您想使用切换效果显示和隐藏 WordPress 帖子中的文本吗?
有时您可能希望隐藏内容,直到访问者单击特定链接。当您创建常见问题解答或想要在单个页面上包含大量文本而不会让读者感到不知所措时,这尤其有用。
在本文中,我们将向您展示如何使用切换效果隐藏 WordPress 帖子中的文本。

为什么在 WordPress 帖子中显示和隐藏文本?
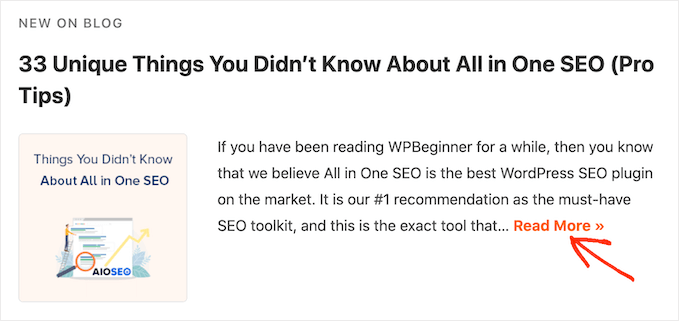
许多网站默认隐藏文本,通常是显示预告片,然后包含“阅读更多”或“查看更多”链接。访问者可以通过单击该链接获取更多信息。

如果您需要向页面添加大量信息,但担心坚实的文本墙可能会淹没访问者,那么这非常有用。
常见问题解答就是一个很好的例子,因为大多数访问者只想要一个问题的答案。
如果您完整地显示所有答案,那么访问者可能很难找到他们需要的信息。
通过使用切换效果隐藏文本,访问者可以浏览大量帖子、功能、优点或其他信息,然后选择他们想要了解的项目。
话虽如此,让我们看看如何使用切换效果在 WordPress 中显示和隐藏文本。只需使用下面的快速链接跳转到您要使用的方法:
方法 1:如何使用简码在 WordPress 中显示和隐藏文本(快速且简单)
将“阅读更多”链接添加到任何页面或帖子的最快、最简单的方法是使用“阅读更多而不刷新”。这个免费插件允许您自定义“阅读更多”链接,然后使用简码将其添加到您网站上的任何位置。
您需要做的第一件事是安装并激活 Read More Without Refresh 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,单击“RMWP 设置”以配置插件的设置。
首先,您可以通过在两个文本字段中输入内容来更改“阅读更多/阅读较少”链接中使用的文本。
例如,如果您正在创建常见问题解答,那么您可能想要使用“显示答案/隐藏答案”之类的内容。
在此屏幕上,您还可以更改文本颜色、背景颜色等。这可以帮助您创建完全适合您的WordPress 主题的链接。
您还可以更改字体粗细、添加边框和更改填充。
完成此页面后,即使您没有进行任何更改,也请务必单击“保存更改”按钮。这很重要,因为如果您不单击此按钮,则该插件将无法按预期工作。
完成后,您可以向任何页面或帖子添加切换效果。您需要找到要隐藏的文本,然后将其包装在短代码中。
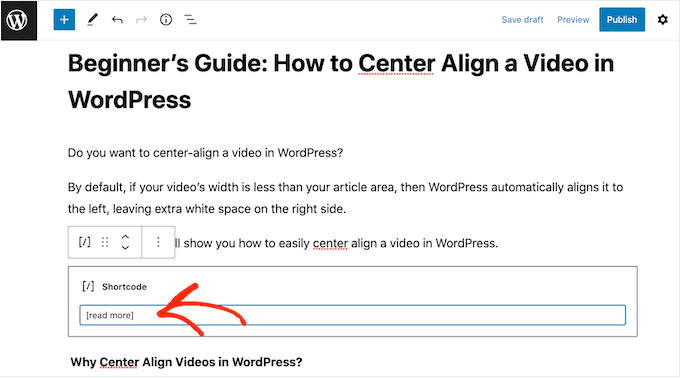
首先,单击“+”图标在要隐藏的文本之前添加一个块。
然后,开始输入“短代码”并在出现时选择正确的块。
在短代码框中,添加以下短代码:
[read more]

