您想在 WordPress 中添加里程碑倒计时吗?
倒计时器可帮助您展示重要成就、周年纪念日、即将举行的活动等。
在本文中,我们将向您展示如何轻松地将倒计时器小部件添加到您的WordPress 网站。

何时以及为何使用里程碑倒计时小部件?
里程碑倒计时小部件是一个有用的工具,可以提醒您的受众业务中的重要里程碑,例如即将举行的活动、产品发布或销售活动。
倒计时有助于在客户中建立预期并提高用户参与度。
以下是一些使用里程碑倒计时小部件的常见场景:
- 在即将推出的页面上启动您的网站之前。
- 在网站维护期间,让访问者知道网站何时再次可用。
- 在您的在线商店推出新产品之前。
- 举办活动或会议时。
- 在您的在线业务生日那天。
- 在假期和销售活动(例如黑色星期五)为您的产品或服务提供大幅折扣。
您可以在帖子、页面和侧边栏小部件区域中显示里程碑倒计时器。
倒计时器还可以添加到灯箱弹出窗口、浮动条、滚动框和其他设计元素中,以吸引放弃的网站访问者并将他们带回您的网站。
由于倒计时器有很多用例,我们列出了 3 种在 WordPress 中添加里程碑倒计时小部件的不同方法:
- 方法 1:使用 Countdown Timer Ultimate 插件添加里程碑倒计时小部件
- 方法 2:使用 OptinMonster 添加里程碑倒计时小部件
- 方法 3:使用 SeedProd 添加里程碑倒计时小部件
让我们看看如何在 WordPress 中轻松添加里程碑倒计时小部件。
视频教程
https://www.youtube.com/embed/HiQm3ma1EC0?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1:使用 Countdown Timer Ultimate 插件添加里程碑倒计时小部件

Countdown Timer Ultimate是一个简单的免费插件,可让您向网站添加基本的倒计时器。
您需要做的第一件事是安装并激活倒计时器终极插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
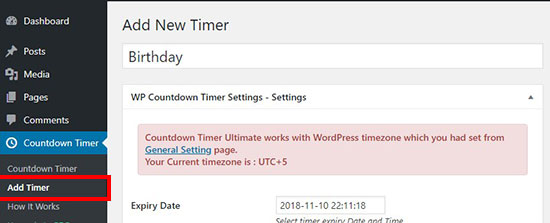
激活后,您需要访问WordPress 管理区域中的倒计时器 » 添加计时器页面。
在此页面上,您需要首先添加里程碑名称作为新倒计时器的标题。
注意:计时器使用 WordPress 站点设置中设置的时区。如果您想更改此倒计时器的时区,则需要转到“设置”»“常规”并更新WordPress 网站的时区设置。

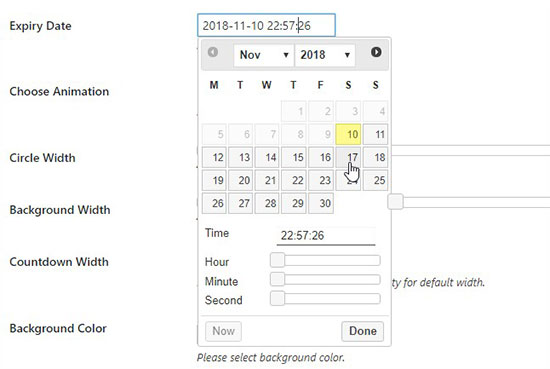
之后,您可以向下滚动以设置里程碑倒计时器的到期日期、日期和时间。
继续并选择倒计时器的到期日期。

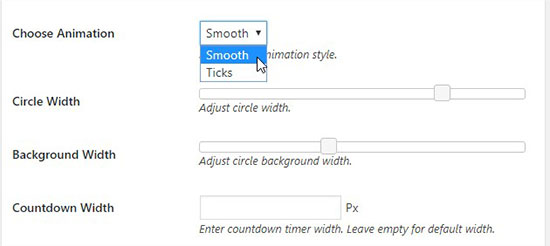
接下来,您需要从下拉列表中选择动画样式。
您还可以轻松调整圆圈和背景宽度。

在倒计时宽度字段中,您可以定义倒计时小部件完整显示的宽度。如果将此字段留空,则它将使用默认大小显示计时器。
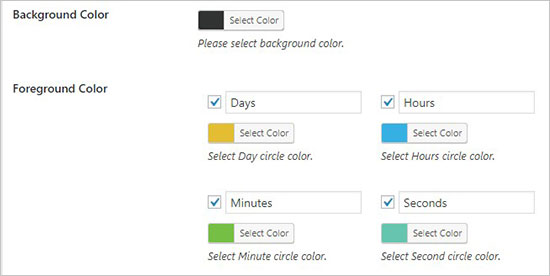
之后,您可以为倒计时器添加背景和前景色。您可以单独更改天、小时、分钟和秒的颜色。您还可以更改天、小时等元素的标签。
要记住的一件事是,不幸的是,该插件不会调整复数或单数标签,因此例如它会说“1 小时”而不是“1 小时”。

