建立一个美观的网站非常重要,但您网站的性能也很重要。Astra Theme 是众所周知的快速主题,具有干净、性能优化的代码,可实现快速的网站加载。不过,您可能会在您的网站上使用一些额外的第三方服务(例如,Google)。所有这些服务都会对您的表现产生影响。
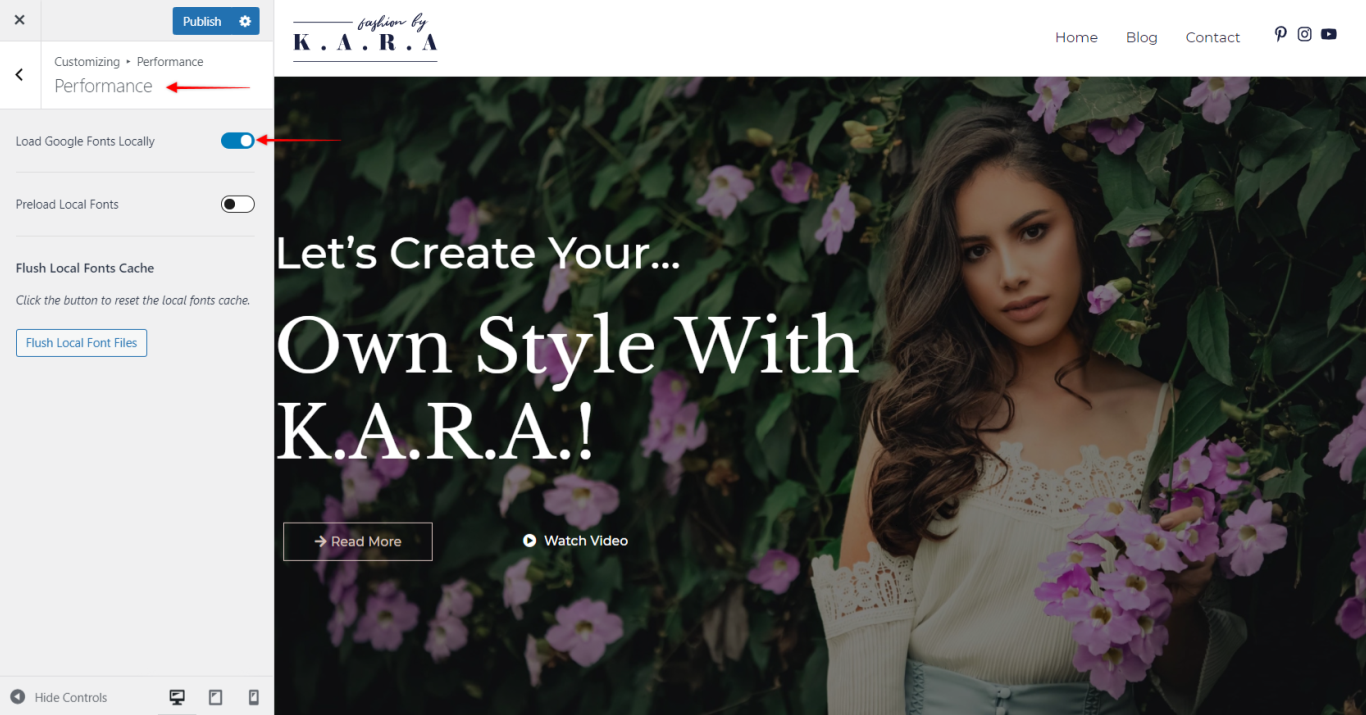
在“性能”选项下(定制器 > 性能),您将找到所有可用于 Astra 主题的选项和设置,这些选项和设置可以帮助您的网站提高性能。
在本地加载 Google 字体 #
当您在网站上使用任何 Google 字体时,每次加载页面或帖子时都需要向 Google 发送请求以获取该字体。这可能会损害您在 Core Web Vitals 分数中的 CLS 分数。