您可以使用 Astra Pro 的自定义布局模块在 Gutenberg Page/Post中插入任何内容。设计您的自定义布局并将其显示在选定的古腾堡页面/帖子的任何位置。
使用此功能,您可以在一个地方设计布局并将其显示在多个页面/帖子上。这对于在不同的帖子/页面上显示相同的信息以吸引用户很有用。您可以将其用于 CTA、有吸引力的销售优惠、特别折扣、重要信息等。
您可以完全自定义布局并轻松地将其放在所选位置的任何页面/帖子上。
让我们看看这个选项是如何工作的。在我们开始之前,请确保激活 Astra Pro 插件。
添加内部帖子/页面内容布局 #
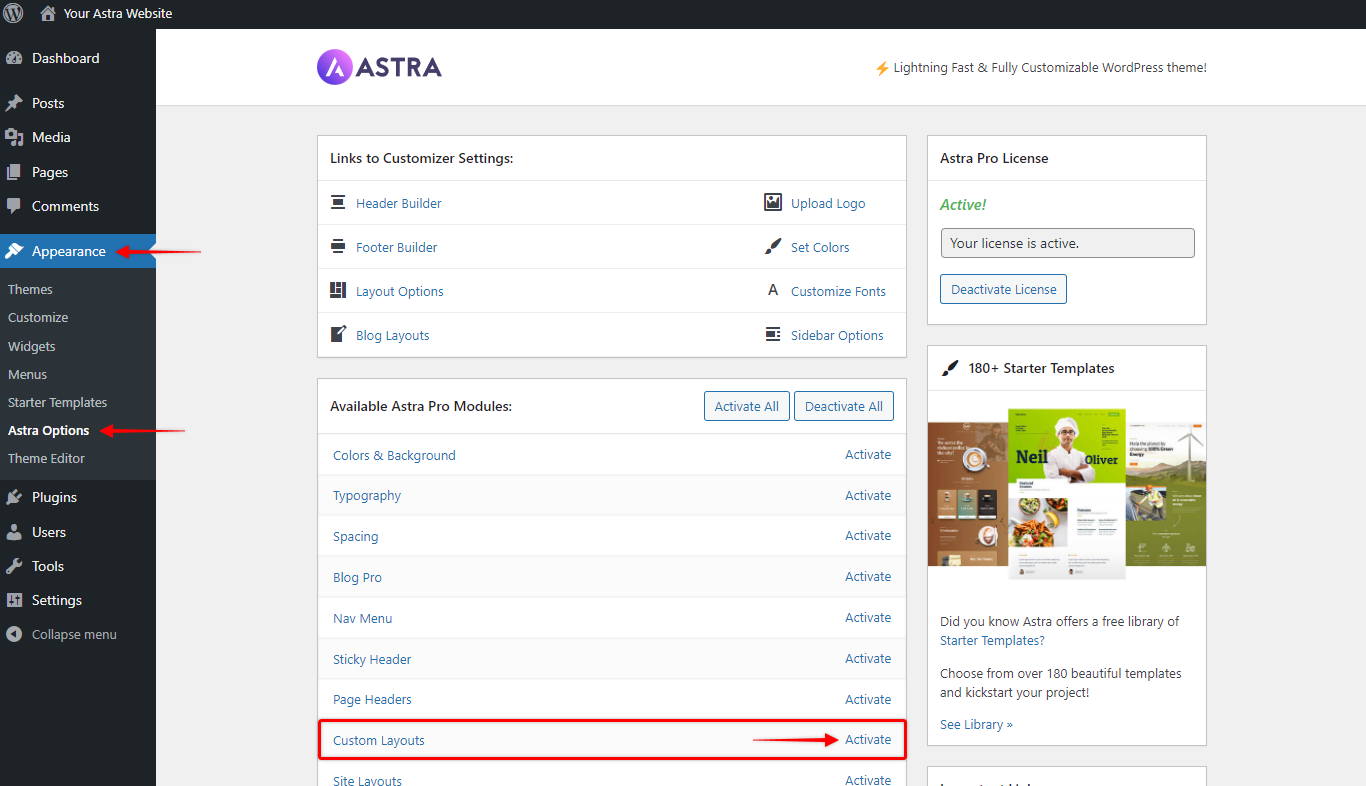
