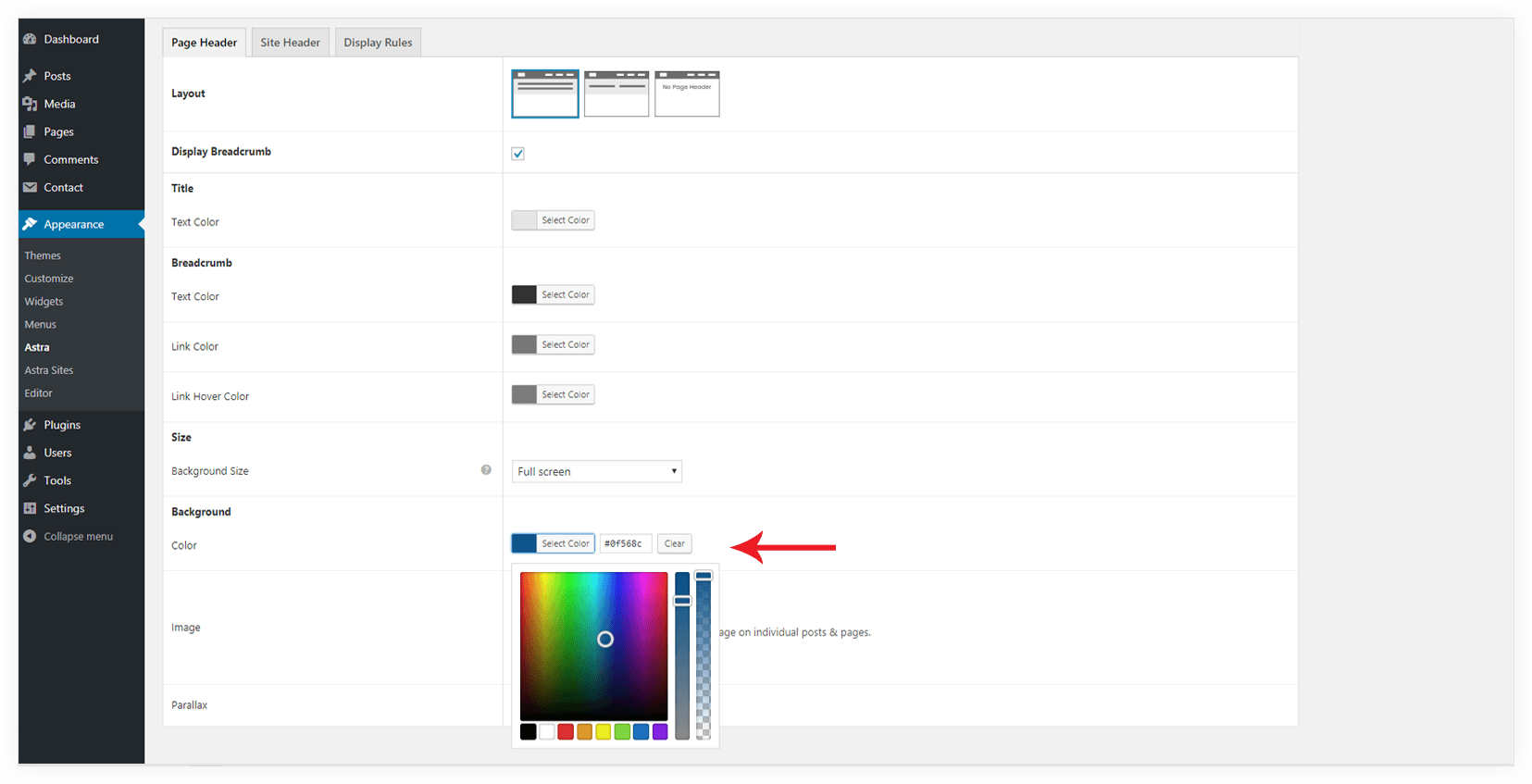
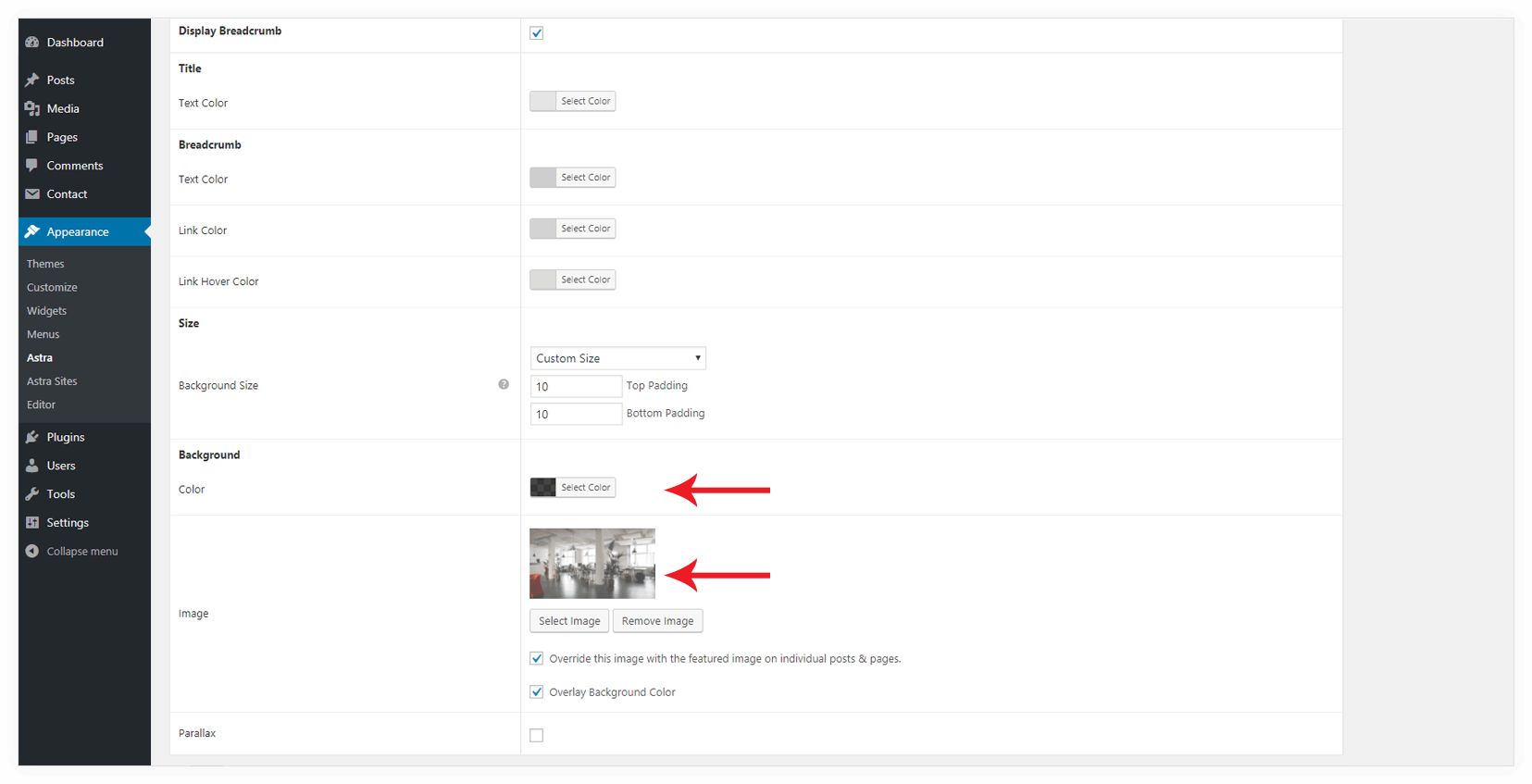
Color #
You can choose a color from color picker for page header background.
您可以从颜色选择器中为page header背景选择一种颜色。

Image #
You can set a background image for page header with this option.
您可以使用此选项为页面标题设置背景图像。

You get following advanced options with this-
Override this image with the featured image on individual posts & pages.
If you want to override the above background image with the featured image that you have set for a particular post or page, enable the option.
你得到以下先进的选项与此
覆盖此图像与特色图像在个别的帖子和页面。如果你想用你为特定的文章或页面设置的特色图片覆盖上面的背景图片,启用这个选项。
Overlay Background Color
If you enable this option, background color (if set any) will be applied as an overlay for the background image.
覆盖背景颜色
如果你启用这个选项,背景颜色(如果设置任何)将被应用为背景图像的覆盖。

