这是Astra Pro Addon插件提供的高级功能。要使用这些 Pro 功能,您需要在您的网站上安装Astra 主题和 Astra Pro 插件。
笔记: #
我们最近在 Astra 版本 3.0.0 中发布了 页眉页脚构建器 ,因此您会发现一些新的变化。请参阅以下 文章 。
它允许您向页脚添加 7 种不同的页脚小部件布局。
如何使用页脚小部件模块设计页脚小部件的快速步骤
步骤 1:确保您已安装并激活 Astra Pro Addon 插件。如何安装 Astra Pro Addon 插件?
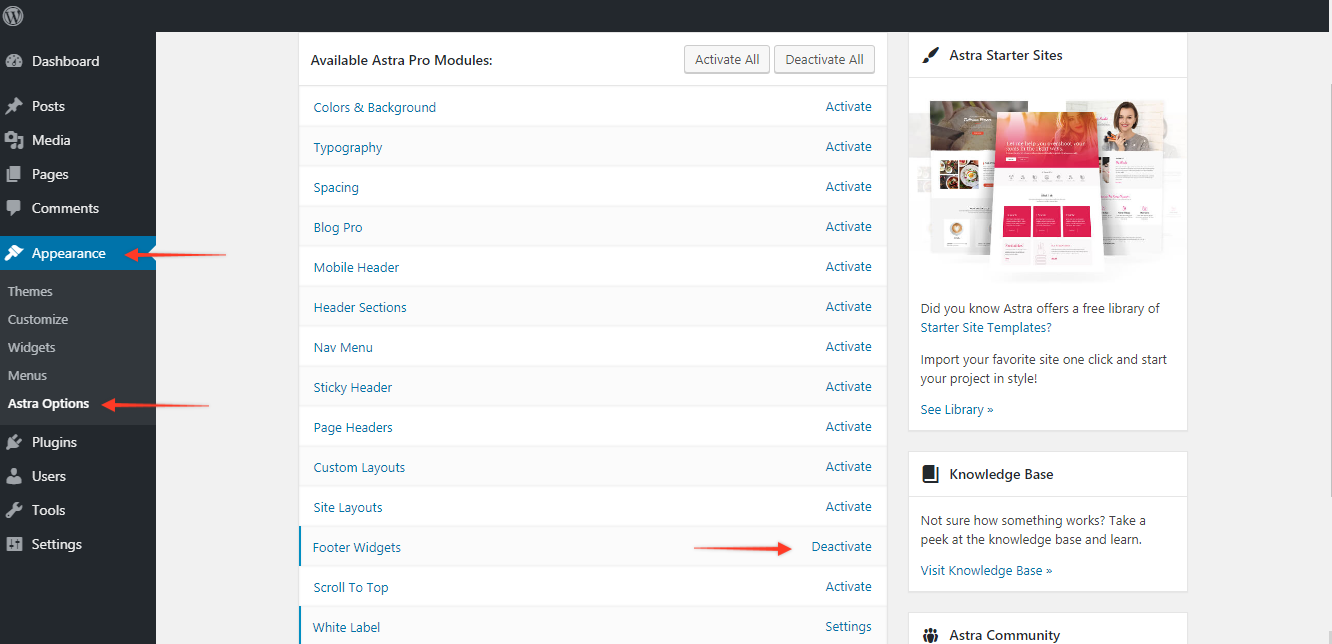
第 2 步:从WordPress 仪表板 > 外观 > Astra选项下的 Astra 选项中激活页脚小部件模块
