您可以使用 Astra 主题和 Astra Pro 插件创建超级菜单。此外,您还可以将模板用于大型菜单,或与文本菜单项(链接)结合使用。
本文档将向您展示如何使用 Elementor(免费)和 Astra Pro Nav Menu 模块将带有 WooCommerce 产品类别的模板添加到您的大型菜单中。

笔记: #
此解决方案用于将 Elementor 模板添加到 Astra 主题提供的默认标题中。请记住,这只适用于 Astra 的默认标题和 Astra Pro 导航菜单模块。如果您改用 Elementor 标头,则此解决方案将不适用。
请按照以下步骤操作:
第 1 步– 确保您已安装并激活 Elementor 插件和 Astra Pro Addon。此外,确保在 Astra 设置中激活导航菜单模块。
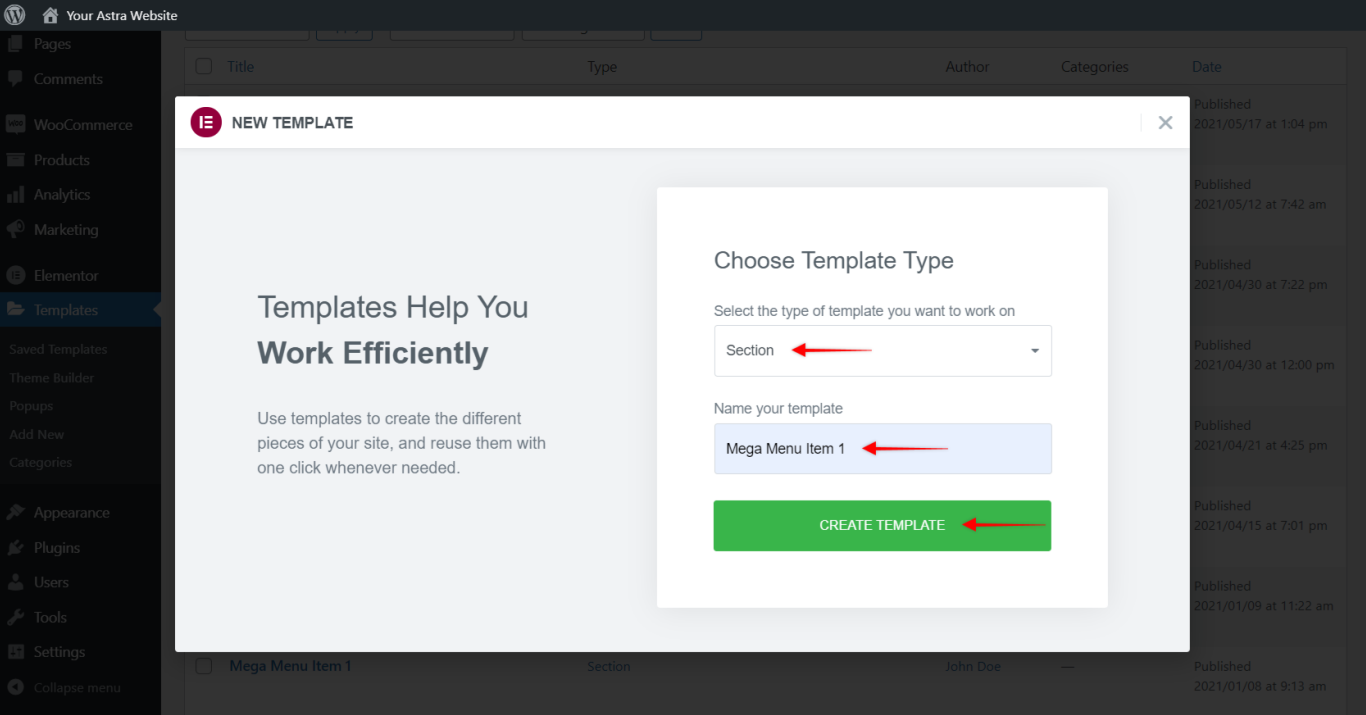
第 2 步– 导航到仪表板 > 模板 > 添加新的。
第 3 步– 在下拉菜单中,选择“Section”,为您的模板命名(可以是任何名称;我们使用“Mega