您的徽标和其他站点标识选项与您的品牌展示直接相关。由于它们是标题的一部分,因此它们在所有页面和帖子上都可见,因此它们可以帮助用户始终了解他们正在与之交互的网站和品牌。
Astra 主题带有一个拖放页眉页脚生成器。使用 Header Builder,您可以使用站点标识和徽标元素管理您的站点标识。本文档将向您展示如何轻松设置您的徽标和其他站点标识元素。这些包括:
- 标识
- 视网膜徽标
- 移动设备的标志
- 网站标题
- 网站标语
- 网站图标(Favicon)
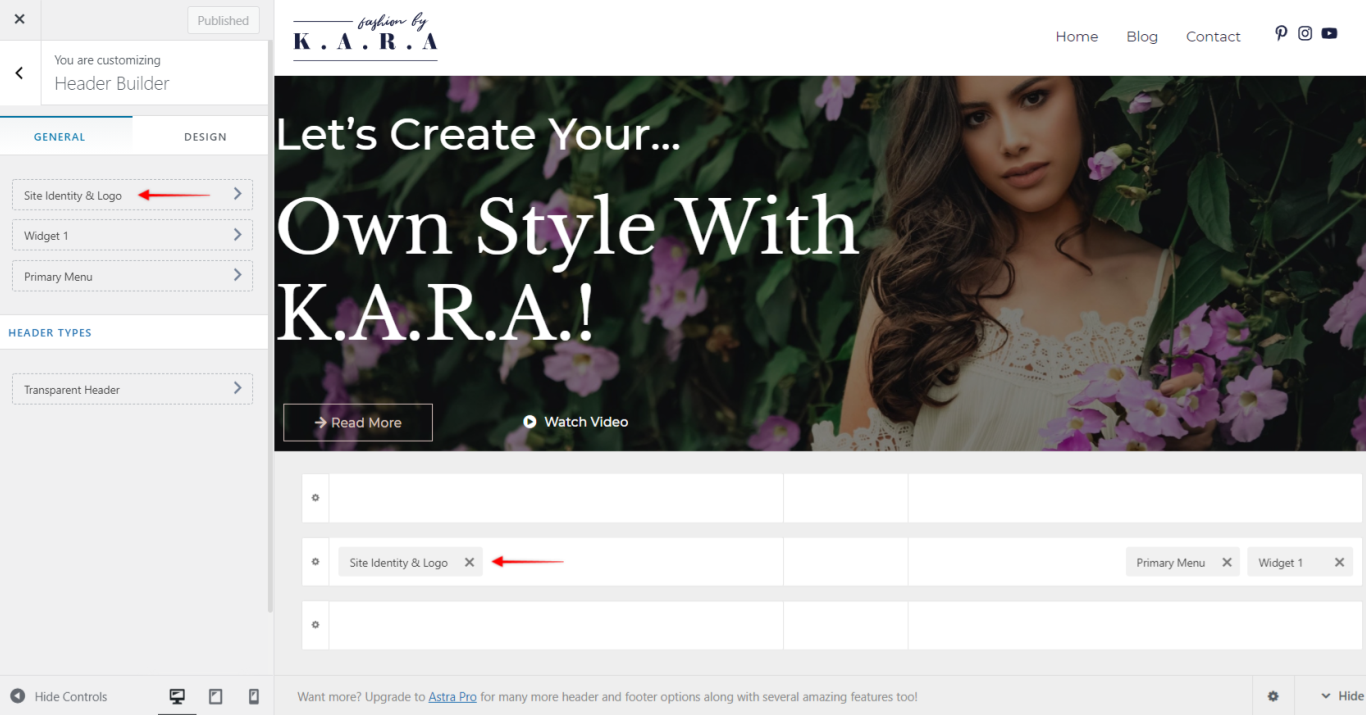
