注意:2018 年 12 月,WordPress 5.0 推出了新的编辑器。本文是为在以前的 WordPress 版本中长期可用的编辑体验而编写的,可以通过经典编辑器插件在 WordPress 5.0 及更高版本中使用。您可能对新块编辑器的用户文档感兴趣。
帖子是在您的主页和/或博客页面上以相反顺序显示的条目。帖子通常在其下方有评论字段,并包含在您网站的 RSS 提要中。
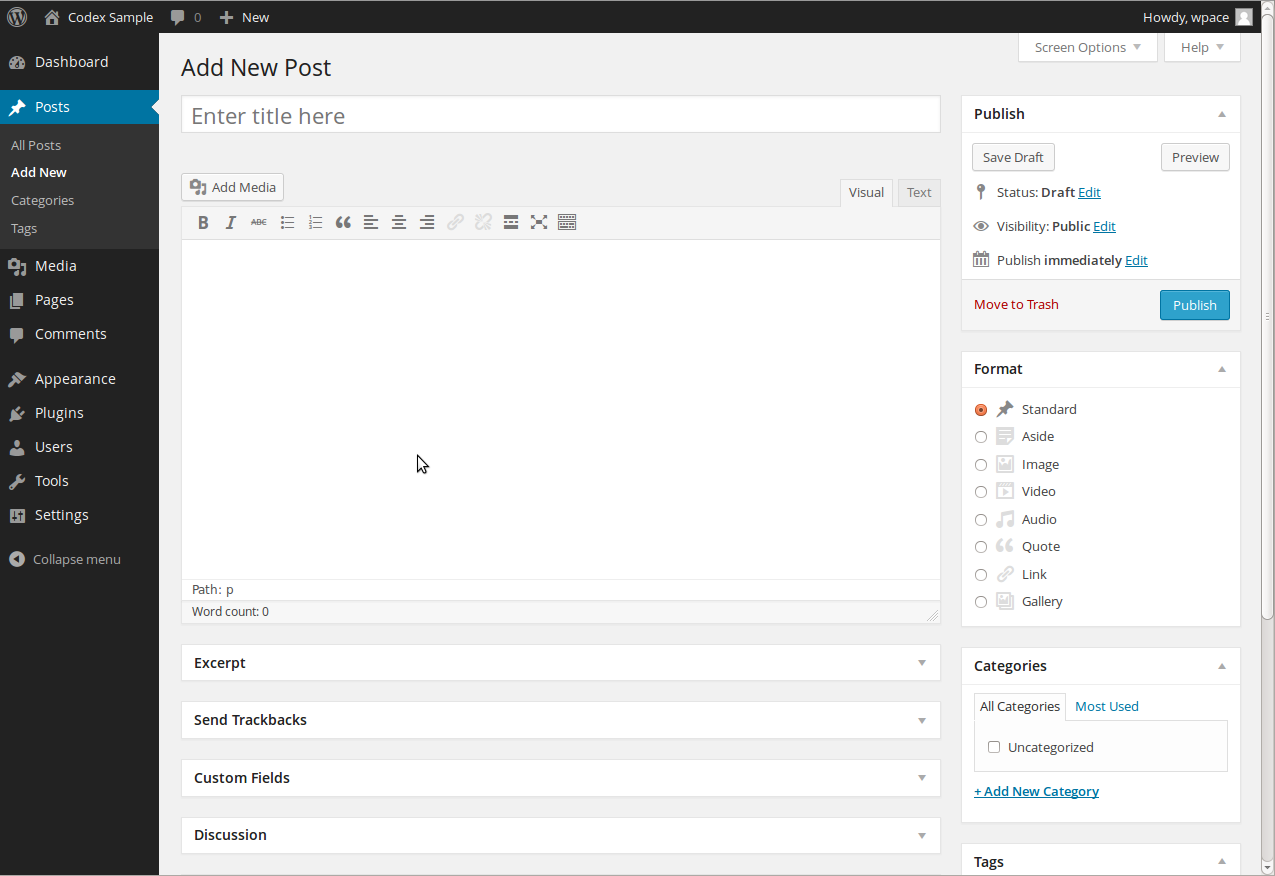
要写一篇文章:
- 登录到您的 WordPress 管理屏幕(仪表板)。
- 点击“帖子”标签。
- 单击“添加新”子选项卡。
- 开始填空:在上面的字段中输入您的帖子标题,然后在其下方的主帖子编辑框中输入您的帖子正文内容。
- 根据需要,从帖子下方的部分中选择一个类别、添加标签并进行其他选择。(下面对这些部分进行了解释。)
- 准备好后,单击Publish。
屏幕选项 #
您可以使用的编辑字段比您在首次登录时看到的要多。屏幕选项区域允许您选择在编辑区域中显示或隐藏哪些帖子字段,这使您可以最大程度地减少混乱并根据需要进行自定义。
您会在屏幕顶部找到“屏幕选项”选项卡,如果单击它,您将看到可以使用的可用编辑框列表。选中您要显示的每个帖子字段的框,或取消选中该框以隐藏该模块。再次单击“屏幕选项”选项卡以关闭该选项卡。
自定义编辑屏幕的方式后,您的选项将被保存,因此您下次登录时无需再次选择或隐藏它们。
发布字段说明 #

经典编辑器 – 页面顶部
标题/标题框
此框应包含您的帖子的标题。您可以使用任何短语、单词或字符。(避免在多个页面上使用相同的标题。)您可以在帖子中使用逗号、撇号、引号、连字符/破折号和其他典型符号,例如“我的网站 – 在这里看着你,孩子。” 然后,WordPress 将对其进行清理以生成用户友好且 URL 有效的帖子名称(也称为“post slug”),从而为帖子创建永久链接。
永久链接
永久链接代表“永久链接”。这意味着一个帖子 URL 不公开可能会更改的帖子 ID(例如,当移动到不同的博客系统时),但它包含一个用户友好的帖子名称,该名称源自帖子标题,它也可能发生变化,尽管不推荐,但以更可控的方式。此帖子名称(也称为“post slug”或简称“slug”)可以根据您的永久链接进行编辑设置,使用“编辑”按钮。(要更改您的设置,请转至管理屏幕 > 设置 > 固定链接)。永久链接是根据您为帖子设置的标题自动生成的,并显示在标题字段下方。逗号、引号、撇号和无效的 URL 字符等标点符号被删除,空格替换为破折号以分隔每个单词。如果您的标题是“我的网站 – 在这里看着你,孩子”,它将被清理以创建“my-site-heres-lookin-at-you-kid”。您可以手动更改它,也许将其缩短为“my-site-lookin-at-you-kid”。
正文复制框
您可以在其中输入文字、链接、图像、图像链接以及您希望在网站上显示的任何信息的空白框。您可以使用可视化 (WYSIWYG) 编辑器或文本视图来撰写帖子。有关文本视图的更多信息,请参阅下面的部分Visual Versus Text Editor。
发布框
包含控制帖子状态的按钮。主要状态是草稿和已发布。草稿表示帖子尚未发布,并且对于帖子创建者而言仍处于草稿状态。已发布状态表示该帖子已发布并在您的网站上发布。
预览按钮
允许您在发布前查看帖子。
保存草稿
允许您将帖子保存为草稿,而不是立即发布。要稍后返回草稿,请访问菜单栏中的帖子 – 编辑,然后从列表中选择您的帖子。
状态
如果您选择特定的发布状态(单击状态:草稿旁边的编辑)并单击更新帖子或“发布”按钮,则该状态将应用于帖子。例如,要将帖子保存为待审核状态,请从发布状态下拉框中选择待审核,然后单击另存为待处理。(您将通过转到管理屏幕 > 帖子 > 编辑查看按状态组织的所有帖子)。
