您想将 Disqus 评论系统添加到您的 WordPress 网站吗?
Disqus是市场上最受欢迎的评论平台之一。它以其用户友好的界面和评论托管服务而闻名,使其成为 PBS 和 Bloomberg 等热门网站的首选。
在本指南中,我们将讨论是否应该将 Disqus 添加到您的网站以及如何在 WordPress 中启用它。

你应该在 WordPress 中使用 Disqus 吗?
虽然默认的 WordPress 评论系统适合简单的评论,但它并不是最强大的。这就是为什么许多 WordPress 用户寻找 Disqus 等替代品的原因。
Disqus评论系统在大型网站中相当流行。除了用户友好性和自定义选项之外,它还提供用于存储和管理评论的第三方托管平台。
由于 Disqus 在与WordPress 托管不同的服务器上处理评论,因此使用它可以帮助提高网站的整体性能。
也就是说,我们认为 Disqus 并不是我们尝试过的最好的评论系统。虽然它有助于提高我们的网站性能,但我们并不喜欢它的审核功能,并且它在未经我们许可的情况下向我们的内容添加了附属链接。
禁用 Disqus 后,我们发现我们的参与率显着提高。您可以在我们的Disqus 评论中详细了解我们的经验。
当然,您选择使用 Disqus 还是其他平台取决于您。但如果您正在寻找 Disqus 替代品,那么我们有一些建议。
使用什么来代替 Disqus
在尝试了不同的评论插件后,我们发现Thrive Comments是最好的 Disqus 替代品。
Thrive Comments 是一款一体化评论插件,具有易于使用的界面,非常适合博客初学者和专家。
除了评论管理和审核功能之外,您还可以使用 Thrive Comments 来提高用户对评论后操作的参与度。用户留下评论后,您可以将他们重定向到相关帖子或包含免费礼物的自定义感谢消息。
此外,您可以添加喜欢和不喜欢以及赞成票和反对票,以鼓励观众在评论部分进行互动。
有关更多详细信息,您可以查看我们对 Thrive Themes 套件的评论,其中包含专门关于 Thrive Comments 的部分。
如果 Thrive Comments 不能满足您的需求,那么您还可以查看我们用于改进评论的最佳 WordPress 插件的完整列表。
如果您仍然对使用 Disqus 感兴趣,请不要担心。我们将引导您了解如何添加 Disqus 评论系统插件。您可以使用快速链接跳至不同部分:
在 WordPress 中设置 Disqus 评论系统
在 WordPress 中安装 Disqus 评论的第一步是创建一个 Disqus 帐户。为此,您需要访问Disqus 网站并注册。
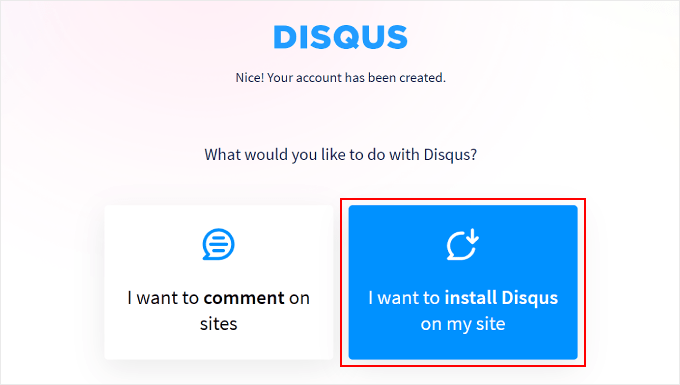
完成此操作后,您应该会看到下面的页面。只需继续并单击“我想在我的网站上安装 Disqus”即可。