第 3 步:访问定制器 [外观 > 自定义 > 页脚 > 页脚小部件] 以编辑模块设置

激活模块后,您可以在外观 > 自定义 > 页脚 > 页脚小部件下找到设置
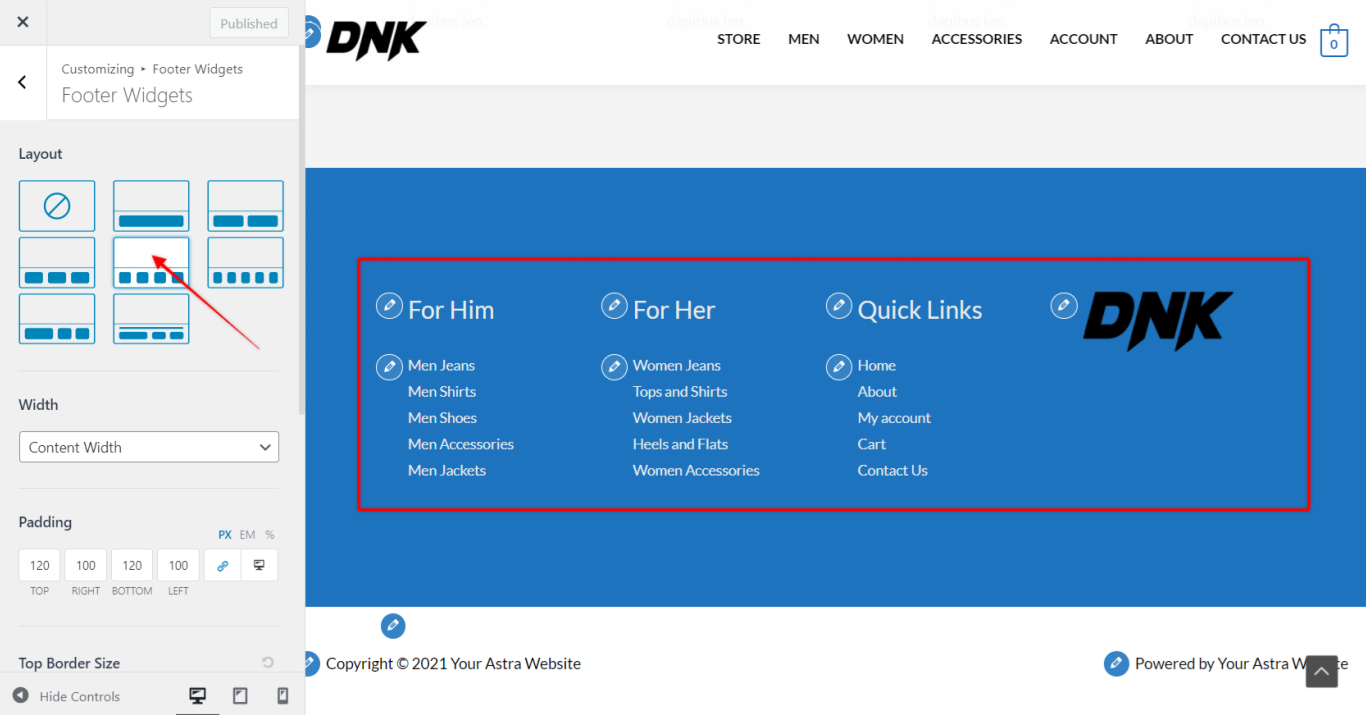
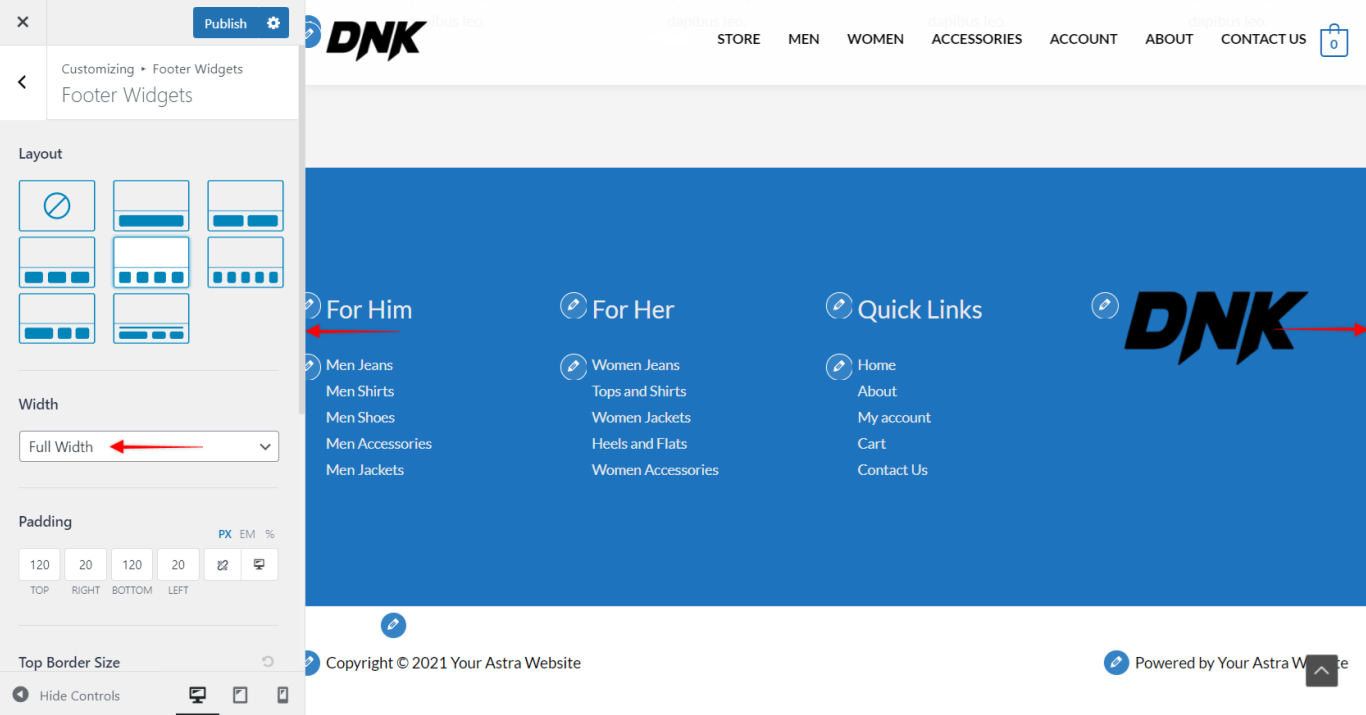
页脚小部件布局 #
