您在此处所做的设置将反映在您的整个网站上。可用选项包括排版(您的字体)、颜色、容器和按钮。这些设置将自动(默认)用于您的所有网站内容,您对其进行一些单独更改的元素除外。
排版 #
也许有时您甚至不会注意到,但在网站上使用出色的字体确实会产生巨大的影响。你可以在这里决定你想为不同的元素、字体大小、粗细等使用什么字体。如果你想了解更多关于选择正确字体的信息,请查看这篇文章。
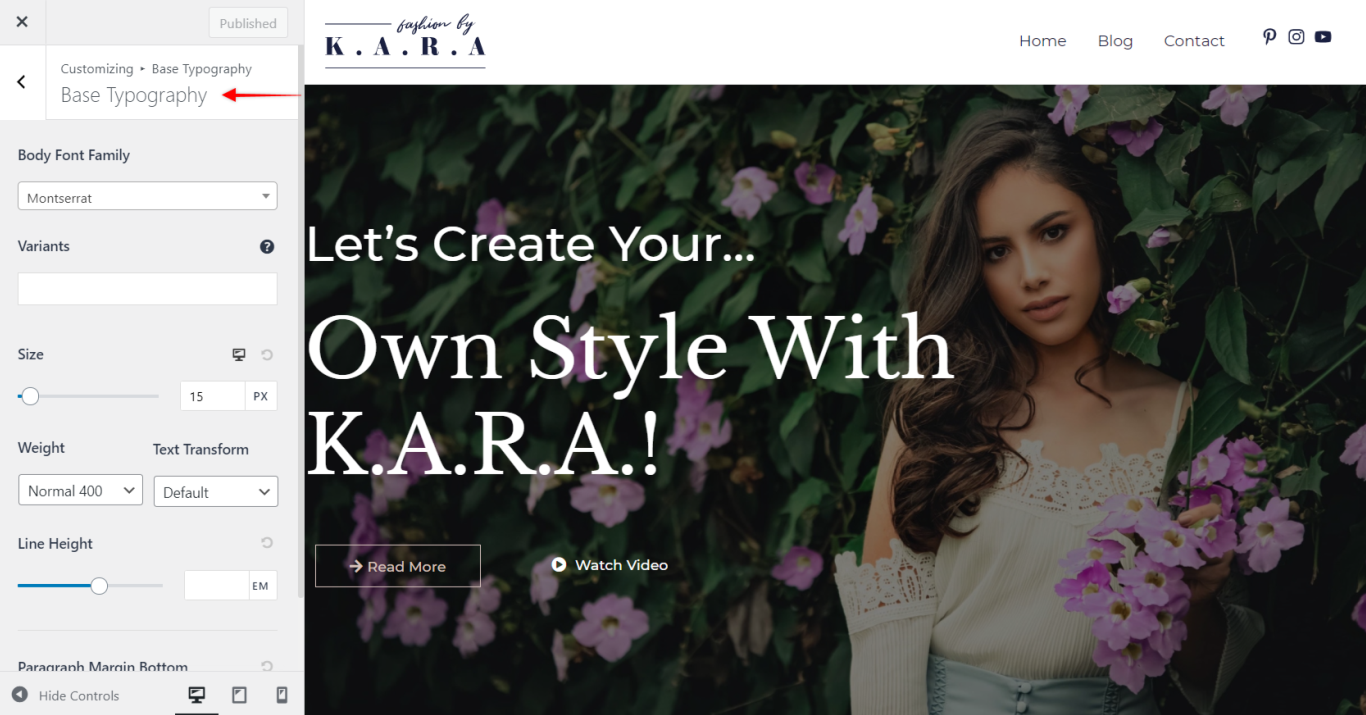
基本排版 #

