使用 Astra,您可以获得三个侧边栏选项 – 右侧边栏、左侧边栏和禁用侧边栏的选项。您可以通过两种方式管理侧边栏。
如何在您的网站上管理侧边栏的快速步骤
步骤 1:在定制器 [外观 > 自定义 > 侧边栏] 下找到侧边栏选项以全局编辑侧边栏选项。
第 2 步:或从Meta Settings管理特定页面和帖子上的侧边栏选项。
在定制器中全局管理侧边栏 #
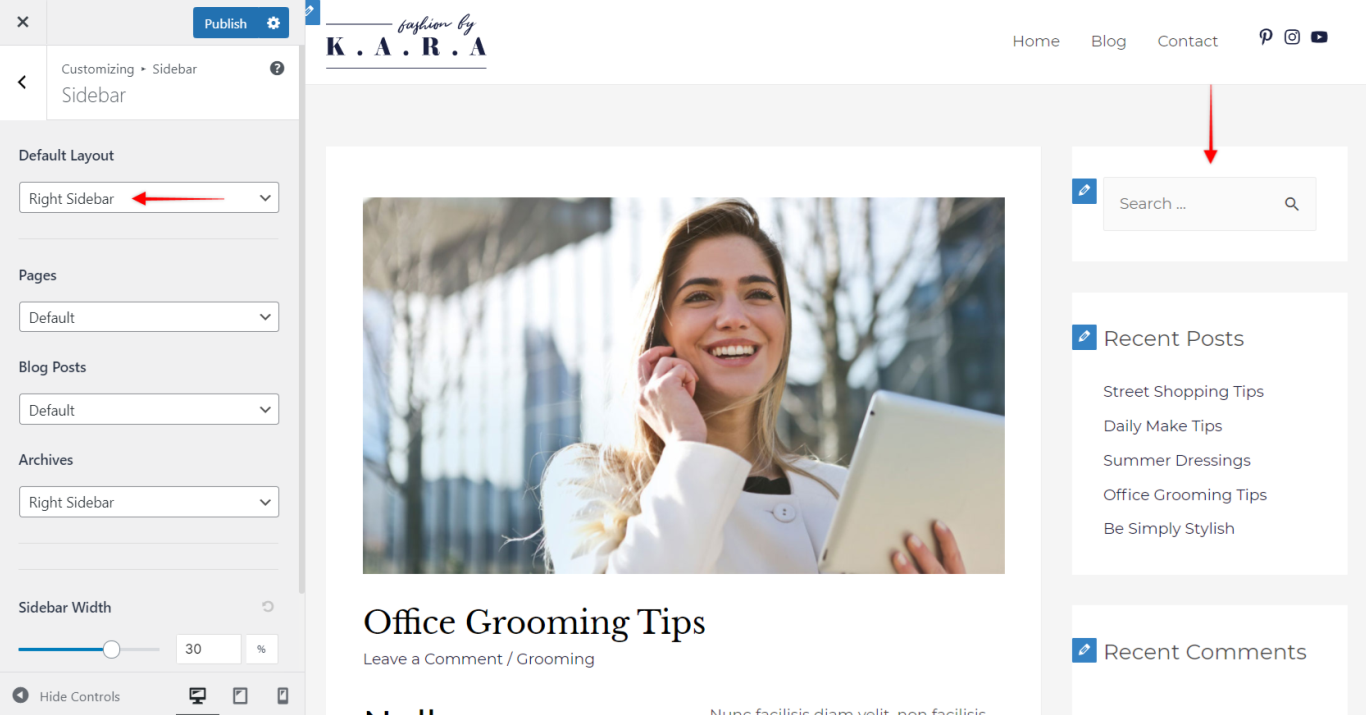
第 1 步– 您可以在Appearance > Customize > Sidebar下找到设置;
第 2 步– 要使您的侧边栏可见,您需要在相应的下拉菜单中设置右侧或左侧边栏;

您可以在默认布局下拉菜单中为整个站点设置侧边栏。此外,您可以为各个位置单独设置侧边栏:Pages、Blog Posts和Archives。
要禁用任何这些位置的侧边栏,请在下拉菜单中选择“无侧边栏”选项。
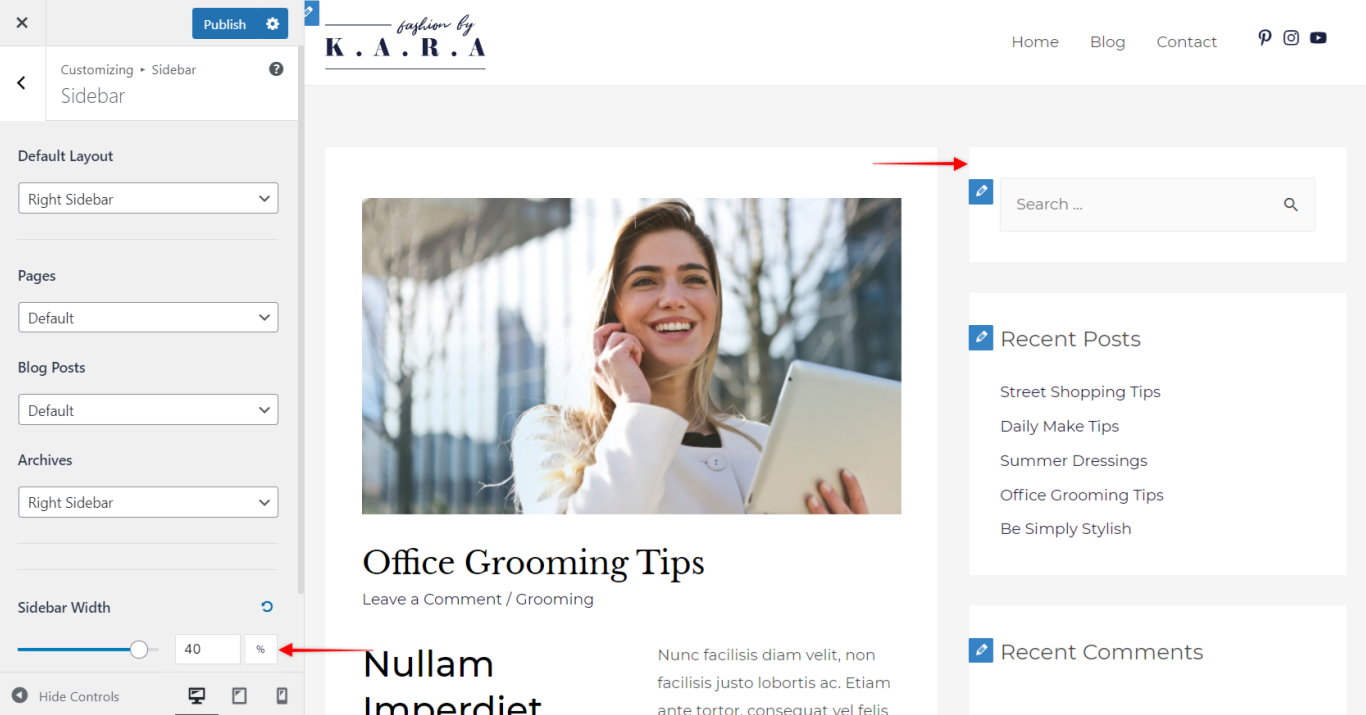
