您是否见过在侧边栏中包含特定页面的热门网站?这些静态页面用于显示诸如“关于”页面、“新读者入门”页面、“档案”页面等信息。最近,我们的一位用户问我们是否有一种方法可以在 WordPress 中显示页面。在本文中,我们将向您展示如何在 WordPress 中展示页面。

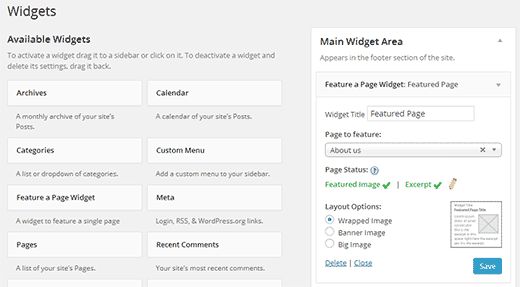
您需要做的第一件事是安装并激活功能 A 页面小部件插件。激活后,只需转到外观»小部件,您会注意到一个名为“功能页面小部件”的新小部件。接下来,将小部件拖放到侧边栏。

小部件设置中的第一个选项是选择小部件标题。如果您愿意,可以将其留空。其次,您需要从下拉菜单中选择要展示的页面。
一旦您选择了一个页面,小部件就会向您显示页面状态。它将检查页面缩略图(特色图像)和摘录。
如果您的页面没有它们,那么小部件将以红色突出显示它们。您可以单击铅笔图标,这将在帖子编辑器中打开页面,您可以在其中设置缩略图和摘录。
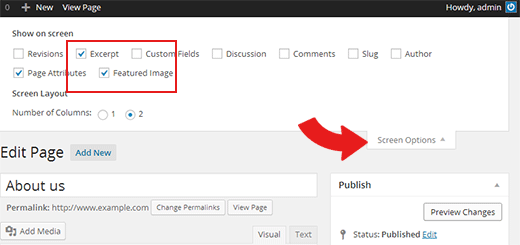
如果您在编辑页面时没有看到摘录元框,则需要启用它。单击屏幕右上角的屏幕选项按钮。将出现一个下拉菜单,您只需选中摘录旁边的框即可。

现在向下滚动到帖子编辑器下方的摘录元框。
一旦您的页面同时包含摘录和缩略图,您就可以为小部件选择布局。目前,它提供三种布局选择。换行图像布局将显示用摘录换行的页面缩略图。横幅图像布局选项将在摘录顶部显示缩略图。最后,大图像布局选项将在页面摘录的顶部显示较大版本的图像。
选择布局选项后,您可以单击“保存”按钮来存储您的小部件设置。
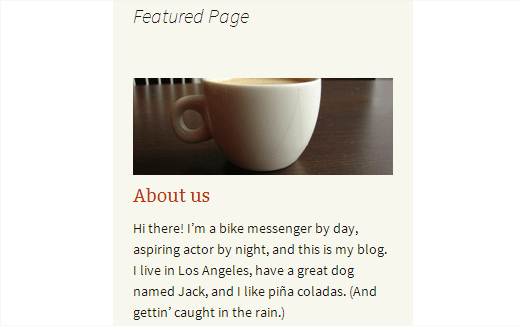
就这样,您现在可以预览您的网站以查看 WordPress 中的特色页面。请记住,您可以在侧边栏中添加多个特色页面小部件。您还可以在特定 WordPress 页面上显示或隐藏小部件。
我们希望这篇文章能帮助您在 WordPress 中展示页面。