让我们从为您的网站选择字体系列开始。这应该是您网站的主要系列(尽管您可以在您的网站上使用多个)。
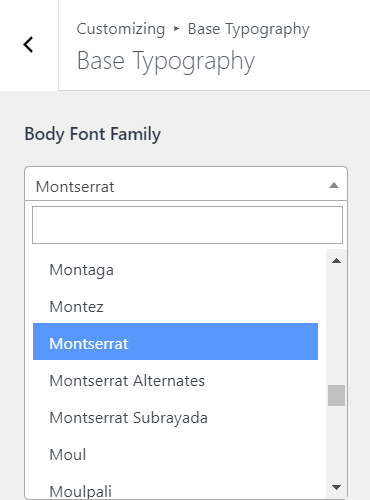
如果您还没有预先确定的字体,请花一些时间浏览字体并选择正确的字体。您可以通过单击“系列”下拉菜单并向下滚动字体列表或在搜索字段中输入名称来执行此操作。

选择范围很广,在系统字体旁边,您可以选择任何Google 字体,这是最大的免费和开源网络字体目录。该列表可以使用我们的插件进一步扩展:
- 自定义 Adobe Fonts (Typekit)以嵌入Adobe 字体;
- 自定义字体将允许您使用所需的任何自定义字体——只需上传字体文件,它将被添加到字体列表中。
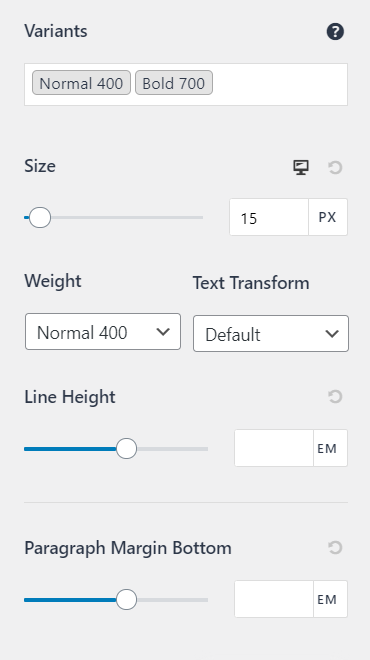
现在,一旦你选择了你的字体系列,让我们进入细节。选择所有变体将节省您的时间和点击次数——例如,如果您选择“700 Italic”变体,则任何时候将文本标记为斜体,它都会自动获得 700 的重量。
接下来,设置默认文本大小(以 px 为单位)、权重以及是否需要文本转换(例如,将您网站上的每个单词大写)。

