Table of Contents
Astra Header Footer Builder 允许您将以下元素添加到页眉和页脚部分 –
- 按钮
- HTML
- 小部件
- 社会的
- 将来会添加更多
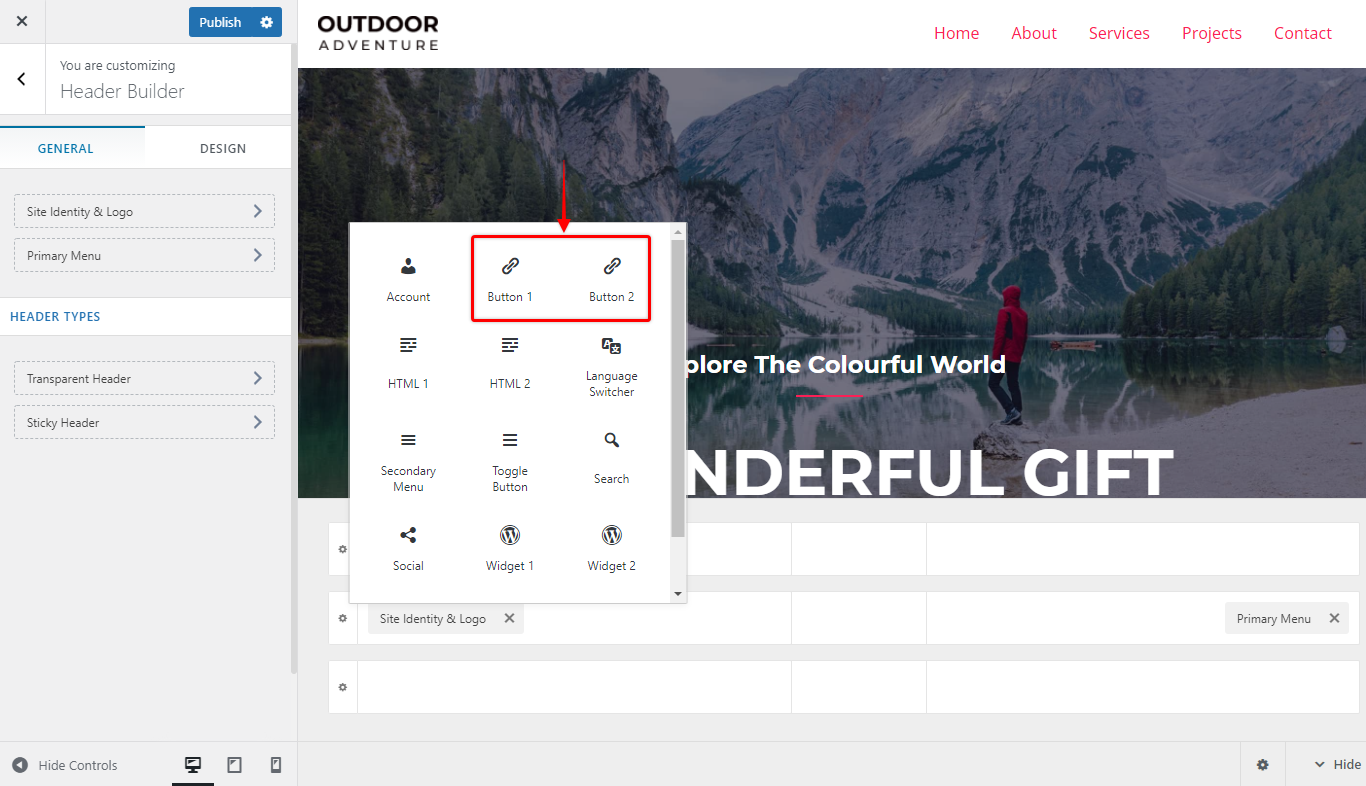
当您仅使用免费的 Astra 主题时,每个元素的数量都是有限的。但是使用 Astra Pro,您可以扩展它。
例如,Astra Theme 带有一个可用的 Button 元素。当您激活 Astra Pro 插件时,默认情况下您将有两个可用的按钮。

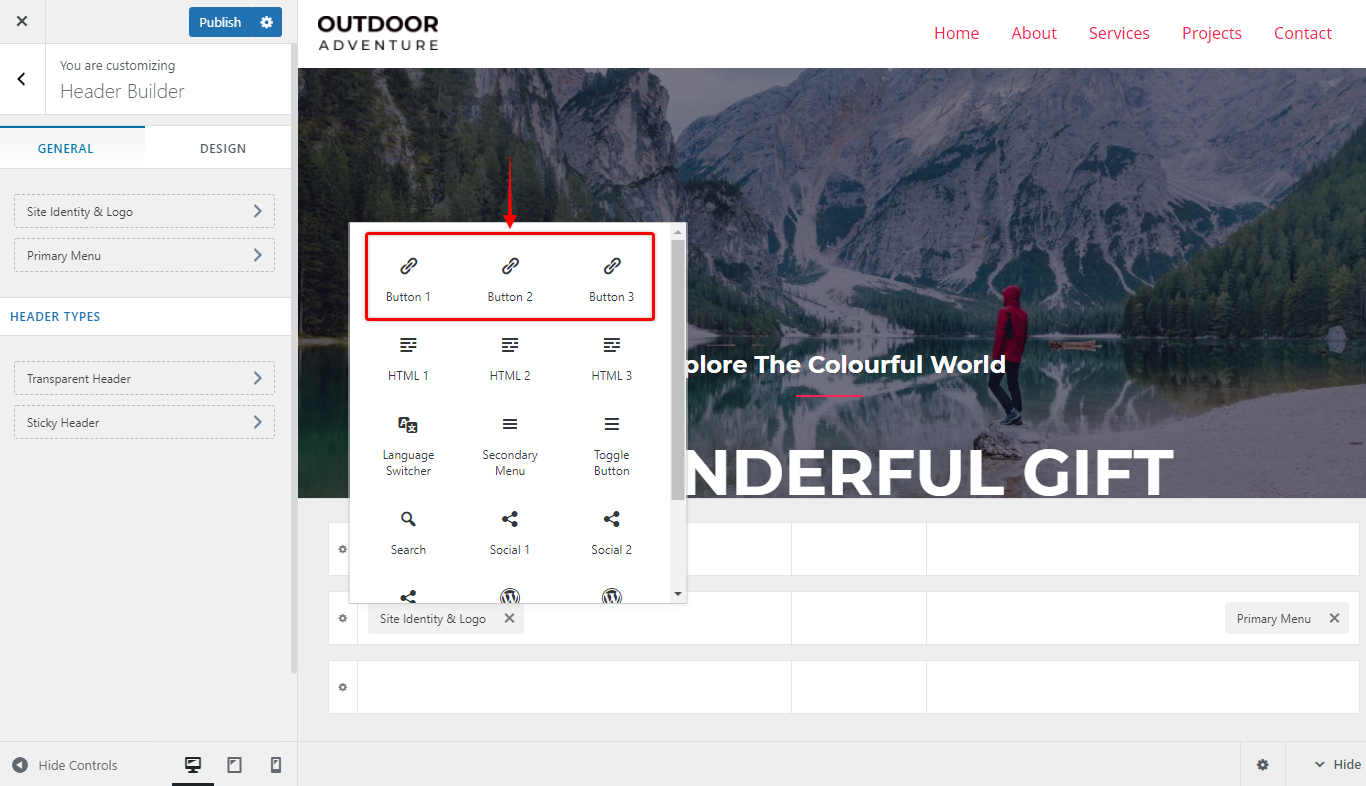
除了默认拥有更多元素外,使用 Astra Pro,您还可以扩展按钮的数量以拥有两个以上的按钮。

您也可以对 Header Footer Builder 中的大多数其他元素执行此操作。您可以为 HTML、小部件和社交元素添加多个元素。
添加多个元素(按钮、HTML、小部件和社交)的步骤 #
第 1 步– 确保激活 Astra Pro 插件。
第 2 步– 您需要为多个元素添加自定义代码,因此请确保安装并激活 Astra 子主题。
第 3 步– 编辑 Astra 子主题的 functions.php 文件并添加以下自定义代码。您只能从以下代码中添加必填字段。
/**
* Update the count of elements in HF Builder.
