Table of Contents
导航菜单插件使您能够添加和创建超级菜单。超级菜单是一种可扩展的菜单,其中显示了不同的选项。
如果您拥有一个包含很多选项和较低级别子页面的网站,那么这是一目了然地显示这些内容的完美选择。

Astra 提供了惊人的功能来设计带有导航菜单插件的超级菜单功能。
这是Astra Pro插件提供的一项高级功能。要使用这些插件,您需要在您的网站上安装 Astra 主题 和Astra Pro 插件。
如果您想了解更多关于这是如何完成的,请观看 WPBuilders制作的演练视频。https://www.youtube.com/embed/UY0LX0SMk0Q?feature=oembed
激活模块 #
请按照以下步骤激活导航菜单模块并探索其选项 –
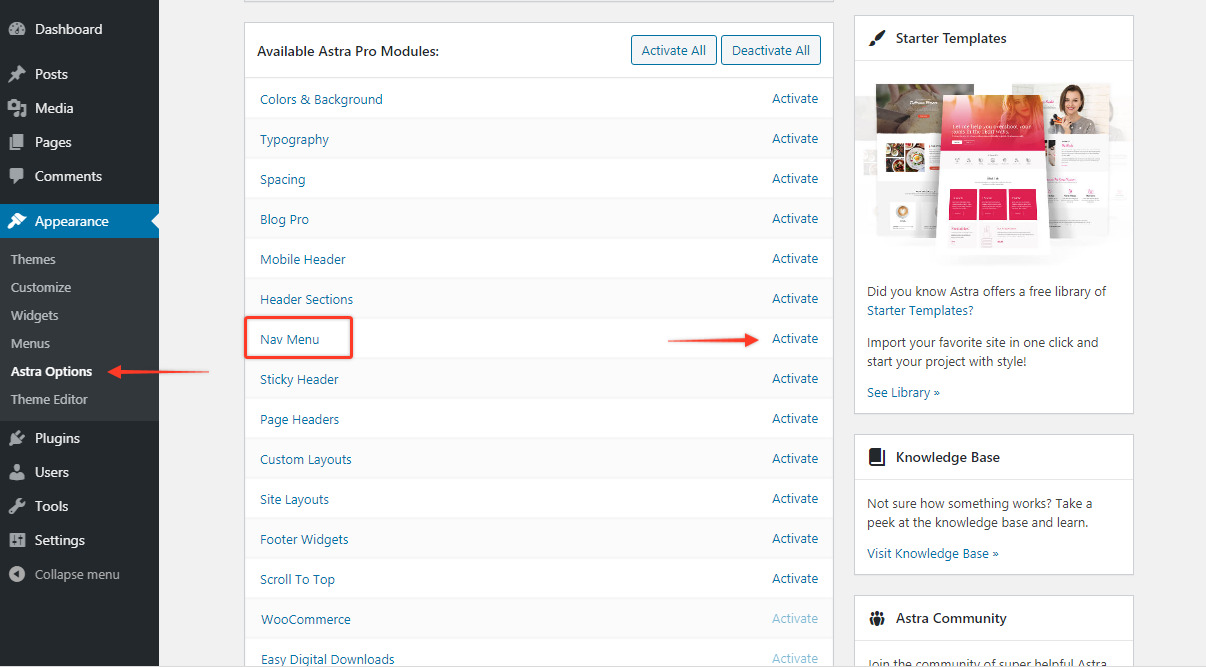
第 1 步– 确保您已安装并激活 Astra Pro 插件。
第 2 步– 从WordPress 仪表板 > 外观 > Astra 选项 > 导航菜单激活插件

创建超级菜单 #
如果您想创建一个超级菜单,您需要为您想要将其子菜单项变成超级菜单的顶级菜单项启用超级菜单功能。
请按照以下步骤执行此操作:
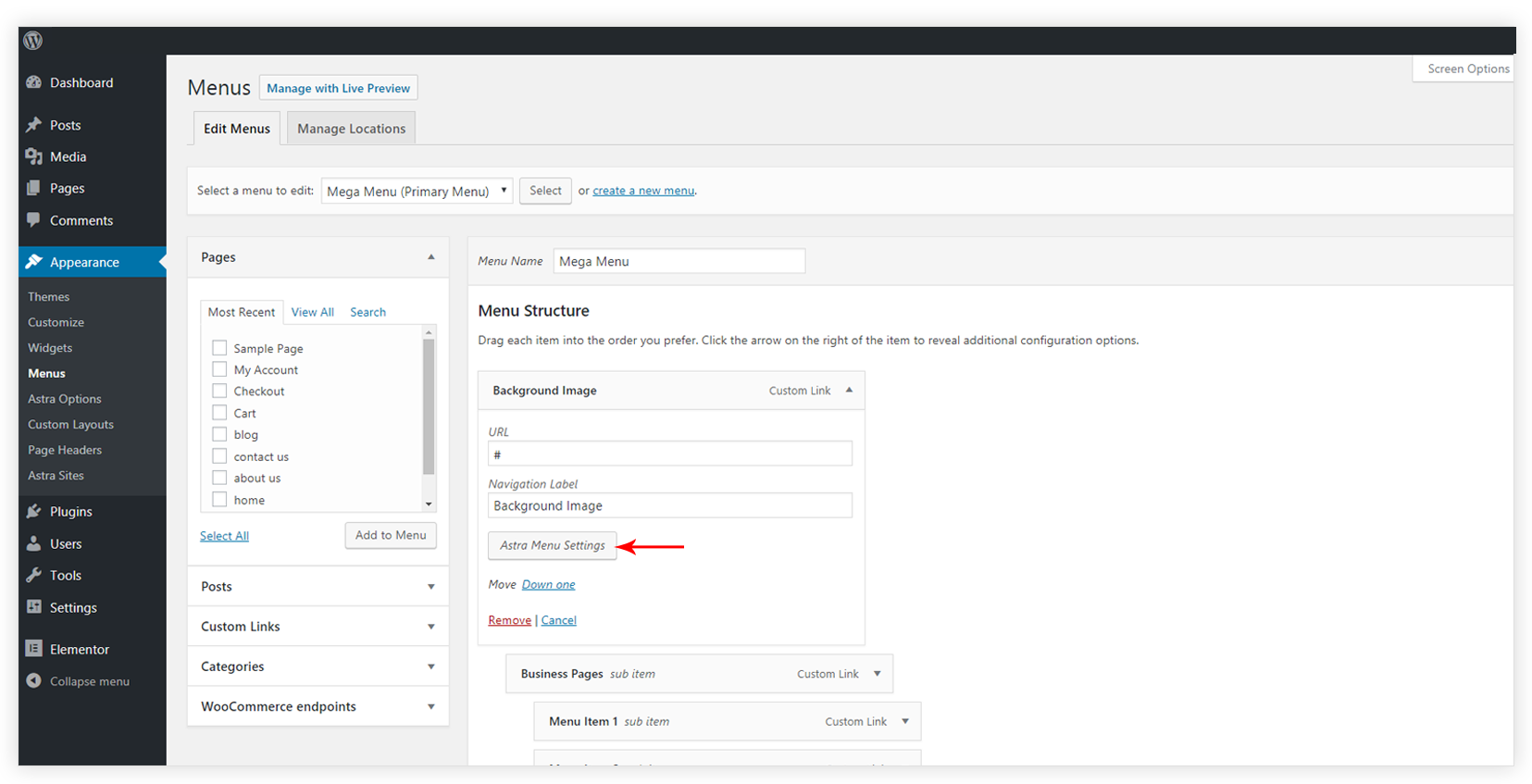
第 1 步– 从 WordPress 仪表板导航到外观 > 菜单。
第 2 步– 选择要在其下添加超级菜单的菜单项.
第 3 步– 展开此菜单项并单击“ Astra 菜单设置”按钮

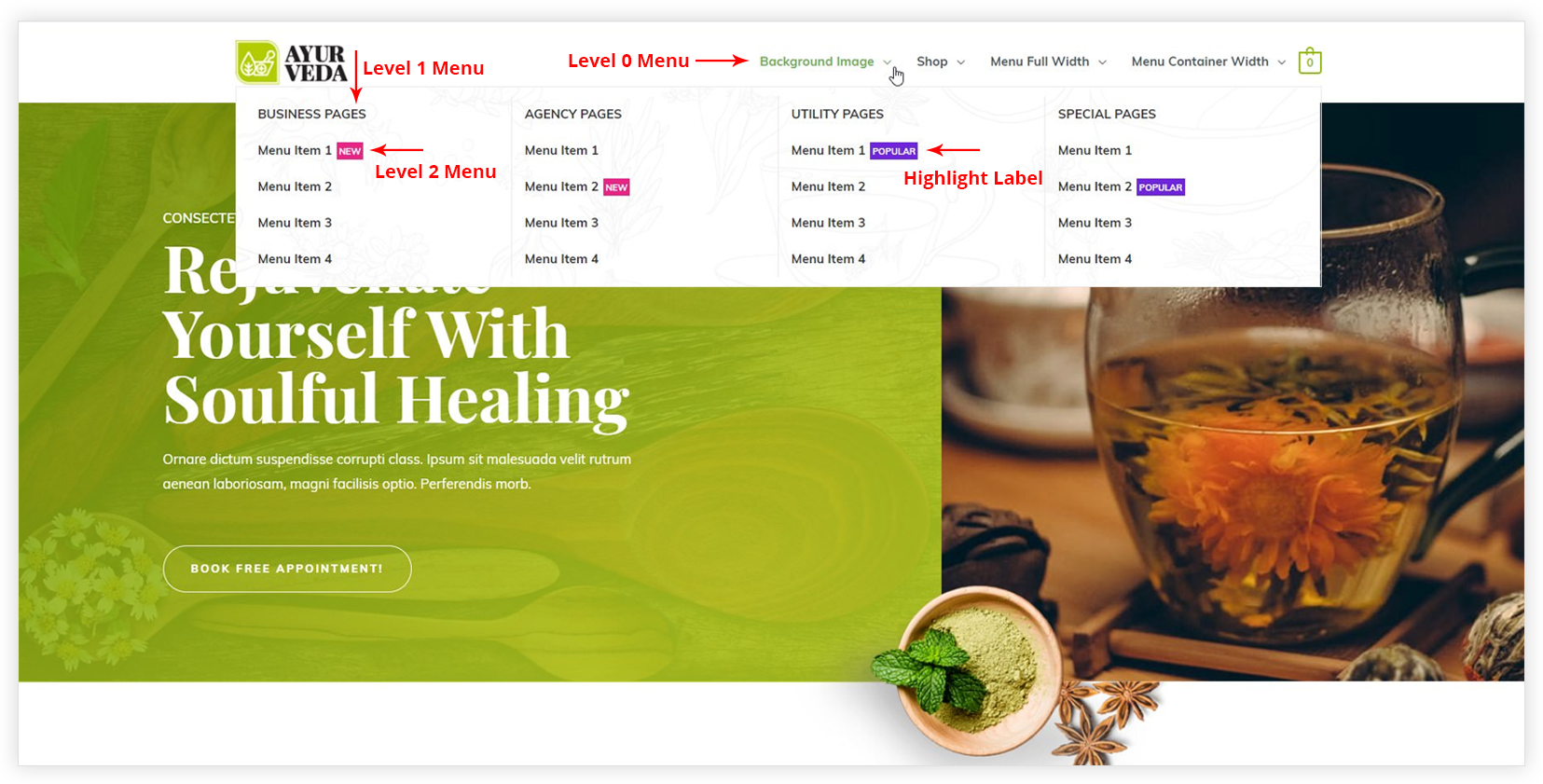
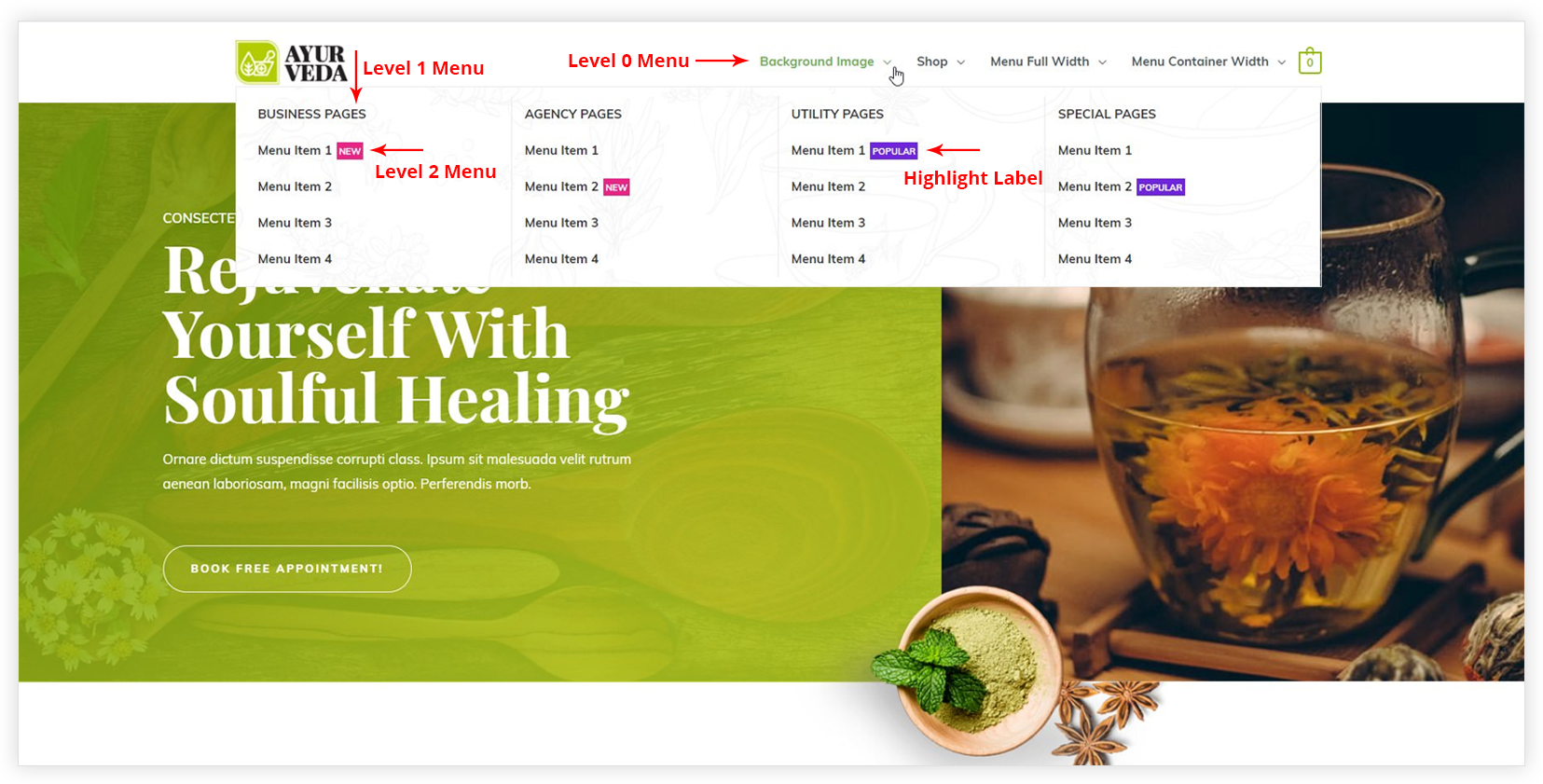
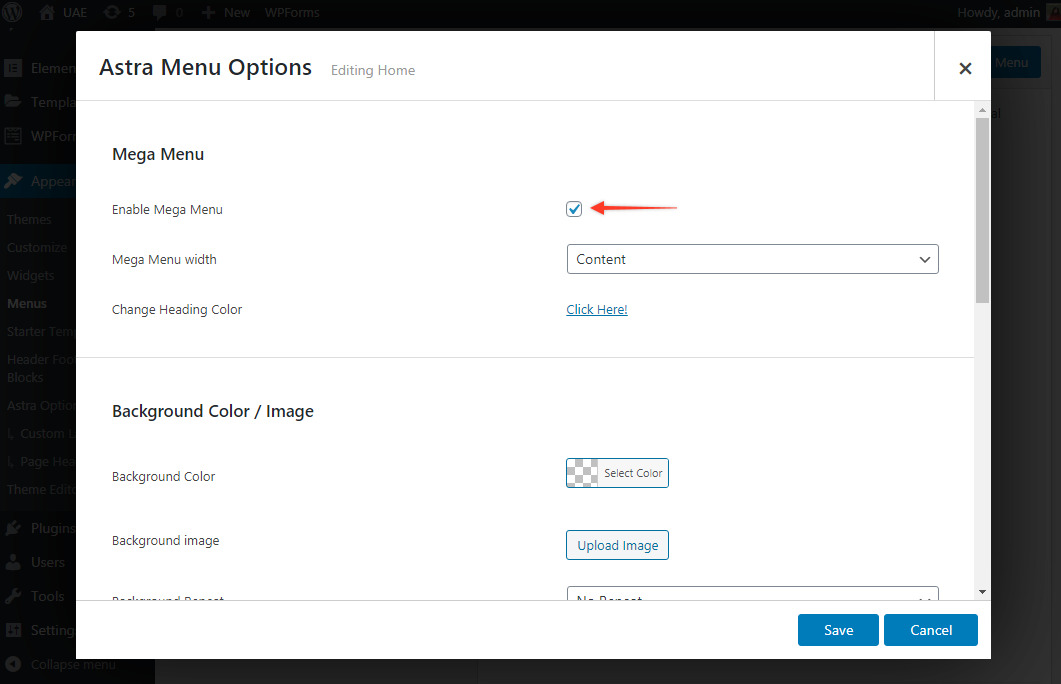
- 超级菜单
- 勾选启用巨型菜单选项的复选框。这将为父菜单的所有子菜单启用超级菜单选项。它为顶级/父菜单提供选项。您可以将 Mega Menu 宽度设置为内容、菜单容器或完整。

- 超级菜单宽度– 在此处设置超级菜单的宽度。这些是可用的选项:
- 内容– 将菜单宽度设置为您的内容宽度
- Menu Container Width – 限制主菜单的宽度
- 全宽– 将超级菜单的宽度设置为屏幕宽度,但将菜单内容限制为内容宽度。
- Full Width Stretched – 将您的大型菜单的宽度设置为全宽,边到边。
- 自定义宽度– 以像素为单位设置自定义宽度值
- 背景颜色/图像
- 背景颜色/图像将设置为父菜单的巨型菜单框。您可以使用背景重复、背景大小和背景位置等设置调整背景图像。
- 覆盖这个大型菜单的颜色?