第 1 步– 在仪表板中,访问外观 > Astra 选项并激活自定义布局模块;

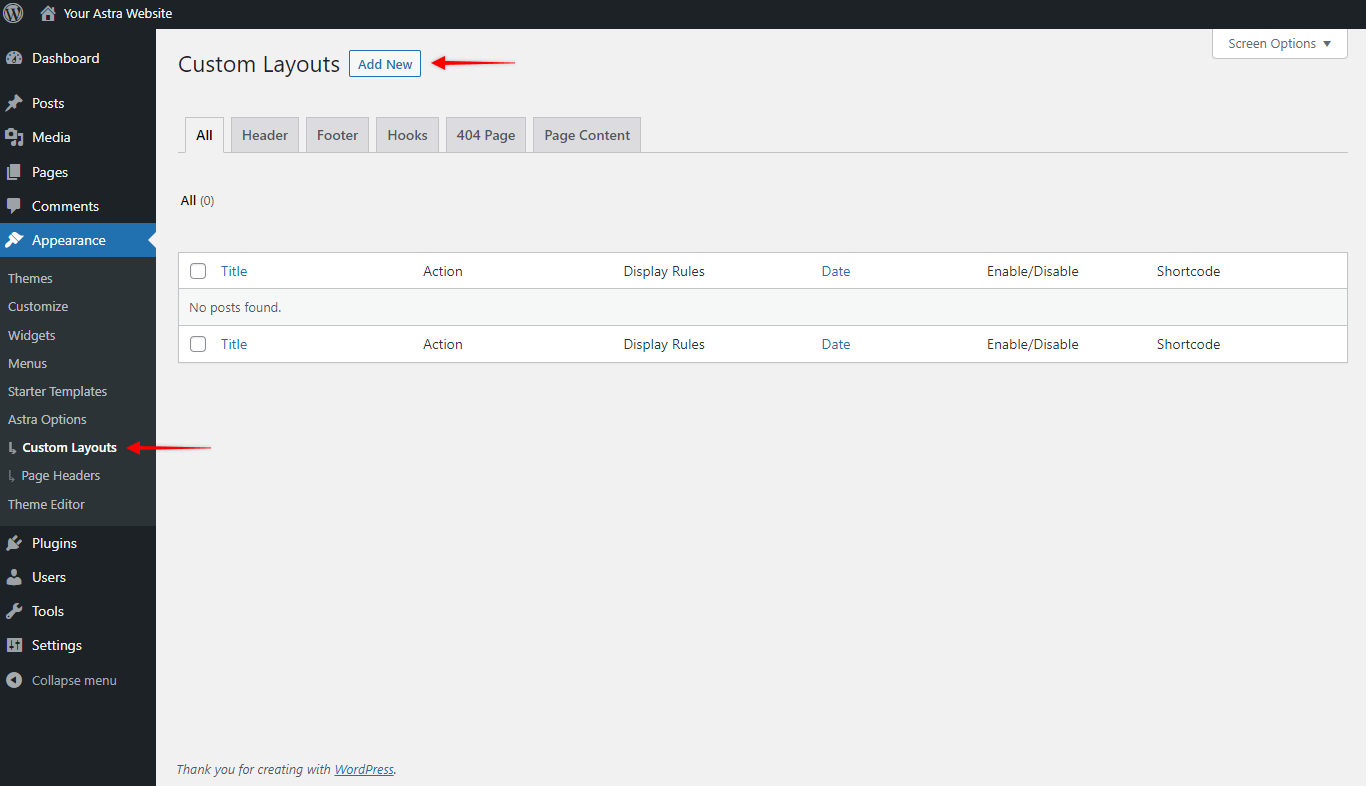
第 2 步– 接下来,导航到仪表板 > 外观 > 自定义布局,然后单击“添加新”按钮;

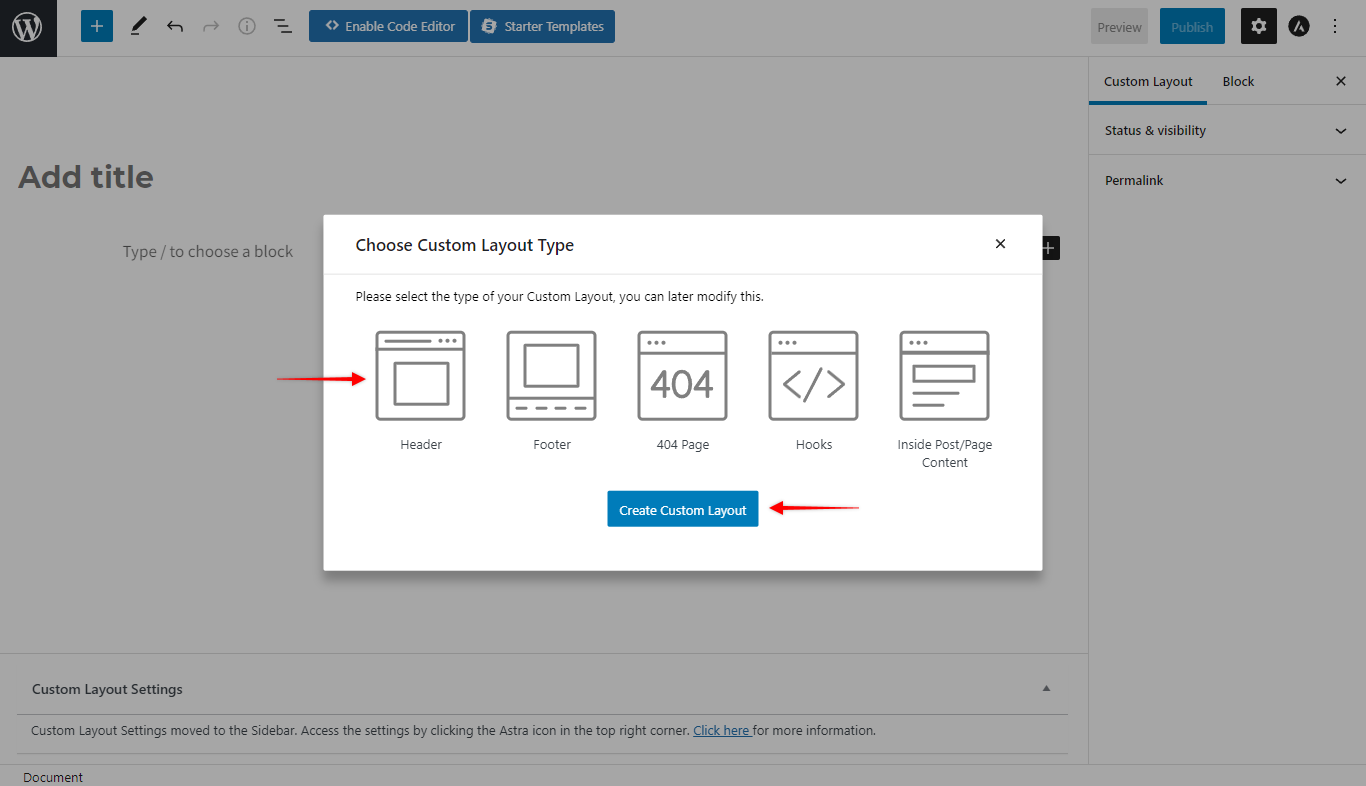