为了帮助改善这一点,Astra 主题带有内置的自托管 Google 字体功能。此功能是在 Astra Theme 3.6.0 更新中添加的。您可以在我们的博客文章中了解有关此功能的更多信息。
可以通过单击“本地加载 Google 字体”选项启用此功能。

激活此功能将仅发送一个 Google Font API 请求,该请求将从 Google 收集所有字体数据和资产文件并将它们本地存储在您的服务器上。然后,对于任何进一步的请求,将使用本地存储的文件加载 Google 字体(直到启用此选项)。
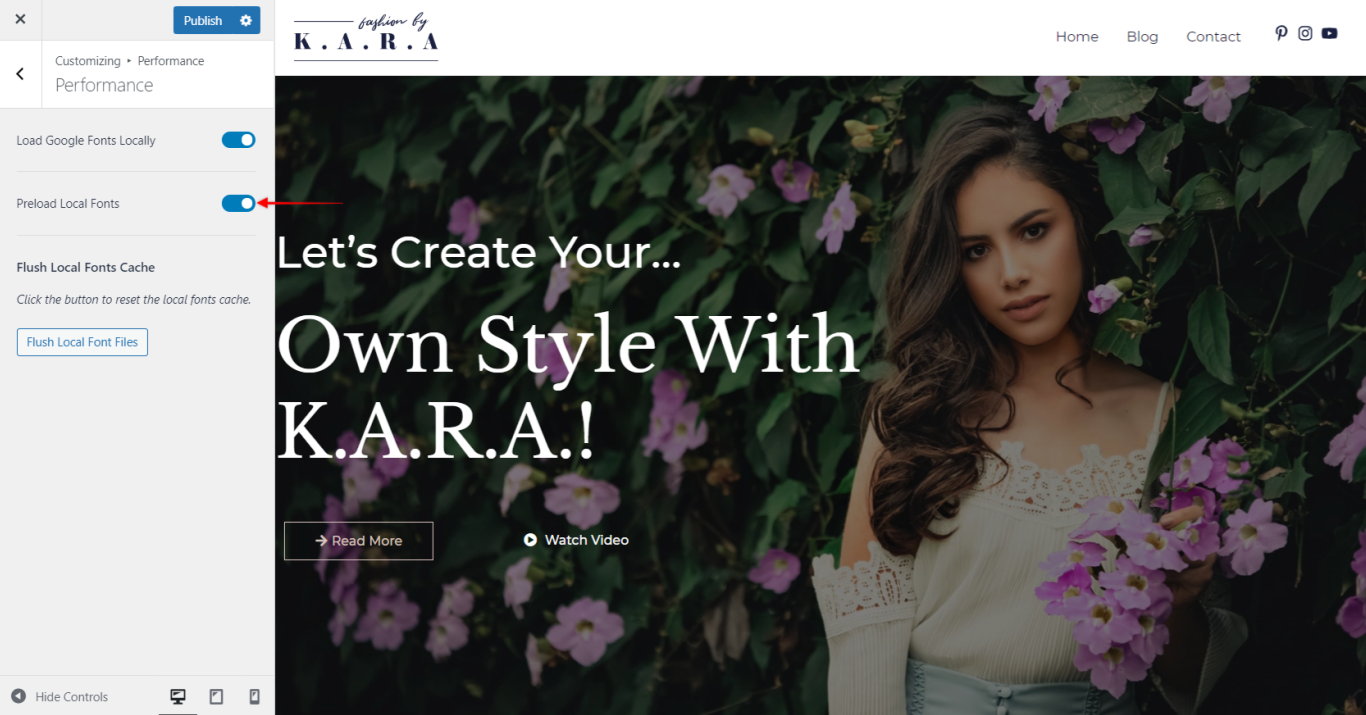
预加载本地字体 #
启用本地字体文件后,您还可以预加载这些文件。默认情况下,浏览器将等待加载字体文件,直到它开始在用户屏幕上“绘制”可见内容(延迟加载)。