对设置感到满意后,请继续并单击“发布”按钮。
在 WordPress 中显示您的里程碑倒计时小部件
现在您已经创建了里程碑倒计时小部件,让我们将其添加到您的网站。
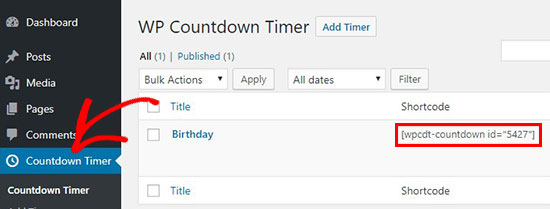
首先,您需要单击倒计时器菜单。在 WP 倒计时器页面上,您将看到您刚刚创建的计时器列在那里。

在倒计时器旁边,您将看到需要复制的短代码。
您需要将此短代码复制并粘贴到您的帖子或页面的内容区域中。

然后,请确保单击更新或发布按钮以保存更改。
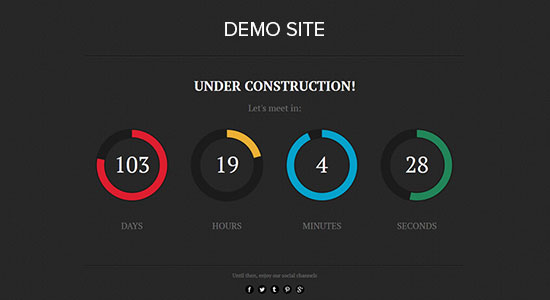
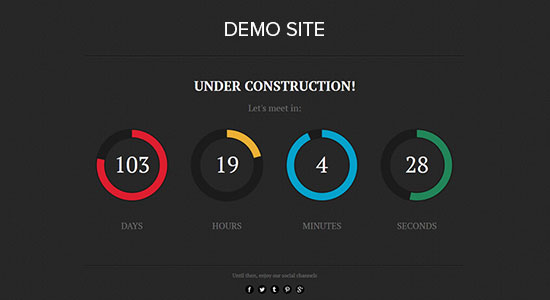
您现在可以访问您的网站以查看正在运行的里程碑倒计时小部件。

您还可以在 WordPress 网站的侧边栏中添加此倒计时器。只需转到外观»小部件页面并将短代码小部件添加到侧边栏即可。
在小部件设置中,您可能需要粘贴倒计时器的短代码。

完成后,不要忘记单击“更新”按钮来存储您的小部件设置。
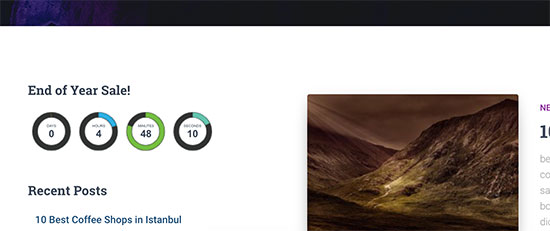
您现在可以访问您的网站,在侧边栏或小部件就绪区域中查看倒计时器。

方法 2:使用 OptinMonster 添加里程碑倒计时小部件
OptinMonster是市场上最好的 WordPress 弹出窗口插件,但它的作用不仅仅是弹出窗口。它可以帮助您将放弃的网站访问者转化为订阅者和客户。
使用 OptinMonster 的倒计时器功能,您可以将里程碑倒计时器集成到灯箱弹出窗口、侧边栏小部件、浮动栏或任何其他 OptinMonster 活动类型中。
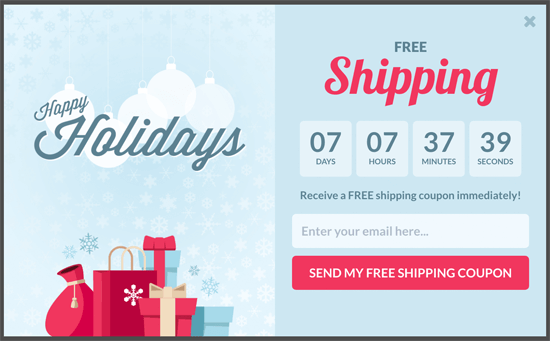
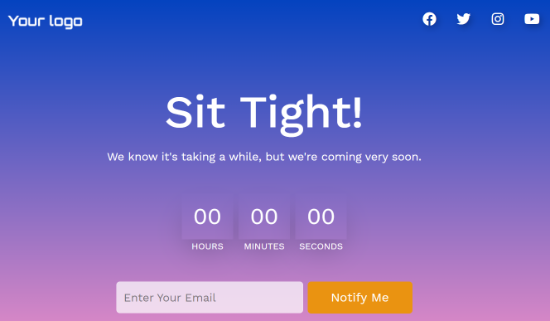
以下是他们拥有的预制倒数计时器活动之一的示例,但您可以使用拖放生成器来创建完全自定义的倒数计时器。

