设计和美学是任何网站的重要组成部分。有了这个,Astra 主题已经带有现代和各种颜色选项。但是,如果您想扩展选项,带有 Astra Pro 插件的颜色和背景插件可以为您的主题提供更多控制和选项。

Astra Pro 插件提供此高级功能。所以为了使用这个插件,你需要安装 Astra 主题和实际的 Astra Pro 插件。
Astra 主题(免费)提供了一些基本的颜色选项。而带有 Astra Pro 插件的颜色和背景模块在定制器中添加了更多选项。
以下是激活插件和探索高级设置的步骤 –
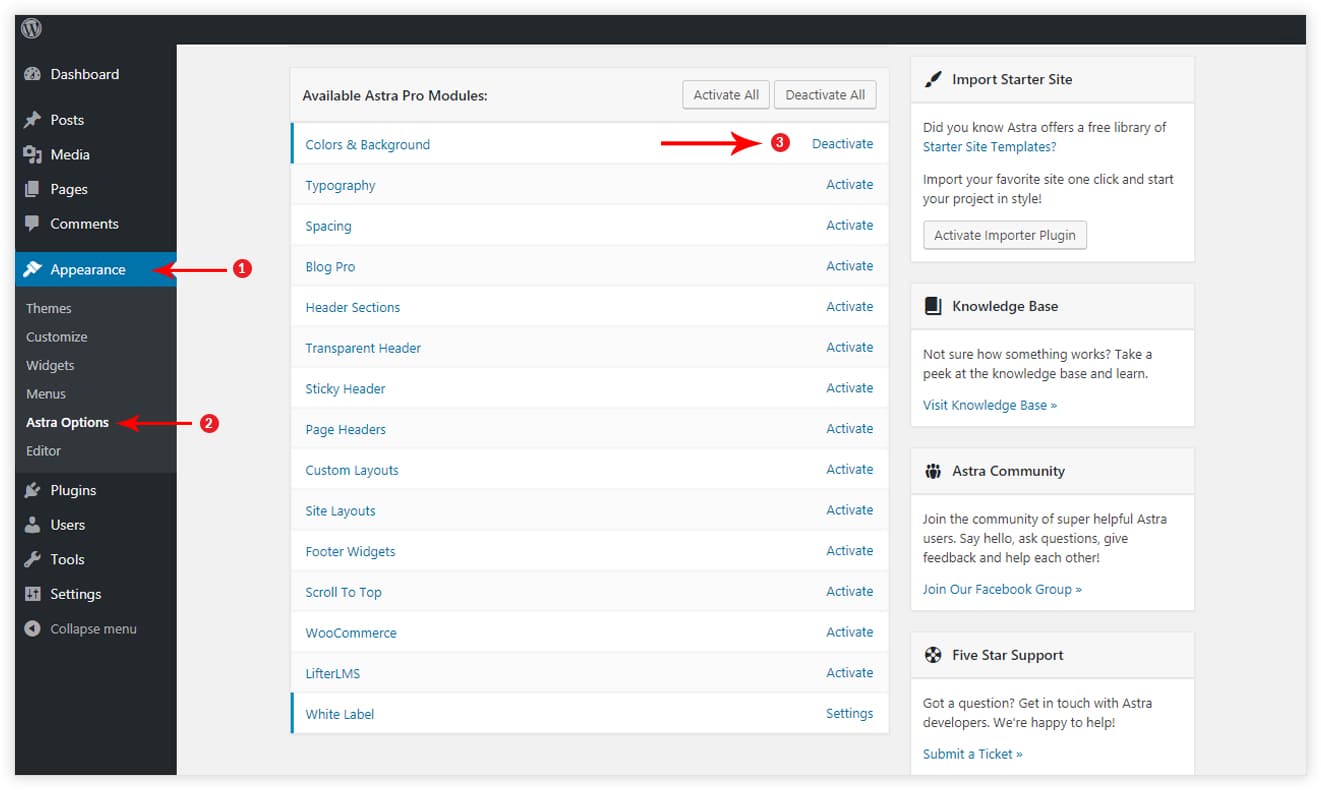
第 1 步– 确保您已安装并激活 Astra Pro和WooCommerce插件。
第 2 步– 从外观 > Astra 选项 > 颜色和背景激活插件。

第 3 步– 激活后,模块将为定制器中的各个部分添加额外的颜色选项(外观 > 定制)。
下面是详细列表,您可以在其中查看定制器中新添加的颜色选项:
- 全局 > 颜色 > 内容
- 标题 > 站点标识
- 页眉 > 主页眉
