您使用的是潜望镜吗?最近,我们的一位读者询问是否有一种简单的方法可以在 WordPress 中显示 Periscope 的空中状态。在本文中,我们将向您展示如何在 WordPress 中添加 Periscope on Air 按钮。
什么是潜望镜?
Periscope 是一个新的社交平台,可让您直接通过手机直播视频供全世界观看。

将 Periscope 视为 Twitter 的视频版本,但没有 140 个字符的限制。
这是 Twitter 收购 Periscope 并在其官方 WordPress 插件中添加嵌入功能的众多原因之一。
在 WordPress 的 Air 按钮上添加 Periscope
您需要做的第一件事是安装并激活WordPress 的Twitter 插件。
自从 Twitter 收购 Periscope 以来,这是官方的 Periscope WordPress 插件。
我们将使用它来添加 Periscope on Air 按钮,但它还允许您将Twitter 卡、Tweet和Follow 按钮添加到您的 WordPress 网站。
激活后,只需转到外观»小部件页面。您将在可用小部件列表中找到 Periscope on Air 小部件。
现在您需要做的就是将小部件添加到侧边栏。

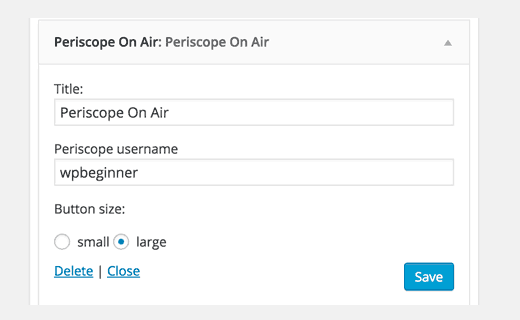
系统将要求您提供小部件的标题,并输入您的 Periscope 用户名。接下来,您需要选择按钮大小,然后单击“保存更改”按钮来存储您的小部件设置。
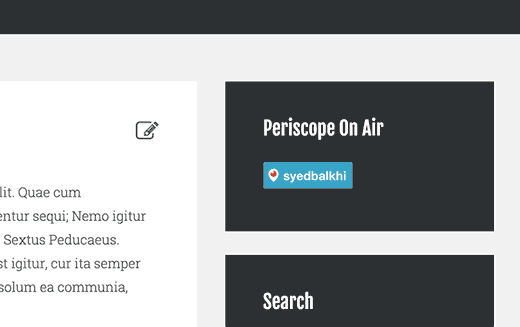
您现在可以访问您的网站以查看正在运行的潜望镜空中按钮。当您在 Periscope 上上线时,该按钮会改变颜色。

在 WordPress 帖子或页面中添加 Periscope On Air 按钮
该插件还允许您在任何 WordPress 帖子或页面中轻松显示 Periscope On Air 按钮。只需输入完整的 Periscope 配置文件 URL,插件就会将其更改为按钮。
如果你想改变按钮的大小,那么你也可以使用这样的短代码:
[periscope_on_air 用户名=”syedbalkhi” 尺寸=”大”]
将用户名替换为您自己的用户名,然后选择按钮大小(大或小)。预览您的帖子或页面以查看其实际效果。
Periscope 是一个相对较新的平台,因此希望该插件很快会推出更多功能。
我们希望本文能帮助您将 Periscope On Air 按钮添加到您的 WordPress 网站。您可能还想查看我们列出的10 个最受欢迎的 Twitter 黑客和 WordPress 插件。