Menu Item 1”),然后单击“Create Template”。这将创建您的新模板并打开 Elementor 编辑器。

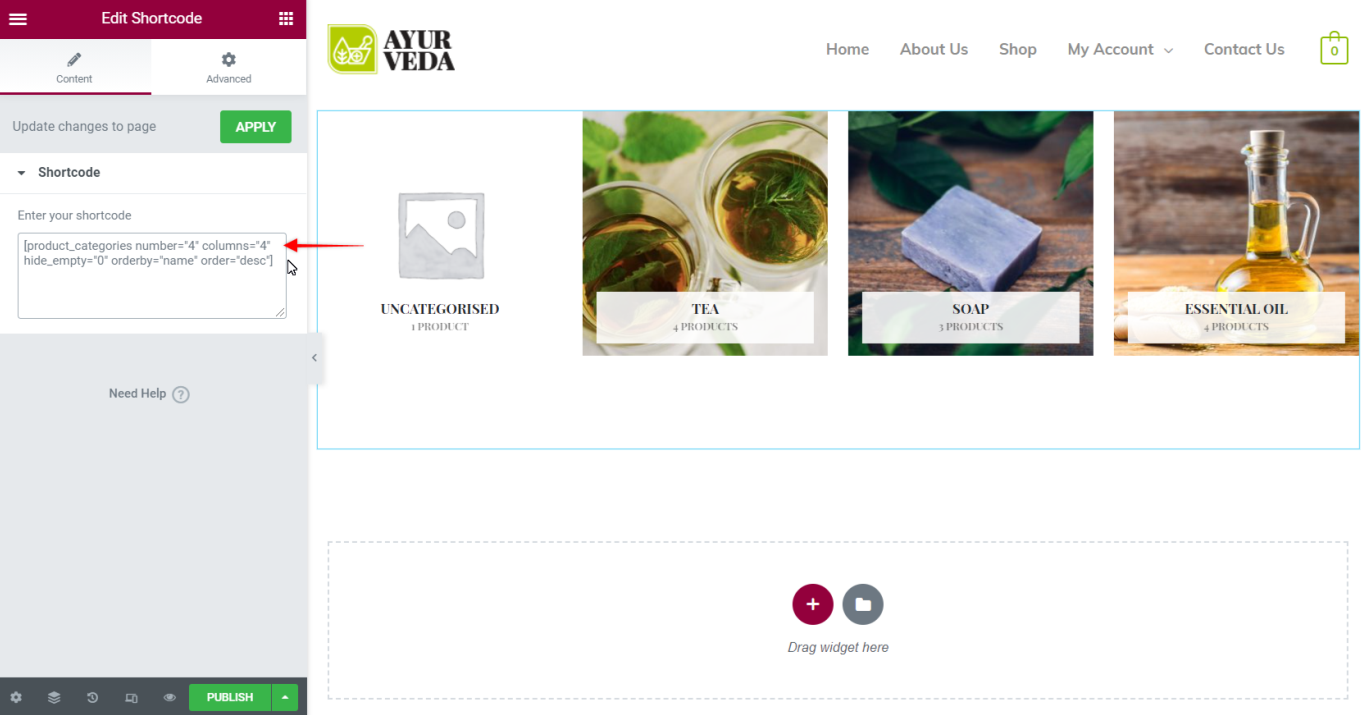
第 4 步– 在 Elementor 编辑器中,添加“部分”和“短代码”小部件。将以下 WooCommerce 代码添加到短代码小部件:
[product_categories number=”4″ columns=”4″ hide_empty=”0″ orderby=”name” order=”desc”]