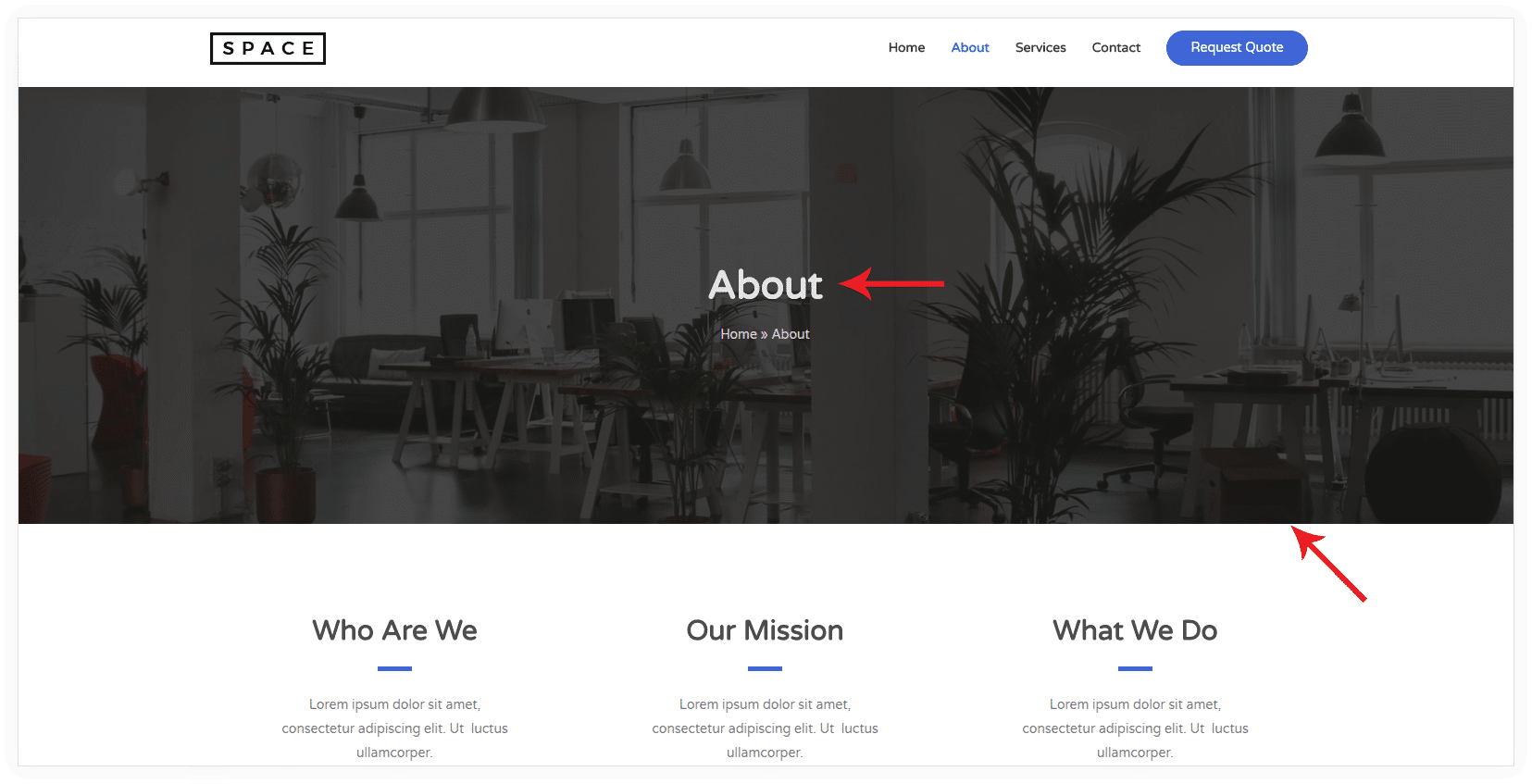
It will appear on the front end as –

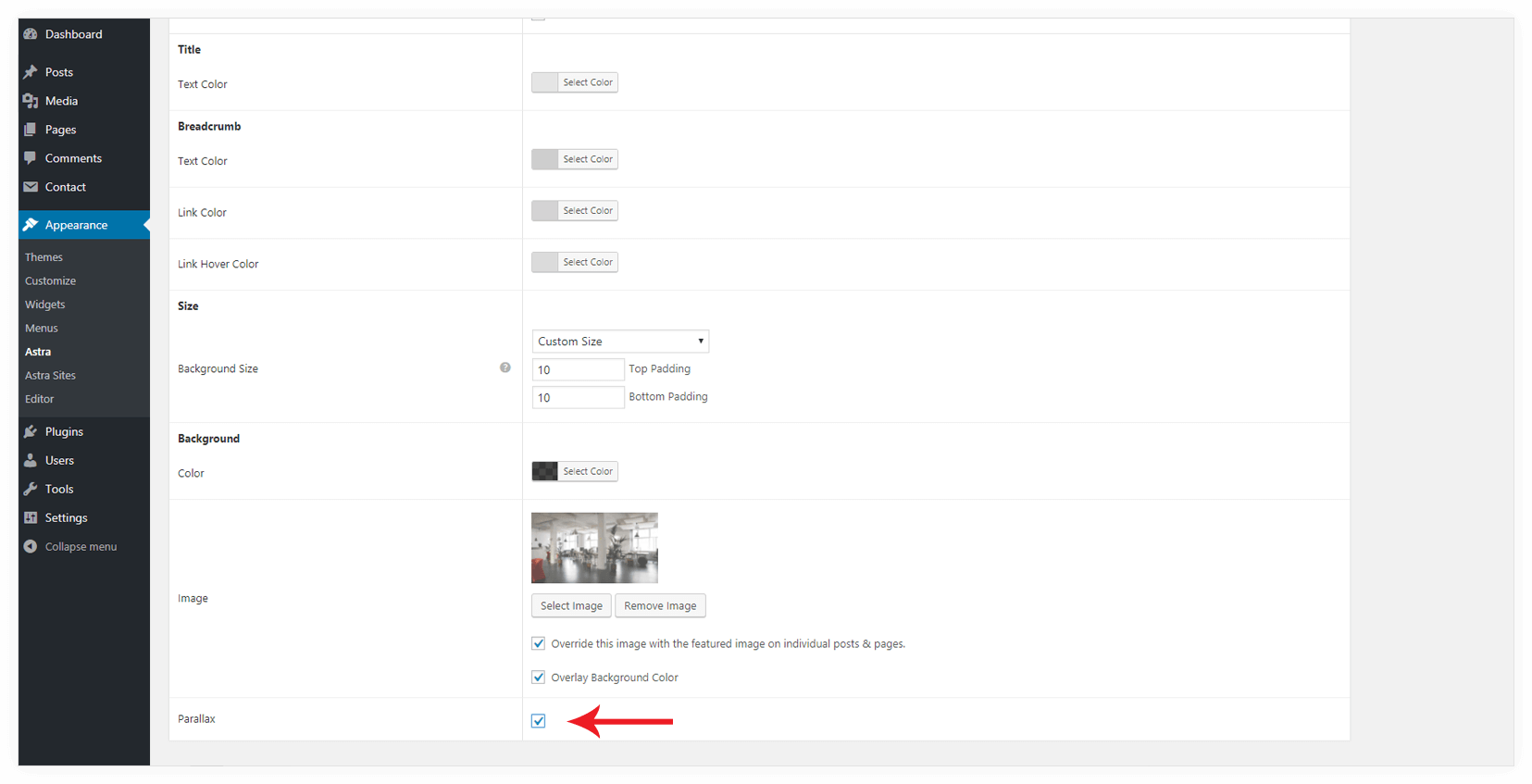
Parallax
In the parallax effect, the background image is moved at a different speed than the foreground content while scrolling.
Enable this option if you want parallax effect for the background image.
在视差效果中,滚动时背景图像的移动速度与前景内容的移动速度不同。如果你想要背景图像的视差效果,启用这个选项。

If you want to remove Page Title from page header, you would need to use custom code (filter).
如果您想从page header中删除Page Title,您将需要使用自定义代码(过滤器)。
Site Header #
If you wish to customize the current site header along with the page header, you can use this option.
如果您希望自定义当前site header以及page header,您可以使用此选项。
When you customize your site header with this option, all settings under Site Header tab will override the customizer settings for current site header.
当您使用此选项自定义您的site header时,site header选项卡下的所有设置将覆盖当前site header的自定义设置。
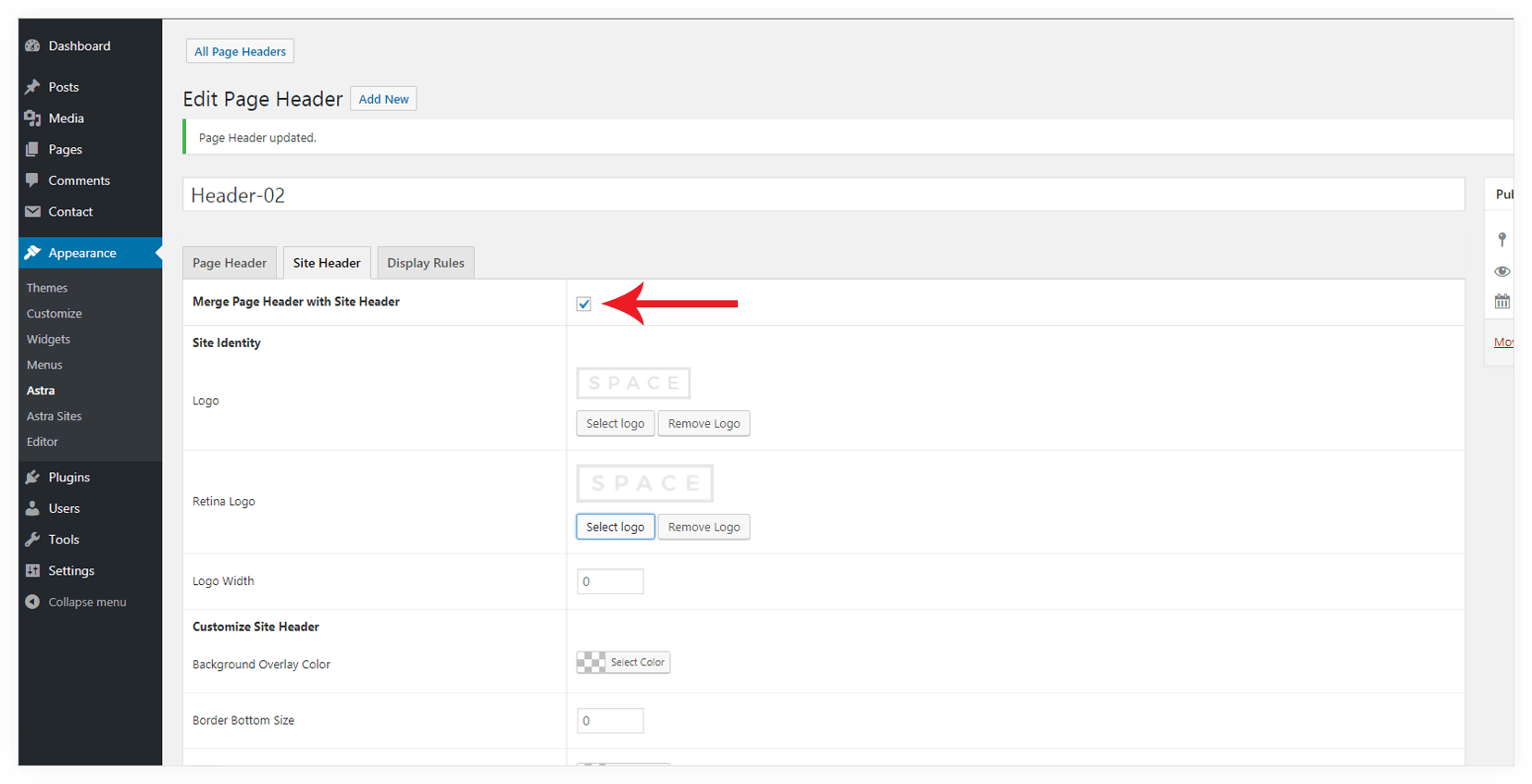
Merge Page Header with Site Header –合并Page Header和Site Header #
This option will merge the page header with the current site header. It will set a current header as transparent and pull the page header to the top. Enabling this option will display the advanced customization options list.
此选项将page header与当前site header合并。它将当前page header设置为透明,并将page header拉到顶部。启用此选项将显示高级定制选项列表。