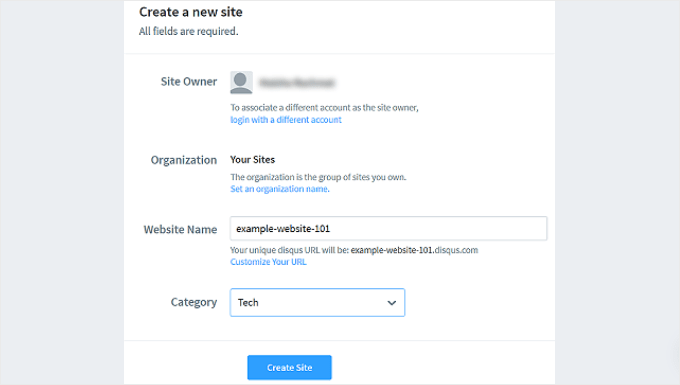
在下一页上,您必须添加新 Disqus 站点的详细信息,您将在其中管理所有 Disqus 评论。其中包括网站所有者、网站名称和类别。
在网站名称字段中,您可以插入所需的 Disqus 站点子域。之后,只需单击“创建站点”。

您现在将到达 Disqus 站点仪表板。
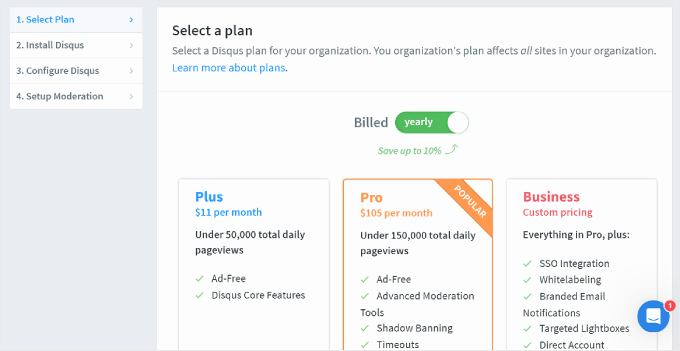
此时,您需要选择 Disqus 计划之一才能在 WordPress 中设置评论系统。如果您还不确定要使用哪一个,那么您可以开始使用免费的基本计划。

现在系统会要求您选择一个平台。
只需选择“WordPress”即可继续。

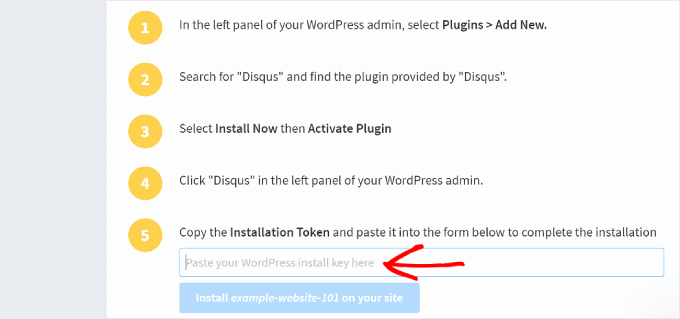
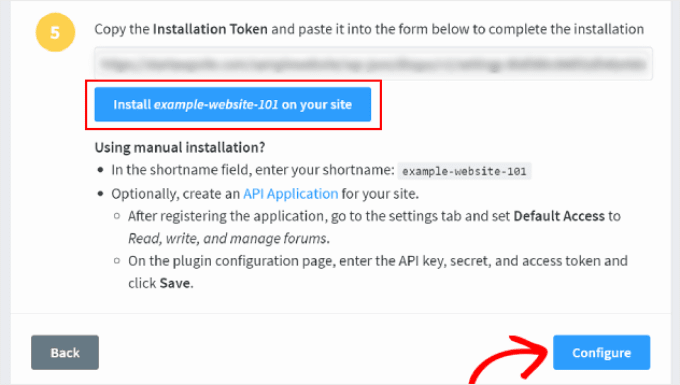
您现在将看到WordPress 安装页面。记下安装令牌字段,这对于稍后的设置很有用。
您可以在继续执行后续步骤时保持此选项卡打开。

现在,打开 WordPress 仪表板以安装Disqus 评论系统插件。有关分步说明,请查看我们有关如何安装 WordPress 插件的指南。
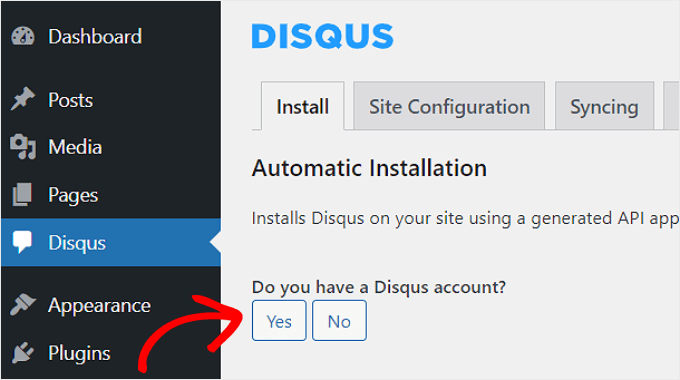
之后,从 WordPress 仪表板转到 Disqus 菜单。在“您有 Disqus 帐户吗?”下 单击“是”。

