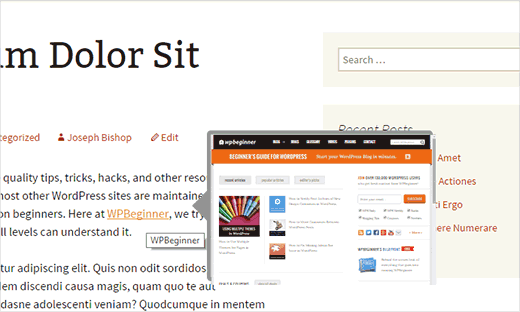
您是否见过将鼠标悬停在链接上时显示链接实时预览的网站?这是通过使用jQuery弹出窗口,当用户将鼠标悬停在链接上时显示链接页面的屏幕截图。在本文中,我们将向您展示如何在 WordPress 中显示链接的实时预览。

视频教程
https://www.youtube.com/embed/OTZjW5l6O9U?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活WP Live Preview Links插件。激活后,标记为“实时预览链接”的新菜单项将出现在您的 WordPress 管理栏中。单击它将带您进入插件的设置页面。

使用此插件,您可以实时预览外部、内部、所有或选择性链接。根据您想要实现的目标,许多站点使用外部站点的实时预览。一些电子商务网站使用实时预览来显示产品页面。请记住,太多的实时预览可能会分散用户的注意力并且让用户感到烦恼。
选择该选项class="wp-live-preview"将允许您在添加链接时手动显示链接的实时预览。只需将类添加到您的链接中,如下所示:
<a href="http://www.example.com" class="wp-live-preview">Example Link</a>
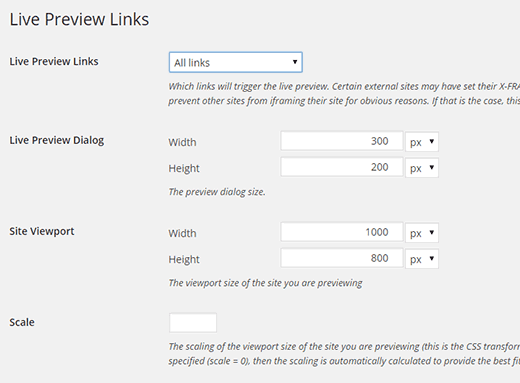
在其他设置中,您可以选择实时预览弹出窗口的大小、位置以及预览链接的站点视口。默认设置适用于大多数站点。只需单击“保存更改”按钮即可存储您的设置。
您现在可以访问您的网站以查看正在运行的链接的实时预览。
我们希望本文能帮助您了解如何在 WordPress 中显示链接的实时预览。您可能还想查看我们的指南,了解如何使用损坏的链接检查器修复 WordPress 中的损坏链接。