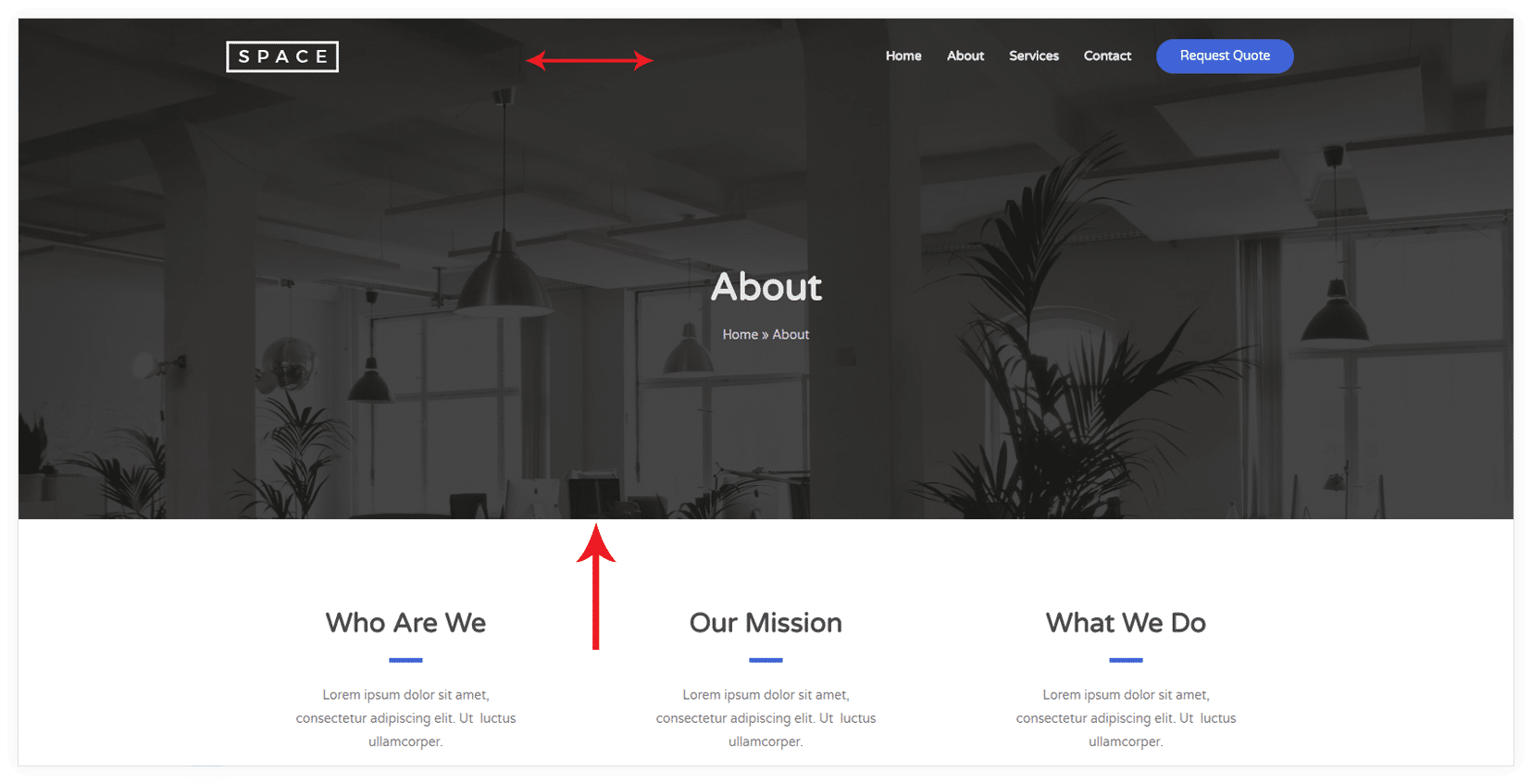
It will appear on the front end as –

Site Identity #
This allows you to choose a logo for your header different than your site logo. Leave this empty if you want to use the same logo as your site logo. You can add normal as well as retina logo and can set easily set a logo width.
这允许你选择一个不同于你的网站logo的标题。如果您想使用与您的网站徽标相同的徽标,请将此留空。你可以添加普通的和视网膜的logo,可以很容易地设置一个logo的宽度。
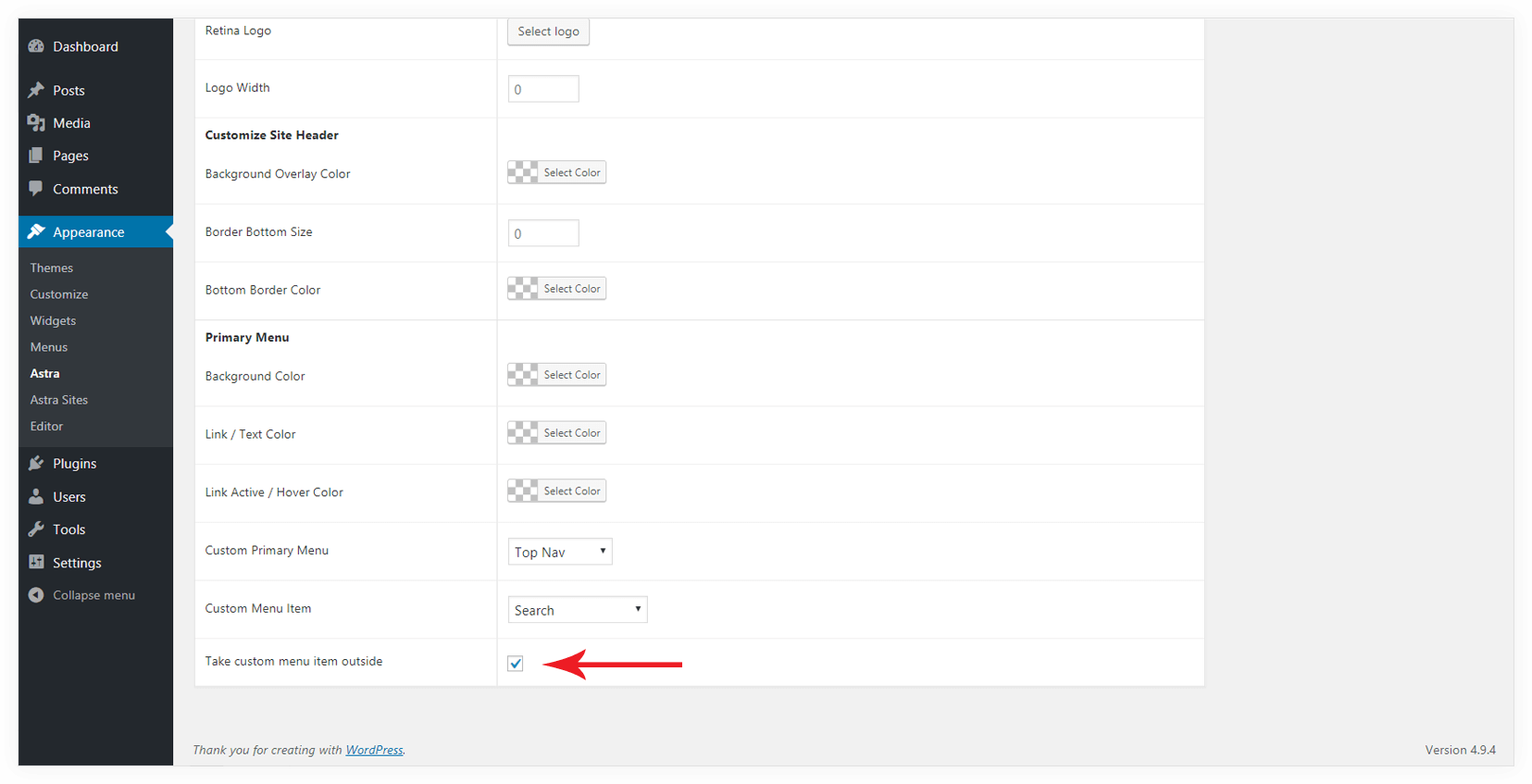
Customize Site Header #
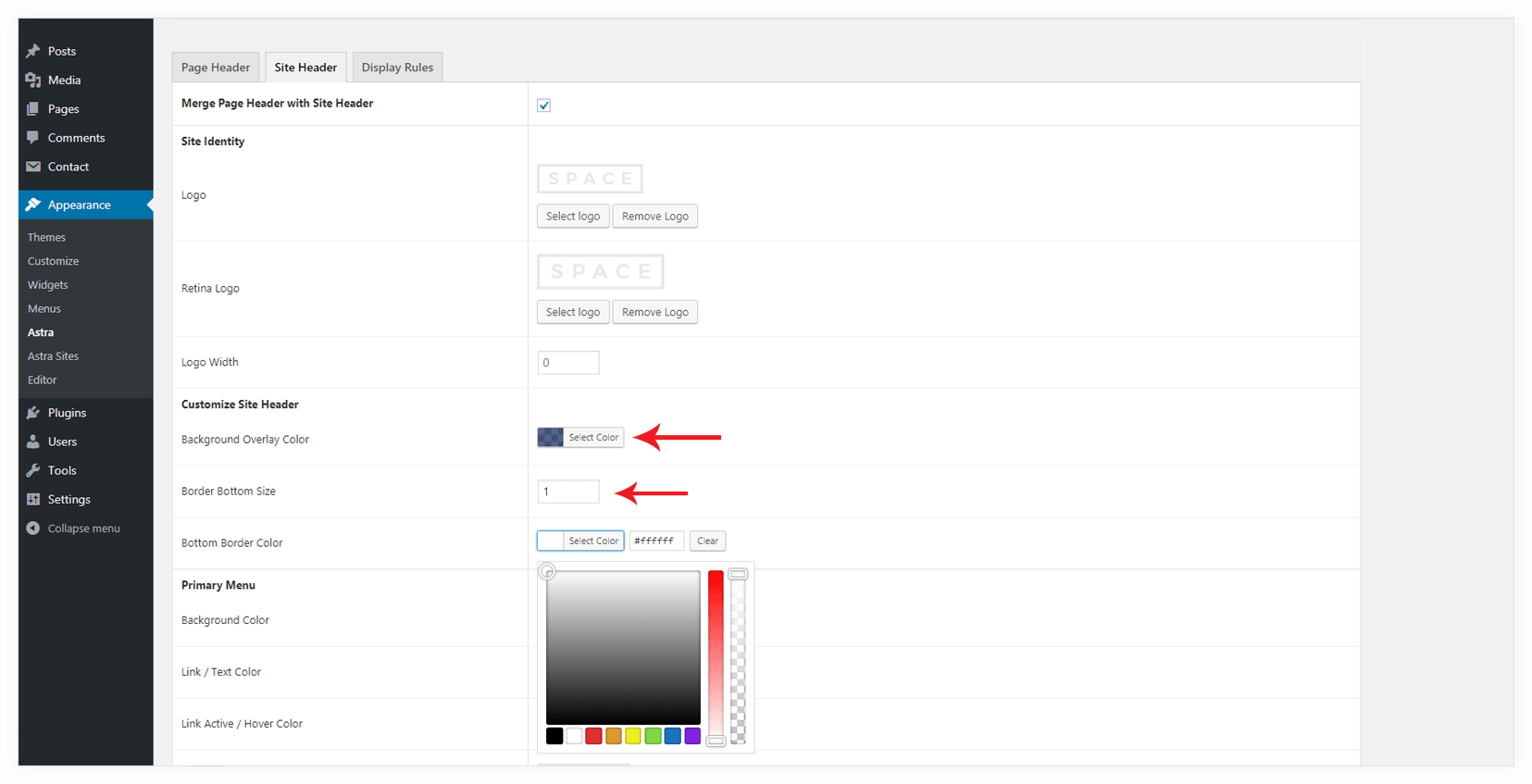
When you merge the page header with site header, background set for page header will be applied automatically to the site header.
You can set Background Overlay Color, Border Bottom Size, and Color for your site header with this option.
当您合并页面标头与站点标头时,为页面标头设置的背景将自动应用到站点标头。你可以设置背景叠加颜色,边框底部大小,和你的网站标题的颜色与此选项。

