Table of Contents
其他选项:WooCommerce、Easy Digital Downloads、LearnDash、WebStories、Hooks #
Astra 主题与不同的插件集成,因此当这些插件被激活时,定制器中可能会出现其他选项。其中一些插件是:
- WooCommerce – 如果您打算建立一个电子商务网站,您可以使用 WooCommerce 轻松完成。Astra 将为您按照自己喜欢的方式设计商店和产品提供绝佳的选择。在本文中了解有关定制器选项的更多信息;
- Easy Digital Downloads – 如果您打算销售数字产品,您可能会决定在您的商店中使用此插件。Astra 也为 Easy Digital Downloads 提供样式选项。在本文中了解有关定制器选项的更多信息;
- LearnDash – 如果您打算建立一个在线学习网站,LearnDash 是一个很好的解决方案。在本文中了解有关 LearnDash 的定制器选项的更多信息;
- 网络故事– 网络故事是一种展示网站内容的引人入胜的方式。您可以使用 Web Stories 编辑器设计故事并在您自己的网站上展示它们,就像您在社交媒体个人资料上所做的那样。在本文中查看如何使用此插件。
- Astra Hooks – 这个插件将帮助您将代码添加到您网站的不同部分 – 例如,Google Analytics 到 Google Tag 代码。在本文中了解有关如何将此插件与 Astra 一起使用的更多信息;
WordPress 默认选项 #
您可以在定制器中找到一些可用的默认 WordPress 仪表板选项。当然,这些设置可以通过仪表板进行,但是在定制器中使用这些选项可以让您在不离开它的情况下管理设置。
- 菜单– 您可以使用此选项创建新菜单或编辑现有菜单。您还可以设置每个网站位置使用哪个菜单(菜单位置)
- 小部件– 此选项用于管理您的网站小部件。请记住,使用 Astra Customizer,您不会在此处看到小部件选项,因为它们直接位于不同的选项中,例如 Header 和 Footer Builder。
- 主页设置– 在这里,您可以设置要用作主页和博客/存档页面的页面。
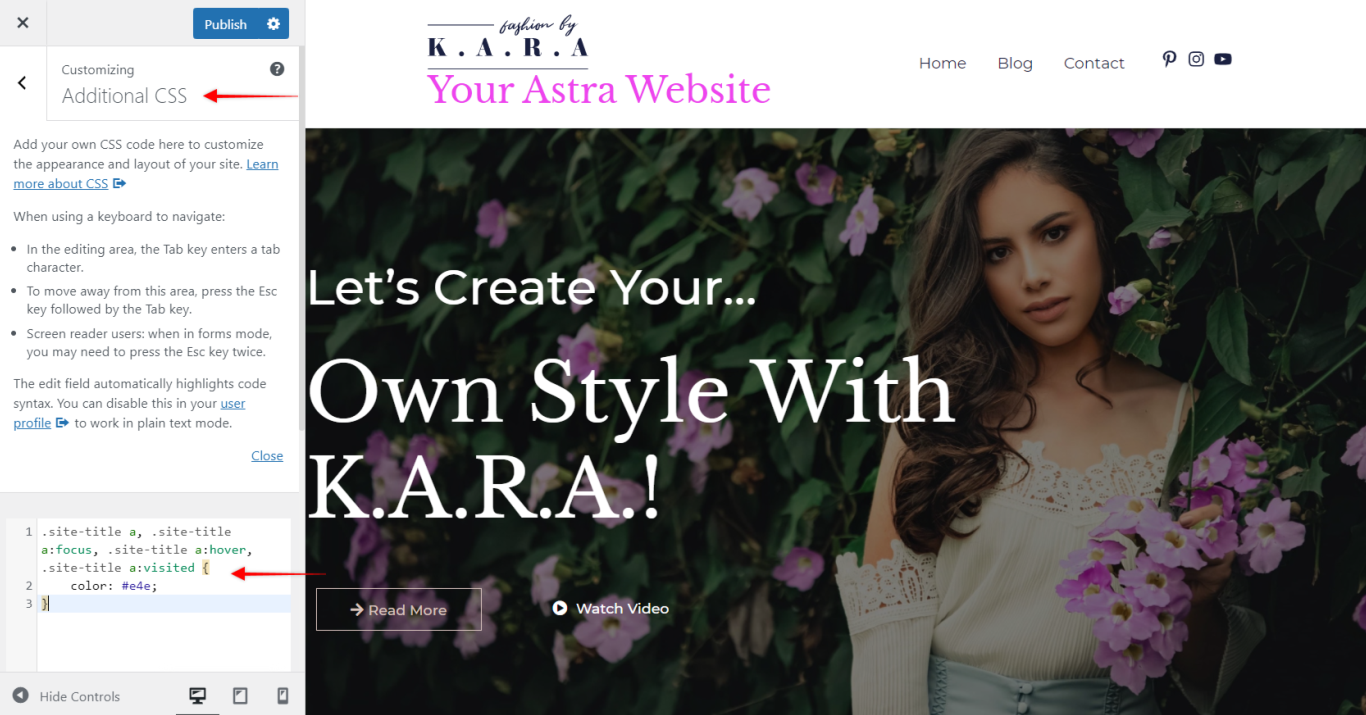
附加 CSS #
尽管 Astra 主题提供了很多开箱即用的选项,但有时您可能需要更多选项。只需将一些自定义 CSS 代码添加到您的网站即可完成很多更改。
为此,您可以在定制器中使用附加 CSS 选项。只需单击此选项并将您的自定义 CSS 代码复制到屏幕左侧的空间中,如下面的示例所示:

更改将立即应用到右侧的定制器预览中,因此您可以在更改更改之前查看结果。
要移除自定义 CSS 的效果,只需删除您在此处添加的代码即可。