- 您可以为父菜单的巨型菜单框中的菜单项设置颜色。可用选项包括文本/链接颜色、文本/链接悬停颜色、分栏颜色。
- 突出显示标签
- 这是出现在菜单项旁边的文本。它突出显示菜单。标签可以是免费的、销售的、新的、精选的等。您可以设置标签文本和颜色。
- 先进的
- 您可以为菜单项设置 Margin 和 Padding。
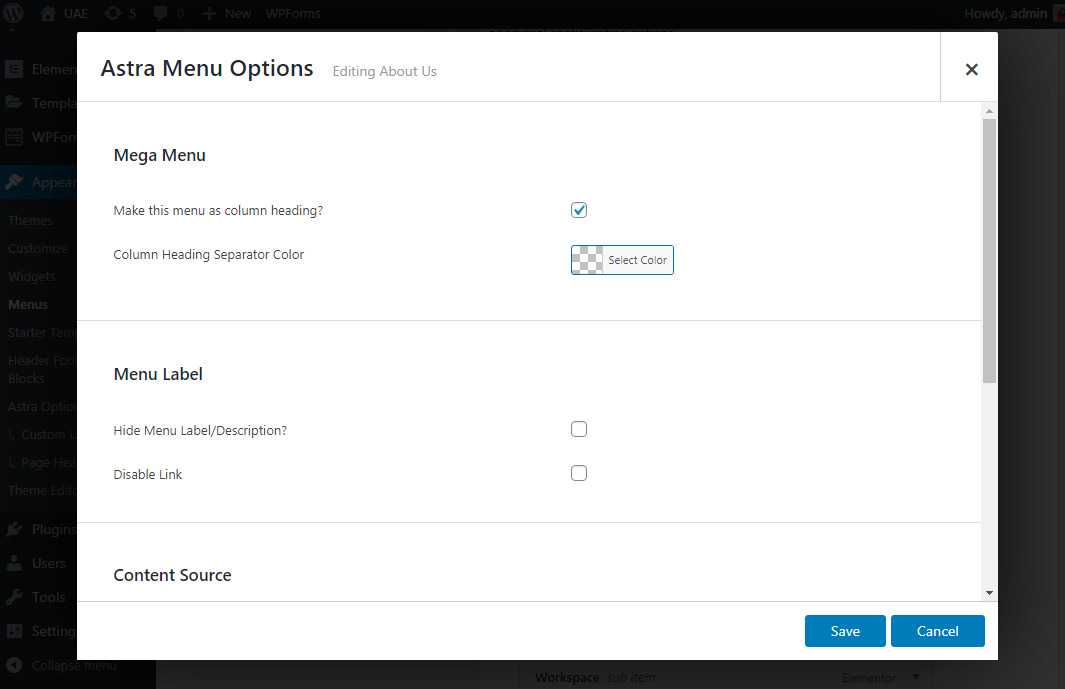
第 4 步– 单击子菜单,您将显示以下选项 –

- 超级菜单
- 制作列标题?:如果要将菜单项导航标签作为列的标题,请选择此选项。这样这将显示为标题,并且所有子菜单项都将显示在此标题下方。注意:确保您已启用父菜单项的超级菜单以查看此选项。
- 菜单标签
- 隐藏菜单标签/说明?:如果要隐藏子菜单的标签或说明,请选择此选项。
- 禁用链接:此选项将删除相应菜单项的链接。它将仅显示菜单的标题。
- 内容来源
- 您可以为子菜单选择内容源。它可以从自定义文本、模板或小部件中进行选择。您可以使用编辑器显示自定义文本/HTML,也可以选择任何自定义模板/小部件。如果您选择自定义模板选项,则会出现所有可用帖子、页面、自定义模板的列表。如果您选择小部件选项,将显示所有可用小部件的列表。
- 突出显示标签
- 这是出现在菜单项旁边的文本。它突出显示菜单。标签可以是免费的、销售的、新的、精选的等。您可以设置标签文本和颜色。
同样,您会找到所有子菜单及其子菜单的选项。
如何为超级菜单创建列? #
Astra 将自动为每个子菜单创建一个单独的列。当您在父菜单项中勾选启用超级菜单选项时,它将根据其下存在的子菜单项的数量创建列。
例如 – 如果您有以下菜单结构:
- 背景图片
- 业务页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 机构页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 实用程序页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 特殊页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 业务页面
它将在前端显示为 –