- 标题 > 主菜单
- 博客 > 博客 / 存档
- 博客 > 单篇文章
- 侧边栏
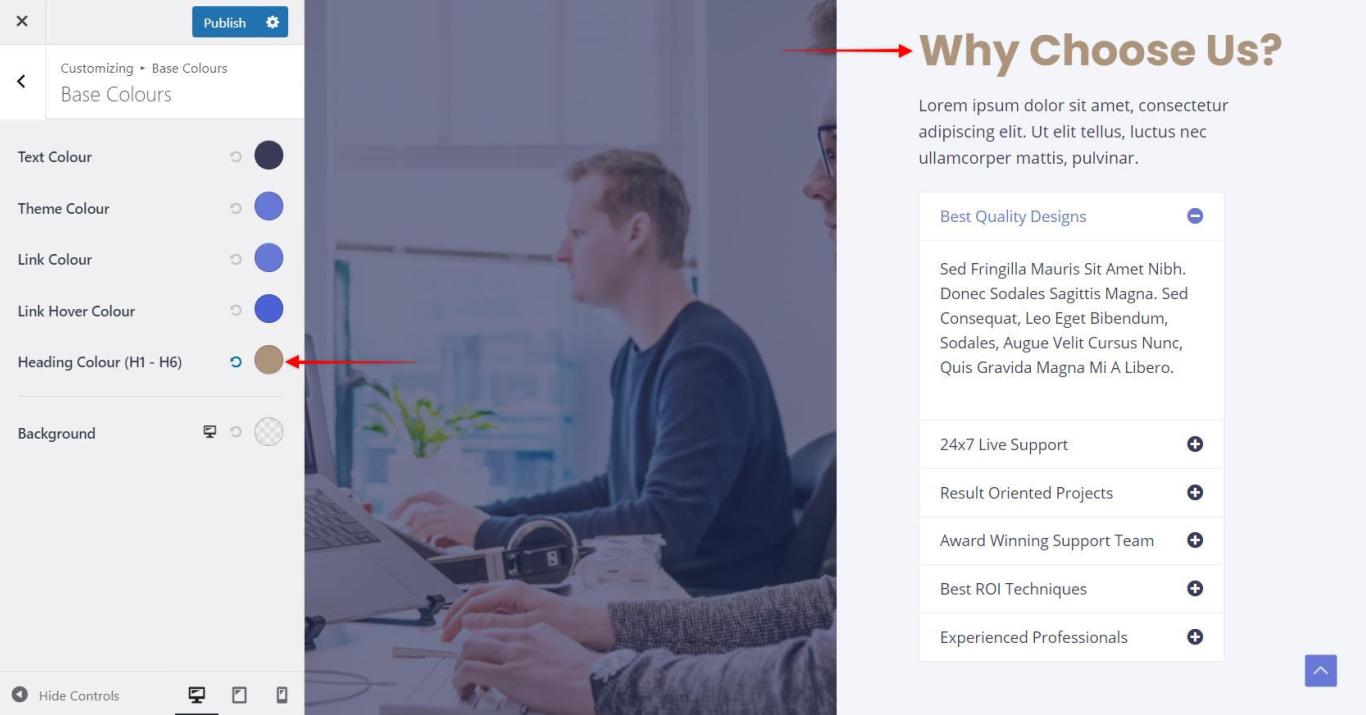
1. 全局颜色 #
Astra 主题本身提供了这里提到的基本全局颜色选项。除此之外,插件还将启用以下选项 –
- 内容背景– 使用它,您可以向容器添加背景图像和颜色,即添加文本的任何区域。
- 标题– 您可以从一个位置为每个标题(H1 到 H6)设置颜色。
- 您还将找到为内容背景启用的响应选项。
