您想缩小 WordPress 网站上的文件吗?
缩小 WordPress CSS 和 JavaScript 文件可以使其加载速度更快,并加快您的 WordPress 网站的速度。
在本指南中,我们将向您展示如何轻松缩小 WordPress 中的 CSS/JavaScript 文件以提高性能和速度。

什么是缩小以及何时需要它?
术语“缩小”用于描述一种缩小网站文件大小的方法。它通过从源代码中删除空格、行和不必要的字符来实现这一点。
下面是一个普通 CSS 代码的示例:
| 1234567891011 | body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1{font-size:32px;color#222222;margin-bottom:10px;} |
由
缩小代码后,它将如下所示:
| 12 | body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
由
通常,建议仅缩小发送到用户浏览器的文件。这包括 HTML、CSS和JavaScript文件。
您也可以缩小 PHP 文件,但这不会提高用户的页面加载速度。这是因为PHP是一种服务器端编程语言,这意味着它在将任何内容发送到访问者的 Web 浏览器之前在服务器上运行。
缩小文件的优点是提高 WordPress 的速度和性能,因为紧凑的文件加载速度更快。
然而,一些专家认为,对于大多数网站来说,性能提升很小,不值得这么麻烦。缩小仅删除大多数 WordPress 网站上几千字节的数据。您可以通过优化网络图像来进一步减少页面加载时间。
如果您想在 Google Pagespeed 或GTMetrix 工具上获得 100/100 的分数,那么缩小 CSS 和 JavaScript 将显着提高您的分数。
话虽如此,让我们来看看如何轻松地缩小 WordPress 网站上的 CSS/JavaScript。我们将介绍 3 种不同的选项供您选择:
- 使用 WP Rocket 缩小 WordPress 中的 CSS/JavaScript
- 使用 SiteGround 缩小 WordPress 中的 CSS/JavaScript
- 使用 Autoptimize 缩小 CSS/JavaScript
准备好?让我们开始使用我们最推荐的方法。
方法 1. 使用 WP Rocket 缩小 WordPress 中的 CSS/JavaScript
此方法更简单,建议所有用户使用。无论您使用哪个WordPress 托管,它都可以工作。
首先,您需要安装并激活 WP Rocket 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
WP Rocket是市场上最好的 WordPress 缓存插件。它允许您轻松地向 WordPress 添加缓存,并显着提高网站速度和页面加载时间。
有关更多详细信息,请参阅有关如何在 WordPress 中安装和设置 WP Rocket 的教程。
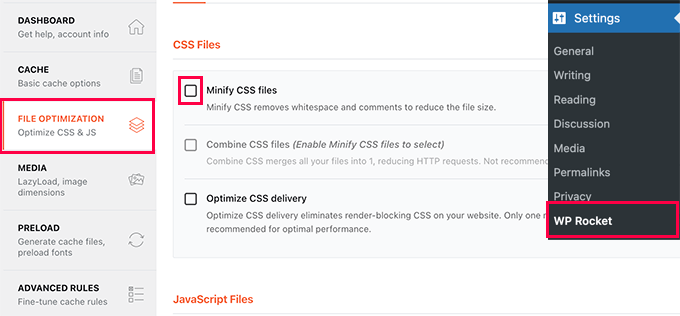
激活后,您需要访问“设置”»WP Rocket页面并切换到“文件优化”选项卡。

从这里,您需要检查“缩小 CSS 文件”选项。
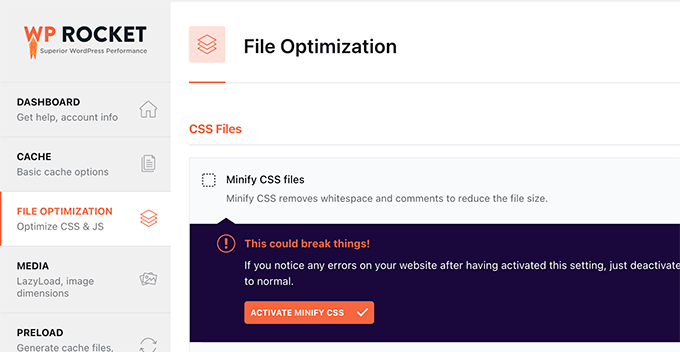
然后 WP Rocket 会向您显示一条警告,表明这可能会破坏您网站上的内容。继续并单击“激活 Minify CSS”按钮。如果此选项导致您的网站出现任何问题,您可以随时停用此选项。