您可以通过导航到Appearance > Customize > Header Builder 来找到 Header Builder。要访问元素设置,只需单击左侧元素列表中的元素,或在预览下的可视标题构建器中。

标识 #
您可以在“常规”选项卡下添加您的徽标。要添加或更改您的徽标,您可以按照以下步骤操作:
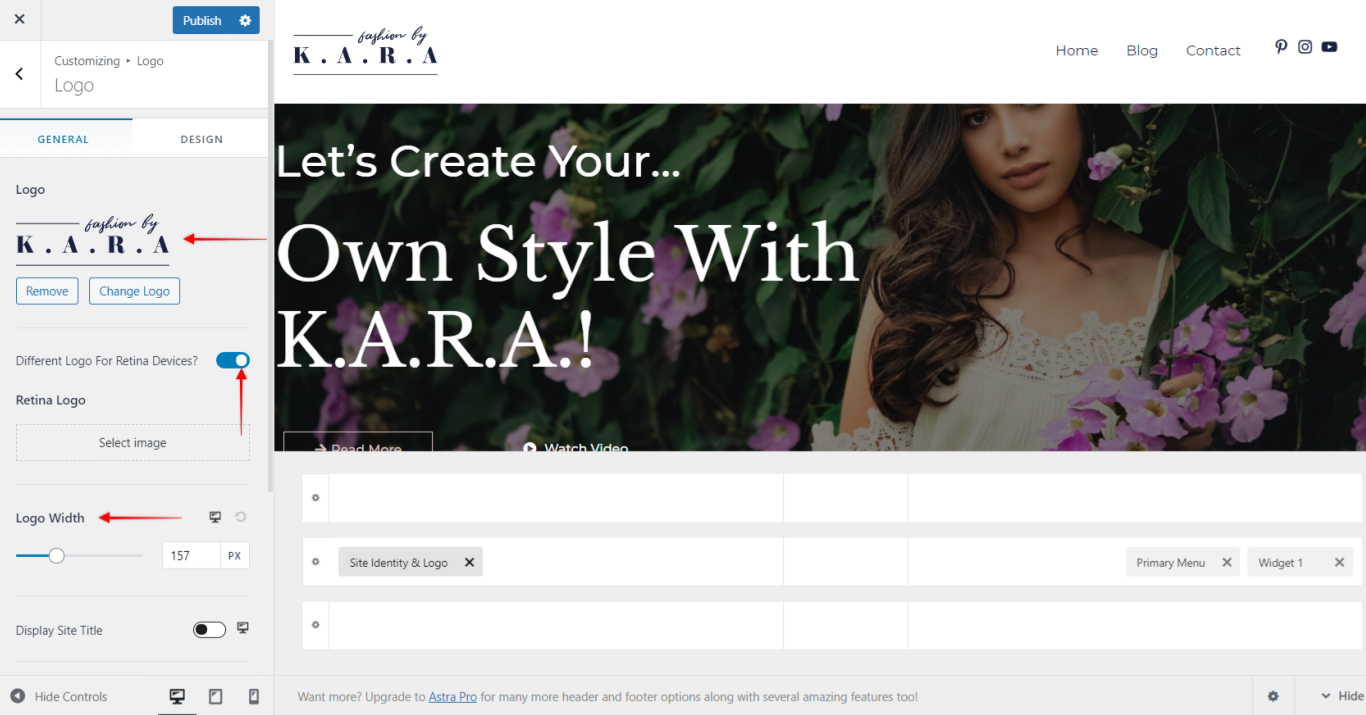
第 1 步– 单击徽标区域并上传文件或从媒体库中选择徽标。您可以将徽标添加为 JPG、PNG 和 SVG。
第 2 步– 虽然此步骤是可选的,但为 Retina 设备启用不同的徽标将确保您的徽标在配备视网膜屏幕的设备上看起来很棒。