您想向您的 WordPress 网站添加最近的评论页面吗?
在一个页面上显示您最近的所有评论是突出显示网站上发生的讨论的好方法。使用 WordPress,创建这样的页面很容易,这要归功于最新评论块。
在本指南中,我们将向您展示如何在 WordPress 中创建最近评论页面。

为什么要创建最近的评论页面?
评论在围绕 WordPress 网站构建社区方面发挥着重要作用。它们允许读者参与讨论并与您互动。
通过最近的评论页面,新访问者和回访者可以看到正在进行的讨论并在您的网站上跟进它们。
对于新访问者来说,评论也是一个很好的参与信号和社会证明。通过最近的评论页面,用户可以看到您拥有一个活跃且充满激情的社区。这可以鼓励他们在您的网站上停留更长时间,甚至可能加入对话。
许多WordPress 博客选择在小部件区域(例如侧边栏)显示他们最近的评论。然而,最近的评论小部件可能有点狭窄并且难以阅读。
这就是我们建议创建最近评论页面的原因。如果需要,您甚至可以在侧边栏最近评论小部件的底部链接此页面。这样,访问者可以更详细地阅读评论。
在本分步指南中,我们将使用内置的最新评论 WordPress 块来创建最近的评论页面。
如何在 WordPress 中使用最新评论块
首先,您需要打开 WordPress 仪表板并导航至页面 » 添加新页面。

专家提示:想要在博客上设计漂亮的自定义页面?查看我们有关如何在 WordPress 中创建自定义页面的指南。
之后,您需要向页面添加标题。您可以使用“查看我们博客上的最新讨论”或“阅读我们最近的评论”之类的内容。
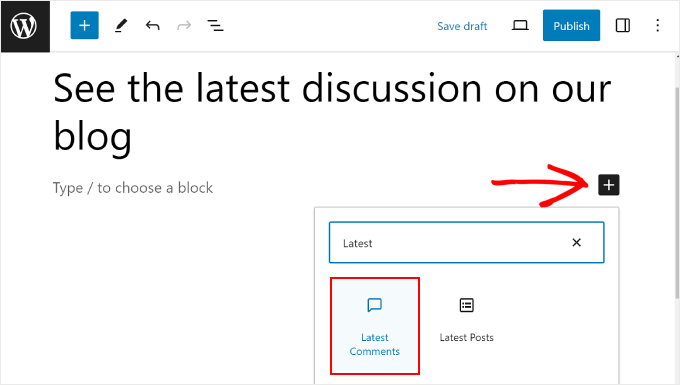
完成后,只需单击标题下方或左上角的“+”添加块按钮,然后找到“最新评论”块。您可以将其拖放到页面上的任意位置。

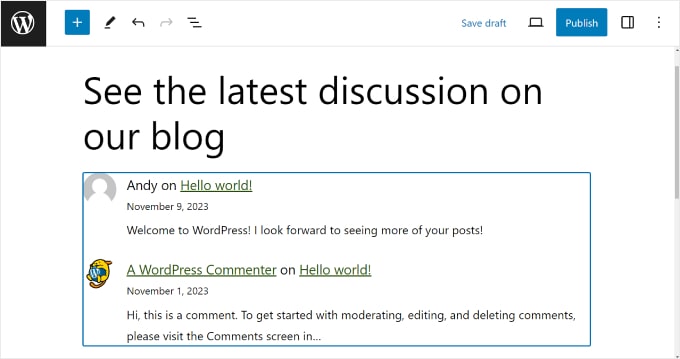
默认情况下,块编辑器将显示评论作者的姓名、评论摘录、评论日期、评论者的头像以及评论所在帖子的链接。
它看起来是这样的:

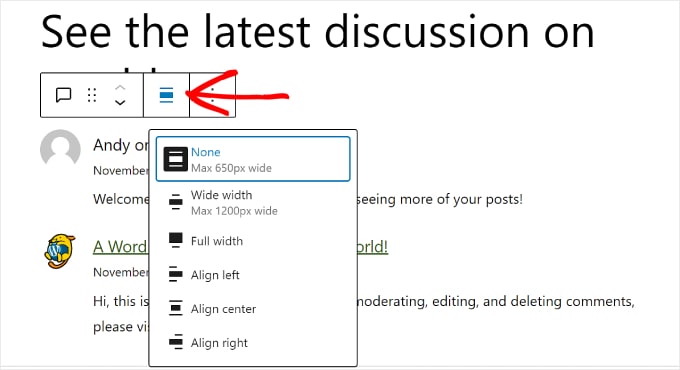
如果您想自定义块的外观,则可以单击块工具栏中的“对齐”按钮。此按钮可让您调整块的对齐设置。
您可以选择不对齐、宽对齐、全宽对齐或左对齐、居中对齐或右对齐块。

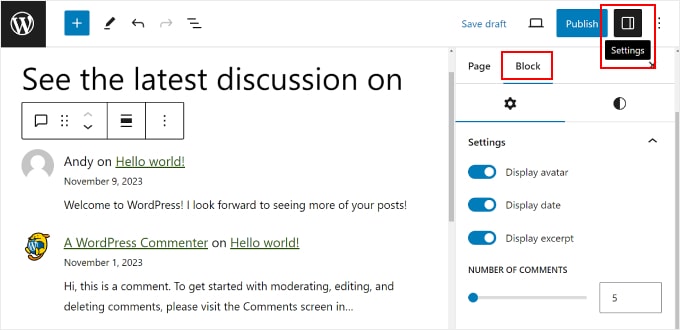
此外,您可以单击右上角的“设置”按钮并切换到“阻止”选项卡。
在这里,您可以选择显示或禁用头像、评论日期和评论摘录。您还可以选择要在页面上显示的评论数量。

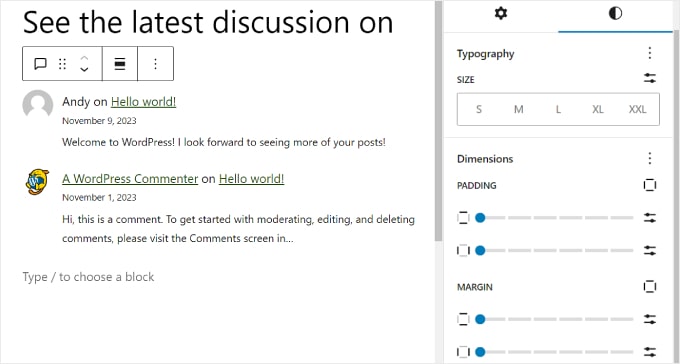
如果打开块的“样式”选项卡,则可以编辑块的版式,它控制块中使用的字体。您还可以修改 Dimensions,它控制块的padding 和 margin。
请随意使用这些设置,使您的WordPress 主题的评论更具可读性和吸引力。

完成后,您可以单击右上角的“预览”按钮来查看页面在桌面、移动或平板设备上的外观。
然后,单击“保存草稿”保存页面而不发布。或者,如果您想立即公开该页面,则可以单击“发布”。

就是这样!您已成功在 WordPress 中创建了最近的评论页面。
优化 WordPress 中最近评论页面的技巧
我们向您展示了如何在单独的页面上显示 WordPress 帖子的最新评论。现在,让我们讨论如何使您的评论部分变得更好。
一种始终调节您的评论的方法。请记住,最新评论块将自动显示任何获得批准的新评论。
假设您不审核这些评论,并且该块无意中显示了用户发送的有害消息。该评论可能会对您的品牌和社区产生负面影响。
评论审核的目的是确保不显示不当或垃圾评论。这样,您的评论部分始终可以成为用户彼此分享想法的安全空间。
有关分步指导,请参阅有关如何在 WordPress 中审核评论的初学者指南。
您可以做的另一件事是使用WordPress 评论插件。它可以提高您的评论参与度并让用户探索更多您的内容。
为此,我们建议使用Thrive Comments,这是一个易于使用的 WordPress 插件,可以改善您的评论部分。它具有鼓励高质量评论和管理讨论的功能,例如评论赞成/反对和喜欢/不喜欢。

此外,Thrive Comments 允许您添加评论后操作。用户留下评论文本后,您可以向他们展示相关帖子,鼓励他们分享博客文章,或要求他们填写潜在客户生成表格。
以下是一些指南,展示如何在评论部分使用 Thrive Comments:
我们希望本文能帮助您了解如何在 WordPress 中创建最近评论页面。您可能还想查看我们的指南,了解如何在 WordPress 侧栏中显示热门评论者以及如何在 WordPress 中显示最准确的评论数量。