最后两个选项将影响您的文本占用多少空间。行高将设置每行文本的高度,而段落边距底部将确定添加到每个段落底部的空间。您可以通过输入大小值或左右移动滑块来设置这些值。
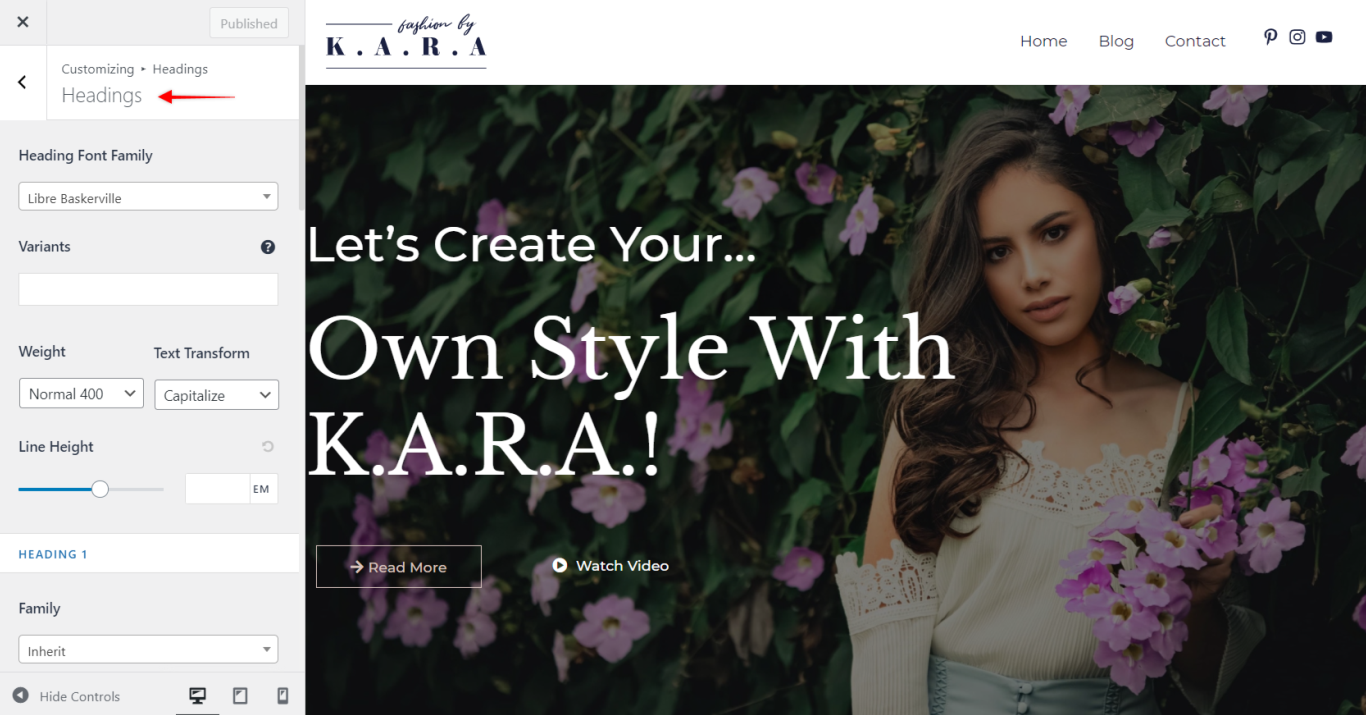
标题 #
标题可帮助您的网站访问者了解不同页面或帖子部分的重要性。WordPress 使用从 H1 到 H6 的标题。

每个页面或帖子上最重要的标题是 H1,它应该为搜索引擎提供有关该页面或帖子内容的信息(它的全部内容)。因此,每个帖子或页面上应该只有一个。
可以根据需要使用其他标题。标题编号越高,其重要性越低(因此如果使用 H6,则标记最不重要的内容)。
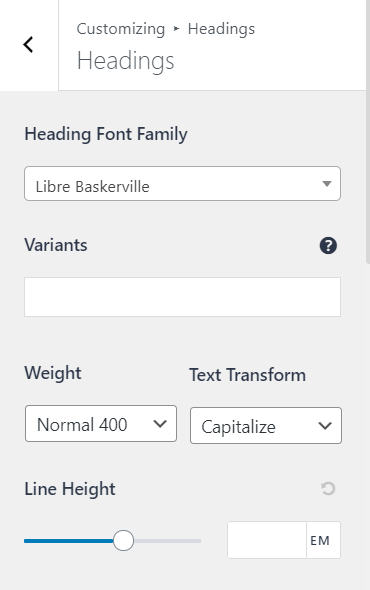
在这里,您可以为每个标题分别设置基本排版中的几乎所有选项,为它们提供特定和重音的外观。