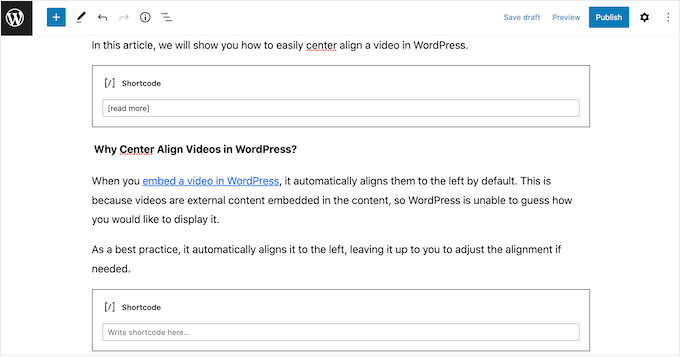
完成后,您需要在要隐藏的文本后面添加一个简码块。
在文本末尾,只需单击“+”图标,然后按照上述相同过程创建另一个简码块。

在此块中,添加以下代码:[/read]
您现在可以单击“更新”或“发布”以使文本生效。
现在,访问您的WordPress 博客,您将看到默认情况下隐藏短代码块之间的文本。
要显示文本,只需单击“阅读更多”或类似链接即可。
方法 2:如何使用 SeedProd 在 WordPress 中显示和隐藏文本(最适合常见问题解答)
有很多不同的方法可以在WordPress 网站上使用隐藏文本。例如,如果您有一个评论网站,那么您可能会使用此技巧来隐藏电影剧透。
然而,常见问题解答是最常见的用途之一。如果您想创建一个具有良好布局的专业外观问答部分,那么我们建议您使用页面构建器插件。
SeedProd是 市场上最好的页面构建器 ,允许您为 WordPress 网站创建各种自定义登陆页面。它附带 180 多个现成的网站模板,包括可用于推广产品、服务、网络研讨会等的设计。
所有这些设计都是添加常见问题解答部分的完美位置。
选择模板后,SeedProd 甚至还有不同的现成常见问题解答部分,您只需单击一下即可将其添加到页面设计中。
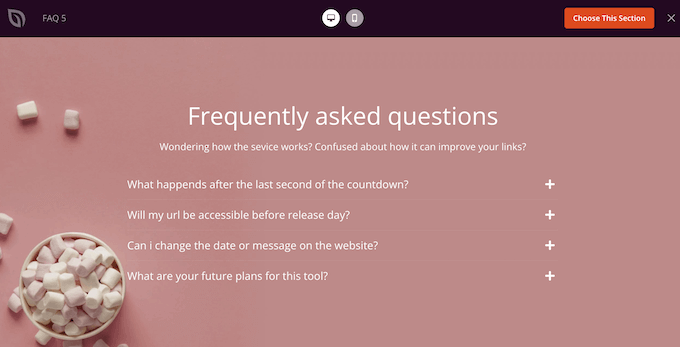
许多常见问题解答部分都带有内置的隐藏/显示文本切换效果。
它们也是完全可定制的,因此您可以轻松添加自己的问题和答案文本。

有关如何使用 SeedProd 的信息,请参阅我们有关如何在 WordPress 中创建自定义页面的指南。
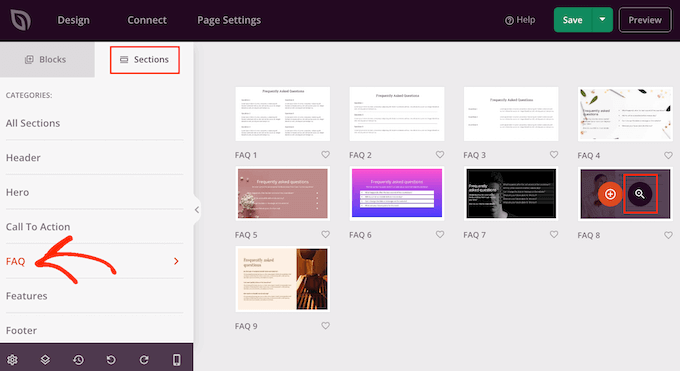
创建页面后,可以轻松添加现成的常见问题解答部分。在 SeedProd 页面编辑器中,只需单击左侧菜单中的“部分”选项卡即可。
您现在可以选择“常见问题解答”来查看 SeedProd 的所有问题和解答部分。要预览设计,请将鼠标悬停在其上,然后单击小放大镜。