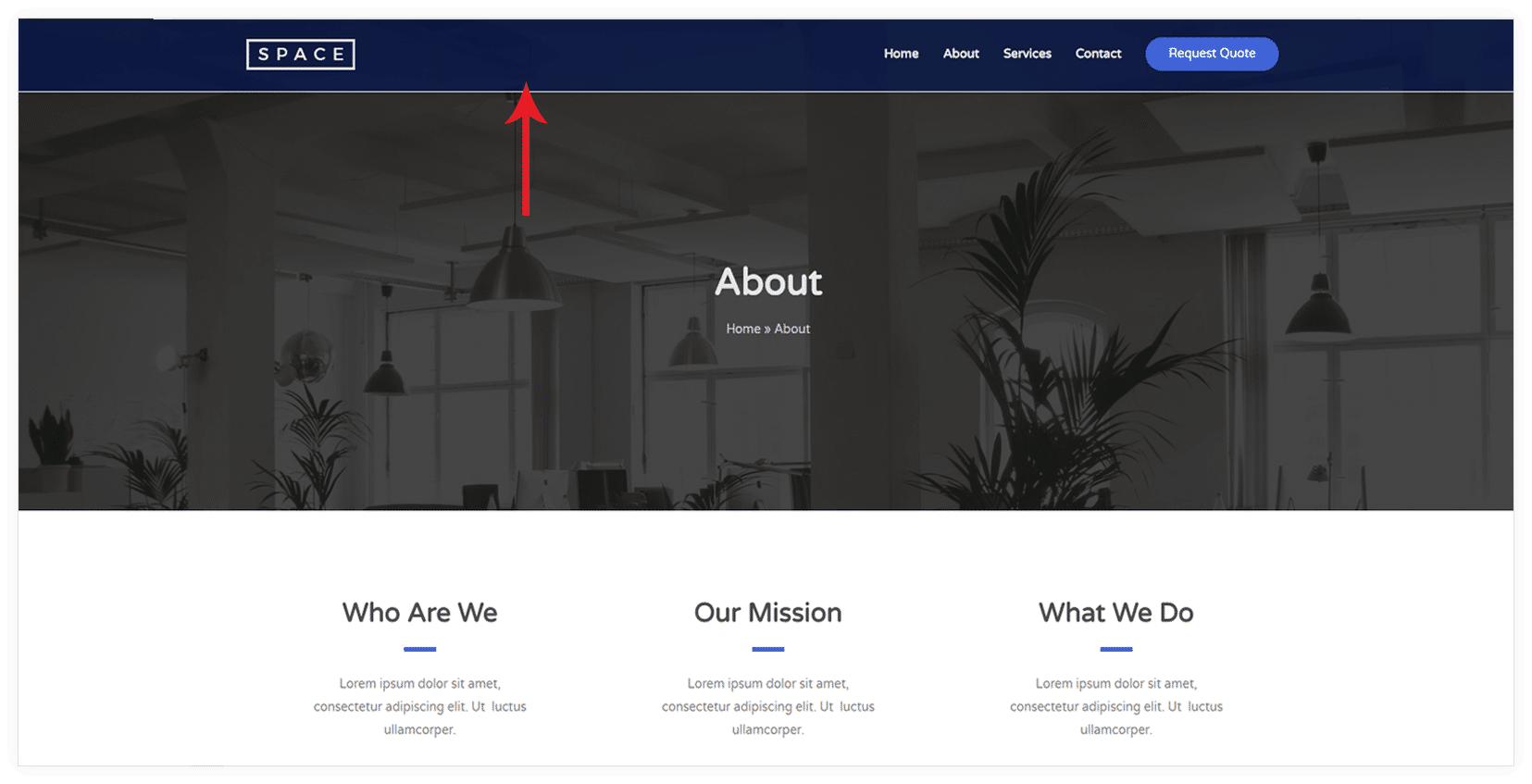
It will appear on the front end as –

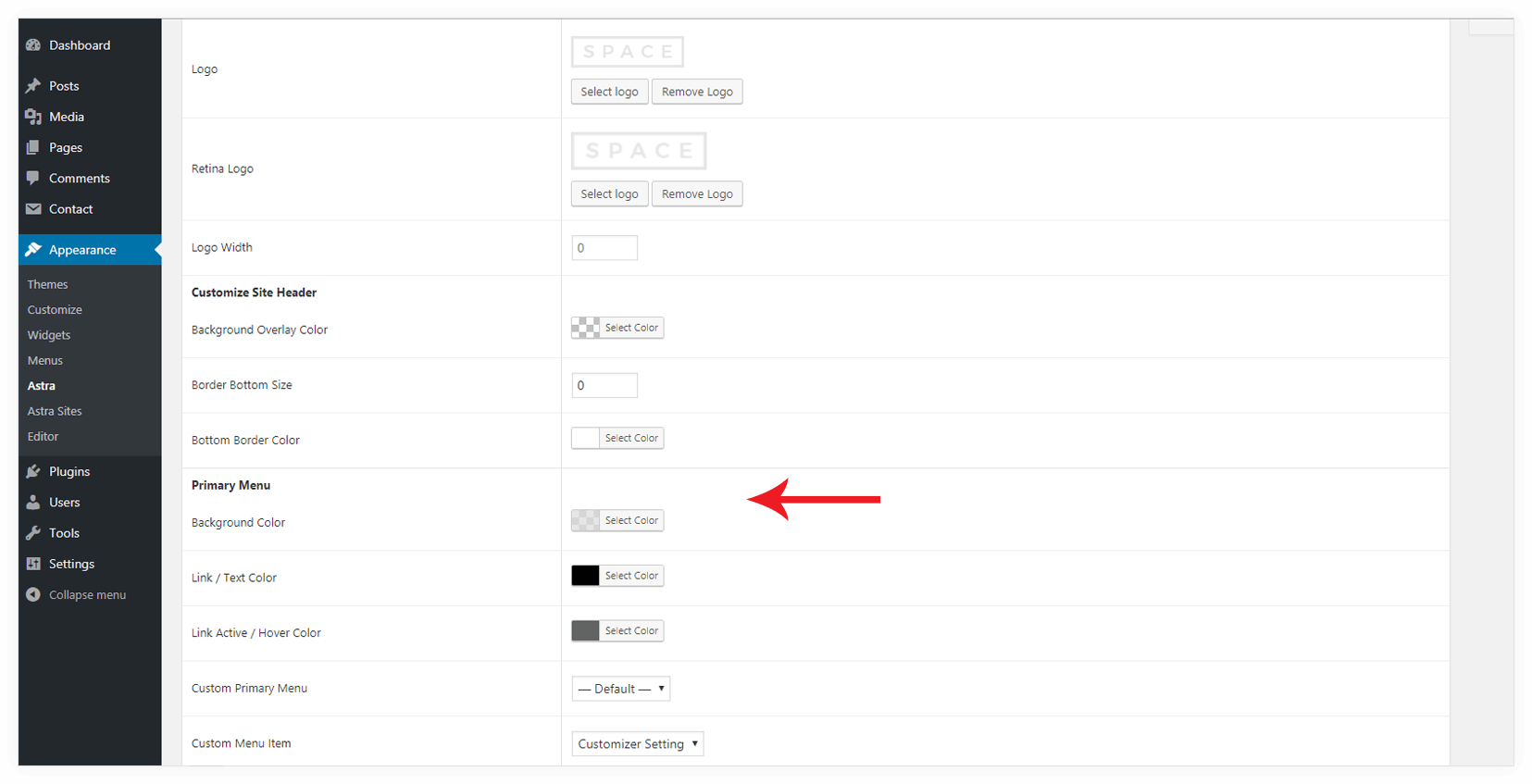
Primary Menu #
If you want to override the current menu colors for the site header, use these options.
You can set Background Color, Link / Text Color and Link Active / Hover Color with this.
如果要覆盖站点标题的当前菜单颜色,请使用这些选项。你可以设置背景颜色,链接/文本颜色和链接活动/悬停颜色与此。

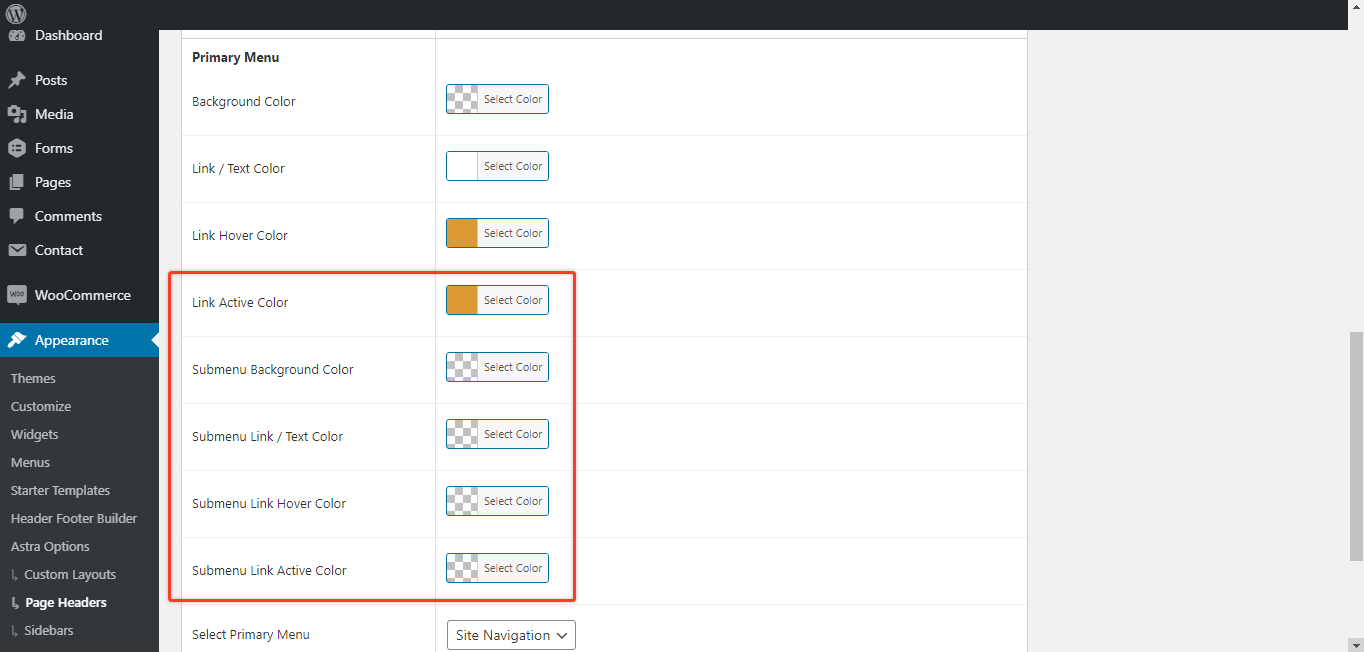
Submenu Color Options [NEW] #
From Astra Pro v2.5.0, we are introducing separate options for Link Active Color, and Submenu Color options as shown below. Similarly, these options will be seen for the Above Header, and Below Header Link and Submenu color options too.
从Astra Pro v2.5.0中,我们引入了单独的链接活动颜色选项和子菜单颜色选项,如下所示。类似地,这些选项将看到上面的标题,下面的标题链接和子菜单颜色选项。