这是 WooCommerce 简码。您可以在本文中找到有关它的更多信息以及可能的变化。

使用 Elementor Pro,您可以使用 Elementor“产品类别”小部件而不是短代码小部件。
单击“发布”以保存您的模板。
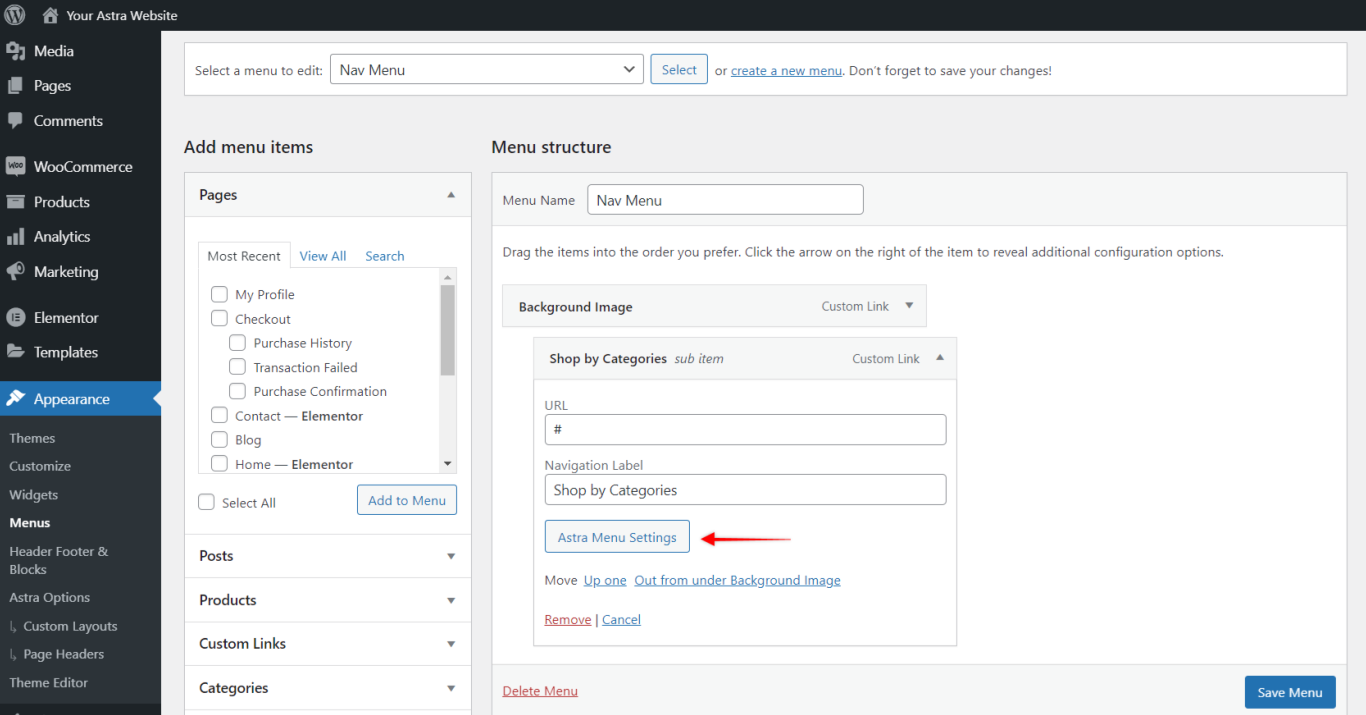
第 5 步– 现在,是时候创建一个大型菜单了。为此,请导航至外观 > 菜单。通过单击展开您要在其下添加大型菜单的菜单项(我们将此项目命名为“背景图像”)。