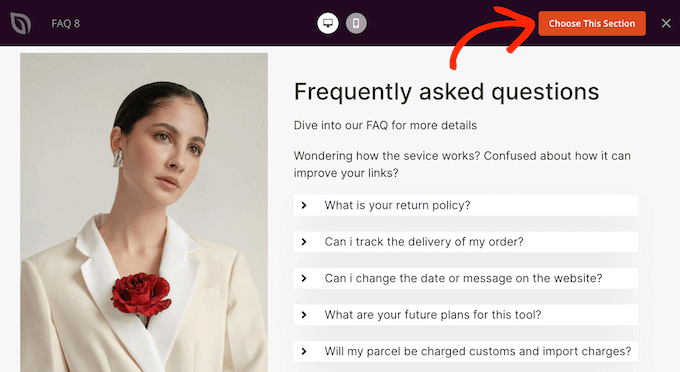
当您找到想要使用的设计时,单击“选择此部分”。
然后 SeedProd 会继续将该部分添加到页面底部。

您可以使用拖放操作将常见问题解答部分移动到新位置。
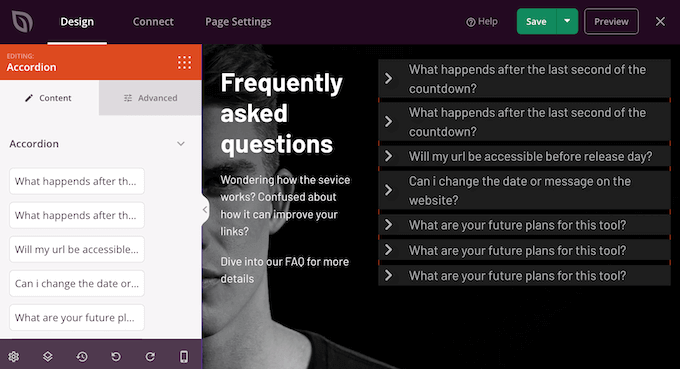
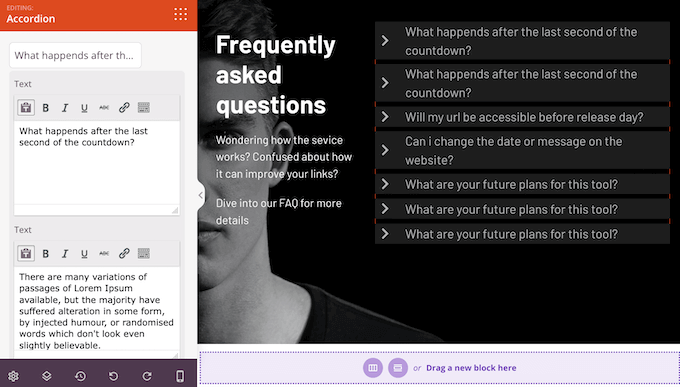
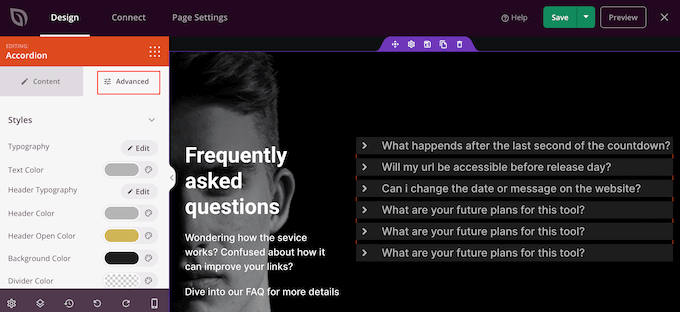
之后,您就可以通过单击选择常见问题解答折叠块来添加自己的文本。左侧菜单现在将更新以显示所有问题的列表。