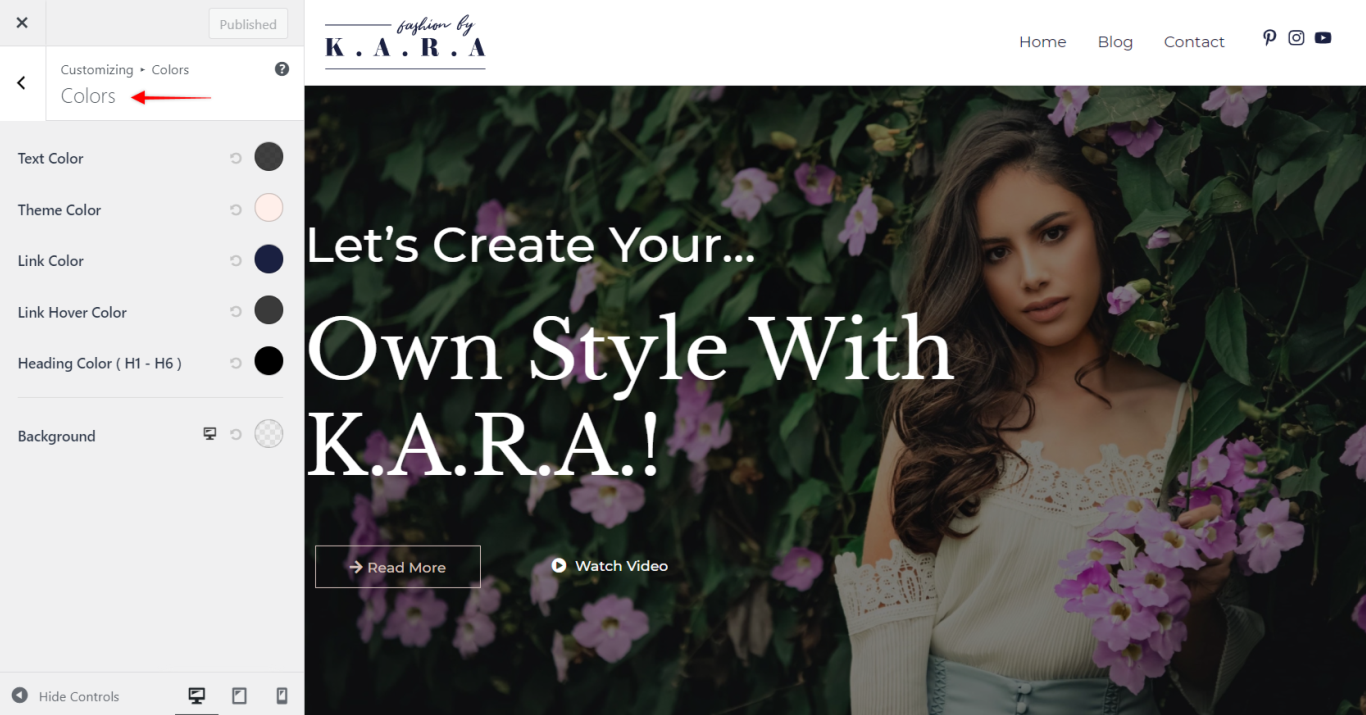
颜色 #
并不是说您已经设置好排版,是时候给它一些颜色了。在这里,您可以设置配色方案以使其具有吸引力并设置心情。使用正确的方式,颜色会告诉用户很多关于他们正在查看的网站类型和品牌本身的信息。

我们将解释每种颜色类型的作用:
文本颜色– 正文(所有常规文本)和网站描述的颜色;
主题颜色——所有主题元素的颜色,如按钮、选定的文本背景颜色等;
链接颜色——所有添加了链接的文本的颜色;
链接悬停颜色– 使用指针悬停时添加了链接的所有文本的颜色(悬停颜色)。
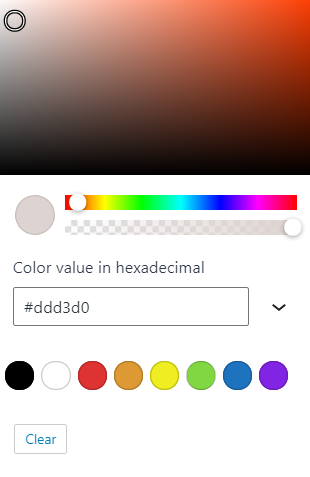
要更改任何颜色,请单击颜色类型名称旁边的彩色圆圈。如果需要,您将能够通过单击颜色选择器并设置不透明度(透明度)来直观地选择颜色。或者,您可以添加 HEX、HSL 或 RGB 格式的颜色值。
要删除更改并将颜色恢复为默认颜色,请单击“清除”按钮或单击“恢复默认值”图标。