第 3 步– 设置至少一个侧边栏(左/右)后,您可以调整侧边栏宽度。您可以设置侧边栏占用的内容区域的百分比:

第 4 步 – 最后,导航到仪表板 > 外观 > 小部件以将项目添加到您的侧边栏。
就是这样。您的侧边栏现已准备就绪。
笔记 #
如果您按照上述步骤操作,但仍然看不到侧边栏,请检查您的侧边栏。在这里,您可能没有在侧边栏中添加任何小部件。您可以通过导航到Customize > Widgets在定制器中进行设置。
您还可以查看本文底部的常见问题解答。
附加边栏选项 #
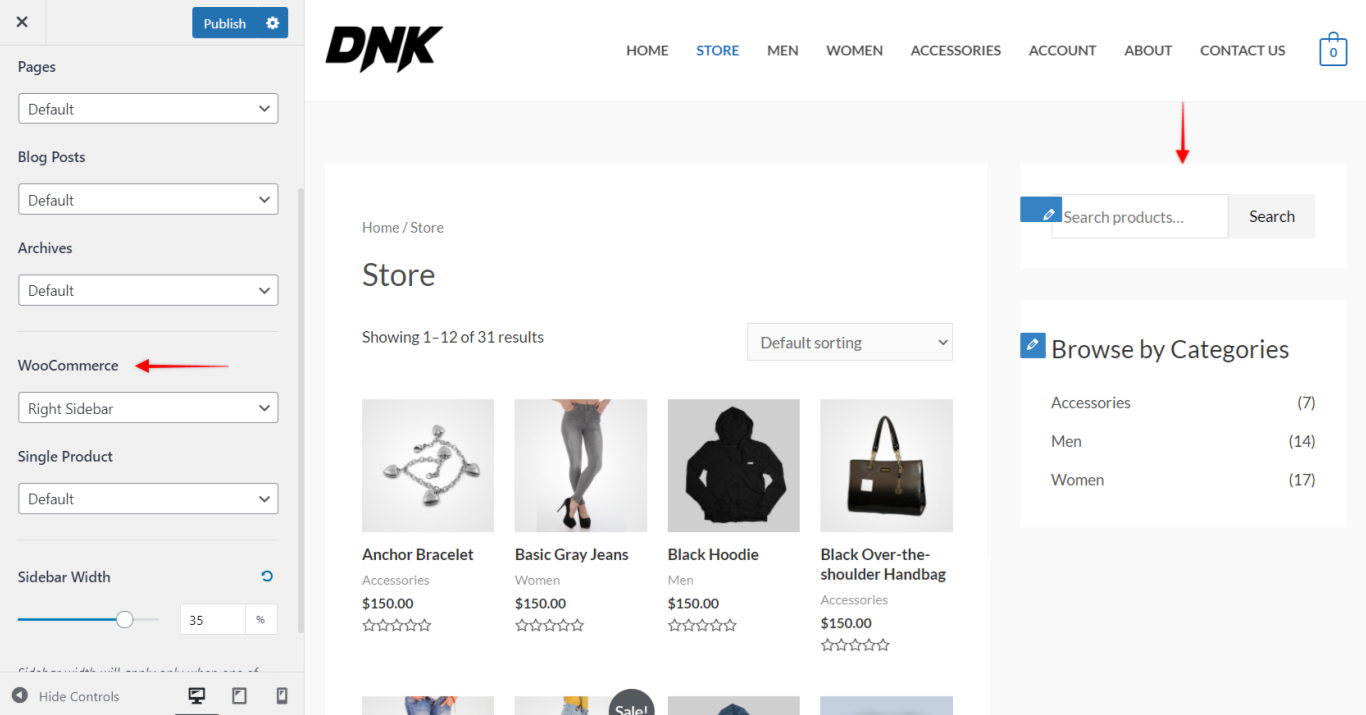
使用 Astra Pro,您可以激活 WooCommerce、LifterLMS、LearnDash 等集成插件的插件。这些插件可以在外观 > Astra 选项 > Astra Pro 模块中激活。因此,您将在定制器中看到用于管理专用侧边栏的其他选项:

管理特定页面或帖子的侧边栏 #
Astra 还允许您管理特定页面的侧边栏或通过元设置发布。
常见问题 #
- 如何创建/管理我的侧边栏?
启用侧边栏后,您可能想要添加或删除一些小部件、设置不同的顺序或修改一些设置。
您可以在定制器中通过导航到定制 > 小部件来执行此操作。此外,这也可以通过导航到仪表板 > 外观 > 小部件从您的后端访问。在这里,您将能够组织您的侧边栏和其他小部件区域。
导航到小部件面板后,您会注意到所有现有的侧边栏。现在,您需要扩展所需的侧边栏并向其添加小部件。此外,每个小部件都有自己的设置,可让您进行额外的调整。
- Astra 主题是否支持基于块的小部件编辑器 (WordPress 5.8)
从 WordPress 5.8 版开始,您可以在小部件区域中使用块以及旧版小部件。Astra 主题从 3.6.5 版开始与 WordPress 5.8 和基于块的小部件编辑器完全兼容。
请记住,为了更好的兼容性,一些 Astra Header 和 Footer 小部件设置(字体、颜色)已被弃用 – 如果您需要这些选项,可以在本文中找到启用它们的更多详细信息。