要编辑问题和答案对,只需单击左侧菜单中的该问题即可。
这将打开两个小型文本编辑器,您可以在其中添加自己的问题和答案。您还可以使用所有标准格式选项,例如添加链接或将文本设为粗体。

只需对常见问题解答部分中的每个问题和答案重复这些步骤即可。
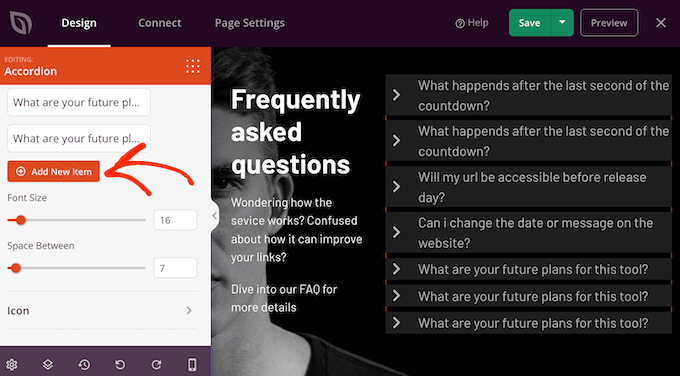
如果您想添加更多问题,只需单击“添加新项目”按钮即可。

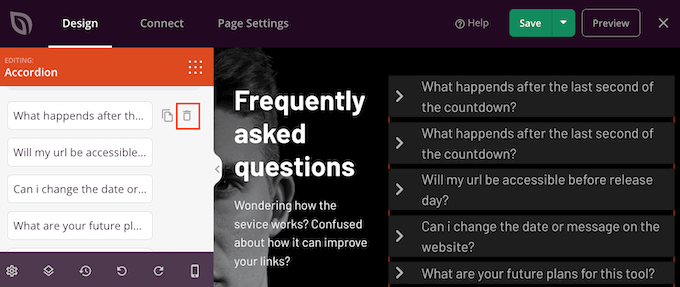
要删除问题和答案对,只需将鼠标悬停在左侧菜单中的该问题上即可。
然后,当垃圾桶图标出现时,单击它。

当您对输入的信息感到满意时,您可以使用“字体大小”和“间距”滑块更改文本的外观。
还有一个“图标”部分,用于定义常见问题解答中每个问题旁边显示的小图片。
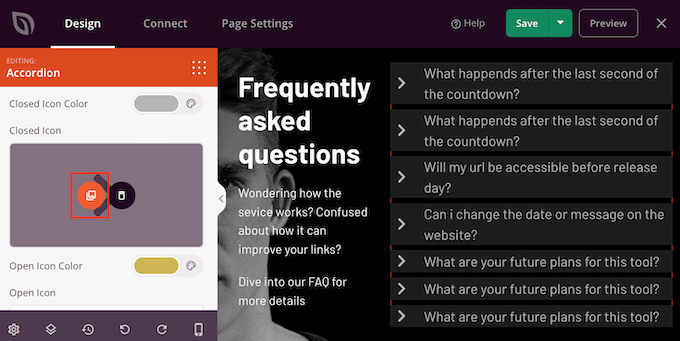
如果您想自定义此图片,只需单击展开“图标”部分即可。
在这里,您将看到更改图标的对齐方式和颜色的设置。请注意,“关闭图标”是问题折叠时默认看到的图片。
“打开图标”是展开问题时您看到的图片。
如果您想使用完全不同的图标,请将鼠标悬停在“关闭图标”或“打开图标”预览上。
然后,单击“图标库”缩略图。