建议上传至少两倍大,这样您的徽标就不会在高清屏幕上变得模糊。您可以在本文中找到有关视网膜徽标的更多信息。如果您决定不使用此选项,您的网站也会在 Retina 屏幕上显示您的主徽标(来自第 1 步)。

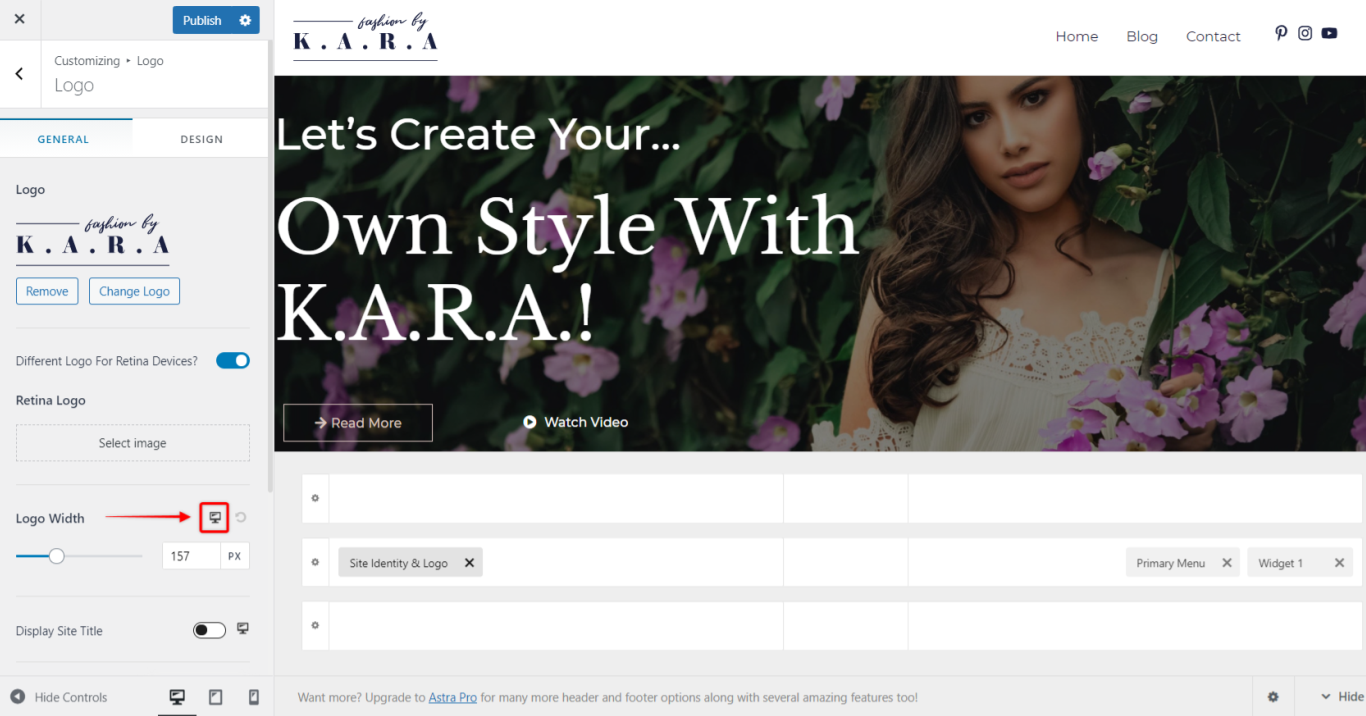
第 3 步– 添加徽标后,您可以选择徽标宽度。这将设置徽标的大小,因为高度将根据宽度自动计算。您还可以通过单击响应式编辑图标在这些屏幕之间切换来为台式机、平板电脑和移动设备设置不同的徽标宽度。

第 4 步– 如果您的设计需要在移动设备上使用不同的徽标,您可以切换到移动编辑并启用移动设备的不同徽标以仅为移动设备添加不同的徽标。