与页眉类似,页脚是显示在所有(或几乎所有)页面和帖子上的帖子的部分。主要区别在于页脚位于您网站的底部。因此,与页眉相反,页脚通常是网站访问者最后看到的区域。人们错过建立良好页脚的机会并不少见,但这确实可以使用户留在您的网站以及转化、订阅等方面有所不同。
这是您的访问者希望找到一些关键信息的地方,例如公司详细信息、联系信息、社交媒体链接或一些额外或相关的内容和链接。
这通常是将您的链接添加到您可能拥有的其他产品或放置最重要的链接和号召性用语按钮以避免滚动回顶部的好地方。
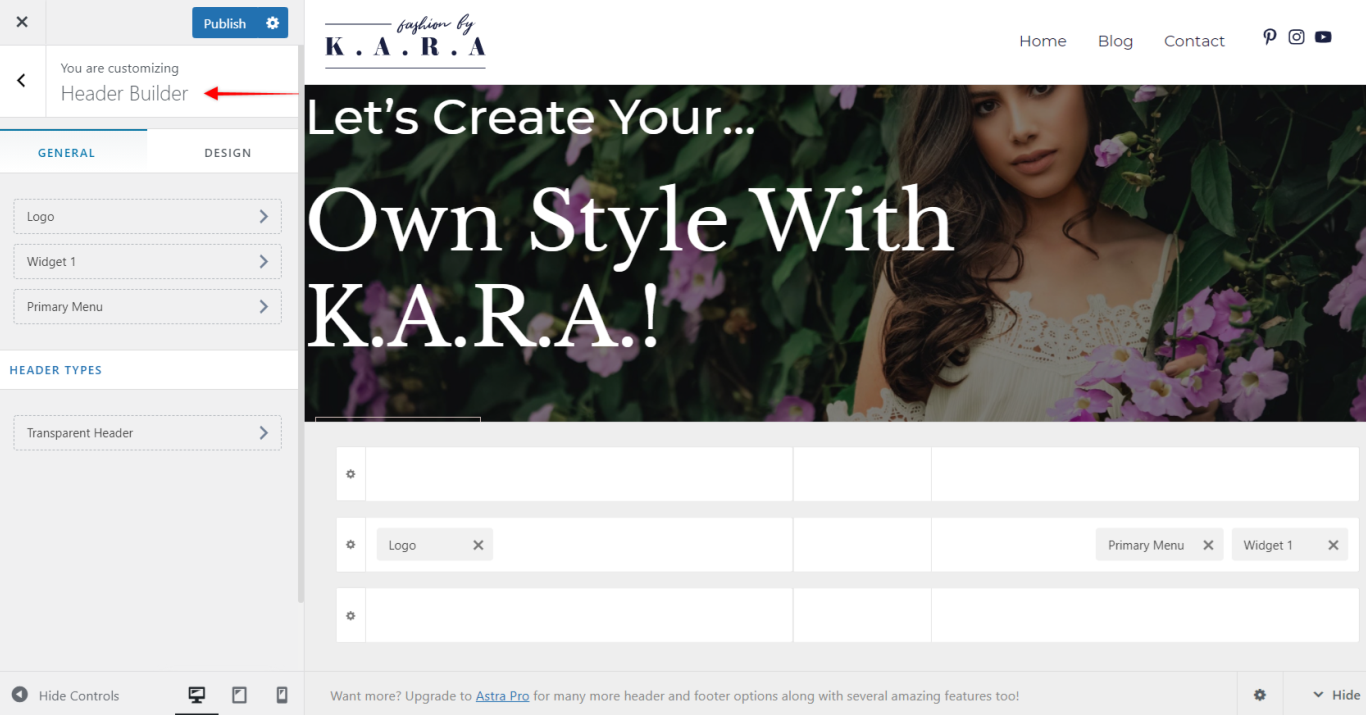
同样,Astra 主题带有一个拖放页脚生成器,允许您像页眉一样轻松地构建页脚。

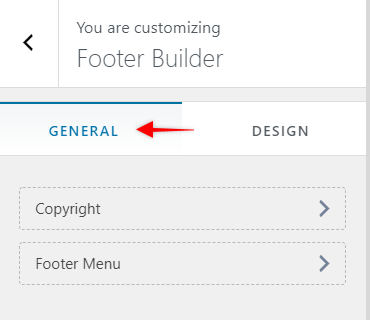
常规和设计选项卡 #
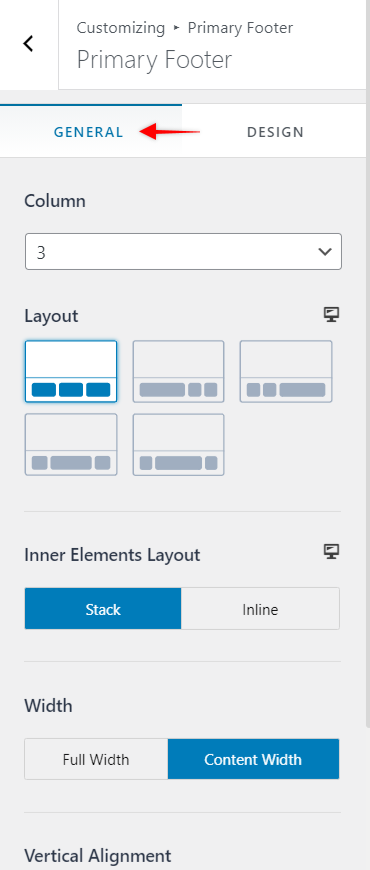
常规选项卡是您打开页脚生成器时的默认视图。在这里,您可以概览页脚设置。

在左侧菜单中,将列出所有活动的页脚元素。
屏幕的其余部分显示了您的页脚的实时预览以及您的 Visual Footer Builder 中页脚部分中元素的位置。
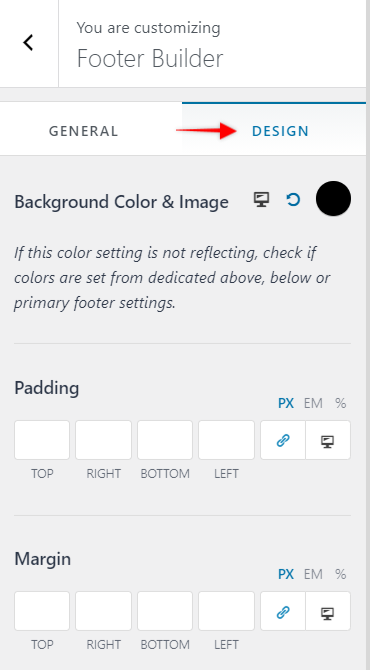
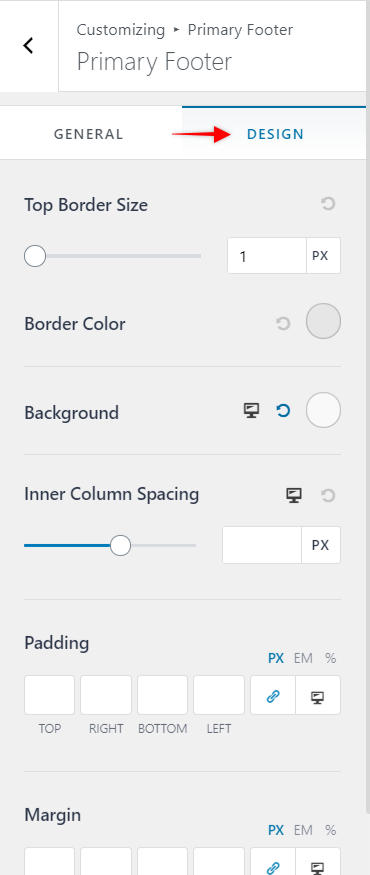
设计选项卡为您提供了为整个页脚设置背景颜色和图像的选项,以及添加Padding和Margin。

