您想要 nofollow 您的 WordPress 网站上的外部链接吗?虽然您可以轻松地将 nofollow 标记添加到单个链接,但如果您想 nofollow 所有外部链接该怎么办?在本文中,我们将向您展示如何 nofollow WordPress 中的所有外部链接。
为什么以及何时需要取消关注所有外部链接

搜索引擎将链接视为链接 URL 和域的排名信号。当您链接到外部站点时,您正在将链接权传递给该站点。
链接汁是您的 SEO 记分卡。如果您链接到的网站多于链接回您的网站,那么您将开始失去权威。
这就是为什么许多 SEO 专家建议使用 nofollow 属性。
带有 nofollow 属性的链接示例:
<a href="http://example.com" rel="nofollow">Example Website</a>
默认情况下,WordPress 不允许您自动向外部链接添加 nofollow。您必须手动将其添加到外部站点的传出链接中。
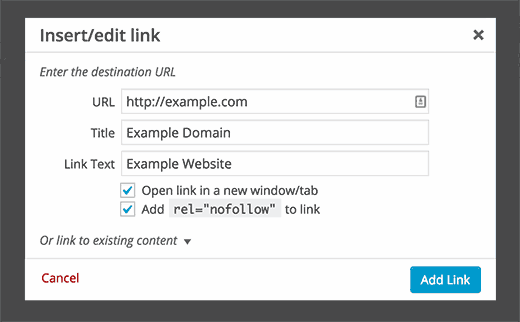
一种更简单的方法是使用Title 和 NoFollow For Links插件。它在插入链接弹出窗口中添加了一个标题字段和一个 nofollow 复选框。您可以在添加链接时将其设置为 nofollow。

但是,如果您运行一个多作者网站,那么您的作者可能忘记选中某些外部链接的框的可能性就会增加。在这种情况下,您需要一个不需要任何用户输入的解决方案。
话虽如此,让我们看看如何将 nofollow 添加到 WordPress 中的所有外部链接,而不需要任何用户输入。
为 WordPress 中的所有外部链接添加 NoFollow
您需要做的第一件事是安装并激活外部链接插件。激活后,您需要访问设置»外部链接页面来配置插件设置。

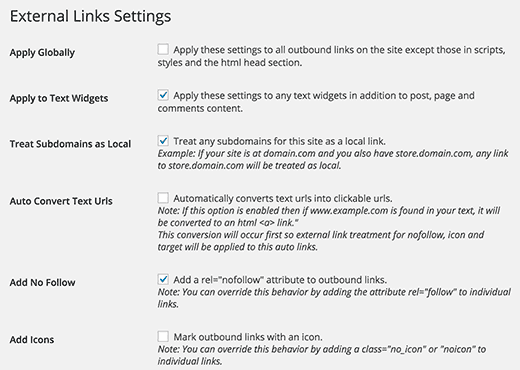
插件设置中的第一个选项全局应用 nofollow。如果只有您有权访问主题文件,则可以不选中它。
向下滚动一点,然后单击旁边的复选框启用“添加 Nofollow”。此选项会将 nofollow 添加到 WordPress 帖子和页面中的所有外部链接。
您可以启用设置页面上的许多选项。
您可以将 nofollow 添加到 WordPress 文本小部件中的链接。您还可以允许插件将子域视为本地站点并将其从 nofollow 规则中排除。
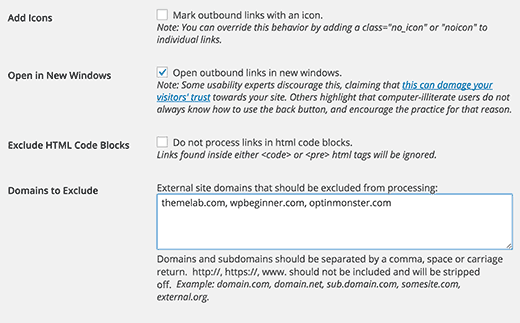
外部链接插件还允许您在新窗口中打开外部链接,您甚至可以在外部链接旁边显示一个图标。

如果您想从 nofollow 规则中排除一些其他网站,则可以将它们添加到“要排除的域”部分下。
请勿添加 http 或 www 并使用逗号分隔域。单击保存更改按钮来存储您的设置。
重要提示:请注意,该插件会动态添加这些属性。停用该插件将从所有链接中删除 nofollow。
就这样,我们希望本文对您有所帮助。NoFollow WordPress 中的所有外部链接。您可能还想查看我们关于如何隐藏 WordPress 网站上的联属链接的指南。