请记住,您设置的手机标志将同时用于平板电脑和手机。您可以在本文 中找到有关创建移动标题的更多信息。
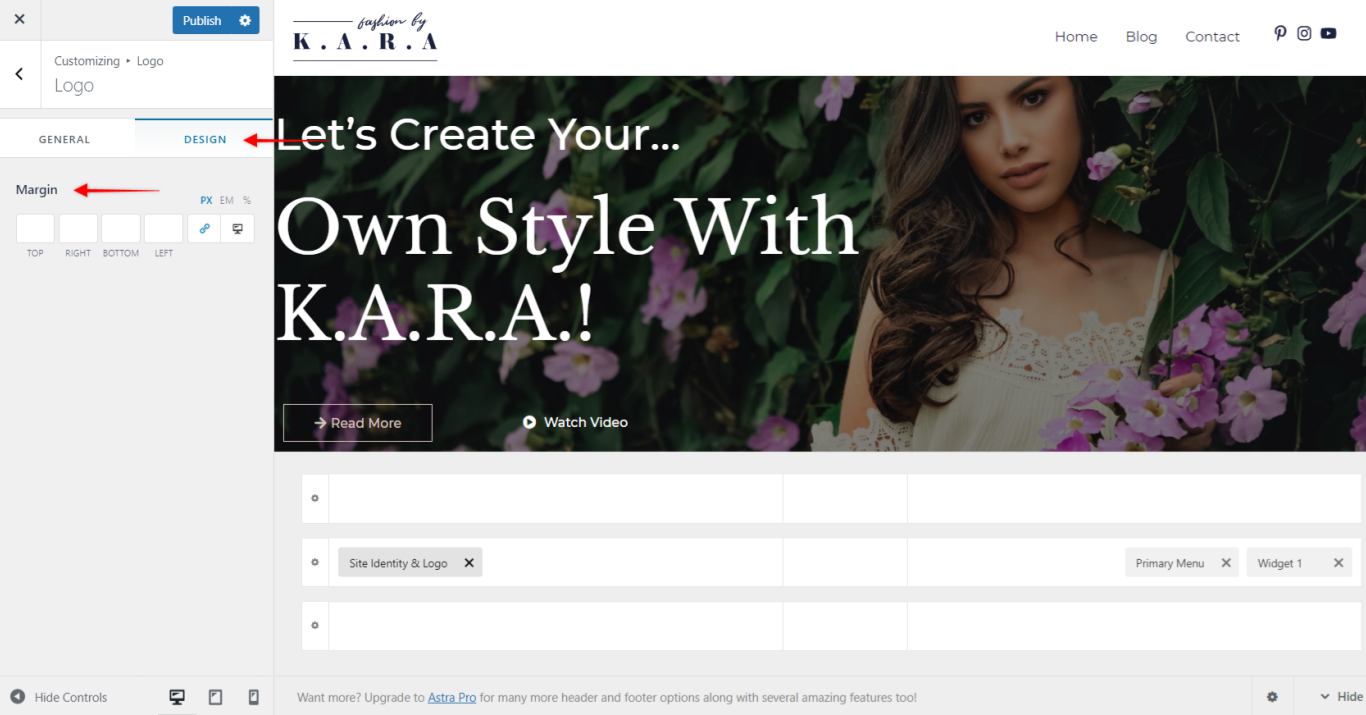
第 5 步– 您可以切换到元素的设计选项卡并设置徽标边距。

笔记: #
如果启用透明标题,您将有一个不同的徽标用于透明徽标选项,从而可以设置仅应用于透明标题的不同徽标、视网膜徽标和徽标宽度。此选项在外观 > 自定义 > 标题生成器 > 透明标题 > 常规选项卡中可用。
网站标题和标语 #
网站标题是您为网站设置的名称,而标语是简短的单行描述。