OptinMonster 是一种以高度引人注目的设计元素来展示倒计时器的巧妙方式。它们甚至允许您在 WordPress 中创建常青倒计时器。
常绿倒计时器为每位访客开始倒计时。当该人到达您的站点时,计时器开始计时。它也称为动态倒计时器。
首先,您需要访问OptinMonster网站并注册满足您需求的计划。

之后,您需要在 WordPress 网站上安装OptinMonster插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件将作为您的 WordPress 网站和 OptinMonster 应用程序之间的连接器。
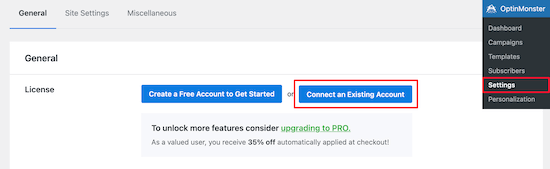
激活后,您需要从 WordPress 管理菜单转到OptinMonster » 设置并连接您的帐户。
您可以单击“连接现有帐户”按钮开始。

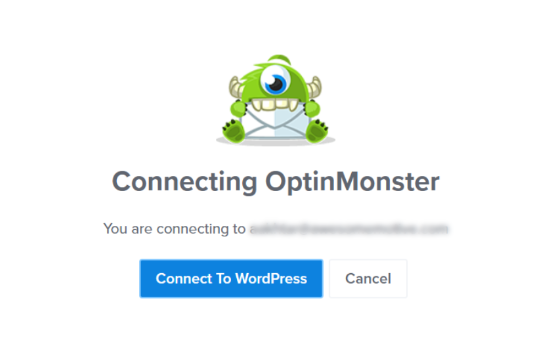
之后,您将看到一个弹出窗口出现。
只需选择您用于注册 OptinMonster 帐户的电子邮件地址,然后单击“连接到 WordPress”按钮。

该插件现在会将您的 WordPress 网站连接到您的 OptinMonster 帐户。
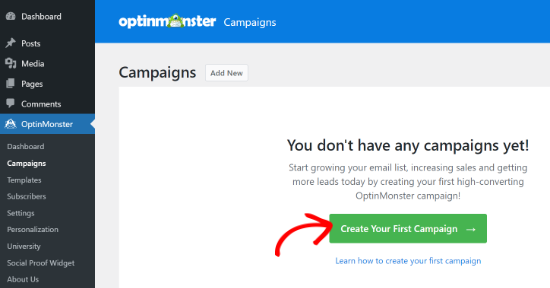
连接后,您可以开始从 OptinMonster 仪表板创建新的营销活动。只需前往OptinMonster » 营销活动,然后单击“创建您的第一个营销活动”按钮。

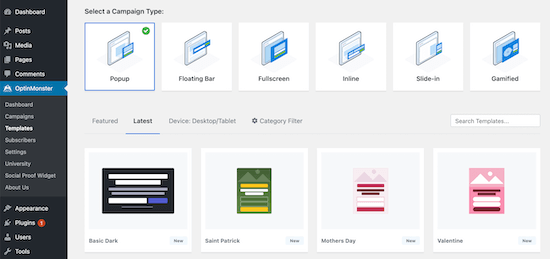
该插件显示了不同的活动类型和模板可供选择。
您可以使用任何活动类型并将倒计时器集成到其中。

有关更多详细信息,请参阅有关如何在 OptinMonster 中创建倒数计时器活动的分步教程。
方法 3:使用 SeedProd 添加里程碑倒计时小部件
SeedProd是WordPress 的最佳主题和登陆页面构建器。它的拖放构建器可让您创建令人惊叹的登陆页面并添加倒计时器来吸引访问者的注意力。
要使用倒计时器功能,您需要SeedProd Pro版本。通过专业版计划,您还可以访问不同的模板、自定义页面块、电子邮件营销集成等。