您可以从 7 种可用布局中选择任何布局。选择其中一种布局后,您可以从外观 > 自定义 > 小部件添加小部件

选择布局后,您可以在外观 > 自定义 > 小部件 > 页脚小部件区域下为每个区域设置小部件。
选择任何 WordPress 默认小部件,或者您可以使用任何第三方插件将小部件添加到列表中。
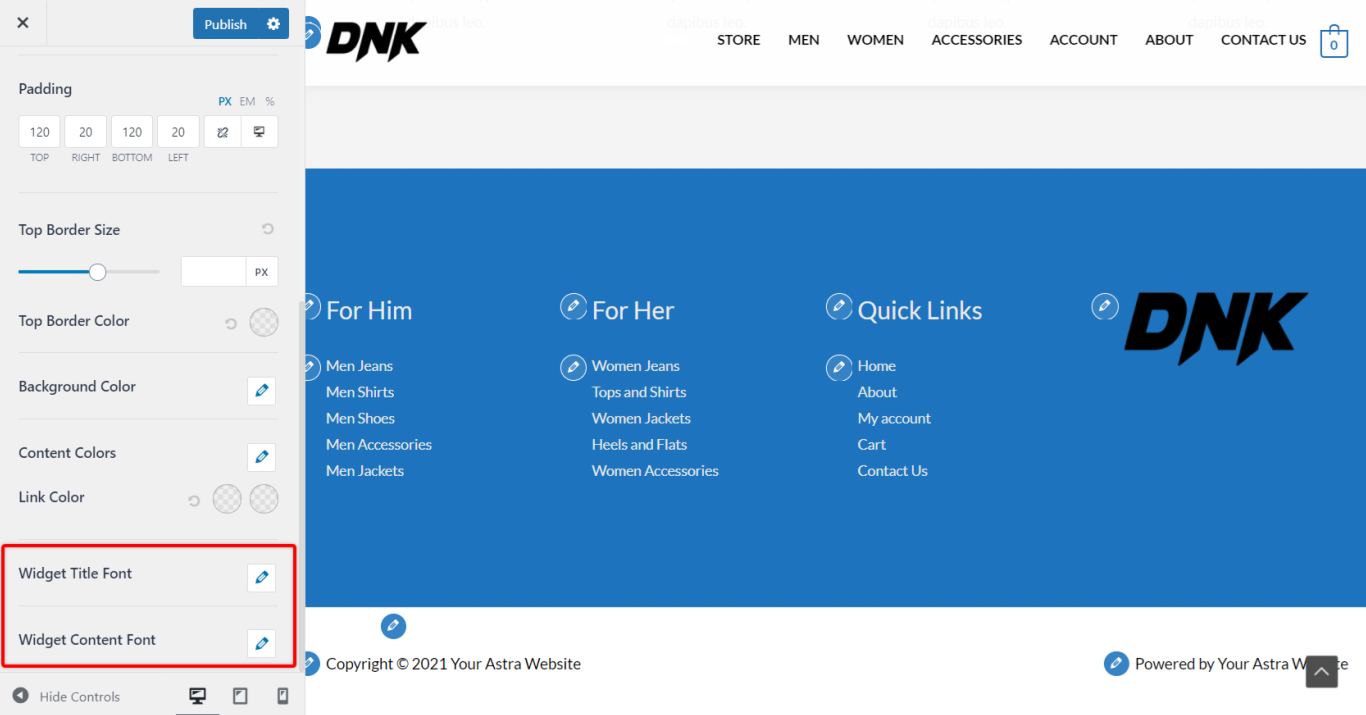