这可能会导致浏览器准备好加载您网站的文本但需要先下载字体文件,因为它尚不可用。这种情况会减慢您的页面加载速度并造成糟糕的用户体验。
预加载字体将“告诉”浏览器尽早导入字体,因此一旦浏览器开始绘制文本,字体就可以显示,这将对您的网站性能产生积极影响。
要启用此选项,只需单击“预加载本地字体”设置。

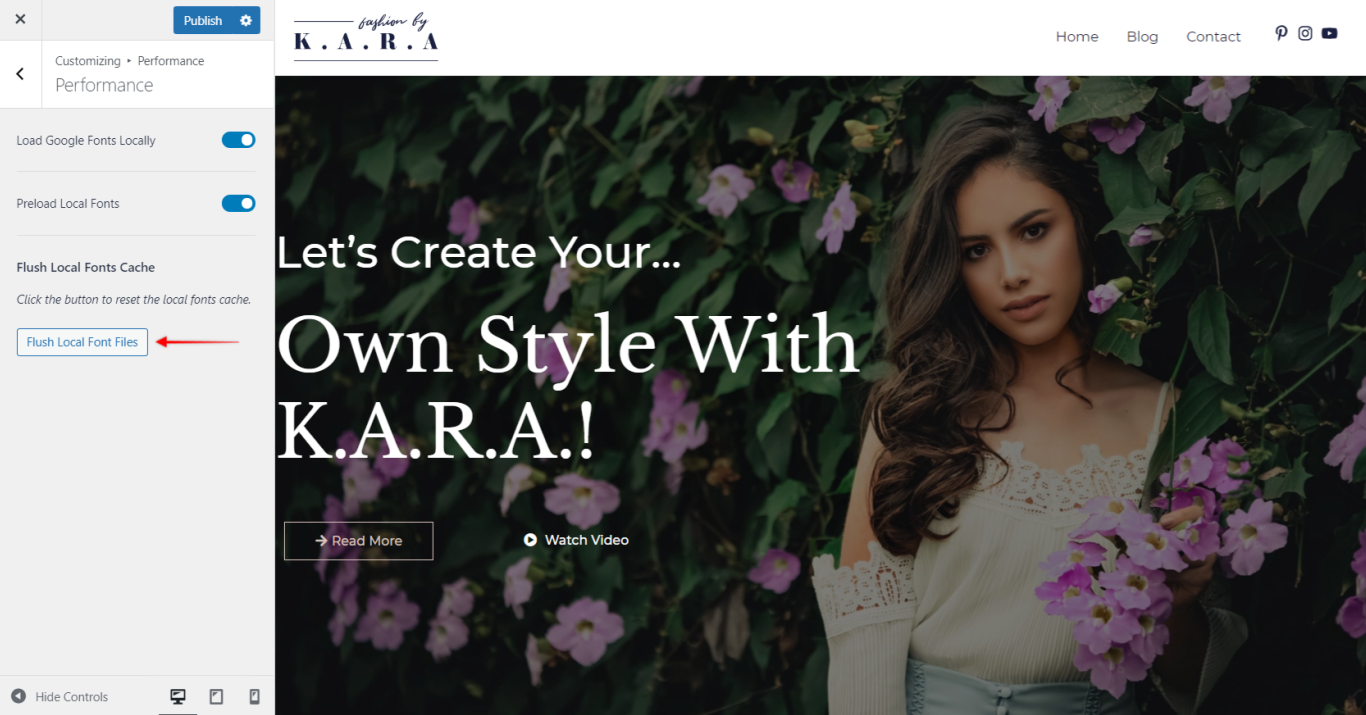
刷新本地字体缓存 #
由于字体将在本地加载和保存,因此不会自动应用 Google 字体所做的任何更改。但是,为了使您的网站字体保持最新,此功能会偶尔刷新本地存储的字体。这将通过以下操作发生:
- 您的网站将每月自动更新字体
- 每次在定制器中保存更改时
如果需要,您可以随时通过单击“刷新本地字体文件”按钮手动更新字体。