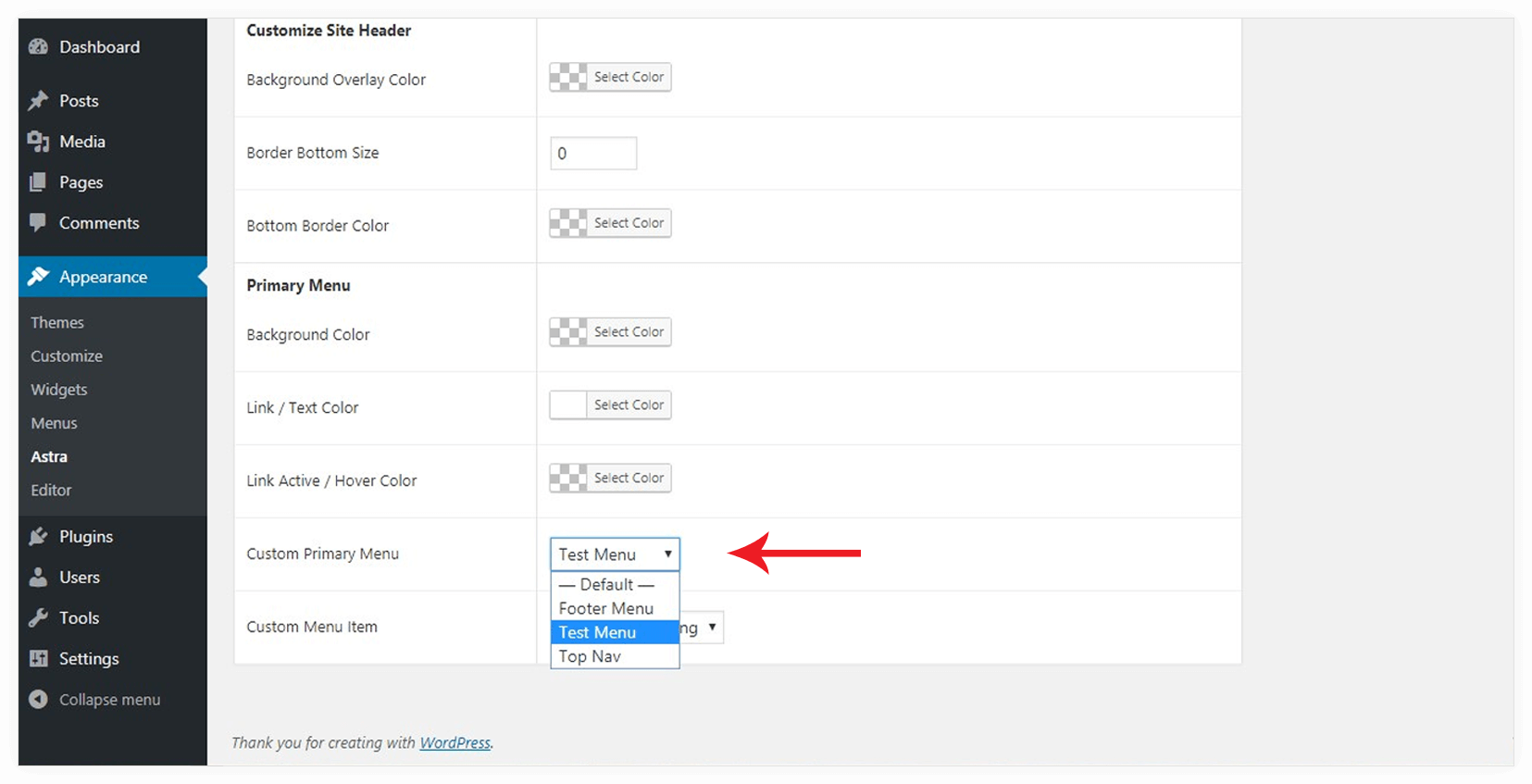
Custom Primary Menu #
If you want to display a different menu that your Primary Menu, you can select it from the drop-down. All menu available on site will appear in the drop-down.
如果您想显示一个不同于主菜单的菜单,您可以从下拉菜单中选择它。网站上所有可用的菜单将出现在下拉菜单中。

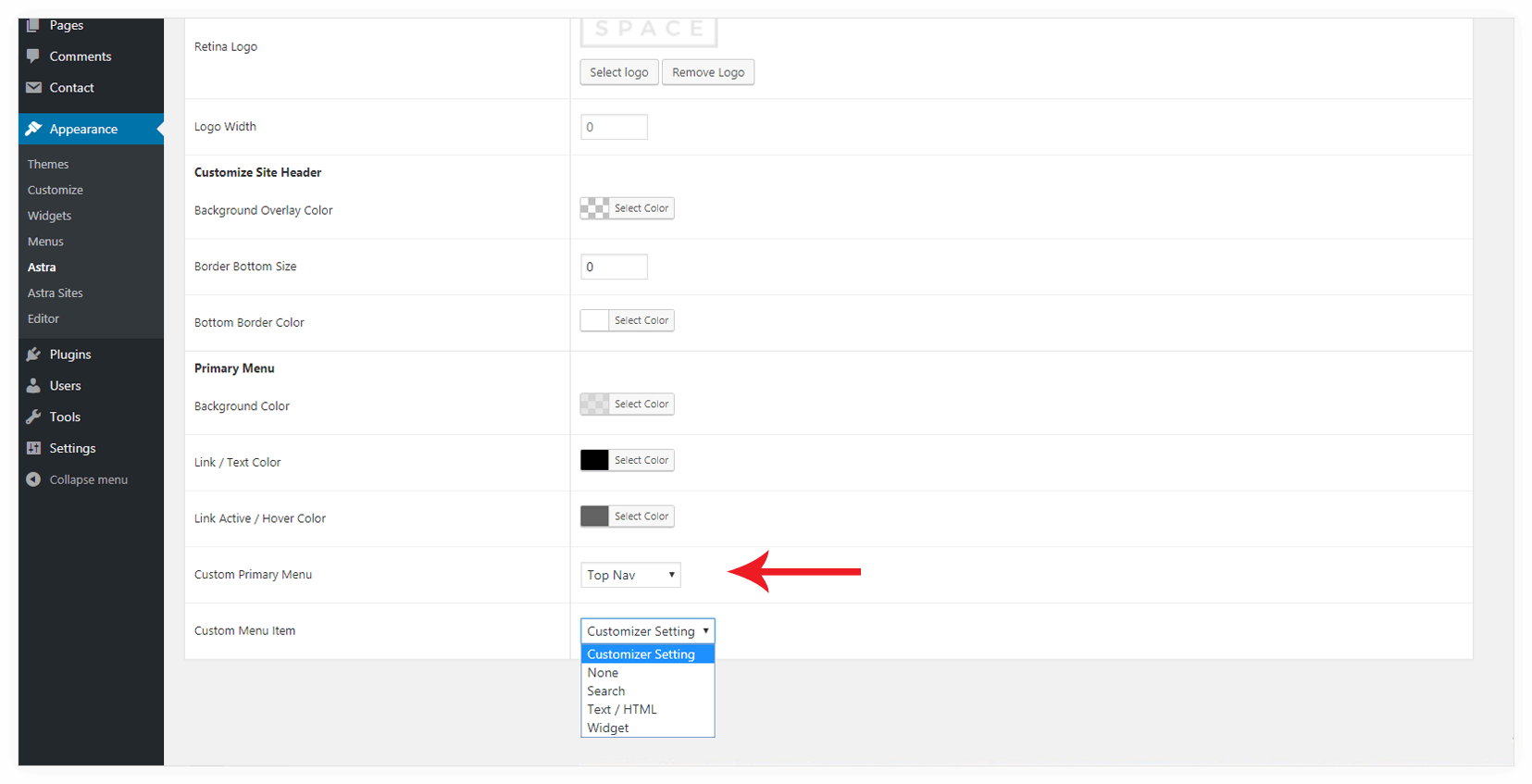
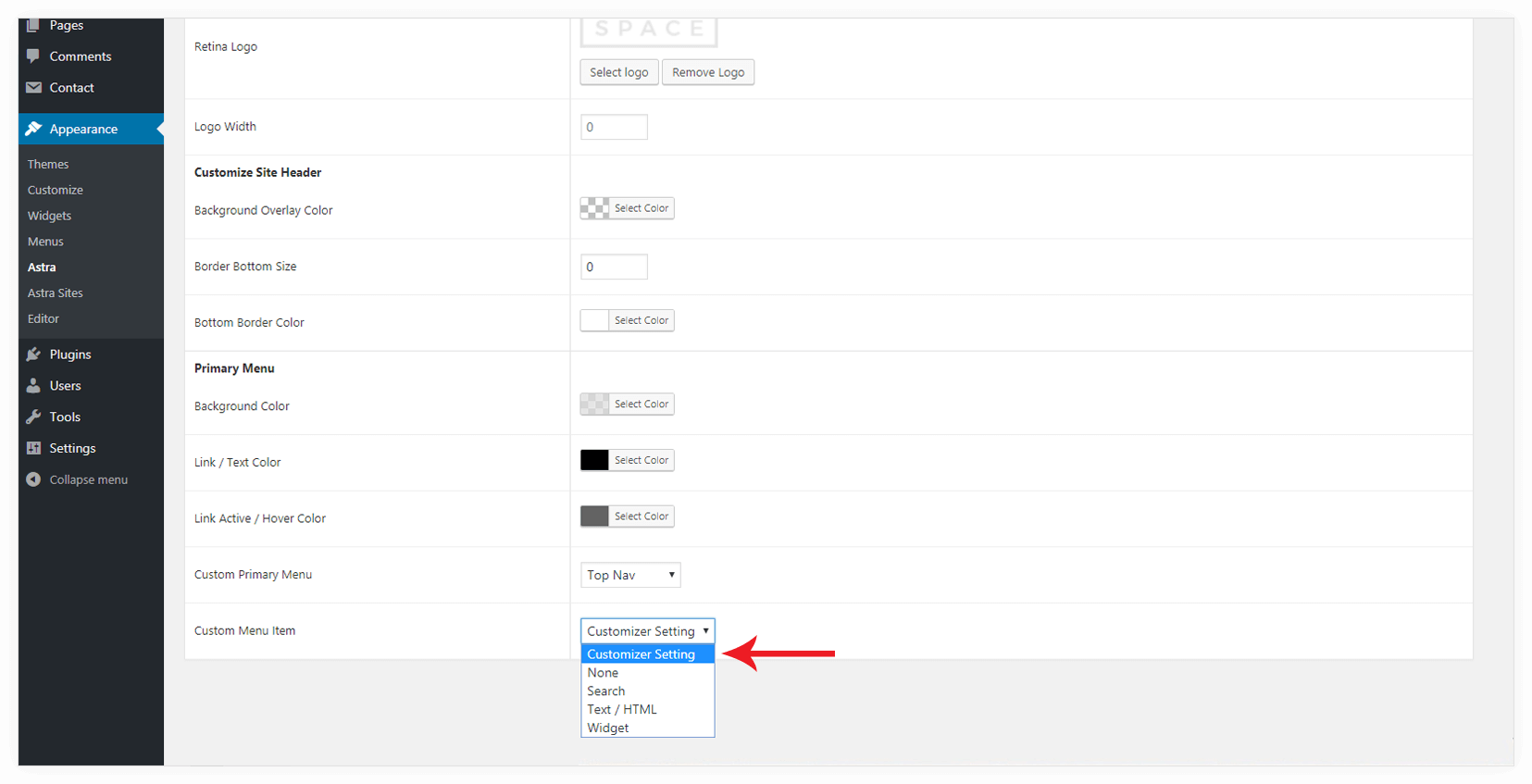
Custom Menu Item #
It allows you to add a custom menu item at the end of the selected menu from the above option. You can select a custom menu item from the drop-down.
它允许您添加一个自定义菜单项在选定的菜单结束从上面的选项。您可以从下拉菜单中选择自定义菜单项。
Note: #
This option wouldn’t be available if you’re using Header Footer Builder (available with Astra theme versions 3.0.0 and above).
如果你使用Header Footer Builder (Astra主题版本3.0.0及以上),这个选项将不可用。