注意:内容背景仅在Boxed和Content Boxed 容器布局中可见。

2.页眉 #
标题选项卡下将提供单独的颜色选项 –
- 站点标识– 启用显示站点标题/标语,您将观察到颜色选项。
- 主要标题 – 为标题设置背景和颜色。
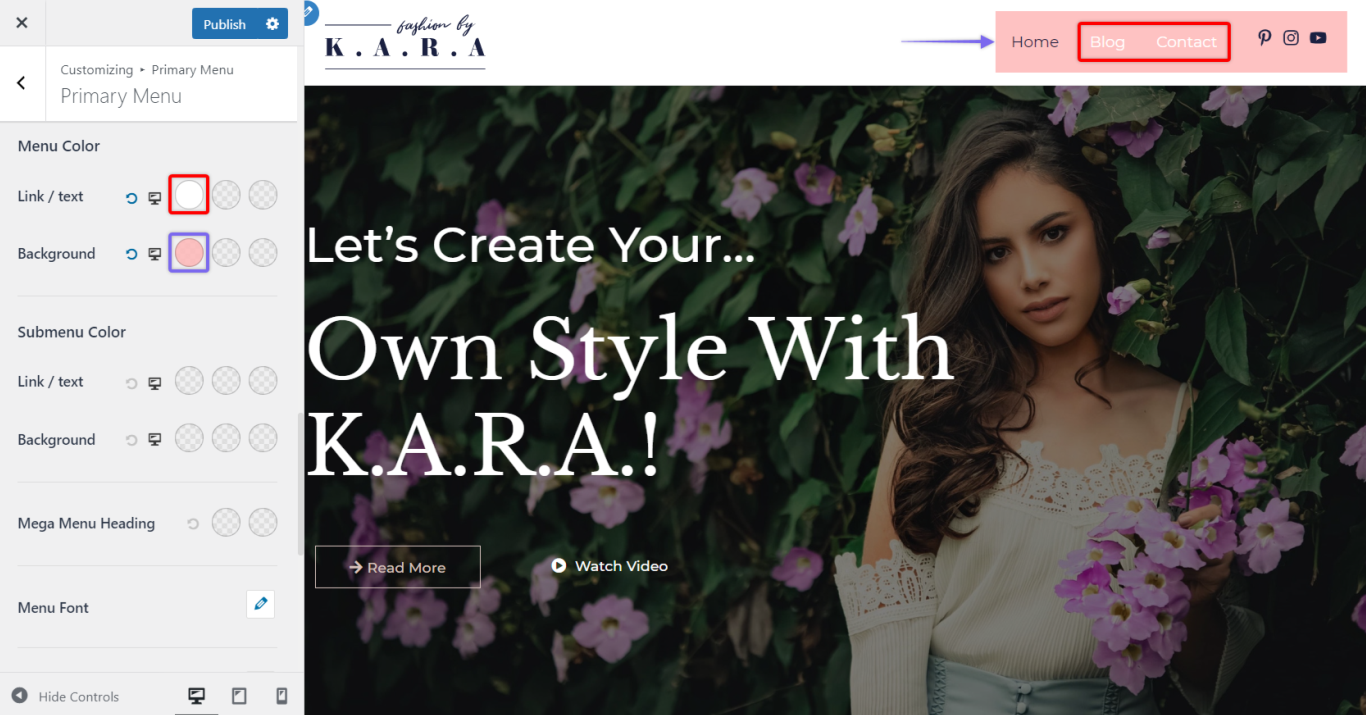
- 主菜单 –设置菜单和子菜单的颜色正常,悬停(指针移动时菜单项的颜色)和活动模式(当前活动的菜单项的颜色 – 您当前正在查看的页面)。