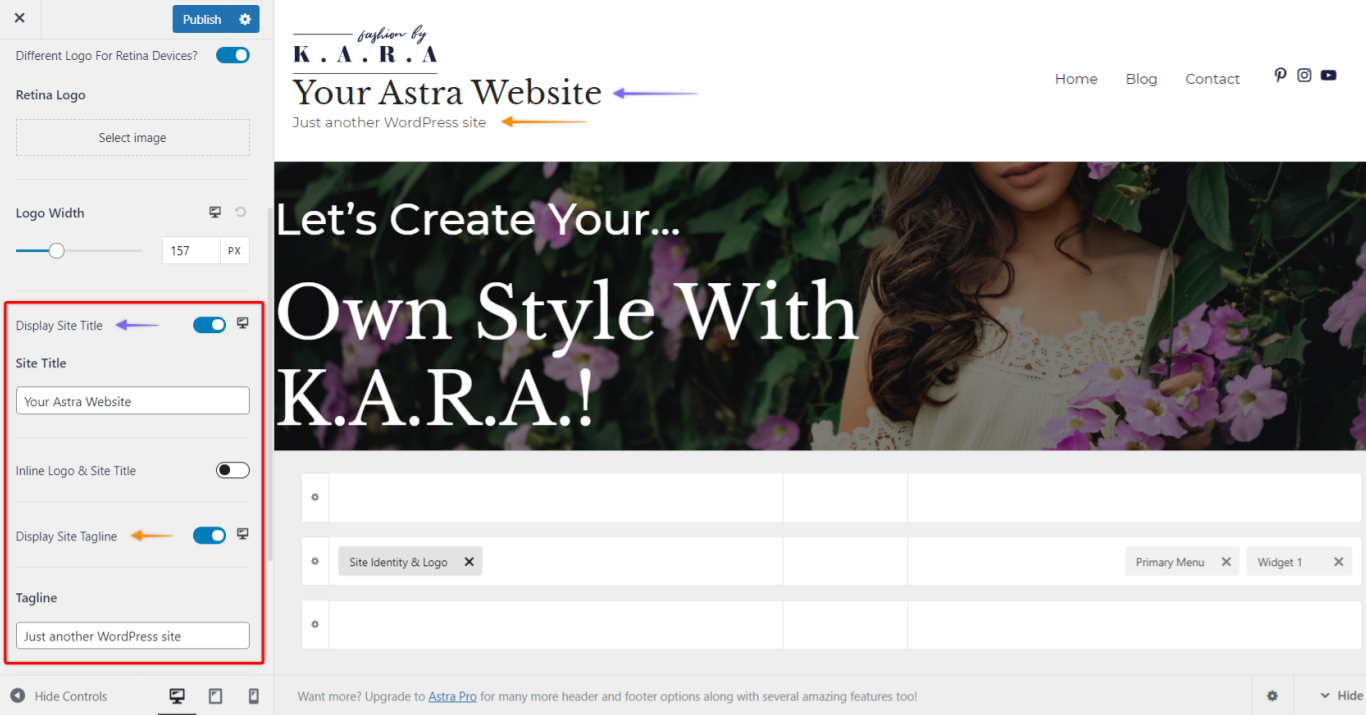
第 1 步– 您可以通过在站点标识和徽标元素的常规选项卡中启用它们各自的选项,使它们在您的徽标下方可见。您可以分别为台式机、平板电脑和移动设备启用这些功能。

第 2 步– 通常,在Dashboard > Settings > General创建新网站时会添加网站标题和标语。如果您想修改这些,您可以直接在元素设置中进行,而无需离开您的定制器。
第 3 步– 此外,如果您想将网站标题和标语放在徽标的右侧,您只需启用内联徽标和网站标题选项。
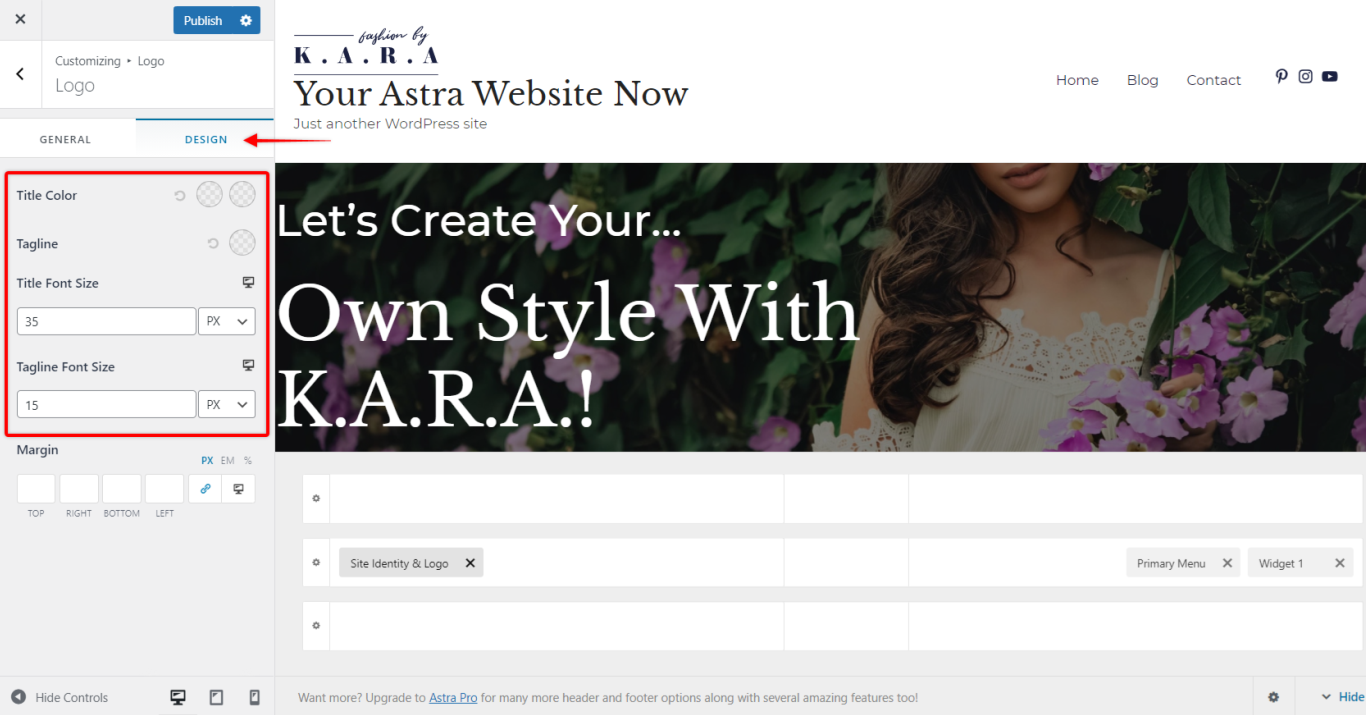