Customizer Setting #
Choose this if you want to display Custom Menu Item set for Primary Header in the customizer.
如果您想在定制器中显示主标头的自定义菜单项设置,请选择此选项。

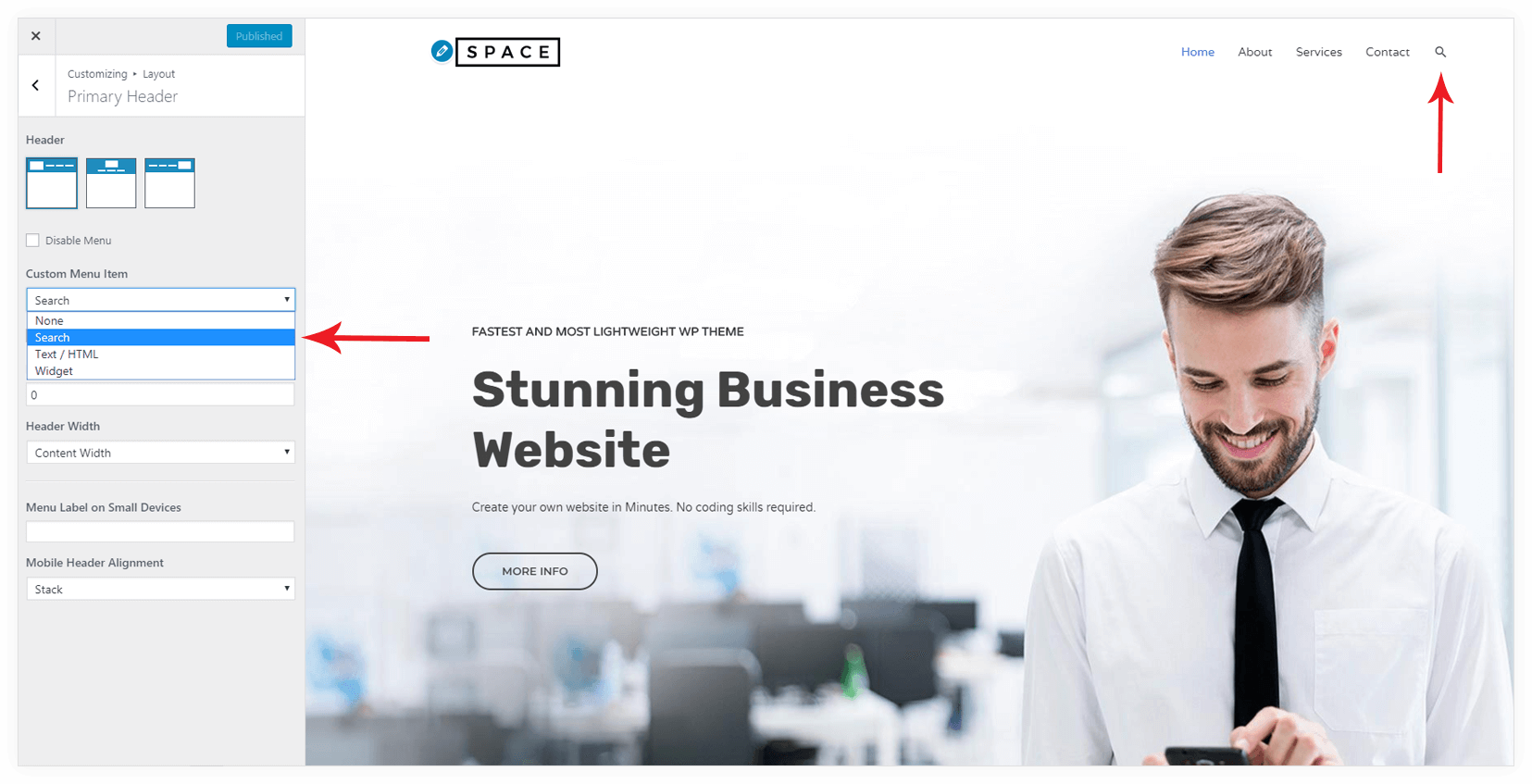
Search #
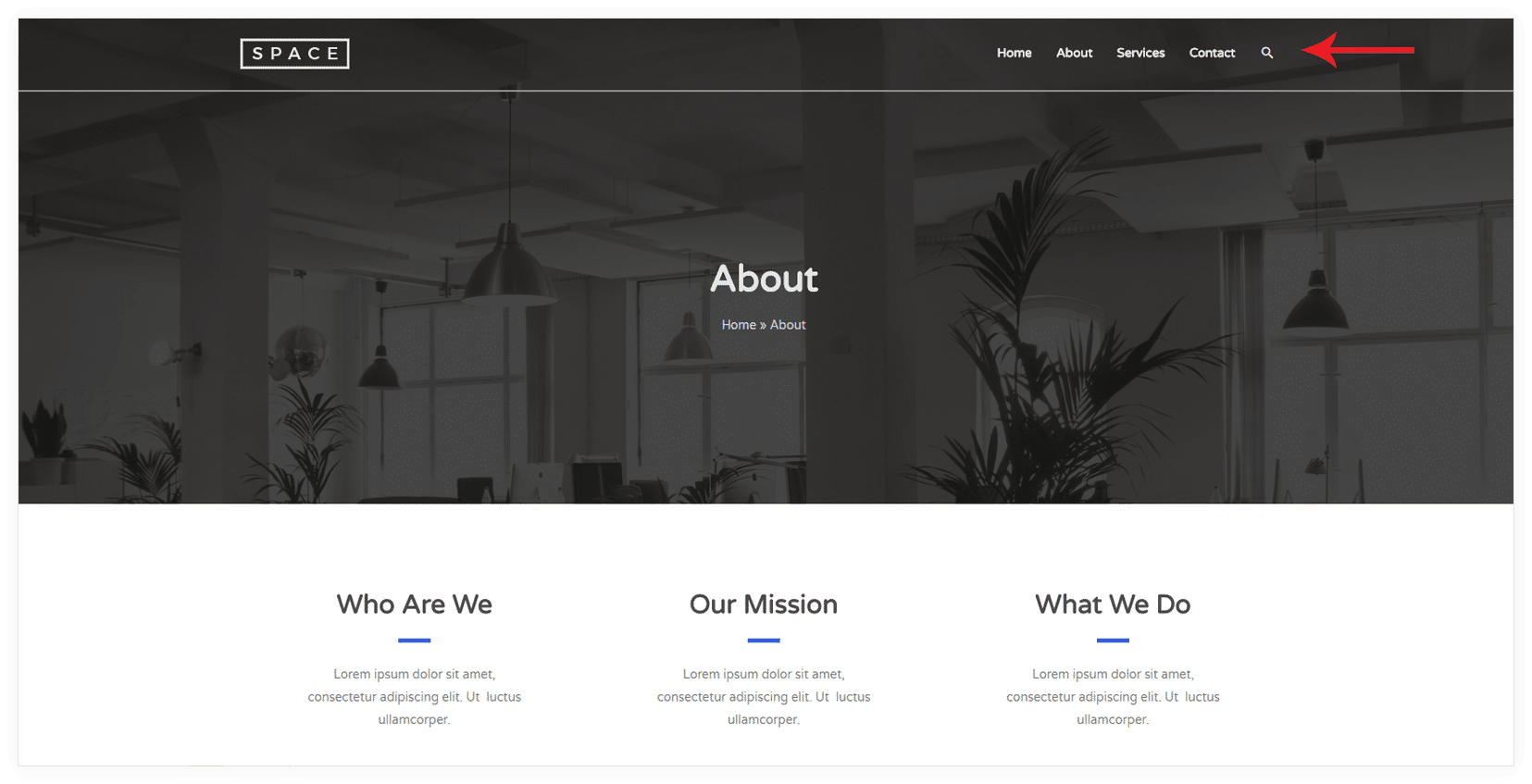
It will add a search icon for a search box at the end of the selected menu. When you click on the icon search box will appear.
它将在选定的菜单的末尾为搜索框添加一个搜索图标。当你点击图标搜索框将出现。