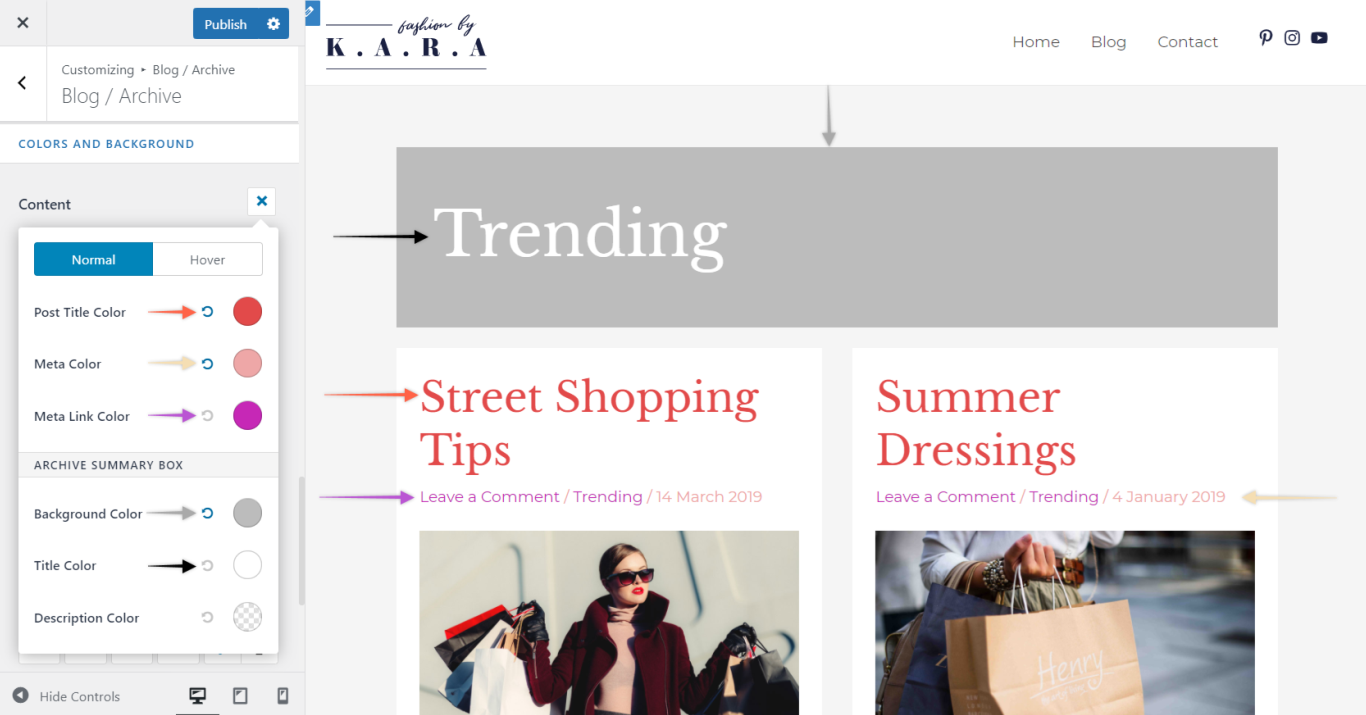
3. 博客 #
- 博客/存档——连同帖子标题和元数据,这将为存档摘要框添加颜色选项。此框将出现在存档页面上,如类别,其中将显示存档页面的标题和描述。

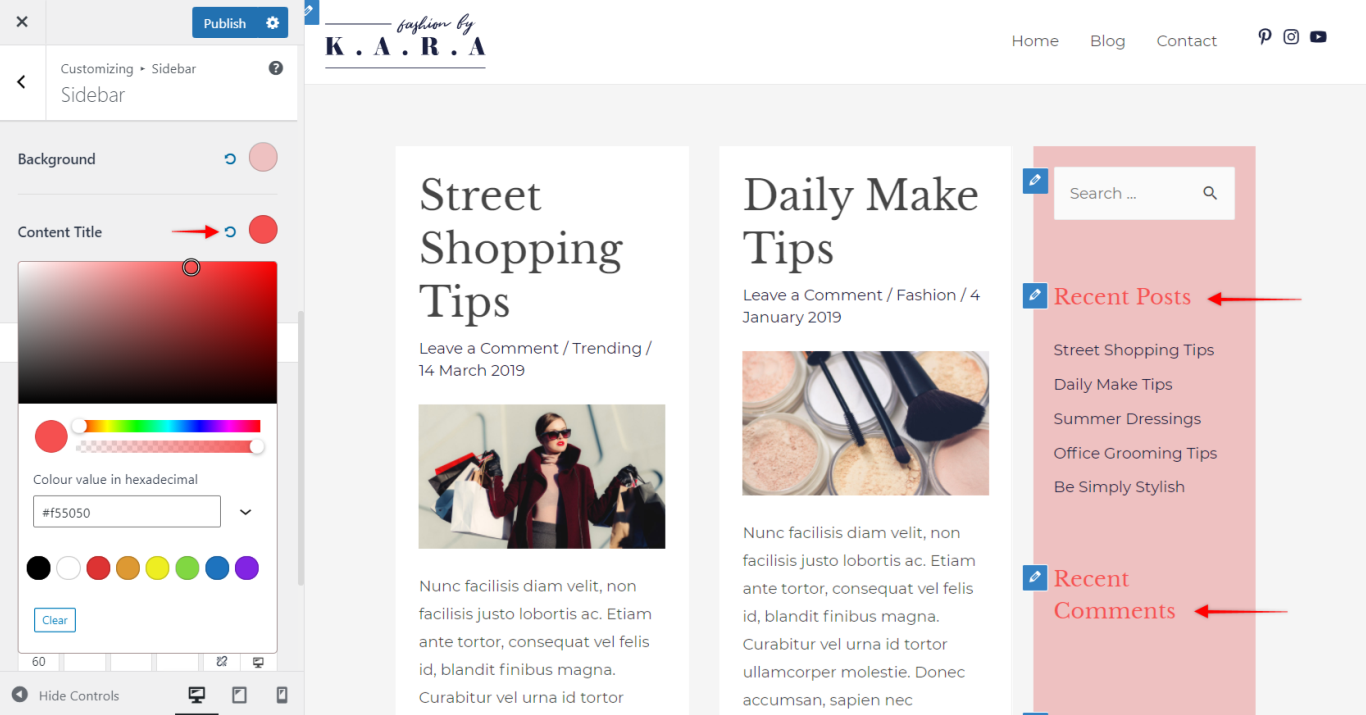
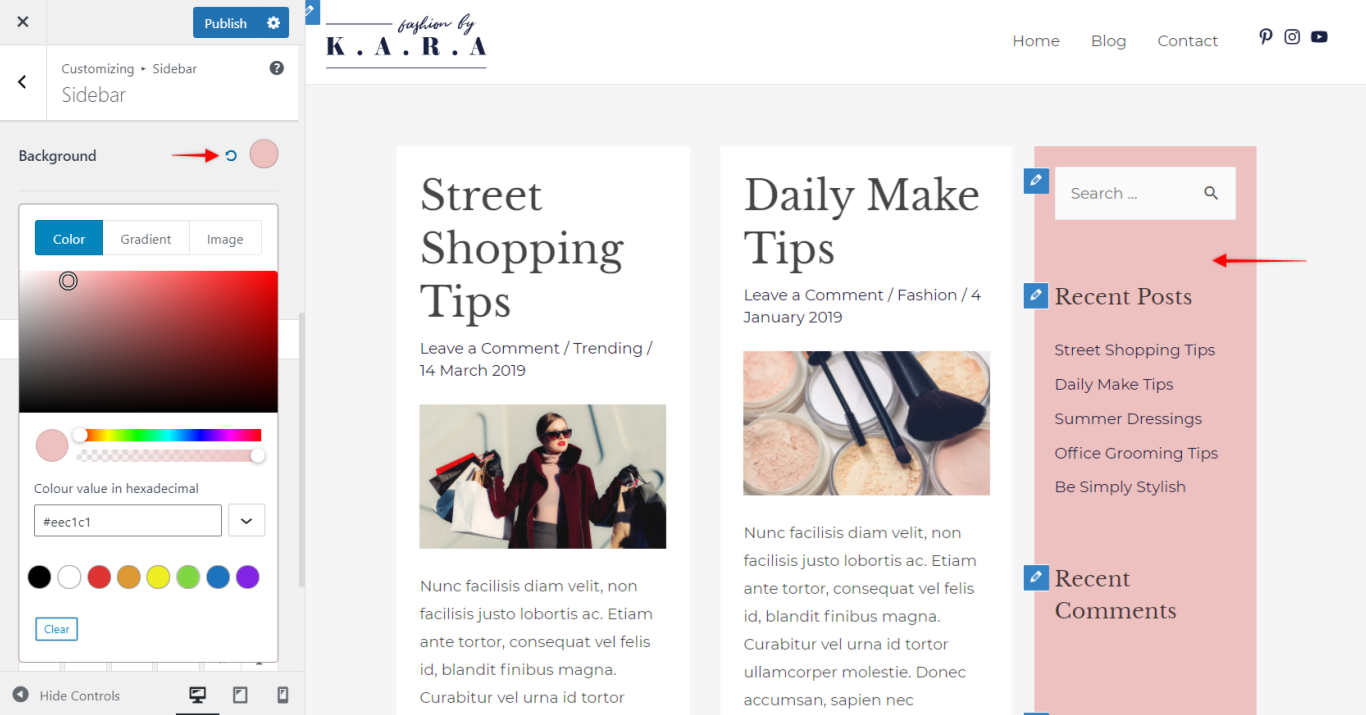
4. 侧边栏 #
您将获得侧边栏的颜色选项。

您甚至可以管理侧边栏的标题颜色、文本颜色、链接颜色以及背景选项。