第 4 步– 如果您切换到元素的“设计”选项卡,您将找到用于更改网站标题和标语的颜色和字体大小的选项。

笔记: #
如果启用透明标题,您将有单独的选项来设置仅用于透明标题的不同标题颜色。此选项在外观 > 自定义 > 标题生成器 > 透明标题 > 设计选项卡中可用。
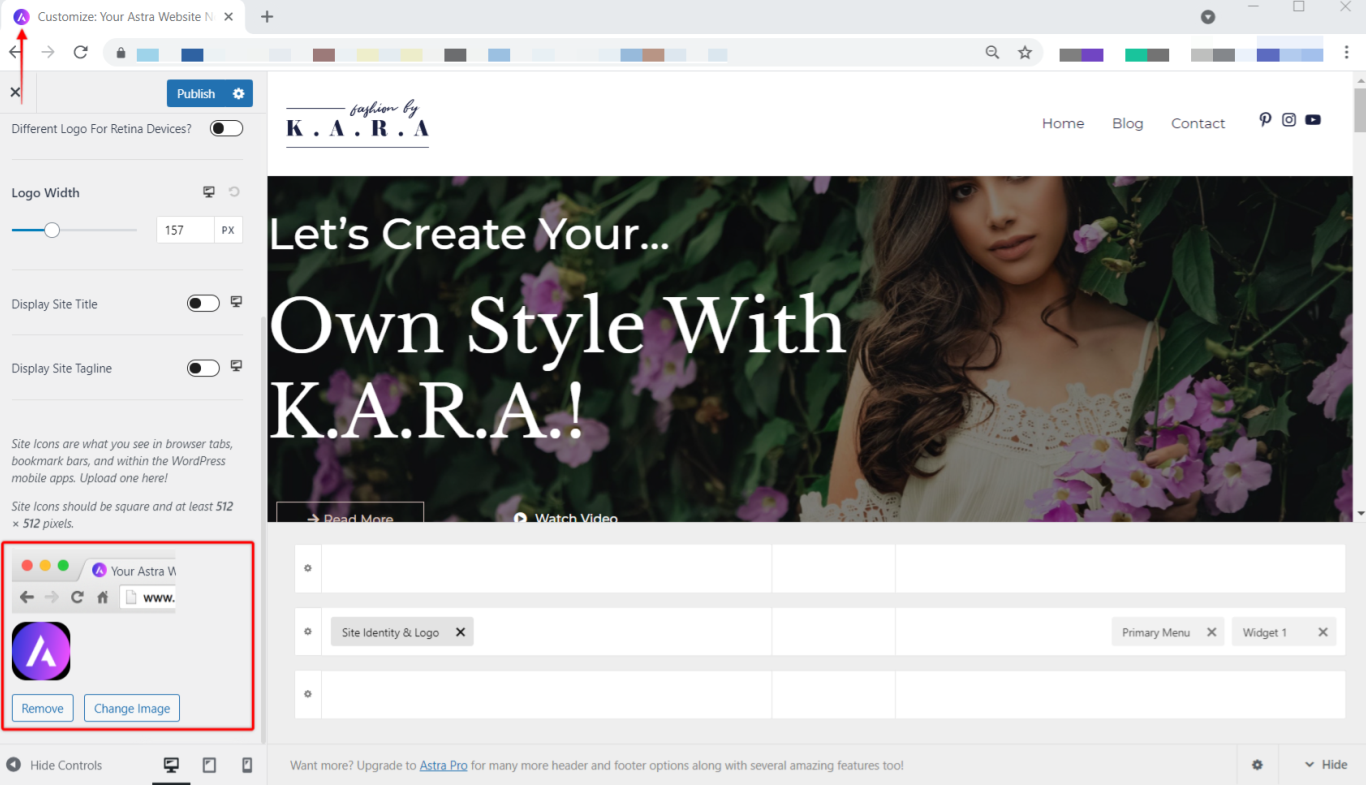
网站图标(Favicon) #
这是一个小图像图标,可以在 Web 浏览器、书签栏和 WordPress 移动应用程序的选项卡中看到。您可以使用站点图标选项进行设置。网站图标的推荐大小为 512 像素。在此处了解有关站点图标的更多信息。