您现在会看到这样的问题:“您在 Disqus 上注册了想要使用的网站吗?”
选择“是”。
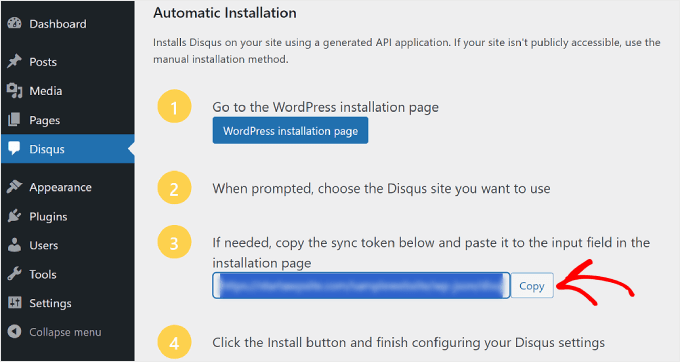
此时,您将看到一些 WordPress 安装说明和要复制的同步令牌。
继续并单击此处的“复制”按钮。

现在让我们回到 Disqus 网站。将您刚刚从WordPress 仪表板复制的令牌粘贴到相应的字段中。
然后,点击“在您的站点上安装 [Disqus 站点名称]”按钮,然后单击底部的“配置”。

就是这样!
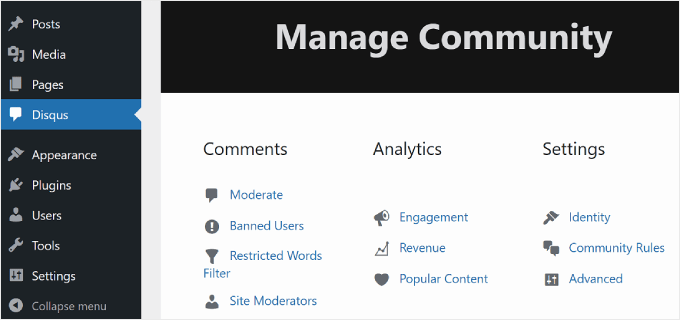
如果您刷新 WordPress 仪表板中的 Disqus 菜单,您现在应该会看到与此类似的界面:

现在,让我们看看您的评论部分是否已成功启用 Disqus。
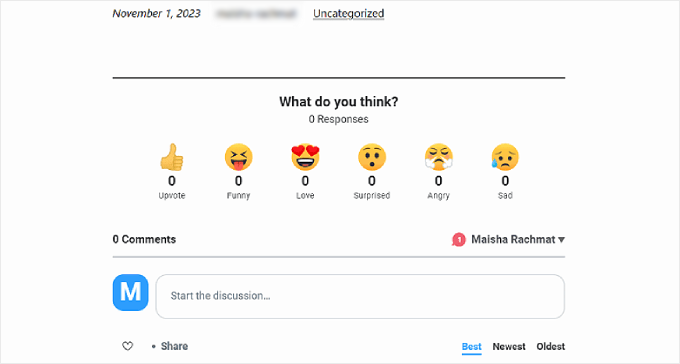
只需在前端打开WordPress 博客文章并向下滚动到评论即可。如果安装正确的话,它应该是这样的:

