您想在 WordPress 中添加旧帖子通知吗?
如果您制作内容已经有一段时间了,那么您的某些内容可能已经过时。
在本文中,我们将向您展示如何轻松地将旧帖子通知添加到您的 WordPress 博客。

为什么要向 WordPress 博客帖子添加旧帖子通知
对于不断增长的WordPress 博客来说,内容衰减(过时的博客文章)可能是一个问题。
根据您的定位,有时您的内容可能会在一段时间内变得无关、不正确或不合适。这可能会导致糟糕的用户体验、更高的跳出率和更低的搜索排名。
理想情况下,您希望编辑这些文章并使用更有用、更准确和最新的信息来更新它们。
但这并不总是可行,因为您的网站可能有太多旧文章,并且您可能没有足够的资源来更新它们。在这种情况下,添加旧的帖子通知可能会对您的用户有所帮助。
它会让他们知道内容有点旧,他们在使用该页面上显示的信息时应该记住这一点。
许多博客使用的另一个解决方案是简单地添加“上次更新日期”而不是发布日期。

话虽这么说,让我们看看如何在 WordPress 中添加旧帖子通知,以及如何在文章上显示上次更新日期。
方法 1. 使用插件显示旧帖子通知
此方法更简单,建议所有想要显示旧帖子通知的用户使用。
首先,您需要安装并激活DX Out of Date插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
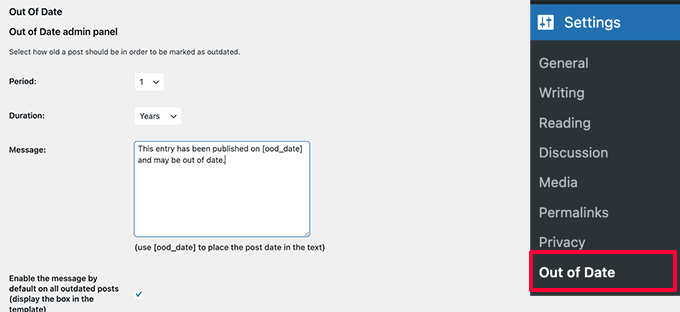
激活后,您需要访问“设置”»“过时”页面来配置插件设置。

在这里,您需要选择期间和持续时间。过了这个时间,插件就会将帖子视为旧帖子。
在下面,您可以提供要在旧帖子上显示的自定义消息,并启用为所有旧帖子显示通知。不用担心,您可以通过编辑特定帖子来隐藏它。
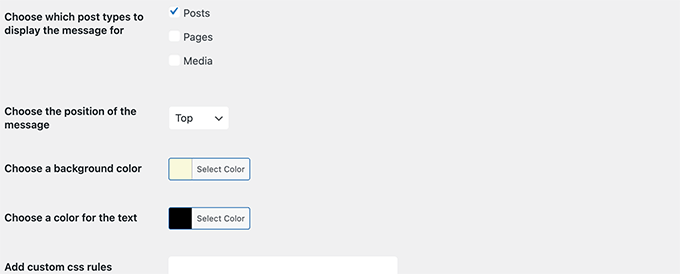
在设置页面上,您还可以选择帖子类型、通知框的颜色,并根据需要添加自定义 CSS。

不要忘记单击“保存更改”按钮来存储您的设置。
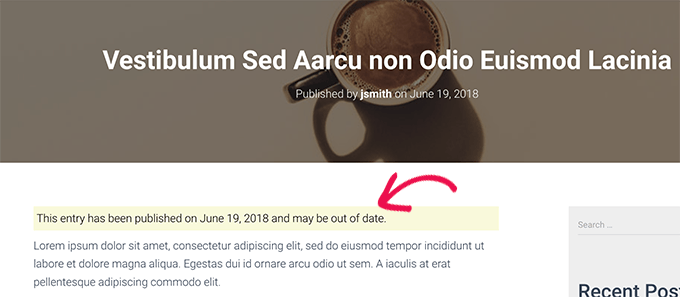
您现在可以访问网站上的旧帖子来查看该插件的运行情况。