第 6 步– 单击“ Astra 菜单设置”按钮,然后勾选启用巨型菜单选项的复选框。这将在此项目下创建一个大型菜单。您还可以在此步骤中设置大型菜单的样式(宽度、填充等)
第 7 步– 接下来,在超级菜单下添加一个新菜单项(我们将其命名为“按类别购物”),然后单击“ Astra 菜单设置”按钮。

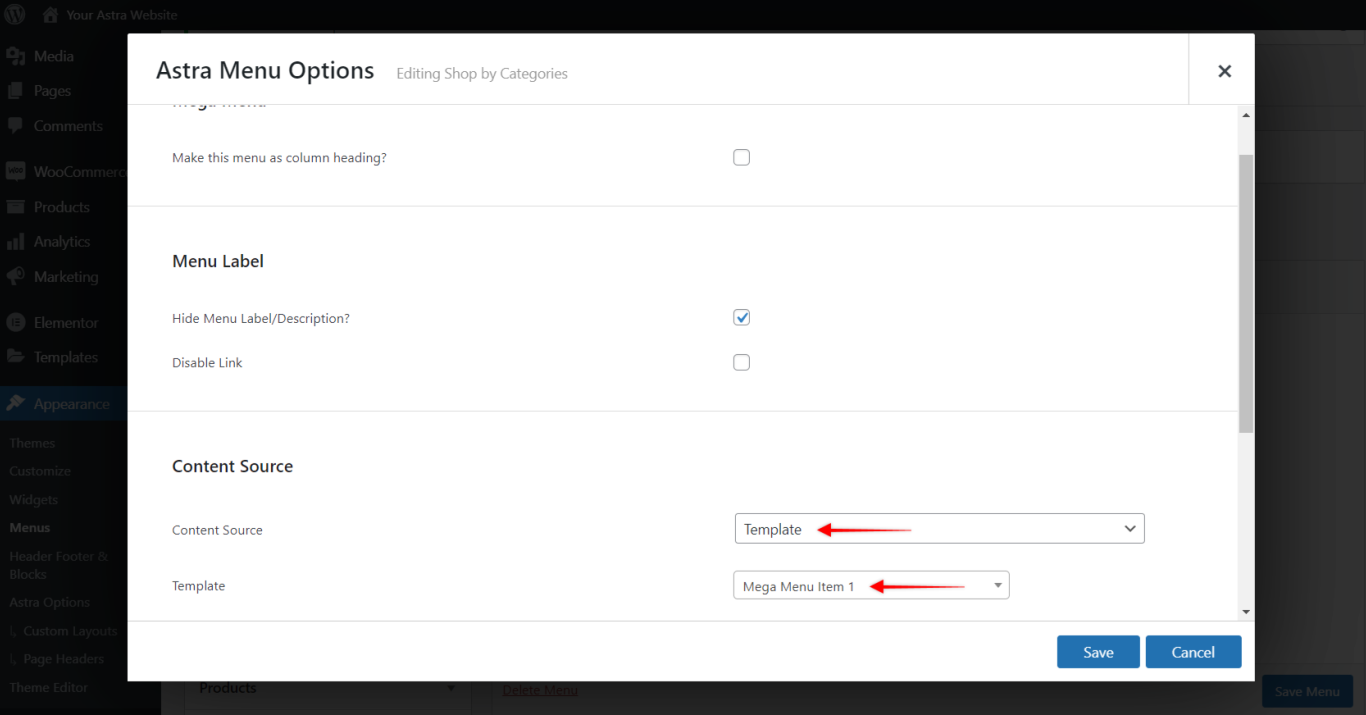