It will appear on front end as-

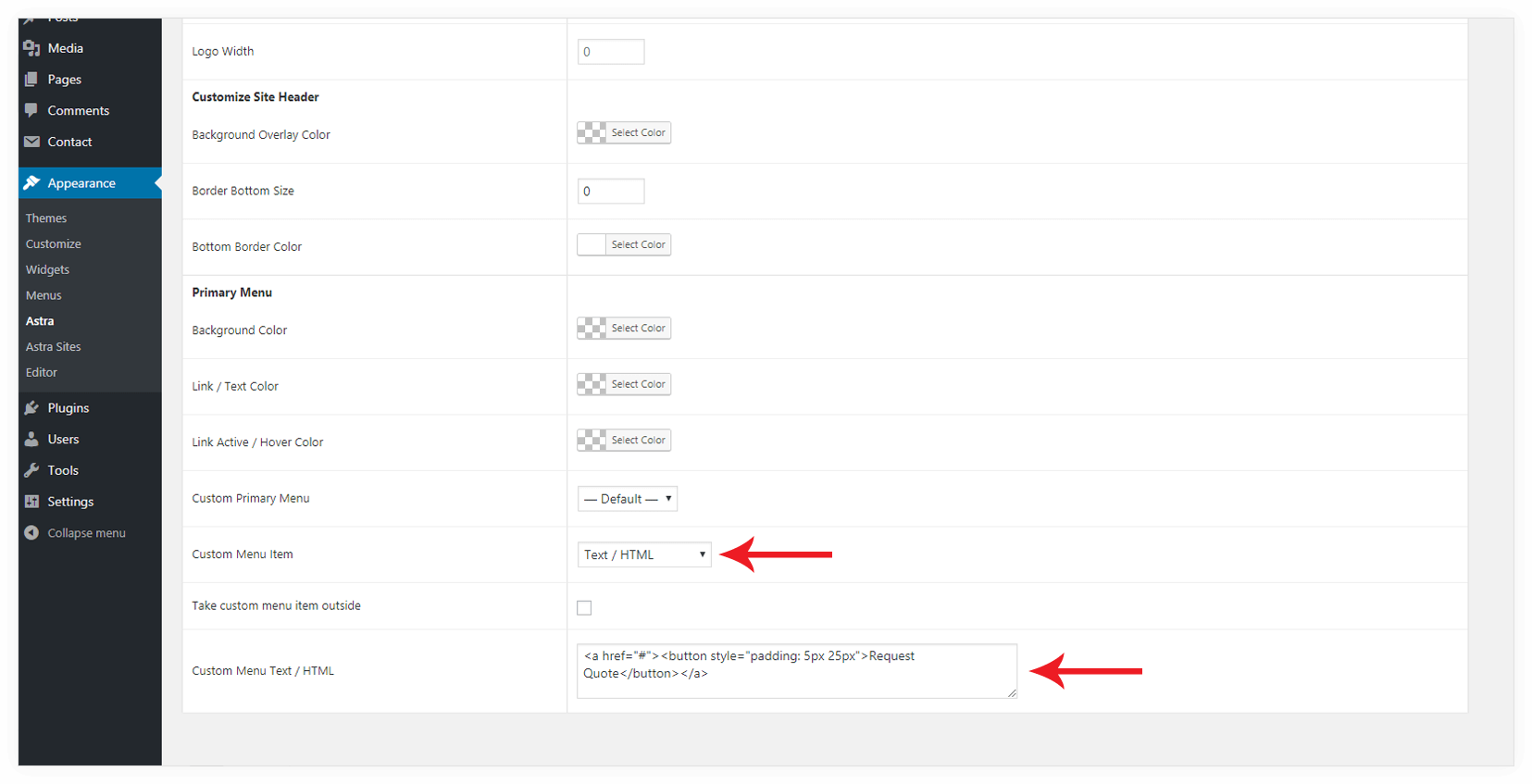
Text / HTML #
It will allow you to insert text and HTML element code. You can insert a call to action button, contact number, email address etc.
它允许您插入文本和HTML元素代码。你可以插入一个呼叫行动按钮,联系电话,电子邮件地址等。

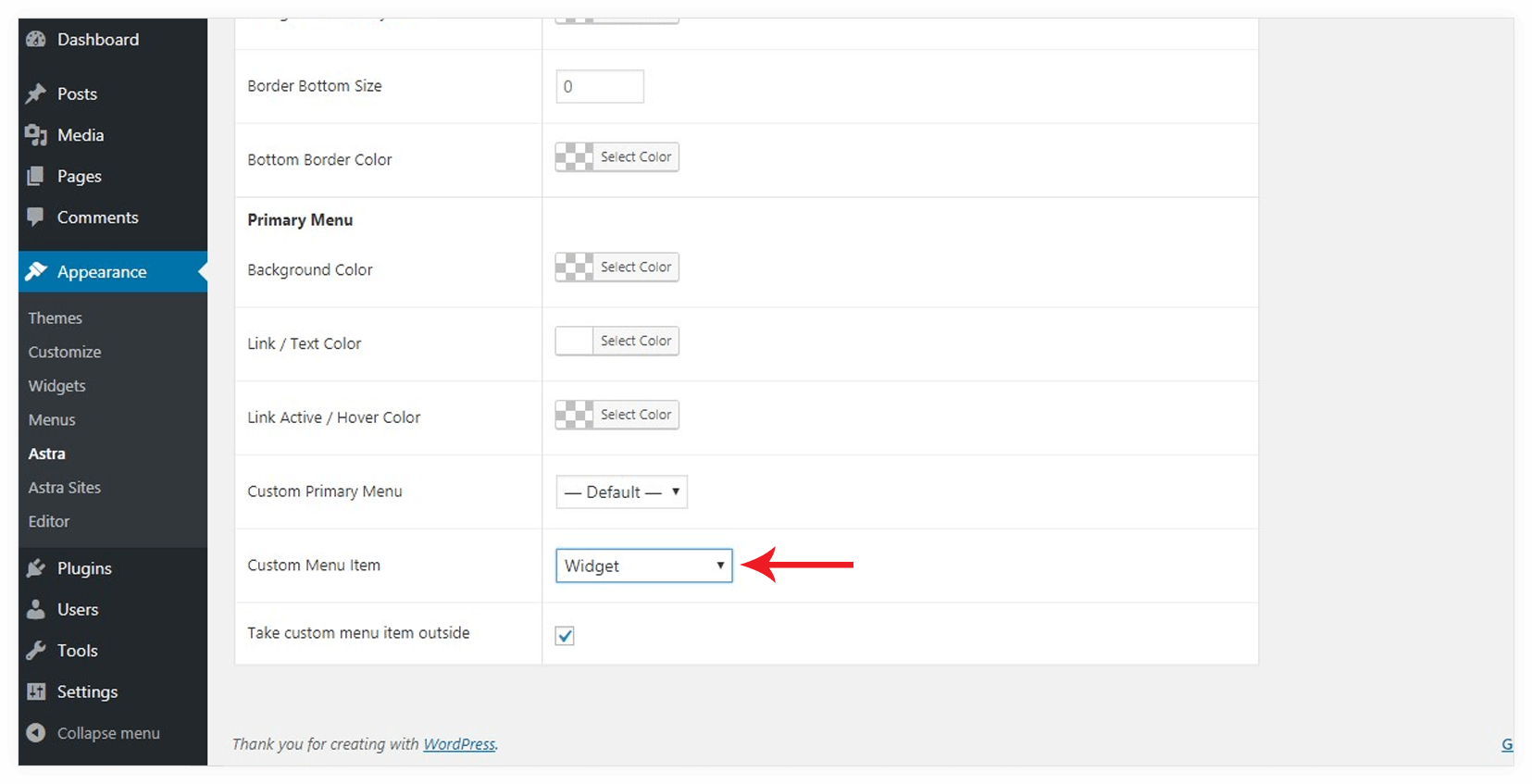
Widget #
You can add a widget to the header with this option.
您可以使用此选项将小部件添加到头部。

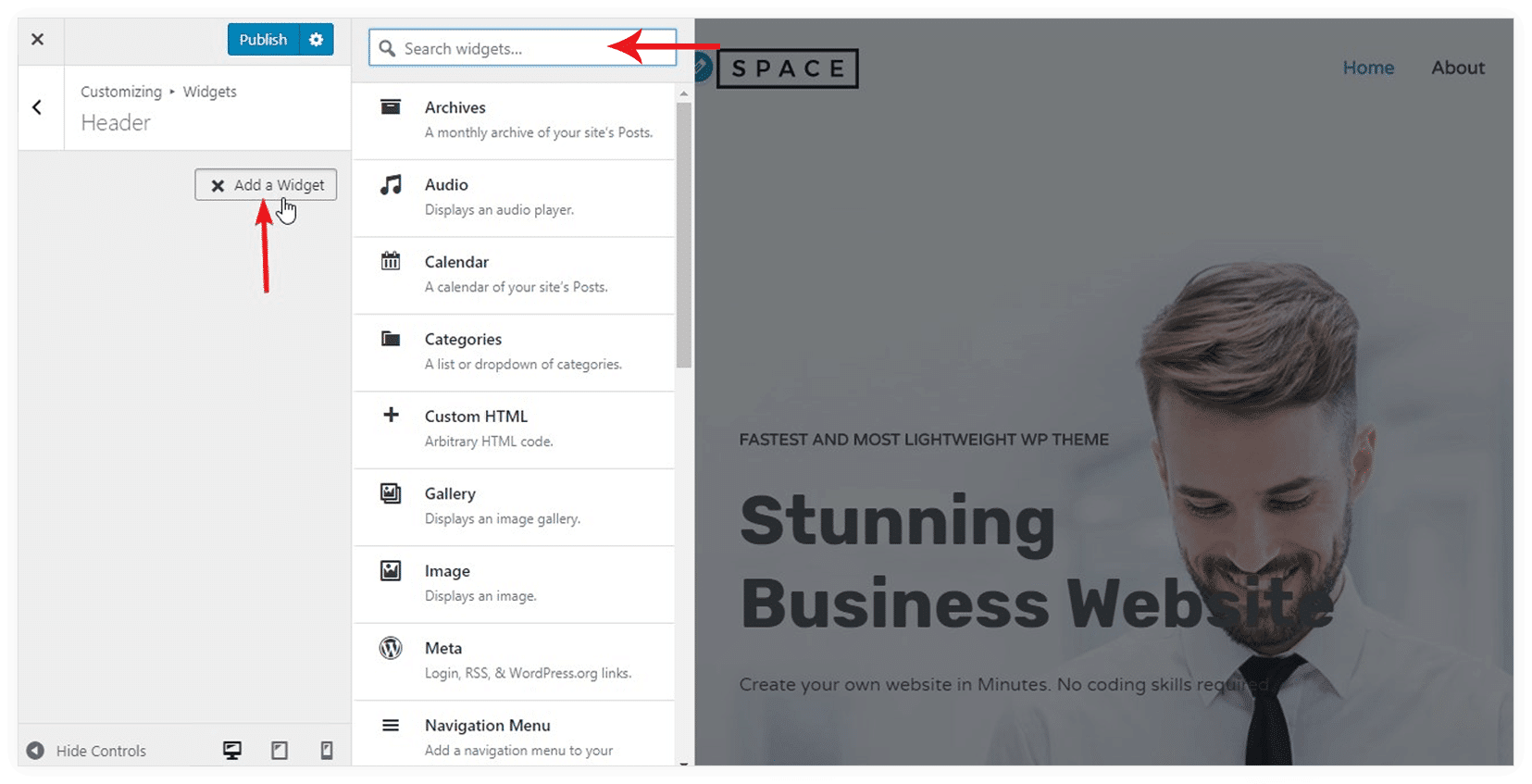
After selecting the widget option as a custom menu item, you will able to set a widget from Appearance > Customize > Widgets > Header
选择小部件选项作为自定义菜单项后,您将能够从Appearance > Customize > Widgets > Header中设置小部件