隐藏单个帖子的旧帖子通知
现在,假设您有一篇文章较旧,但它仍然准确、最新,并且具有良好的搜索排名。您可能想在那里隐藏旧的帖子通知。
同样,如果您用新信息更新了旧帖子怎么办?该插件将继续显示旧帖子通知,因为它使用帖子的发布日期来确定其年龄。
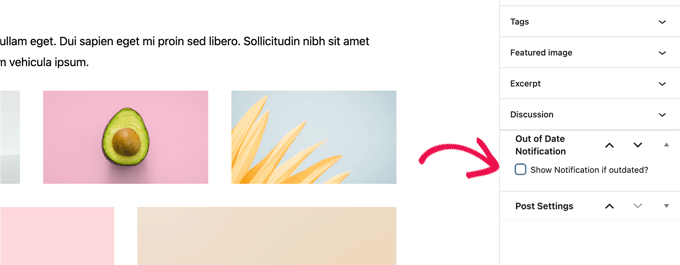
要解决此问题,您可以编辑帖子并向下滚动到块编辑器的“帖子”面板下的“过时通知”选项卡。从这里,只需取消选中通知选项并保存更改即可。

该插件现在将停止显示有关此特定文章的旧帖子通知。
方法 2. 显示帖子的上次修改日期
许多 WordPress 网站都会显示其博客文章的最后修改日期。有些还用最后修改日期替换发布日期。
此方法的优点是它向用户显示帖子上次更新的时间,而不显示旧的帖子消息。
首先,您需要安装并激活WP Last Modified Info插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
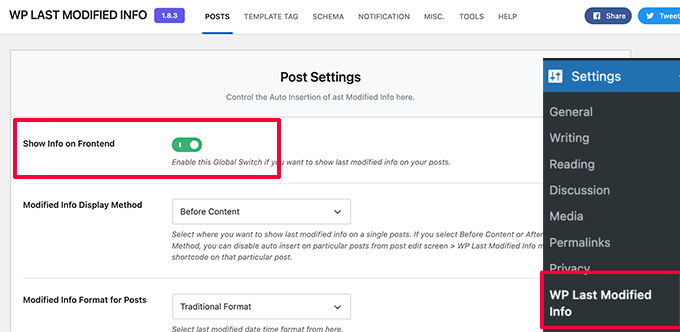
激活后,前往“设置”»“WP 上次修改信息”页面来配置插件设置。

在设置页面上,您需要打开“全局显示上次修改信息”开关。之后,您可以选择如何显示修改日期。
您可以替换发布日期,将其显示在内容之前或之后,或者手动将其插入到帖子中。
在下面,您会发现很多选项。如果您不确定,可以将它们保留为默认值。
不要忘记单击“保存设置”按钮来存储您的更改。
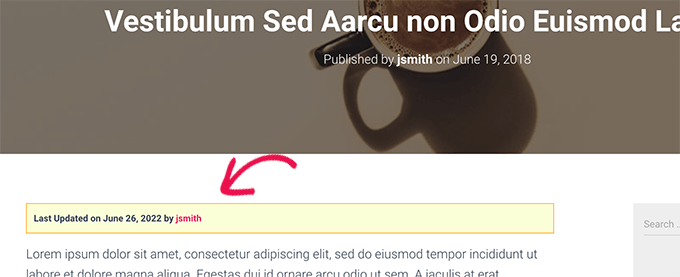
您现在可以访问您的网站以查看所有博客文章的最新更新信息。

此方法的问题在于它将显示所有帖子(包括较新帖子)的最后更新日期。
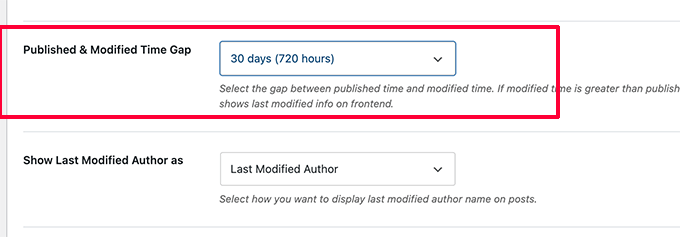
您可以在插件设置下设置时间间隔。但这个差距只限于30天。