第 8 步– 在内容源下拉菜单中,选择“模板”选项。在模板字段中,输入模板的名称并从列表中选择它。单击“保存”将此模板添加到您的菜单项。

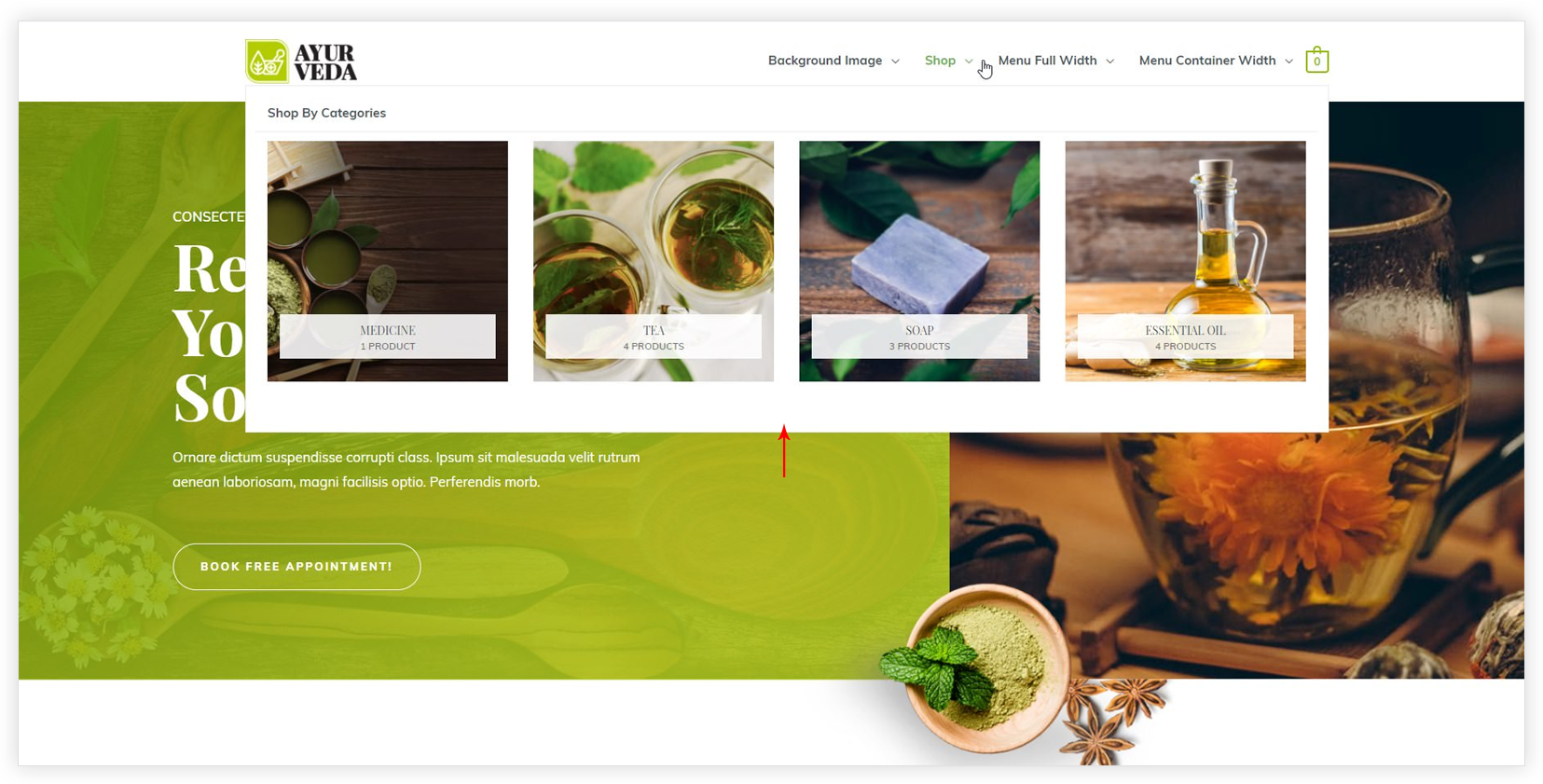
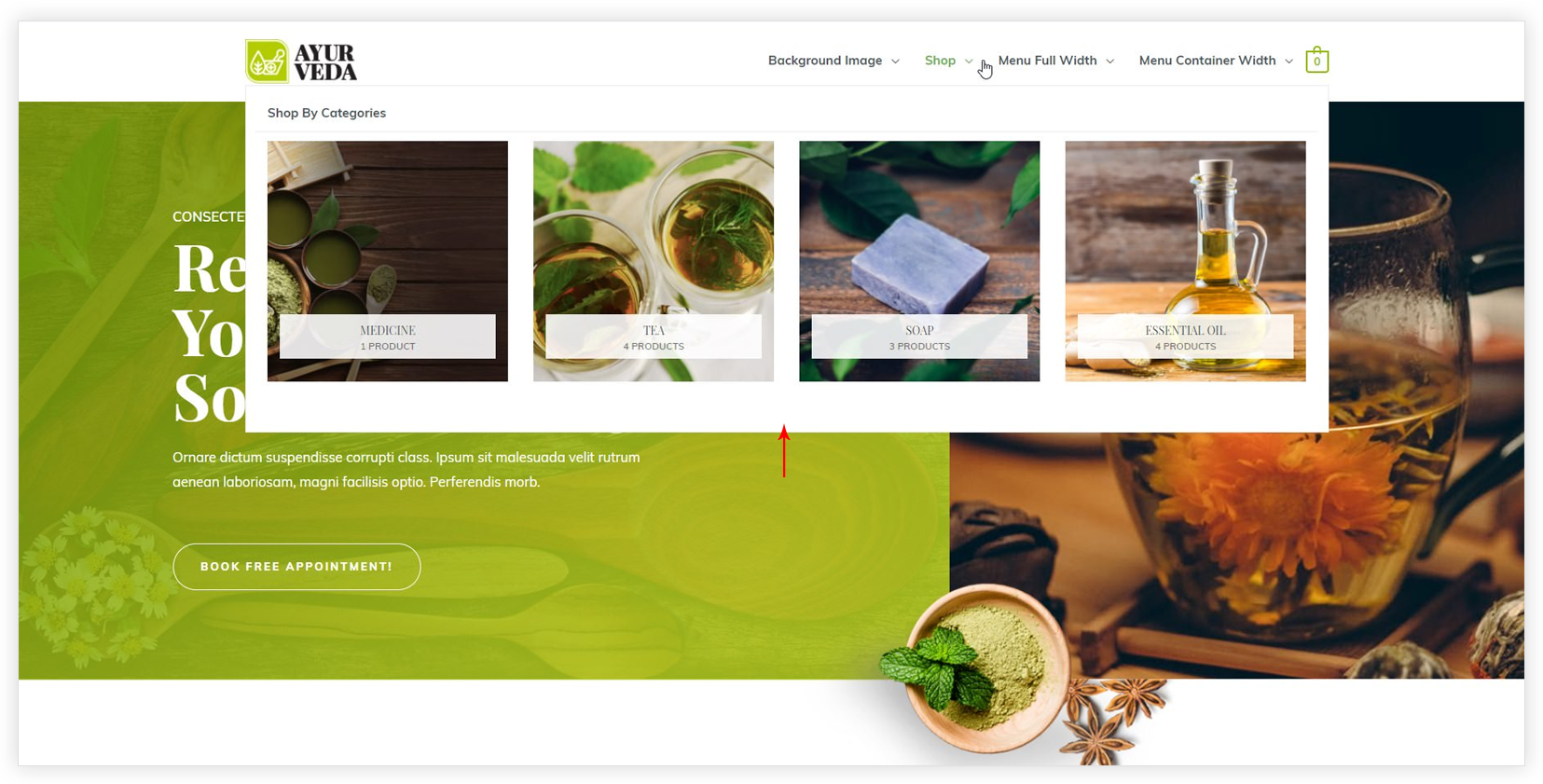
这是它在前端的外观。

笔记: #
我们提供了 Astra 的默认 CSS,以便为模板中没有从模板分配颜色样式的所有文本回退到菜单颜色。
因此,我们建议根据您的设计需求应用模板中的样式。