您需要做的第一件事是在 WordPress 网站上安装并激活 SeedProd Pro 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
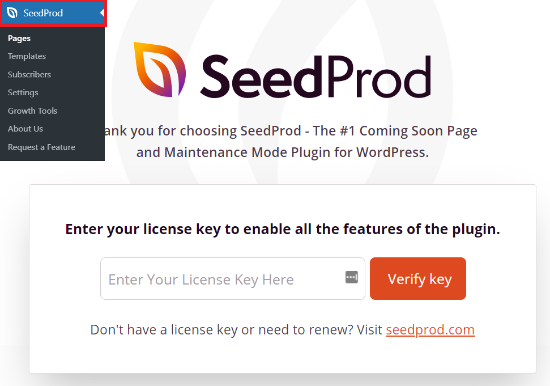
激活后,您将被重定向到 WordPress 管理区域中的 SeedProd。它将要求您提供许可证密钥,您可以从 SeedProd 帐户获取该许可证密钥。输入许可证密钥后,您可以单击“验证密钥”按钮。

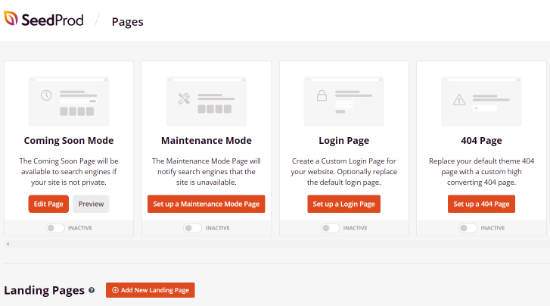
接下来,您可以通过转到SeedProd » Pages创建新的登录页面。
SeedProd 允许您设置不同类型的页面,包括即将推出的页面、登录页面、自定义 WooCommerce 购物车页面和404 页面。
您还可以通过单击“添加新登陆页面”按钮来创建其他登陆页面,例如感谢页面或注册网络研讨会的页面。
在本教程中,我们将使用“即将推出”页面,因为它是添加倒计时器并提醒观众即将推出的产品或活动的好地方。

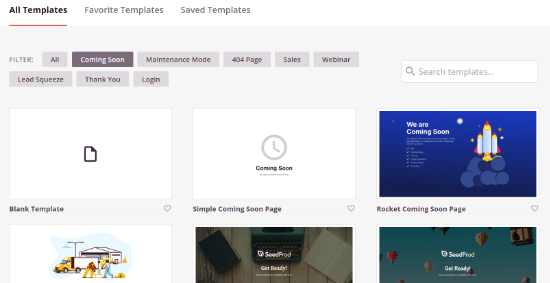
之后,您可以为您的目标网页选择一个模板。还可以选择使用空白模板从头开始创建页面。
但是,我们建议使用模板,因为它可以节省时间并帮助您按照自己想要的方式编辑设计。

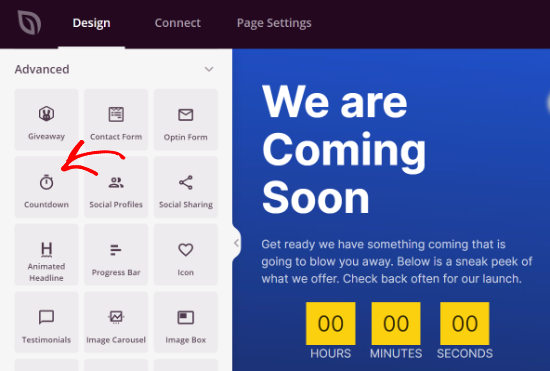
在下一个屏幕上,您将进入“设计”选项卡下的 SeedProd 拖放页面构建器。
在这里,您可以通过添加和删除不同的部分、页面块以及格式化页面布局来自定义登录页面。
要添加倒计时器,只需从左侧菜单转到高级页面块部分,然后将“倒计时”块放置在页面上的任意位置即可。

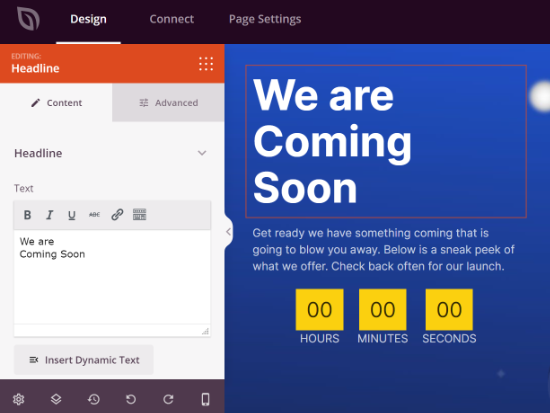
您还可以编辑即将推出的页面的不同部分。只需单击一个部分,您就会在左侧菜单上看到更多选项。
例如,您可以编辑字段中的文本、更改其字体、颜色或对齐内容。