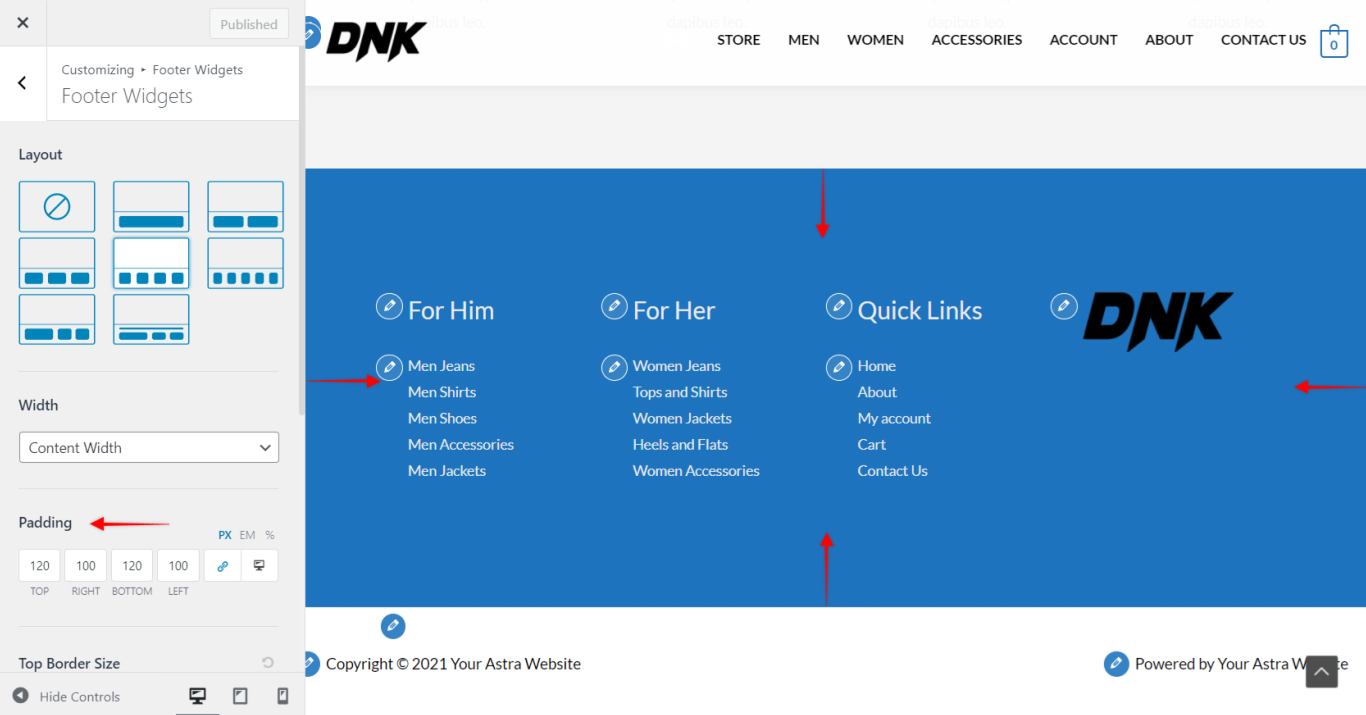
页脚小部件填充 #
您可以从四面八方为页脚添加填充。

页脚小部件宽度 #
全屏宽度 #
无论您的容器宽度是多少,它都会将页脚设置为全宽。

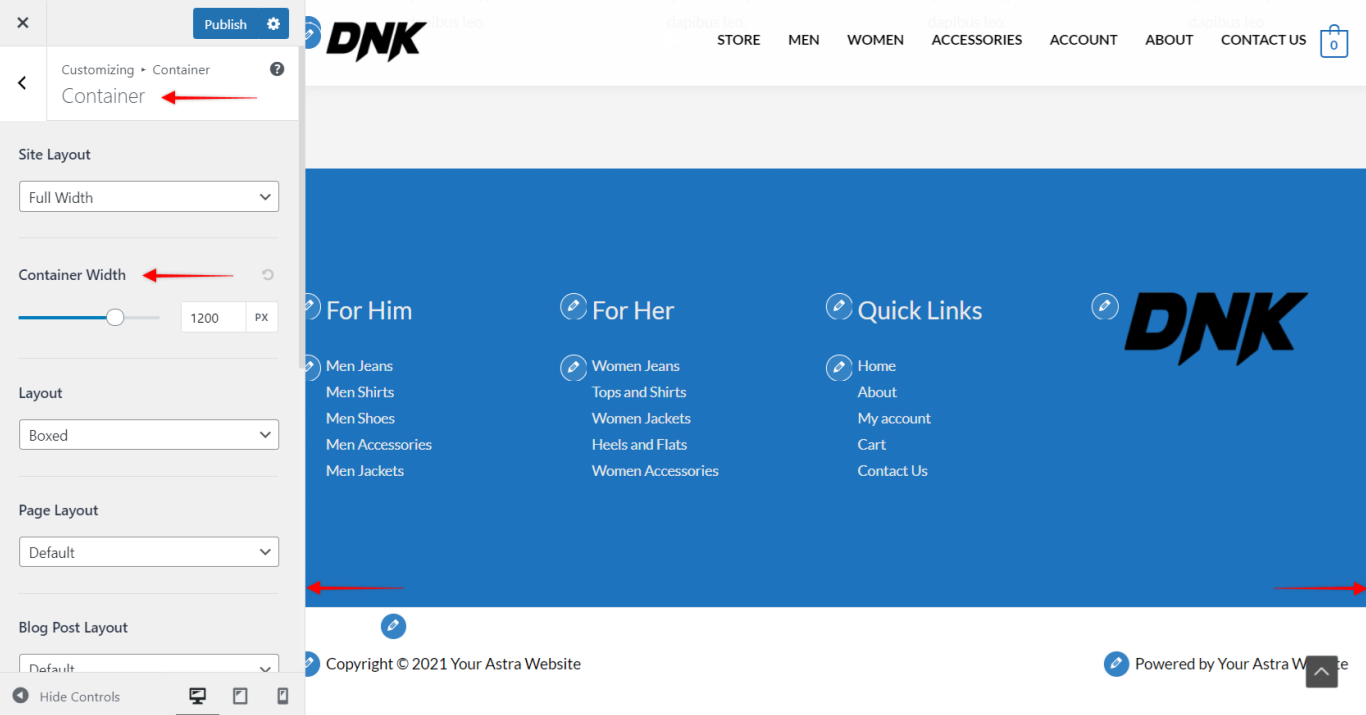
内容宽度 #