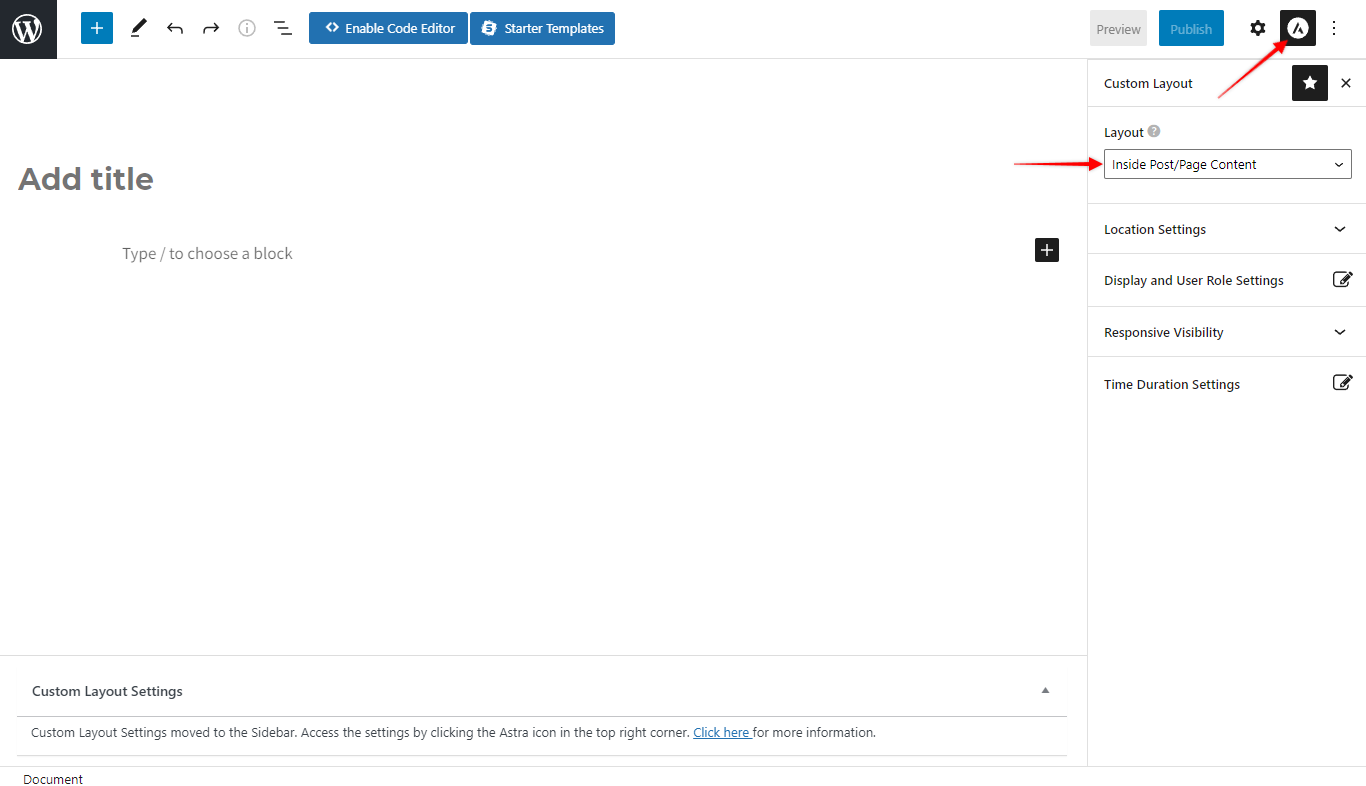
第 3 步– 您将看到自定义布局类型选择弹出窗口。在这里,选择“内部帖子/页面内容”选项。

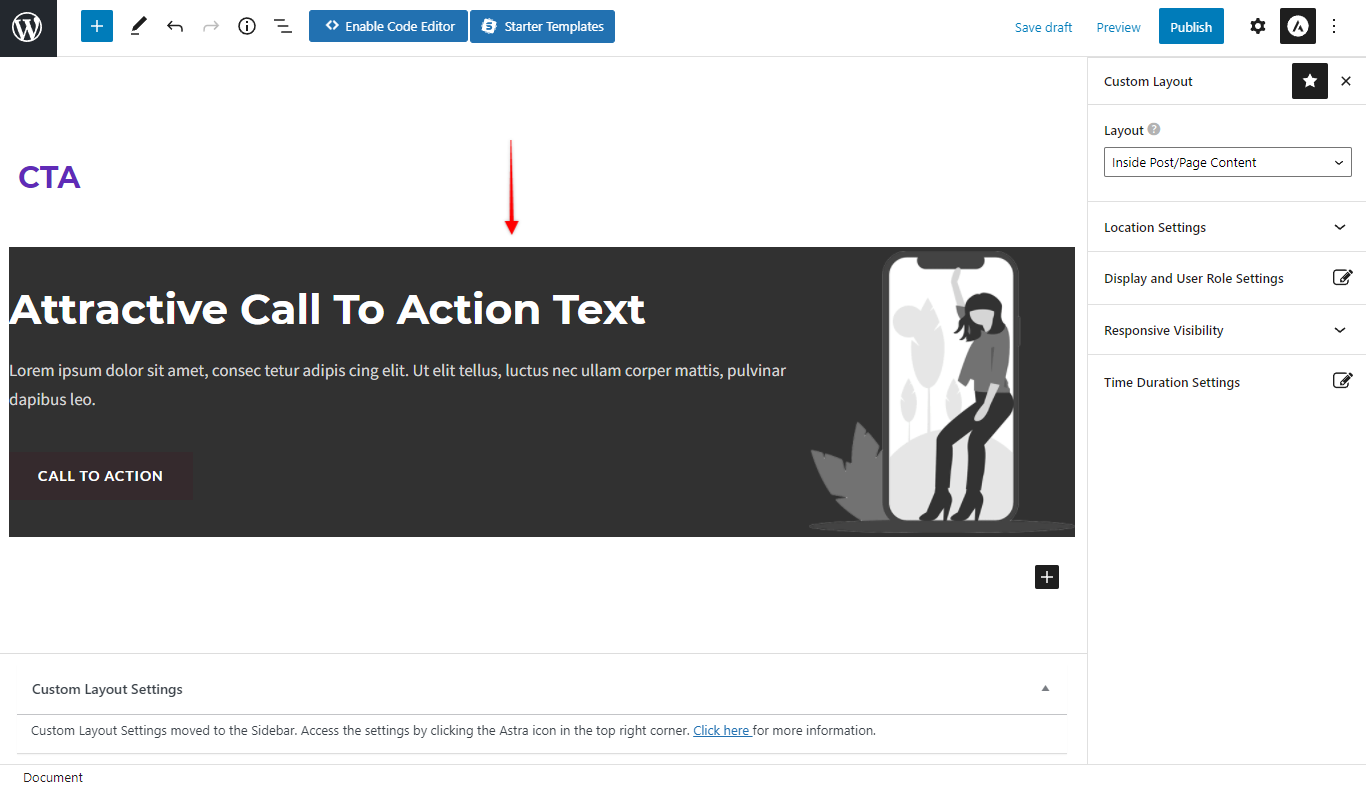
第 4 步– 现在,您可以设计要在 Gutenberg 页面/帖子上显示的布局。