这将打开 SeedProd 的内置库,您可以在其中从 1400 多种 Font Awesome图标字体中进行选择。
您可以通过选择“高级”选项卡进一步自定义常见问题解答部分的外观。在这里,您可以更改字体、添加边距和间距,甚至添加 CSS 动画,以使常见问题解答真正脱颖而出。

完成后,您可以继续添加新块并自定义 SeedProd 页面上的内容。
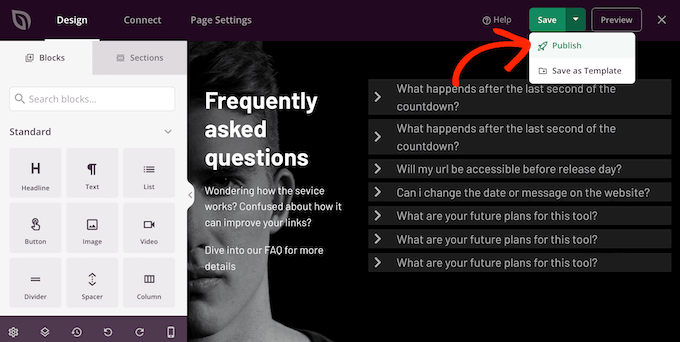
如果您对它的外观感到满意,只需单击“保存”按钮旁边的箭头,然后选择“发布”。

现在,如果您访问您的网站,您将实时看到页面设计和常见问题解答部分。
如何在 WordPress 中显示和隐藏文本以获取 Heroic 常见问题解答
如果您正在寻找 SeedProd 替代方案,您还可以使用Heroic FAQs插件显示和隐藏文本。
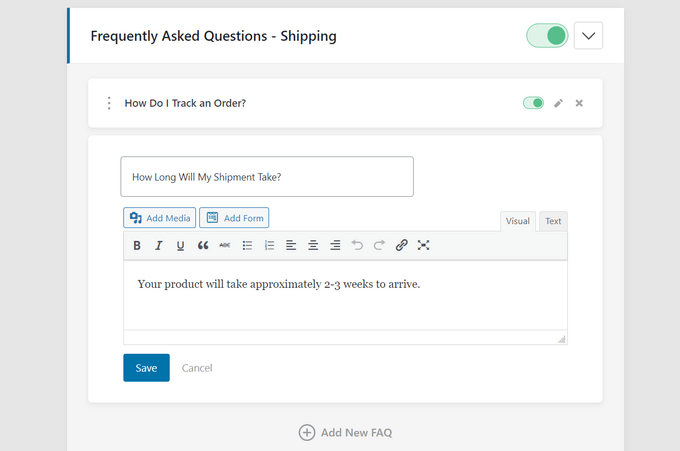
Heroic FAQs 是 WordPress 最好的常见问题管理插件。其拖放界面使您可以轻松地将问题和答案添加到常见问题解答组中。

然后,您可以使用简单的WordPress 块在网站上的任何位置显示常见问题解答。
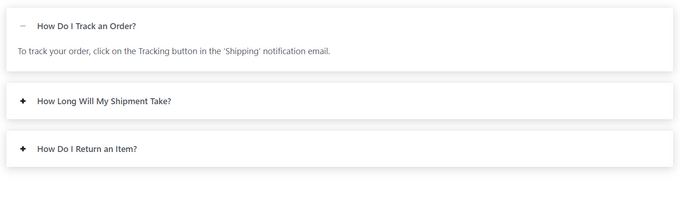
该插件提供多种常见问题解答样式,您可以使用手风琴或切换格式显示和隐藏您的问题和答案。

有关更多详细信息,请参阅有关如何在 WordPress 中添加常见问题部分的指南。
我们希望本文能帮助您了解如何使用切换效果在 WordPress 帖子中显示和隐藏文本。您可能还想查看我们针对小型企业的最佳实时聊天软件列表以及有关如何在 WordPress 中创建联系表单的教程。