完成着陆页设计的编辑后,您可以转到“连接”选项卡并集成电子邮件营销服务。
SeedProd 支持流行的服务,例如 Drip、Constant Contact、SendinBlue、ConvertKit等。

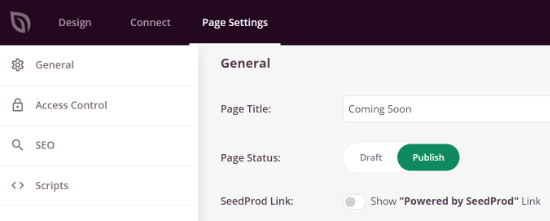
之后,继续并单击“页面设置”选项卡以发布带有倒计时器的登陆页面。
在“常规”设置下,您可以将“页面状态”从草稿更改为“发布”,您的页面将上线。

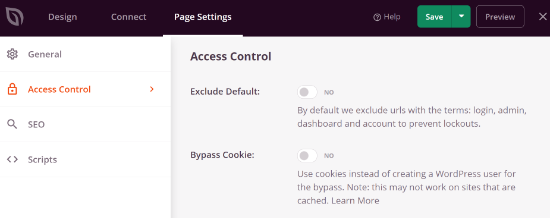
接下来,您可以转到“页面设置”选项卡下的“访问控制”设置,并管理谁可以查看您的登陆页面。
如果您希望某些人绕过即将推出的页面并致力于开发您的网站,那么此功能非常有用。
SeedProd 还允许您包含和排除将显示即将推出的页面的 URL。默认情况下,该页面将在整个网站上可见。但是,您可以将其更改为仅在主页或特定 URL 上显示。

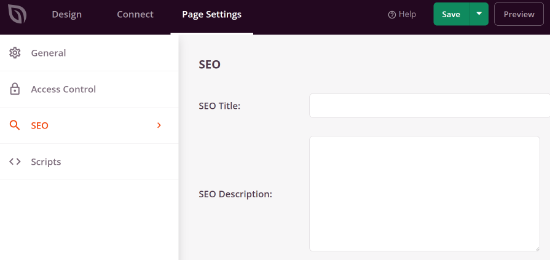
之后,您可以通过转到 SEO 设置来优化搜索引擎的页面。
SeedProd 允许您添加 SEO 标题、描述、网站图标和社交媒体缩略图。

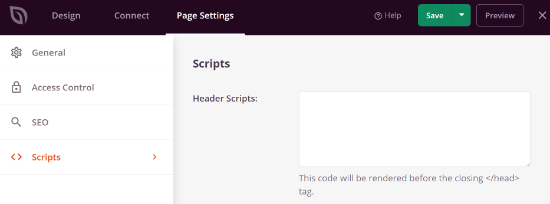
如果您想将代码片段添加到着陆页,请转到页面设置中的“脚本”部分。您可以在此处在页面的页眉、正文和页脚中添加脚本。
例如,您可以在标题脚本中添加 Google Analytics 跟踪代码,以了解人们如何使用您的着陆页。

一旦您满意,请务必单击“保存”按钮。您还可以预览着陆页以对其设计进行任何更改。
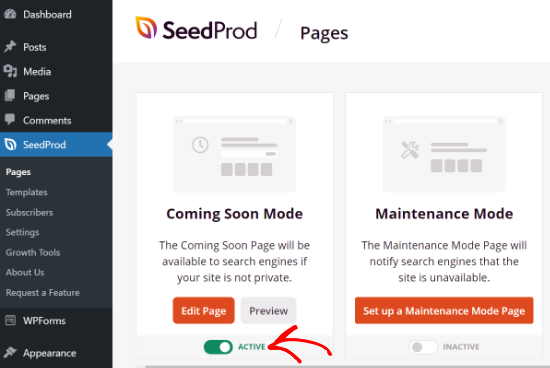
接下来,您必须转到SeedProd » 页面并将即将推出的页面的状态更改为“活动”。

就是这样。带有倒计时器的登陆页面将会上线。
您现在可以访问您的网站,查看即将推出的计数器的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中添加里程碑倒计时小部件。您可能还想查看我们关于使用 WordPress 在线博客赚钱的行之有效的方法的指南,或者关于如何创建电子邮件通讯的完整指南。