此外,您可以使用块编辑器、Elementor 或 Beaver Builder 进行设计。

内页/帖子布局选项 #
如果单击右上角的 Astra 图标,您将打开自定义布局设置面板。再往下,您会发现内页/帖子布局类型选项的概述。

位置设置 #
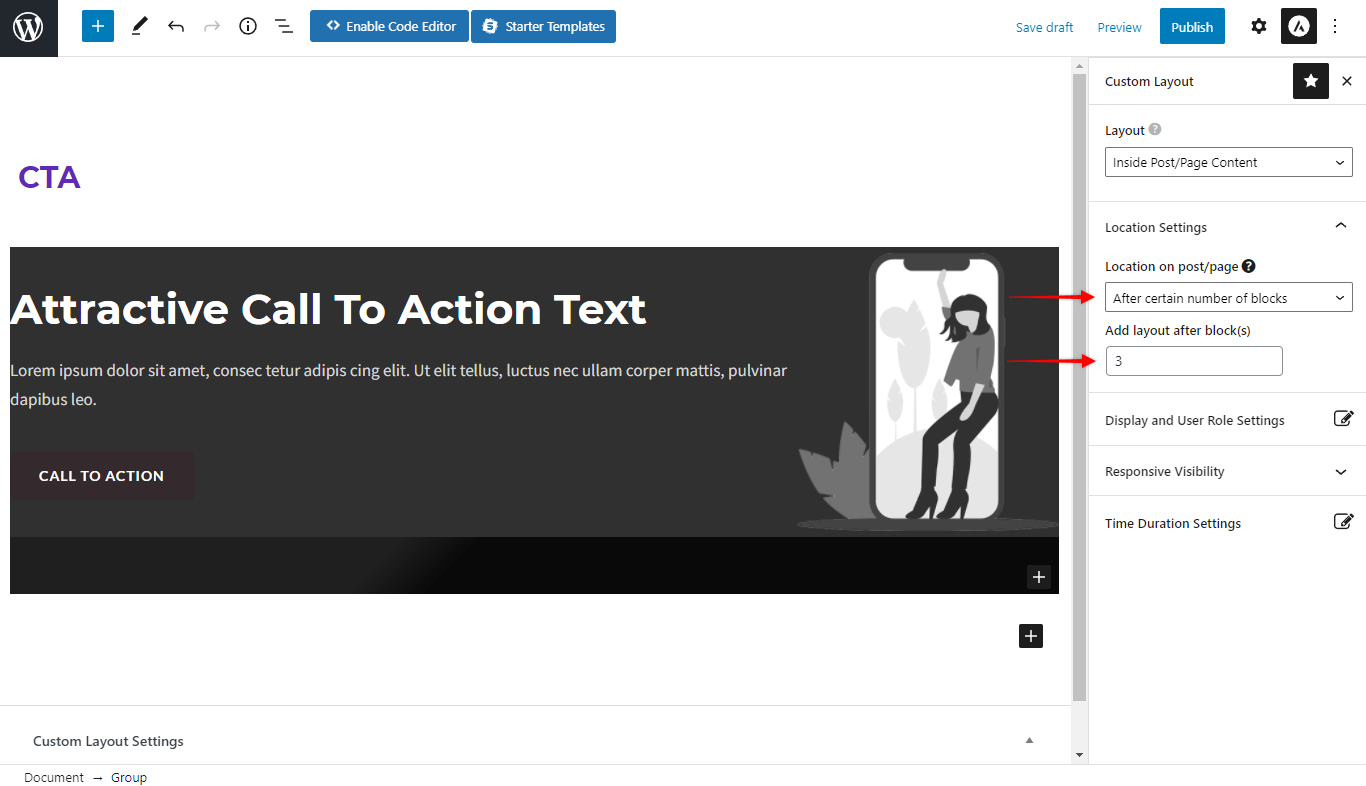