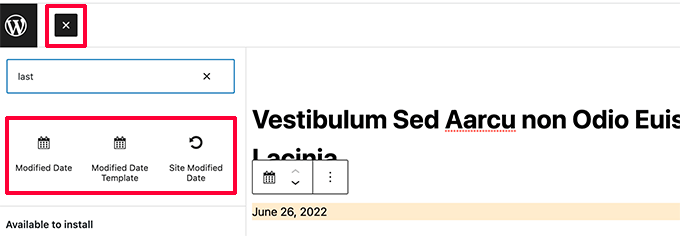
该插件还提供了三个块,您可以手动插入到帖子或页面中以显示上次修改的信息。

您还可以选择使用自定义 CSS 来设置上次更新日期通知的样式。我们在上面的屏幕截图中使用了以下自定义 CSS 。
| 1234567 | p.post-modified-info { background: #fbffd8; padding: 10px; border: 1pxsolidorange; font-size: small; font-weight: bold;} |
由
方法 3. 使用代码添加旧的帖子通知
此方法需要您手动将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请查看我们有关如何在 WordPress 中添加自定义代码片段的指南。
只需将以下代码复制并粘贴到主题的 single.php 模板中即可。
| 1234567891011121314151617 号18192021 | // Define old post duration to one year$time_defined_as_old= 60*60*24*365; // Check to see if a post is older than a yearif((date('U')-get_the_time('U')) > $time_defined_as_old) {$lastmodified= get_the_modified_time('U');$posted= get_the_time('U');//check if the post was updated after being published if($lastmodified> $posted) { // Display last updated notice echo'<p class="old-article-notice">This article was last updated '. human_time_diff($lastmodified,current_time('U')) . ' ago</p>'; } else{ // Display last published notice echo'<p class="old-article-notice">This article was published '. human_time_diff($posted,current_time( 'U')). 'ago</p>';}} |
由
此代码将旧帖子定义为至少一年前发布的任何文章。
之后,它会检查帖子是否超过一年。如果是,那么它会检查该帖子在发布后是否已更新。然后它会根据这些检查显示一条通知。
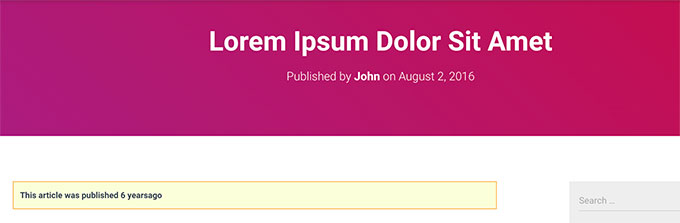
以下是我们的演示网站上旧的且从未更新过的帖子的外观。

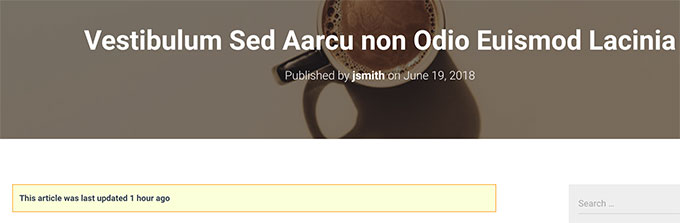
这是它查找旧帖子的方式,但它在发布后进行了更新。

我们使用以下自定义 CSS 自定义了旧的帖子通知。
| 1234567 | p.old-article-notice { background: #fbffd8; padding: 10px; border: 1pxsolidorange; font-size: small; font-weight: bold;} |
由
我们希望本文能帮助您了解如何在 WordPress 博客上轻松显示旧帖子通知。您可能还想查看我们的WordPress SEO 指南或查看我们精选的WordPress 最佳流行帖子插件。