接下来,您需要向下滚动到下面的 JavaScript 文件部分。
在这里,只需选中“缩小 JavaScript 文件”选项旁边的框即可。

同样,您会看到一条警告,表明这可能会破坏您网站上的内容。继续并单击“激活 Minify JavaScript”按钮。
之后,不要忘记单击“保存更改”按钮来存储您的设置。
WP Rocket 现在将开始缩小您的 CSS 和 JavaScript 文件。您可以在插件设置中清除缓存,以确保它开始为下一个网站访问者使用缩小的 CSS 和 JavaScript。
方法 2. 使用 SiteGround 缩小 WordPress 中的 CSS/JavaScript
如果您使用SiteGround作为WordPress 托管提供商,则可以使用SiteGround Optimizer 缩小 CSS 文件。
SiteGround Optimizer 是一个在自己的平台上运行的性能优化插件。它与他们的Ultrafast PHP配合良好,可以改善网站的加载时间。
只需在您的 WordPress 网站上安装并激活 SiteGround Optimizer 插件即可。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
之后,您需要单击 WordPress 管理侧边栏中的 SG Optimizer 菜单。

这将带您进入 SG Optimizer 设置。
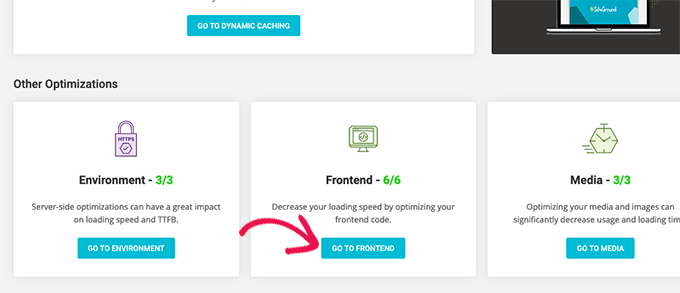
从这里,您需要单击“其他优化”下的“转到前端”按钮。

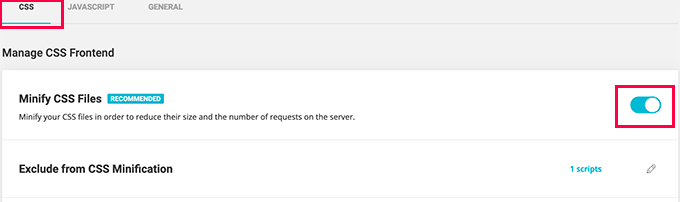
在下一个屏幕上,您将能够管理 CSS 前端。
您需要打开“缩小 CSS 文件”选项旁边的开关。

接下来,您需要切换到 JavaScript 选项卡并打开“缩小 JavaScript 文件”选项旁边的开关。
就这样!您现在可以清空 WordPress 缓存并访问您的网站以加载 CSS 和 JS 文件的缩小版本。
方法 3. 使用 Autoptimize 缩小 CSS/JavaScript
建议不在 SiteGround 且未使用 WP Rocket 的用户使用此方法。
首先,您需要安装并激活Autoptimize插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
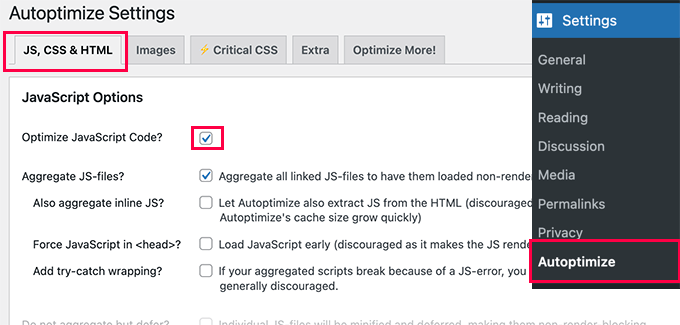
激活后,您需要访问设置»自动优化页面来配置插件设置。
从这里,您首先需要检查 JavaScript 选项下的“优化 JavaScript 代码”选项。

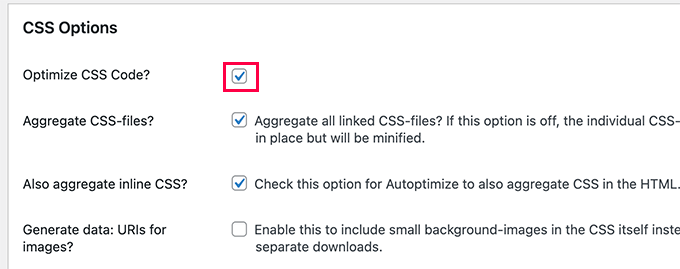
之后,您需要向下滚动到 CSS 选项。
到达那里后,您应该选中“优化 CSS 代码”选项旁边的框。

不要忘记单击“保存更改”按钮来存储您的设置。
然后您可以单击“清空缓存”按钮开始使用缩小的文件。该插件还可用于修复 WordPress 中渲染阻塞的 JavaScript 和 CSS。
我们希望本文能帮助您缩小 WordPress 网站上的 CSS 和 JavaScript。您可能还想查看我们关于在 WordPress 中优化 Core Web Vitals 的指南以及我们专家精选的最佳拖放式 WordPress 页面构建器。




