全屏背景图像似乎是一种正在变得时尚的新设计趋势。我们收到了大量用户发来的电子邮件,询问我们如何在他们的 WordPress 网站上添加全屏背景图像。通常,在 WordPress 网站中设置全屏背景图像意味着您必须使用 CSS 和 HTML 文件。您还必须考虑图像尺寸,并根据不同的设备、屏幕尺寸、分辨率、浏览器等缩放该尺寸。这足以吓到 WordPress 初学者。别担心,在本文中我们将向您展示如何在 WordPress 中添加全屏背景图像,而无需编辑任何样式表或主题文件。
视频教程
https://www.youtube.com/embed/9yRgAn2Ivfo?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活简单全屏背景图像插件。激活后,转到外观»全屏背景图像并上传您的背景图像。

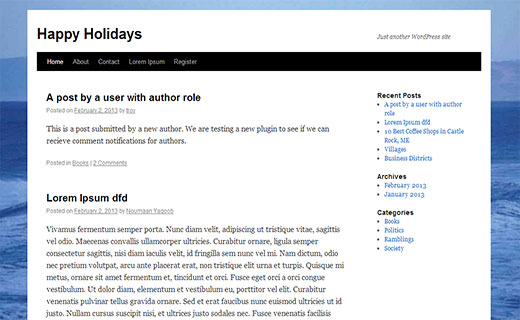
建议您使用至少 1600×1200 像素的图像。您的背景图像将自动缩放以匹配浏览器屏幕。上传图像后保存选项。访问您的网站查看实时图像。

选择较大的图像将提高屏幕分辨率以及缩小背景图像时的质量。尝试在不同的浏览器和设备上进行测试,以确保您的背景图像在所有屏幕尺寸上看起来都同样漂亮。
全屏背景图像 PRO
如果您确实想将网站上的自定义背景图像提升到一个新的水平,那么您需要此插件的PRO 版本。与免费插件只能设置 1 个背景图像不同,专业版允许您设置无限的背景图像。
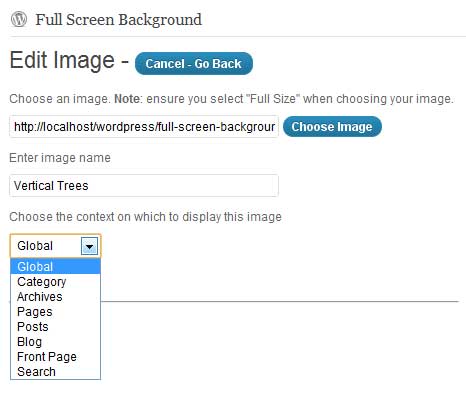
全屏背景图像专业版最好的部分是它允许您为不同的上下文显示不同的背景图像。例如,您可以选择不同的背景图像:
- 类别
- 档案
- 个人帖子
- 页数
- 主博客页面
- 首页
- 搜索及更多

该插件具有完整的后备支持,因此如果特定帖子没有自定义背景图像,那么它将显示全局图像。它还允许您直接从帖子编辑器上传和设置背景图像。加载页面时还有一个淡入淡出图像的选项。
该插件在性能方面非常高效,并且开销最小。
我们看到一些博主实际上正在使用背景图像作为新的特色图像。只要你有良好的设计感,这看起来真的很酷。
我们希望本文能帮助您在 WordPress 中添加全屏背景图片。您的网站上使用全屏背景图片吗?你做得怎么样?您是使用代码方法还是使用其他插件?请在下面发表评论让我们知道。