将较旧的 WordPress 评论导出到 Disqus 中
安装 Disqus 评论系统后,它将接管您网站上的本机 WordPress 评论。换句话说,用户将看不到WordPress 网站上存储的现有评论。
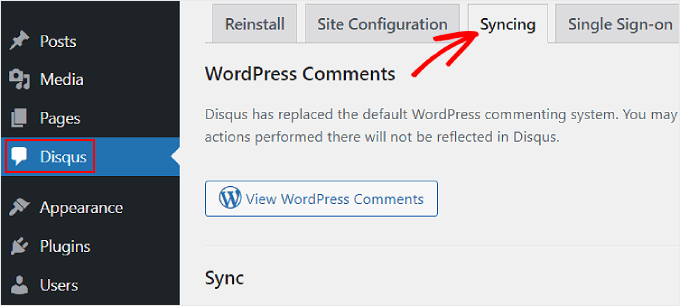
要解决此问题,您必须将所有现有评论导入 Disqus 评论系统。在 WordPress 管理区域中,转到 Disqus 插件的设置页面,向下滚动并导航到“同步”选项卡。

然后,向下滚动并选择“导入评论”。
您将在底部的表格中看到哪些评论已成功导入。
需要注意的一件事是,如果您有自定义帖子类型,那么您可能会注意到切换到 Disqus 后,您的旧评论不会出现。要解决此问题,您需要在自定义帖子类型上停用 Disqus。
如需实践指导,请查看我们关于如何在自定义帖子类型上禁用 Disqus 的文章。
审核和配置 Disqus 评论
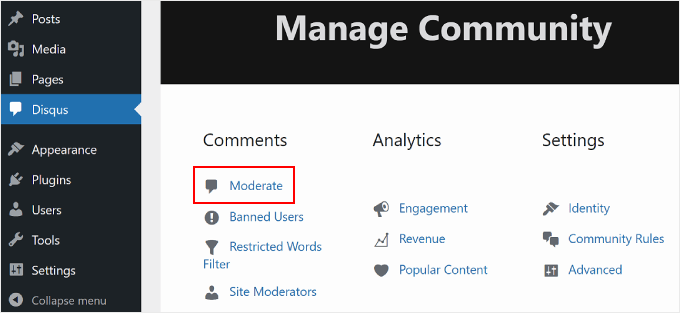
如果您想使用 Disqus 审核评论,可以单击 Disqus 插件页面上的“审核”按钮。

这将带您进入 Disqus 网站上的审核页面。
如果您熟悉 WordPress 评论页面,那么浏览 Disqus 页面就不成问题了。在这里,您可以批准、删除评论或将评论标记为垃圾邮件。
有关 WordPress 评论审核的提示和技巧,您可以查看以下文章:
解决 Disqus 评论显示问题
在某些WordPress 主题上,Disqus 评论区域可能会比帖子区域的其余部分显得更宽。要解决此问题,您需要将一些自定义 CSS 添加到主题或子主题的样式表中。
虽然您可以通过主题文件编辑器添加自定义 CSS ,但我们不推荐这样做。跟踪更改变得很棘手,导致不清楚哪些代码来自主题,哪些代码是自定义的。
相反,我们建议使用WPCode,这是最简单的代码片段插件。它可以让您在 WordPress 网站上安全地添加和管理自定义代码。如果代码不起作用,那么您可以轻松删除插件中的代码片段。
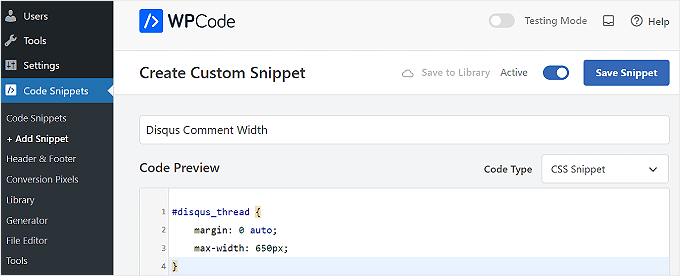
您需要添加的代码如下:
| 1234 | #disqus_thread { margin: 0auto; max-width: 650px;} |
由
此 CSS 将评论区域的最大宽度设置为 650px 并将其置于屏幕中央。您的主题可能有不同的宽度,因此您必须调整它以满足您的需求。
如需分步教程,您可以阅读我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
在WPCode上它应该是这样的:

这就是将 Disqus 添加到 WordPress 的全部内容!
我们希望本文能帮助您了解如何在 WordPress 中添加 Disqus 评论系统。您可能还想查看我们关于如何在 WordPress 中添加或隐藏评论的指南,以及我们专家精选的最佳 WordPress 插件来发展您的网站。