在这里,您还可以选择为整个网站设置背景:
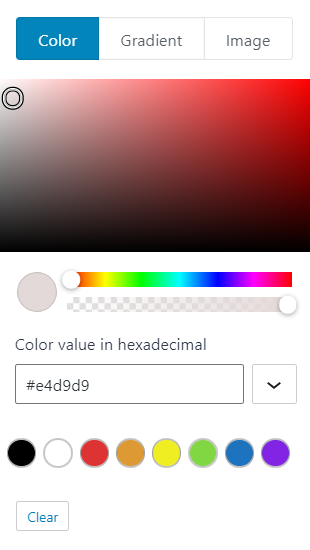
背景– 您有三个选项可供选择:颜色、渐变或图像。无论您选择哪个选项,它都会作为背景应用到整个网站的正文。
您还可以同时设置颜色和图像——在这种情况下,请确保调整颜色的不透明度(小于 100%)以使图像可见,因为颜色将用作叠加层。

您可以在本文中找到有关颜色和背景设置的更多详细信息。
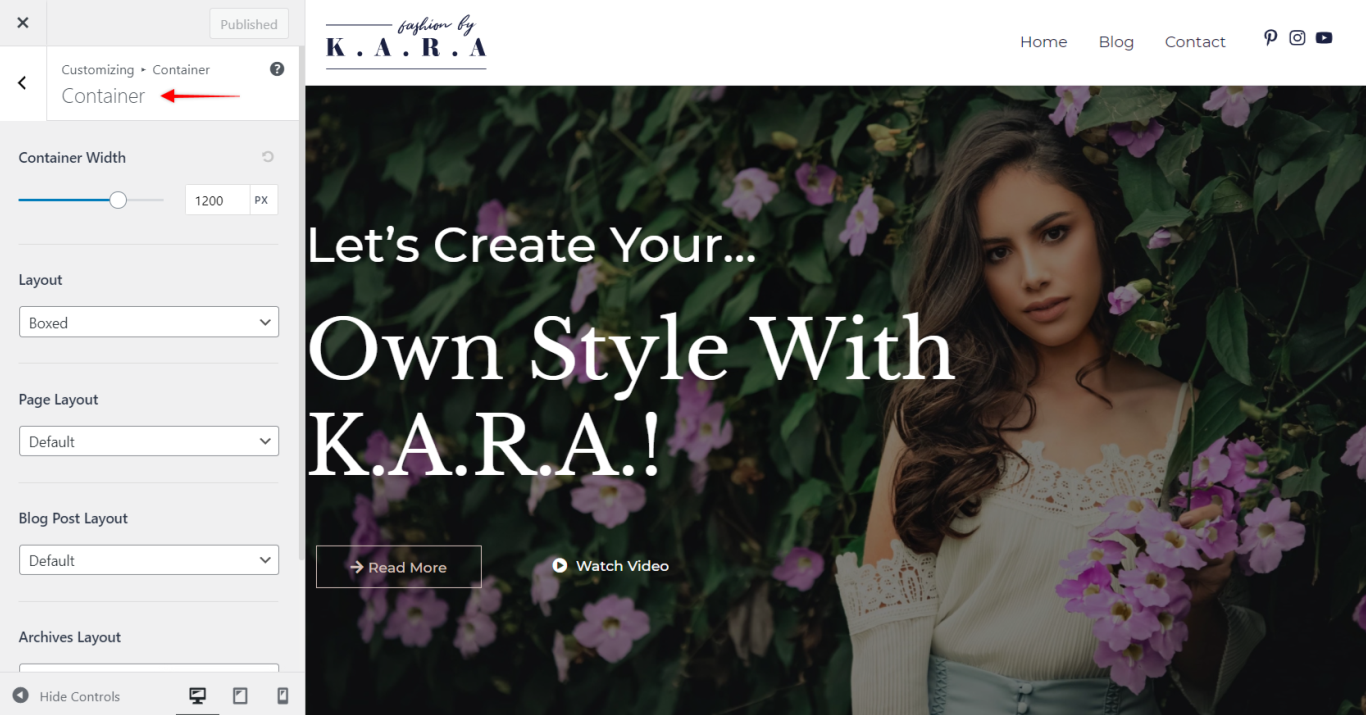
容器 #
现在是时候为您的网站内容进行一些设置了。容器是在每个页面或帖子上显示所有内容的区域。