可见性
这决定了您的帖子在世界上的显示方式。(单击“可见性”旁边的“编辑” )公开帖子一旦发布,所有网站访问者都可以看到。受密码保护的帖子向所有人发布,但访问者必须知道密码才能查看帖子内容。私人帖子仅对您可见(以及您网站内的其他编辑或管理员)。
修订
单击浏览查看您对帖子所做的所有更改。
安排
要安排在未来时间或日期发布帖子,请单击“立即发布”旁边的编辑。您还可以将发布日期更改为过去的日期以回溯帖子。将设置更改为所需的时间和日期。当您完成要在所需时间和日期发布的帖子后,您还必须单击发布按钮。
格式框
允许您选择帖子的格式。样式和外观由各个主题处理。
类别框
帖子的一般主题。博客通常有 7-10 个内容类别。读者可以浏览特定类别以查看该类别中的所有帖子。您可以通过转至管理屏幕 > 帖子 > 类别来管理您的类别。
标签框
这些是帖子的微类别,类似于包含页面的索引条目。当用户单击其中一个标签时,具有相似标签的帖子会链接在一起。标签必须在您的主题中使用正确的代码启用,它们才能出现在您的帖子中。通过在框中键入标签并单击“添加”,将新标签添加到帖子中。您还可以单击“从最常用的标签中选择”链接以查看该网站使用的所有标签。
摘抄
您的帖子的摘要或简短预告,可能会出现在您网站的首页以及类别、档案和搜索非单个帖子页面上。注意:摘录通常不会默认出现。仅当您已修改列出帖子的模板文件以使用 the_excerpt() 而不是 the_content() 来显示摘录而不是帖子的全部内容时,它才会出现在您的帖子中。如果是这样,WordPress 将自动使用您帖子内容的前 55 个单词或 <!–more–> 快速标签之前的内容作为摘录。如果您在编辑帖子时使用“摘录”字段,无论如何都会使用它。有关详细信息,请参阅摘录。
发送引用
一种通知旧博客系统您已链接到它们的方法。如果您链接其他 WordPress 博客,他们将使用 pingbacks 自动收到通知。无需其他操作。对于那些无法识别 pingbacks 的博客,您可以通过在此框中输入网站地址向博客发送引用,并用空格分隔每个地址。有关更多信息,请参阅引用和 Pingback。
自定义字段
自定义字段提供了一种向您的站点添加信息的方法。结合模板文件或插件中的额外代码,自定义字段可以修改帖子的显示方式。这些主要由插件使用,但您可以在本节中手动编辑该信息。
讨论
启用交互性和通知您的帖子的选项。此部分包含两个复选框:允许对此帖子发表评论和允许对此帖子进行引用和引用。如果未选中允许评论,则任何人都不能对该特定帖子发表评论。如果未选中“允许 Pings ”,则没有人可以向该特定帖子发布 pingbacks 或 trackbacks。
帖子作者
所有博客作者的列表,您可以从中选择以将其归为帖子作者。此部分仅在您的博客中有多个具有创作权限的用户时显示。要查看您的用户列表,请参阅管理屏幕 > 用户。有关详细信息,请参阅用户和作者。

经典编辑器 – 页面底部
注意:您可以通过转到管理屏幕 > 设置 > 写作来设置写作的基本选项,例如邮箱的大小、笑脸标签的转换方式以及其他详细信息。
发布的最佳实践 #
您可以在 WordPress 网站上说出或展示任何您喜欢的内容。以下是您需要了解的一些提示,以帮助您在 WordPress 中撰写帖子。
练习可访问性
为了符合可访问性的 Web 标准,请务必在链接和图像上包含 ALT 和 TITLE 描述以帮助您的用户,例如 <a title=”WordPress.ORG” href=” https://wordpress.org/ “> WordPress.ORG</a>。
使用段落