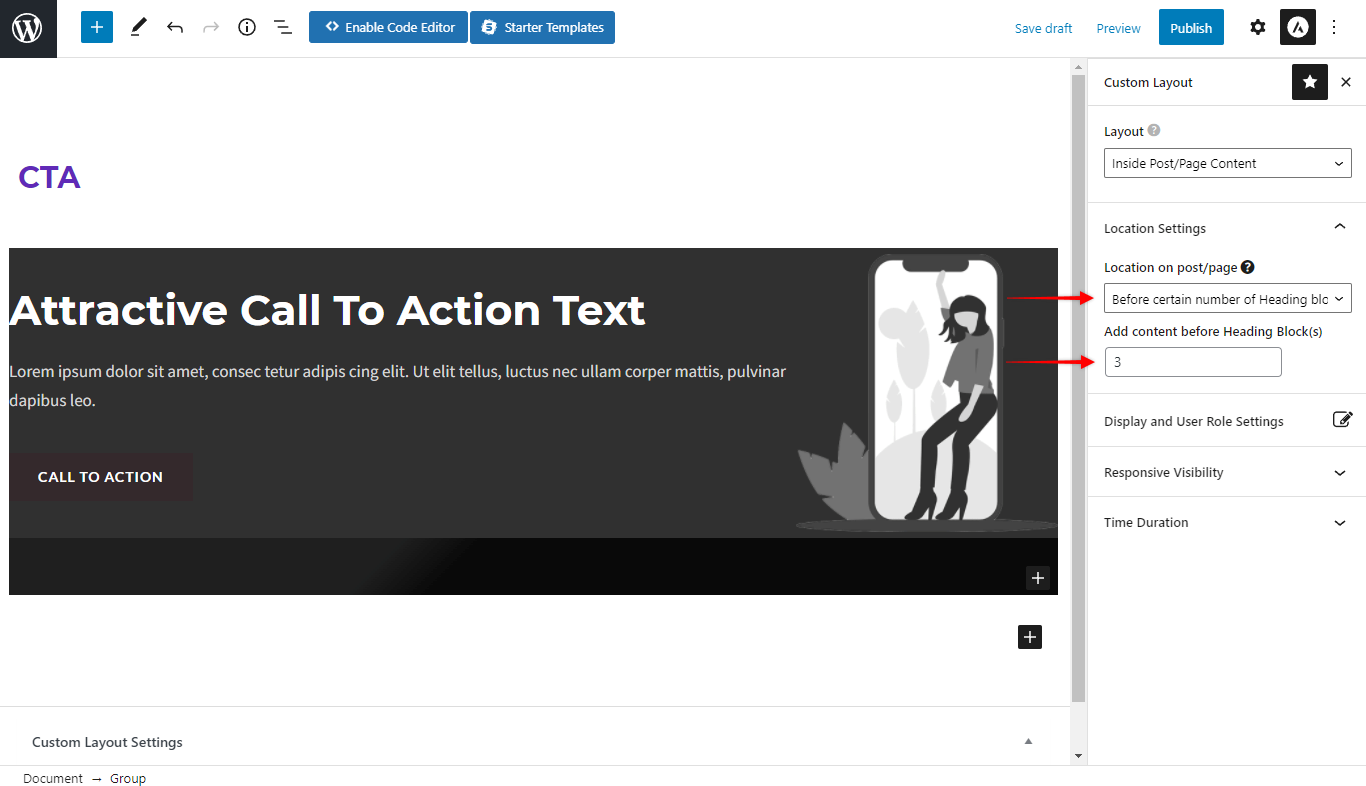
您将在帖子/页面的位置下观察到两个选项
- 在一定数量的块之后–此选项将允许您在古腾堡页面/帖子上选定的块数之后显示您的自定义布局。此外,您还可以选择输入 –块号。您可以在此处设置自定义布局可以显示的块数。

- 在一定数量的标题块之前– 此选项将允许您在页面/帖子上选定数量的标题块之前显示自定义布局。