它将为在外观>自定义>全局>容器>容器宽度下设置的容器宽度设置页脚

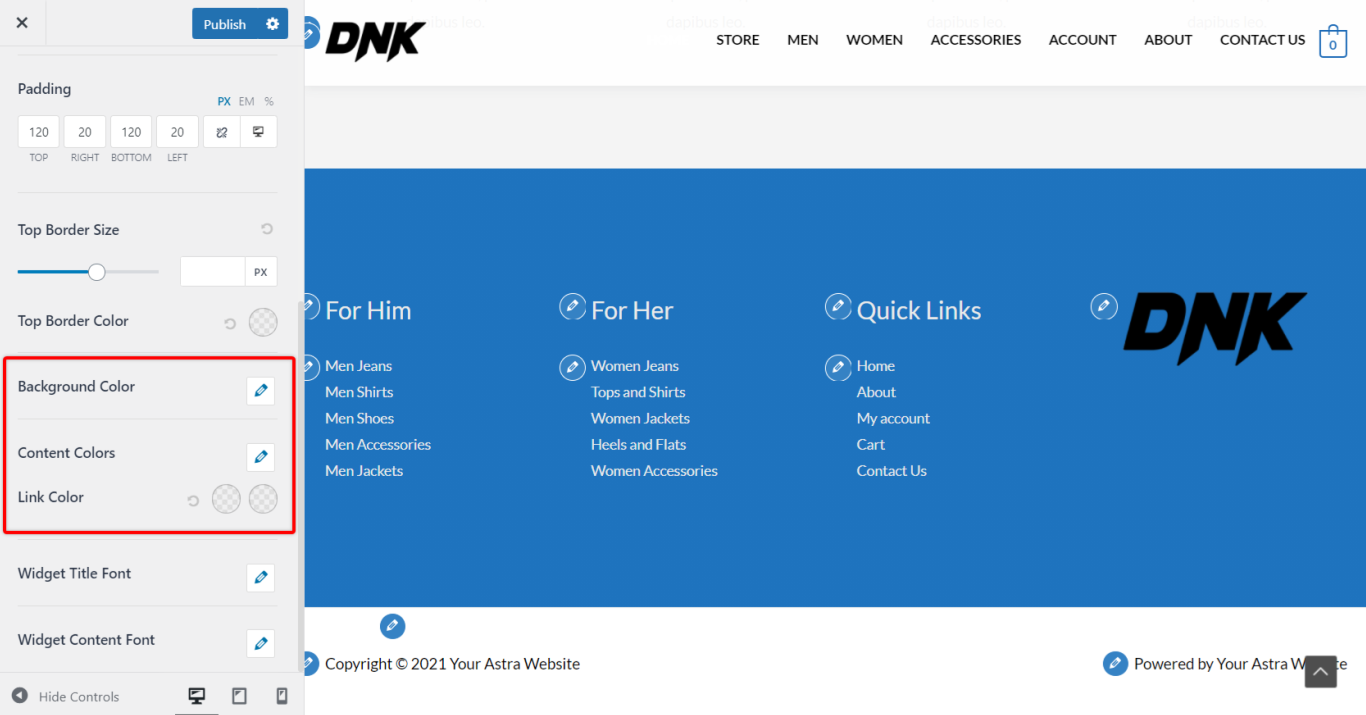
页脚小部件颜色和背景 #
使用页脚小部件模块,您将获得背景图像选项以及默认颜色选项。

页脚小部件排版 #
使用页脚小部件模块,您可以在外观 > 自定义 > 页脚 > 页脚小部件 > 小部件标题字体/内容字体下设置小部件标题和内容的排版