内容区域和侧边栏是容器的一部分。内容区域在技术上称为主容器,而侧边栏是辅助容器。
内容宽度 #
此值将设置容器的最大宽度。这将定义您的内容和侧边栏(如果您设置这些)在页面和帖子上占用多少空间。

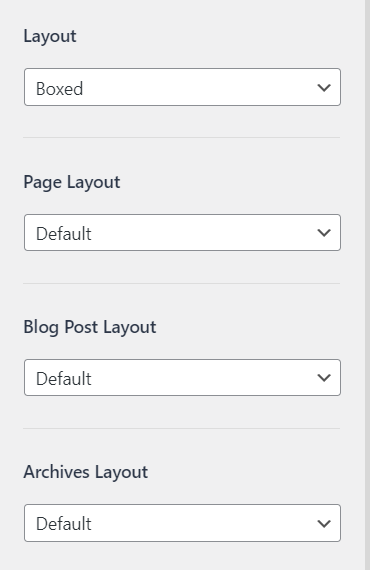
布局 #
通过设置容器布局,您将选择内容、侧边栏和小部件、页眉、页脚和网站背景在您的网站上的组合方式。您有 4 种类型的容器布局:
- 盒装– 此布局将显示单个容器,并且小部件出现在盒子中。这会在每个框的四周留出空间——因此,您将能够看到网站背景。
- 内容盒装– 这样,只有您的内容以盒装格式显示,而侧边栏和小部件显示在纯背景上。
- 全宽/包含– 这会将您的内容和侧边栏设置在一个容器中。这个容器会以容器宽度显示,左右两边留出空间。
- 全宽/拉伸– 使用此布局,您的内容和侧边栏将显示在一个容器中,从屏幕的边缘拉伸到边缘。
Astra 主题允许您根据需要在整个网站上设置不同的布局:

布局– 此处选择的布局将是整个网站的默认布局。剩余的布局选项将自动选择此布局。如果需要,您可以更改以下帖子类型的布局:
页面布局– 用于页面
博客文章布局– 用于博客存档和单个博客文章页面
档案布局– 所有档案
此外,根据您可能在网站上使用的其他插件,您会找到为其专用页面设置布局的选项,例如WooCommerce 布局或LearnDash 布局。
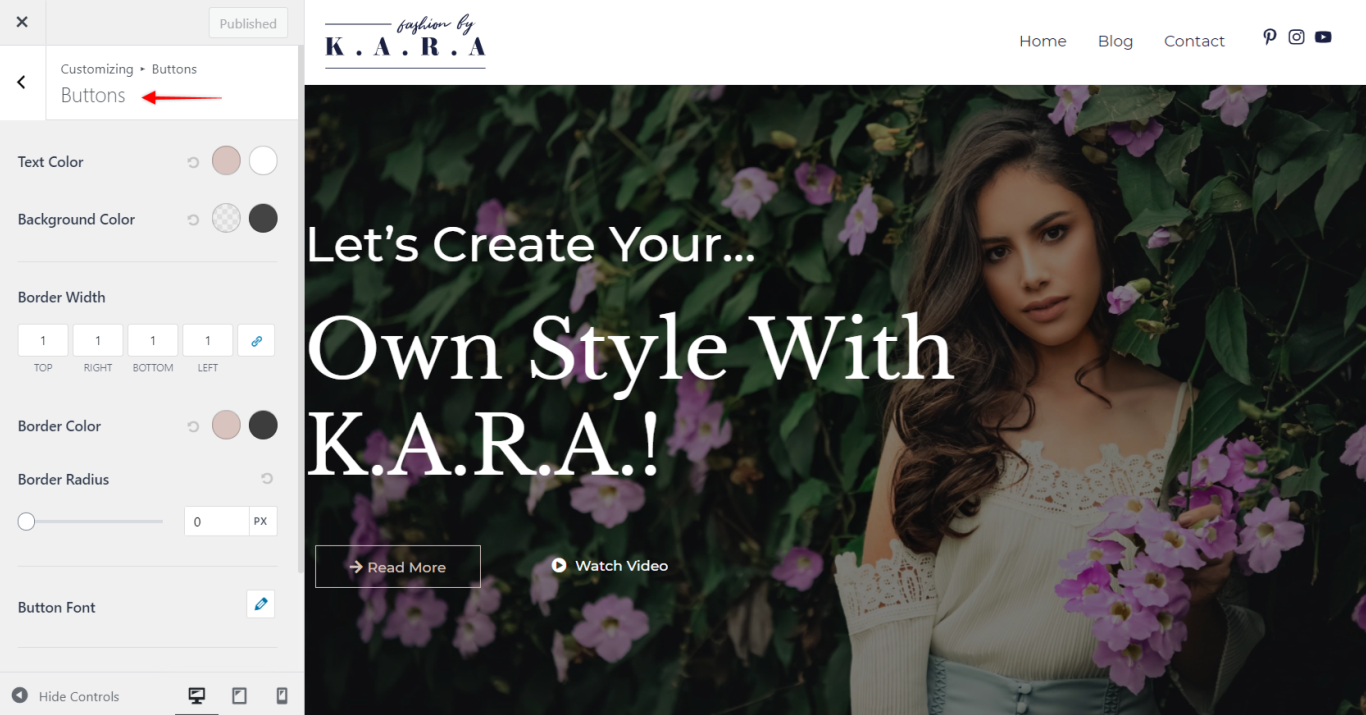
纽扣 #