*
* @param array $elements array of elements having key as slug and value as count.
* @return array $elements
*/
function astra_builder_elements_count( $elements ) {
$elements['header-button'] = 3;
$elements['footer-button'] = 3;
$elements['header-html'] = 3;
$elements['footer-html'] = 3;
$elements['header-widget'] = 3;
$elements['footer-widget'] = 3;
$elements['header-social-icons'] = 3;
$elements['footer-social-icons'] = 3;
return $elements;
}
add_filter( 'astra_builder_elements_count', 'astra_builder_elements_count', 10 );在上面的代码中,您会看到为每个页眉和页脚元素设置的值。您可以编辑代码并设置值以匹配您需要的元素数量。在上面的代码中,这些值设置为 3 作为示例。
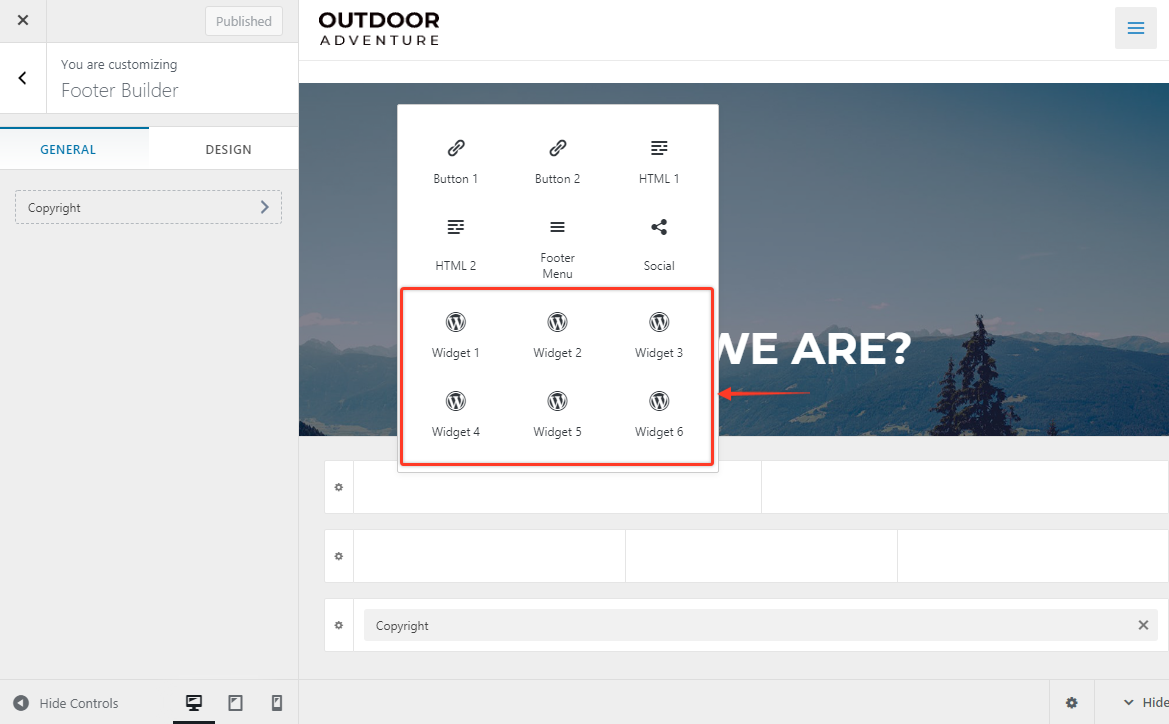
因此,如果您需要,假设页脚构建器中有 6 个可用的小部件,编辑后的代码将如下所示:
/**
* Update the count of elements in HF Builder.
*
* @param array $elements array of elements having key as slug and value as count.
* @return array $elements
*/
function astra_builder_elements_count( $elements ) {
$elements['footer-widget'] = 6;
return $elements;
}
add_filter( 'astra_builder_elements_count', 'astra_builder_elements_count', 10 );这可以用于任何页眉或页脚元素。