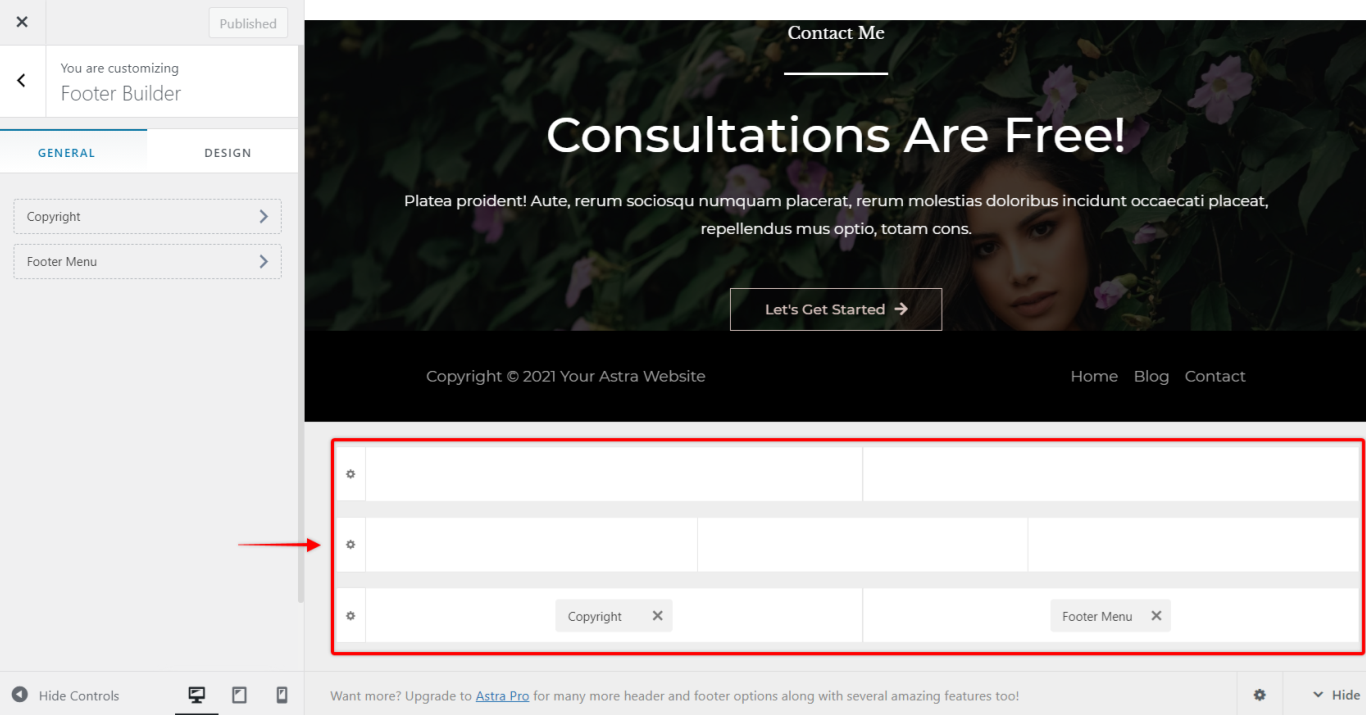
视觉页脚生成器 #
与 Header 一样,Visual Footer Builder 也包含三个单独的部分。

这三个页脚部分是:
- Primary Footer – 中间部分;这是您的主要页脚部分。
- 页脚上方– 上部;通常这是添加订阅表单或号召性用语按钮的地方
- 页脚下方– 下部;通常在这里放置版权信息和联系人或公司信息(如地址、电话号码/电子邮件、公司注册号等)
与页眉部分一样,每个页脚部分的自定义项都可以通过单击部分左侧的“cog”图标来访问。
每个部分都有两个选项卡:
常规选项卡 – 页脚 #
列– 选择要添加到此页脚部分的列数;
布局——根据选定的列数选择列布局;
内部元素布局– 在同一列中显示小部件堆叠(彼此顶部)或内联(彼此相邻)
宽度– 将页脚内容宽度设置为全宽(边到边)或内容宽度
高度– 设置此页脚部分的高度。
垂直对齐– 将此页脚部分中所有列的元素内容垂直对齐到该部分的顶部、中间或底部。
在移动设备上隐藏– 在移动设备上隐藏此标题。

设计选项卡 – 页脚 #
顶部边框大小(和颜色) – 通过设置边框的大小将顶部边框添加到页脚部分。
边框颜色 – 设置边框大小后,将出现一个附加选项(边框颜色),用于选择边框颜色;
背景– 设置此页脚背景颜色;
内列间距——在每列内添加空间;
填充——在页脚的一侧或多侧添加填充;
边距——在页眉的一侧或多侧添加边距。

每个页脚部分都可以为桌面和移动设备单独定制。您可以为每个视口添加不同的页脚元素或更改它们的位置。
页脚元素 #
您可以像构建页眉一样构建页脚。与页眉生成器相比,页脚生成器提供的元素数量要少一些。您将能够将以下元素添加到页脚部分:页脚菜单、社交、HTML、小部件和版权。
再往下,我们将向您展示如何使用专门用于页脚的元素以及一些也用于页眉但设置略有不同的元素。其余元素的使用方式与 Header Builder 相同。
主菜单 #
在这里,您将看到添加到页脚菜单中的菜单项(仪表板 > 外观 > 菜单)。
在General选项卡中,您可以将菜单Layout设置为Inline或Stack并设置菜单项Alignment。
设计选项卡将允许您设置文本和背景颜色、菜单字体大小、菜单间距和边距。
社交(页脚) #
与用于页眉的社交元素相比,页脚社交元素在常规选项卡 中具有额外的对齐选项
版权 #
此元素允许您简单地添加和设置版权样式,并且只能在页脚中使用。您可以在此处使用以下短代码:
- [版权]
- 2022
- [网站标题]
- [主题作者]