Choose any WordPress default widget or you can use any third-party plugin to add a widget to the list.
选择任何WordPress默认的小部件,或者你可以使用任何第三方插件将小部件添加到列表中。
Take custom menu item outside –将自定义菜单项移出
This option allows you to separate your custom menu item from the selected menu. It will show your custom menu item separately on responsive devices-
此选项允许您将自定义菜单项与所选菜单分离。它将显示你的自定义菜单项单独的响应设备

Note: If you have activated Header Section Addon and using Above and/or Below Header section, then you get an option to customize them
注:如果你激活了标题部分插件,并使用上面和/或下面的标题部分,然后你得到一个自定义选项。.
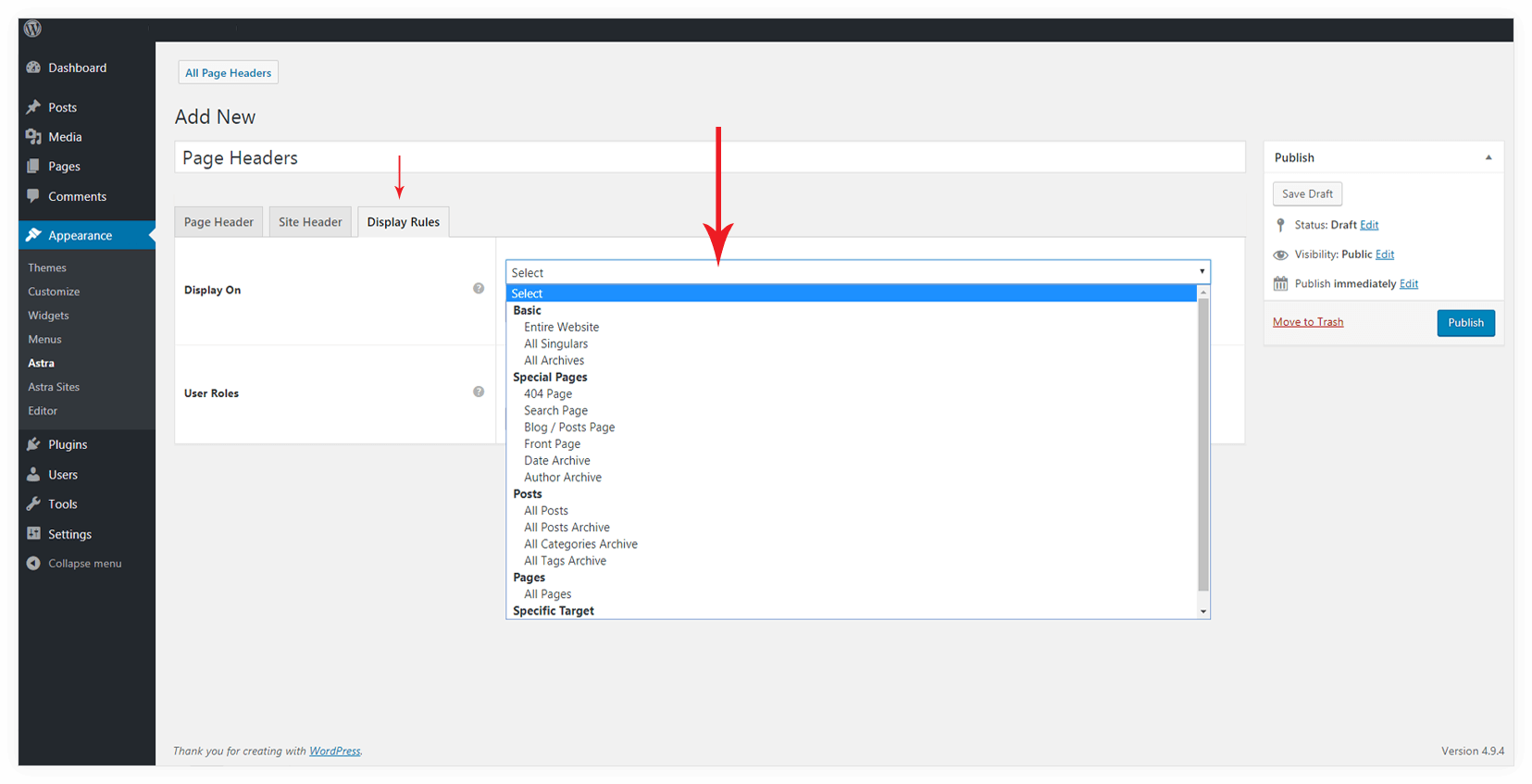
Display Rules #
Display On #
You can choose your page header to display on specific pages, posts on your site. Choose a location from the list. You can Add Display rule and/or Exclusion rule.
您可以选择您的页面标题显示在特定的页面,您的网站上的帖子。从列表中选择一个位置。您可以添加显示规则和/或排除规则。

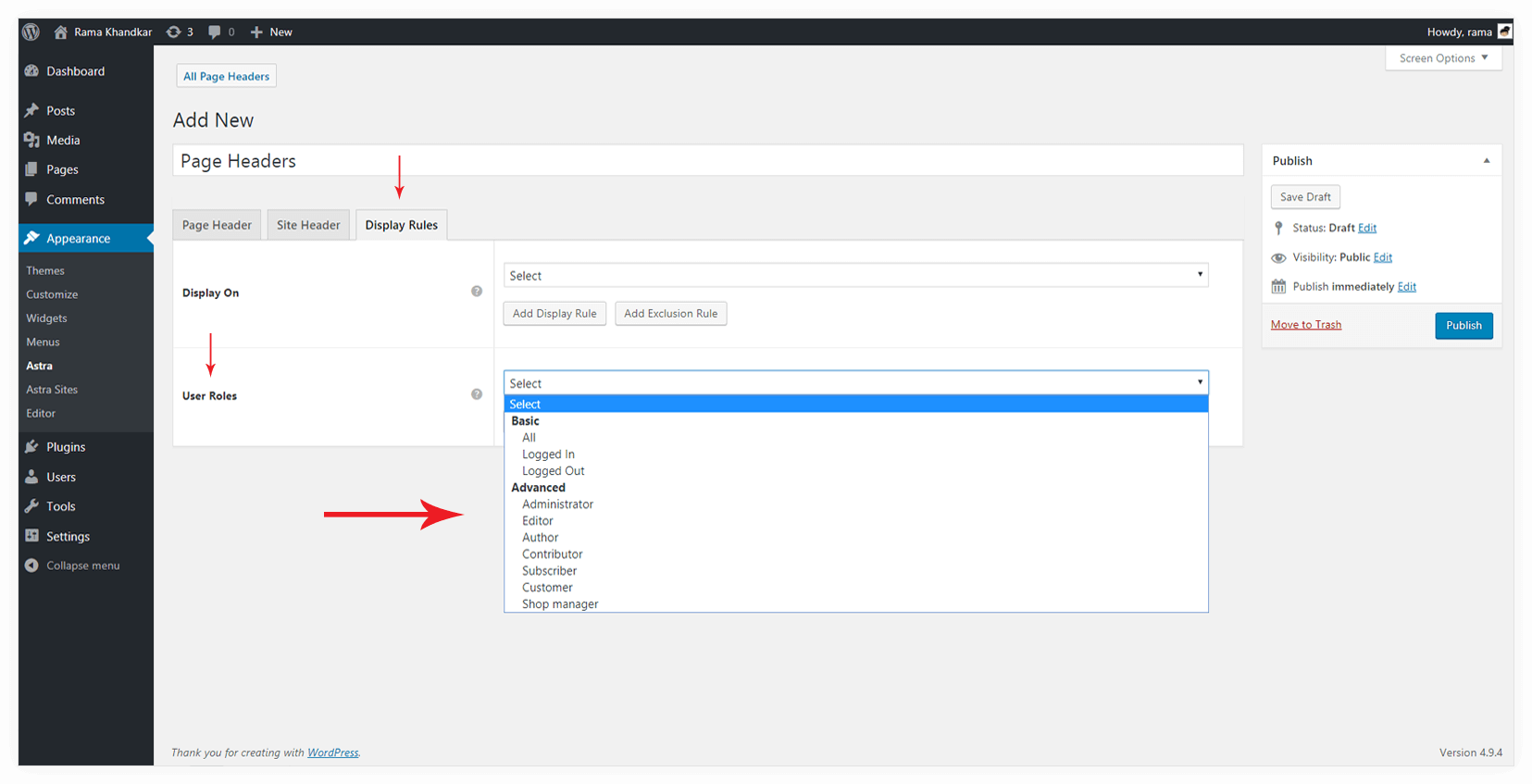
User Roles #
You can decide a user role for which page header should be visible.
您可以决定一个用户角色,该角色的页面头应该是可见的。

We have designed a demo using Page Headers Addon. It will show how you can creatively use Page Headers Addon.
https://websitedemos.net/blog-03/category/fashion/
我们设计了一个使用Page Headers插件的演示。它将展示如何创造性地使用Page Headers插件。https://websitedemos.net/blog-03/category/fashion/