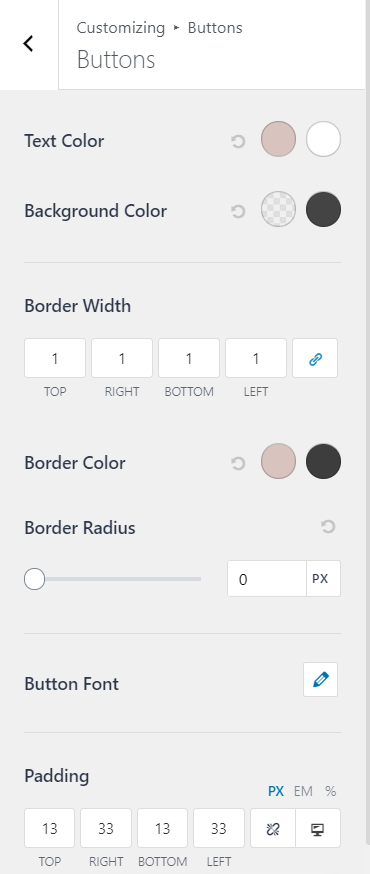
最后一个全局选项用于设置网站按钮的默认外观。我们将简要概述可用选项及其用途:
文本颜色– 设置按钮文本的正常和悬停颜色;
背景颜色– 设置按钮(背景)颜色的正常和悬停颜色;
边框宽度——如果你想为按钮添加边框,只需在此处设置边框宽度;
边框颜色– 设置按钮边框的正常和悬停颜色;
边框半径– 添加半径将使您的按钮更圆润;随着您增加半径值,您的按钮的形状将从矩形变为圆形。
按钮字体– 此处可用的排版设置将仅应用于按钮文本。
填充– 这将添加按钮的内部填充;较大的填充将使您的按钮更大

全局设置的最后说明: #
- 旁边带有“响应式编辑”图标的选项可以分别针对台式机、平板电脑和移动设备进行编辑。在每个视图中应用更改将仅更改当前活动视图的设置。另一方面,在没有“响应式编辑”图标的情况下更改选项的设置将对所有视图应用相同的更改。
- 请记住,某些全局选项将不会应用于您的内容,因为它们可能会被您在页面构建器中所做的设置所取代。这将取决于您选择的 Page Builder 用于您的网站。