没有人喜欢阅读从不因换行而停顿的文章。要将您的写作分成段落,请在段落之间使用双倍空格。WordPress 会自动检测这些并在您的写作中插入 <p> HTML 段落标签。
使用标题
如果您正在写长篇文章,请通过使用标题、小标题来突出主题的变化来分解各个部分。在 HTML 中,标题是通过使用 h1、h2、h3、h4 等来设置的。
使用 HTML
撰写帖子时不必使用 HTML。WordPress 会自动将其添加到您的网站,但如果您确实想控制不同的元素,如框、标题和其他额外的容器或元素,请使用 HTML。
拼写检查和校对
有可用的拼写检查插件,但即使是那些也无法检查所有内容。一些认真的作家会在带有拼写检查的文本编辑器中写他们的帖子,检查所有的拼写并在复制和粘贴到 WordPress 之前彻底证明它。
视觉与文本编辑器 #
撰写文章时,您可以选择使用编辑器的视觉或文本模式。可视模式让您按原样查看您的帖子,而文本模式向您显示代码并用快速标签替换所见即所得编辑器按钮。这些快速标签解释如下。
- b –
<strong></strong>用于强调文本的 HTML 标记(即b旧)。 - i –
<em></em>用于强调文本的 HTML 标记(即i斜体)。 - b-quote –
<blockquote></blockquote>用于区分引用或引用文本的 HTML 标记。 - del –
<del></del>HTML 标记,用于标记被认为已从帖子中删除的文本。大多数浏览器显示为被删除的文本。 - 链接——
<a href="http://example.com"></a>用于创建超链接的 HTML 标记。 - ins –
<ins></ins>HTML 标记,用于标记考虑插入帖子的文本。大多数浏览器显示为带下划线的文本。 - ul –
<ul></ul>HTML 标签将插入一个无序列表,或将选定的文本换行。无序列表通常是项目符号列表。 - ol –
<ol></ol>HTML 标签将插入一个编号列表,或将选定的文本换行。有序列表中的每个项目通常都有编号。 - li –
<li></li>HTML 标记将插入或使选定的文本成为列表项。与 ul 或 ol 标签一起使用。 - 代码 –
<code></code>用于预先格式化文本样式的 HTML 标记。通常将文本设置在monospaced font, such as Courier. - 更多 –
<!--more-->将帖子分成“预告片”和内容部分的 WordPress 标签。键入几段,插入此标签,然后撰写帖子的其余部分。在您博客的主页上,您只会看到带有超链接 ((more...)) 的前几段,随后会显示帖子的其余内容。 - page –
<!--nextpage-->与标签类似的 WordPress 标签more,不同之处在于它可以在帖子中多次使用,并且每次插入都会“中断”并在该位置对帖子进行分页。然后结合 wp_link_pages() 或 link_pages() 模板标签生成指向帖子分页部分的超链接。 - 查找 – 打开一个 JavaScript 对话框,提示您通过 answers.com 上的在线词典搜索单词。您可以使用它来检查单个单词的拼写。
- 关闭标签——关闭任何打开的 HTML 标签——但要注意关闭标签。WordPress 不是读心器 (!),因此请确保标签以正确的方式包含您想要的内容。
工作流程注释– 使用插入 HTML 标签的快速标签按钮,您可以单击i插入开始<em>标签,键入要包含的文本,然后单击/i或关闭标签以插入结束标签。但是,您可以通过稍微改变您的工作流程来消除这个“关闭”步骤的需要:输入您的文本,选择要强调的部分(即斜体),然后单击i并且您突出显示的文本将被包裹在开头和结束标签。
更多信息和资源 #
另请参阅管理屏幕。




