Astra 按钮预设是组合了不同定制器设置的预制集,您可以使用这些设置来设置按钮样式。此外,您只需单击一下即可将这些预设应用于您网站的任何按钮。此功能适用于 Astra Theme 版本 3.7.0 及更高版本。https://www.youtube.com/embed/-GNHmbRtx8o?feature=oembed
您可以在外观 > 自定义 > 按钮中找到按钮样式部分。

什么是按钮预设? #
每个预设都包含不同的按钮设置,例如填充和边框半径、文本、背景和边框颜色。这些预设提供不同的按钮样式供您选择。
应用预设后,它将自动应用该按钮的所有设置。因此,您无需一遍又一遍地进行设置,也无需手动添加 CSS 来设计多个按钮。只需选择您想要应用的样式,就是这样。https://www.youtube.com/embed/J4Je-XYGsrw?feature=oembed
如何使用按钮样式? #
请按照以下步骤应用您的按钮样式:
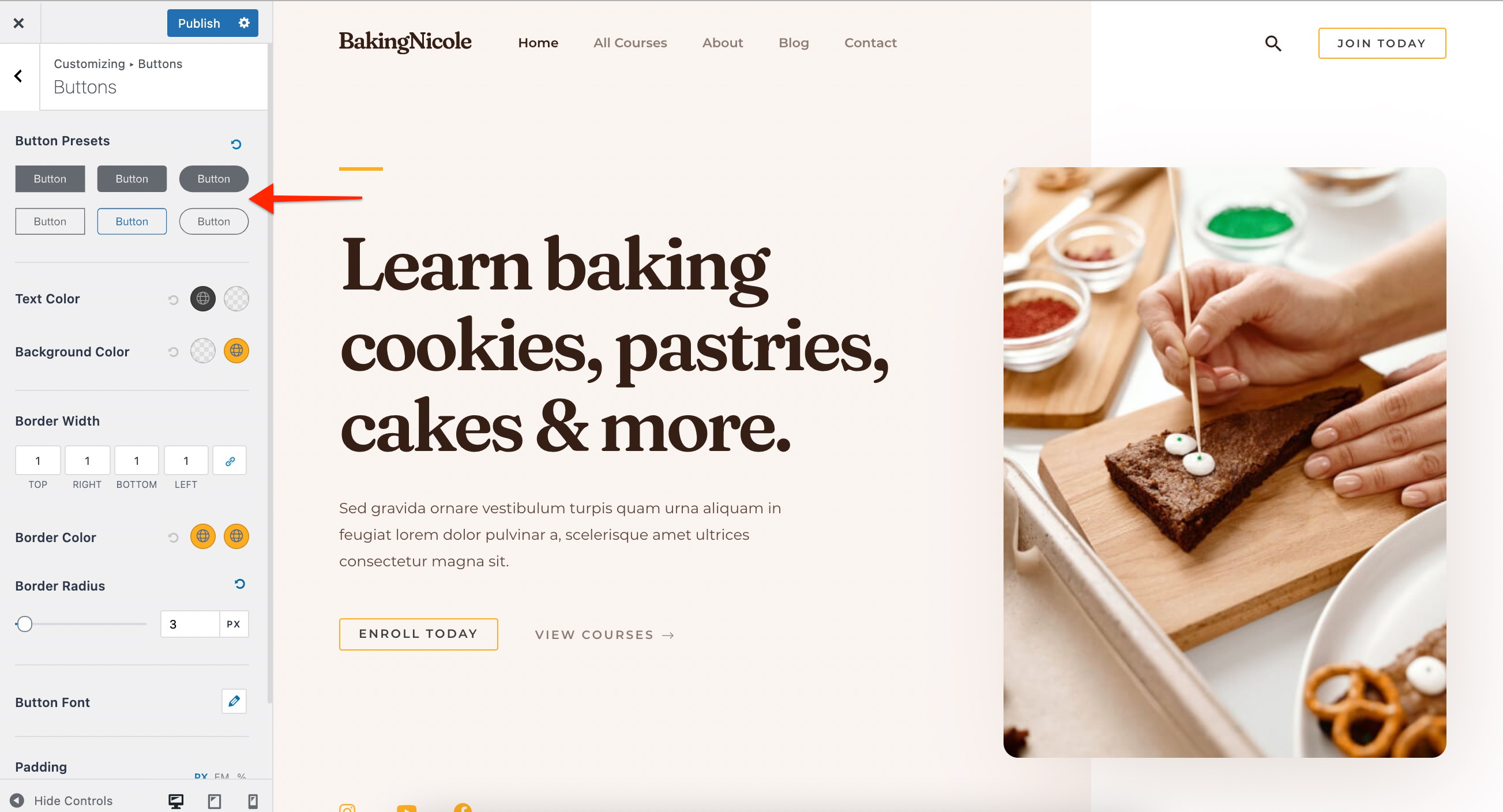
第 1 步– 导航到外观 > 自定义 > 按钮
第 2 步– 单击所需的按钮样式。你可以全部尝试。应用新预设将更改所有按钮设置以将其调整为所选样式。
第 3 步– 如果需要,您可以在应用样式后修改这些按钮。
第 4 步– 单击“发布”按钮以保存更改。
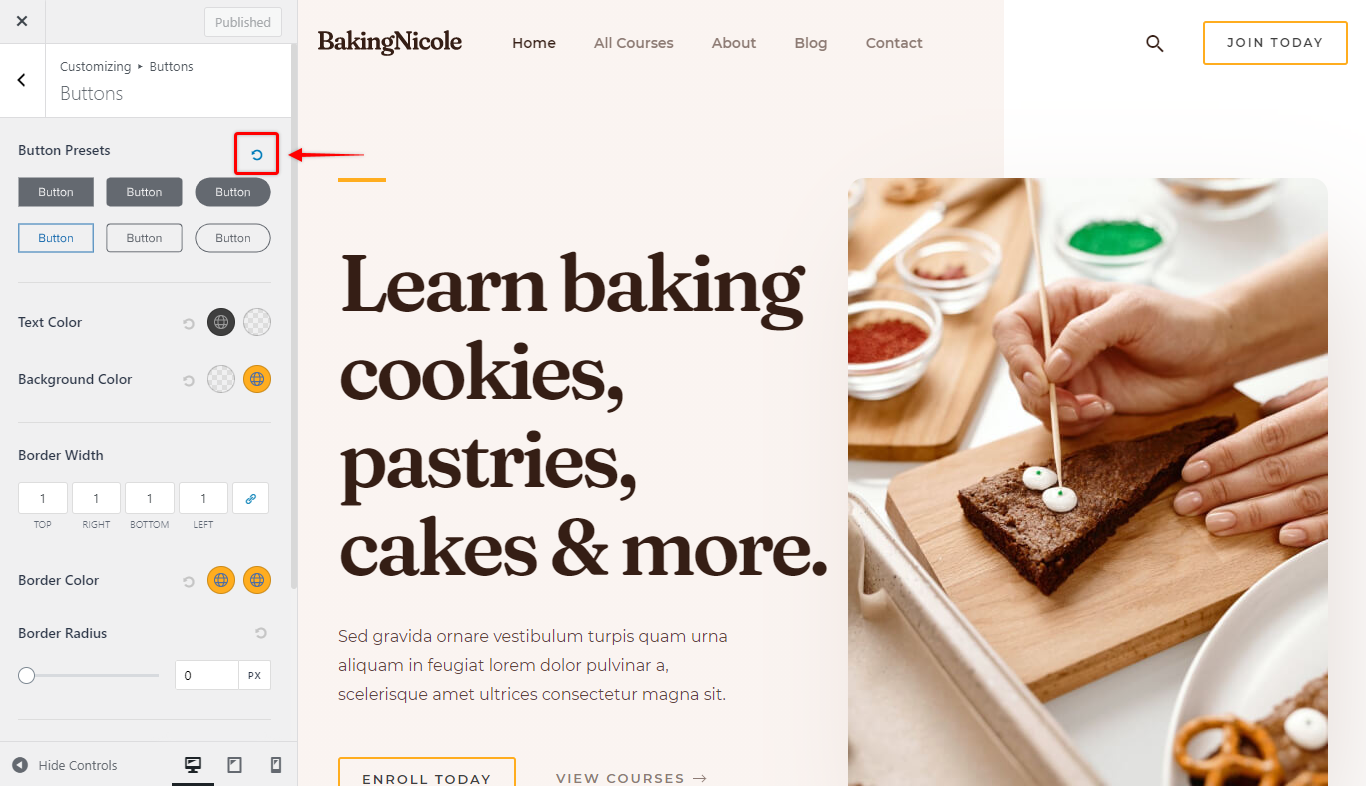
如果需要还原按钮样式,可以使用“重置”按钮: