您想了解如何在 WordPress 中创建自定义页面布局吗?Beaver Builder允许您创建自己的页面布局,而无需编写任何代码。在本文中,我们将回顾 Beaver Builder 并向您展示如何使用 Beaver Builder 在 WordPress 中创建自定义页面布局。

为什么以及何时需要自定义页面布局
许多高级WordPress 主题都为网站的不同部分提供了现成的页面布局。但是,有时内置布局可能无法满足您的需求。
您可以通过创建子主题然后添加您自己的页面模板来在 WordPress 中创建自定义页面模板。但您需要一些 PHP、HTML 和 CSS 知识才能实现这一点。
这就是Beaver Builder 的用武之地。它是WordPress 的拖放页面构建器插件。它可以帮助您创建自己的自定义页面布局,而无需编写任何代码。
海狸生成器评论
Beaver Builder 非常易于使用并且对初学者友好。同时,它还具有令人难以置信的功能,可以创建具有专业外观的页面。
它适用于所有 WordPress 主题,并拥有大量模块,您只需将其拖放到页面即可。您可以创建任何您想要的布局,并按照您想象的方式进行设置。
在这篇 Beaver Builder 评论中,我们将向您展示如何使用 Beaver Builder 在 WordPress 中创建自定义页面布局。
让我们开始吧。
设置 Beaver Builder 插件
首先您需要购买Beaver Builder插件。它是一个付费插件,起价 99 美元,无限站点。
接下来,您需要安装并激活 Beaver Builder 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要访问“设置”»“页面生成器”页面以输入您的许可证密钥。

输入许可证密钥后,您现在就可以创建漂亮的页面布局了。
使用 Beaver Builder 创建您的第一个自定义页面布局
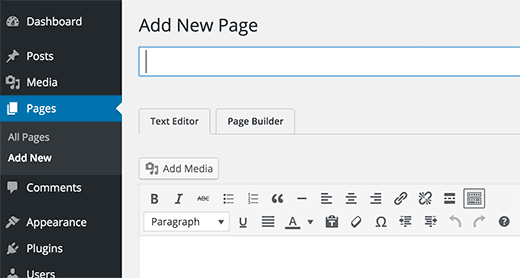
只需访问Pages » Add New即可在 WordPress 中创建一个新页面。您会注意到 WordPress 编辑器中出现了一个新的“页面生成器”选项卡。

单击“页面生成器”选项卡启动 Beaver 生成器。
如果这是您第一次使用 Beaver Builder,那么您将看到一个欢迎弹出窗口,为您提供指导。
此时,您可以单击“不,谢谢”按钮来跳过游览。因为我们将引导您了解本指南中的不同功能,所以您不需要参观。
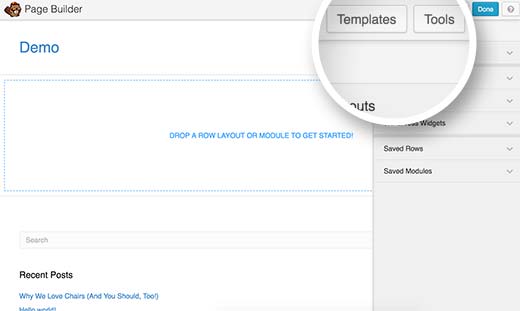
之后,您需要单击顶部菜单中的“模板”按钮。

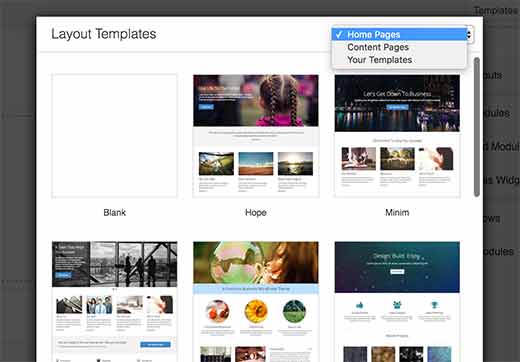
Beaver Builder 附带了一些专业设计的模板,可帮助您立即开始。
不用担心,您可以根据需要自定义模板。这只是让您开始布局的快速方法。

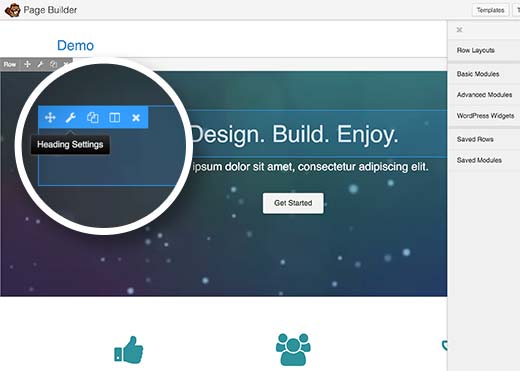
当您选择布局时,Beaver Builder 会将其加载到预览窗口中。将鼠标移到某个项目上,Beaver Builder 会突出显示该项目。
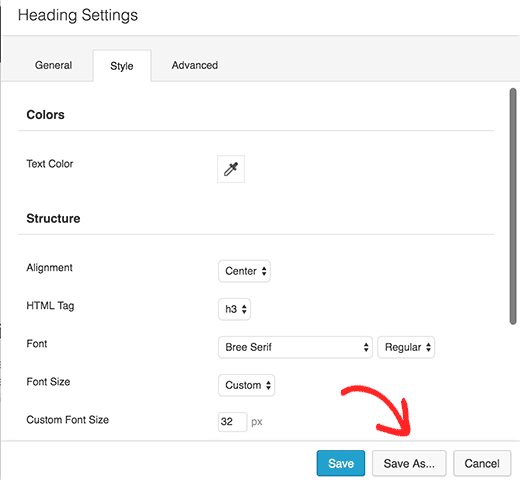
您只需单击任何突出显示的项目上的扳手图标即可对其进行编辑。

Beaver Builder 将显示一个弹出窗口,其中包含您可以编辑的不同设置。您可以更改文本、颜色、背景、字体、填充、边距等。
您还可以单击实时预览中的某个项目,然后拖放以将其在页面上移动。
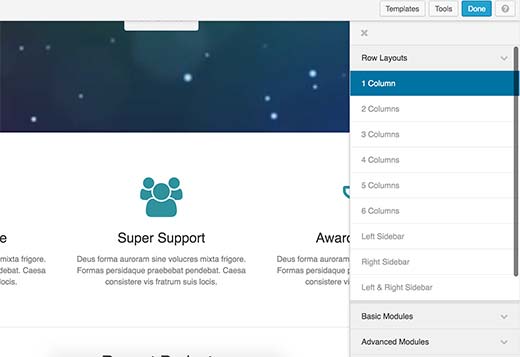
Beaver Builder 布局基于行。您可以拖放来重新排列行。您还可以删除或添加新行。
只需单击“行布局”菜单,然后选择您想要的行中的列数。

Beaver Builder 会将行添加到您网站上的实时预览中。
您可以使用基本或高级模块和小部件将项目添加到行中。这些模块允许您添加最常用的元素,如按钮、标题、文本、图像、幻灯片、音频、视频等。
只需选择一个项目并将其拖动到刚刚添加的行即可。单击一个项目可编辑其属性。
您还可以保存行或模块以便稍后在其他页面上重复使用。编辑行或模块时单击“另存为”按钮。

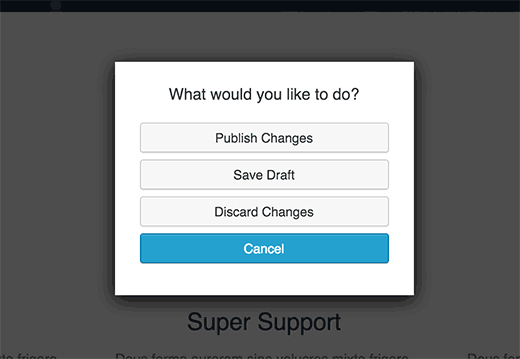
完成页面编辑后,单击“完成”按钮。Beaver Builder 将显示一个弹出窗口,其中包含用于发布页面或将页面保存为草稿的按钮。

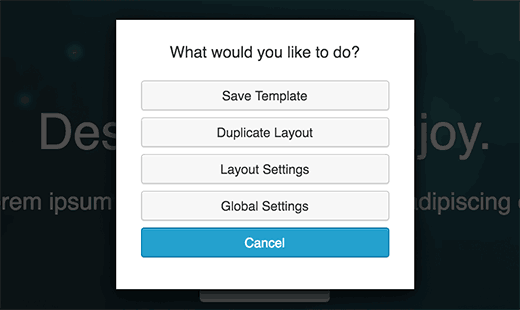
您还可以将整个页面布局重复用于 WordPress 网站上的其他页面。只需使用页面生成器打开页面,然后单击顶部栏中的“工具”按钮即可。
Beaver Builder 将向您显示一个弹出窗口。您可以将页面另存为模板,或快速创建具有相同布局的重复页面。

在 Beaver Builder 中管理页面布局模板
每个 Beaver Builder 许可证都允许您在无限的网站上使用它。但是如何将页面模板从一个 WordPress 网站移动到另一个网站呢?
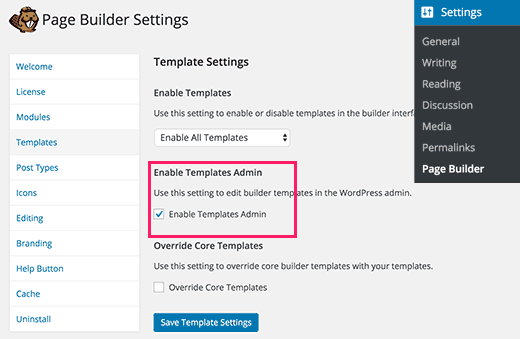
Beaver Builder 将用户创建的模板存储在称为模板的自定义帖子类型中。默认情况下它是隐藏的,但您可以通过转到“设置”»“页面生成器”并单击“模板”选项卡使其可见。
只需选中“启用模板管理”选项旁边的框,然后单击“保存模板设置”按钮即可。

您会注意到 WordPress 管理栏中会出现一个标有“模板”的新菜单项。您另存为模板的所有页面布局都将显示在该页面上。
由于它是自定义帖子类型,因此您可以使用 WordPress 中的内置导出功能轻松导出 Beaver Builder 模板。
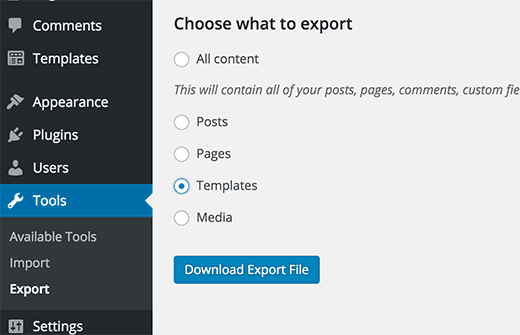
访问工具 » 导出页面并选择模板。单击“下载导出文件”按钮,WordPress 将发送一个 XML 文件供您下载。

现在登录到您要导入模板的 WordPress 站点。访问设置 » 导入页面并单击 WordPress。
系统会要求您下载并安装 WordPress 导入器插件。之后,您将能够简单地上传模板 xml 文件并导入它。
就这样,我们希望本文能够帮助您使用 Beaver Builder 在 WordPress 中创建自定义页面布局。您可能还想查看我们的指南,了解如何使用 Adminimize 从 WordPress 管理员隐藏不必要的项目。