请注意,只会考虑使用UAG 插件添加的本机 Gutenberg 标题块和标题。此外,您还可以选择输入 –标题块编号。您可以在此处设置自定义布局可以显示的标题块的数量。

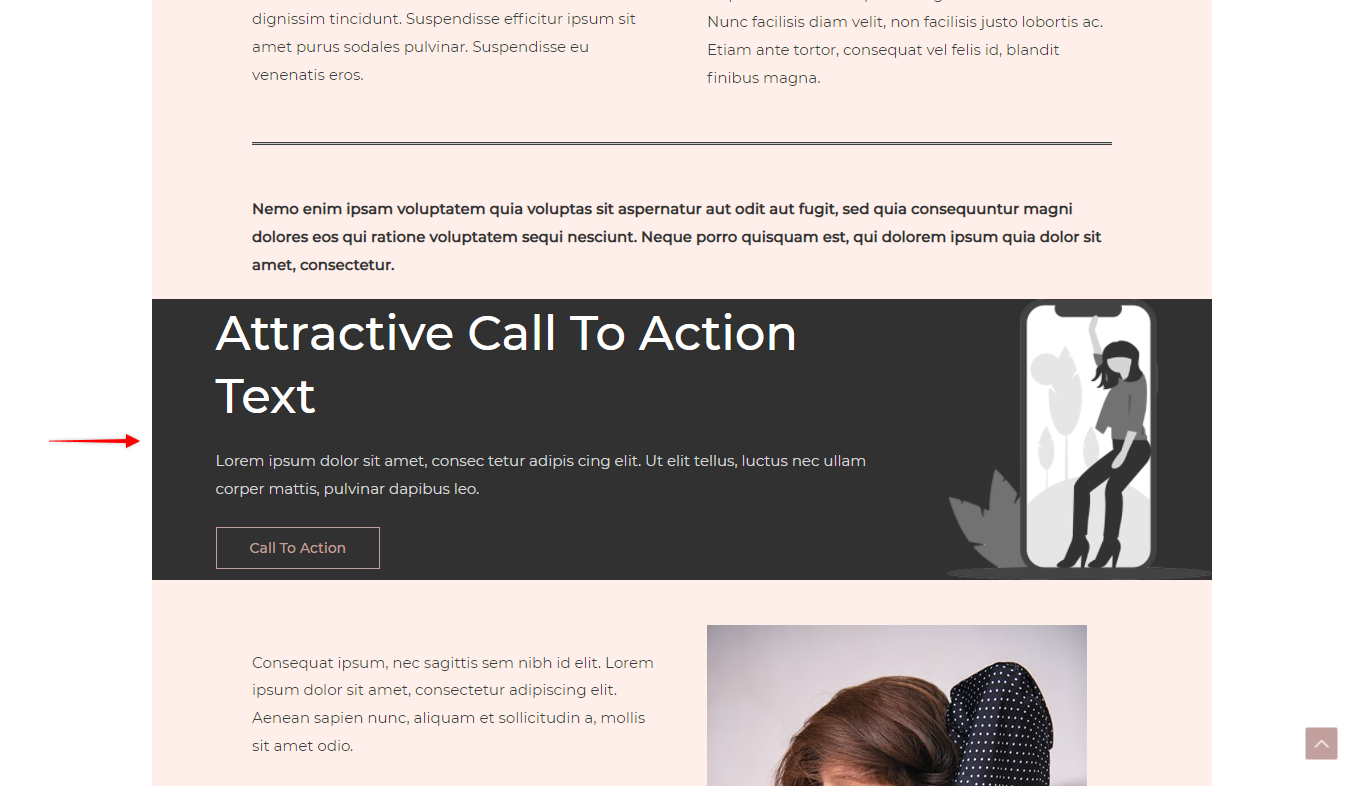
为了说明,您可以查看以下示例:

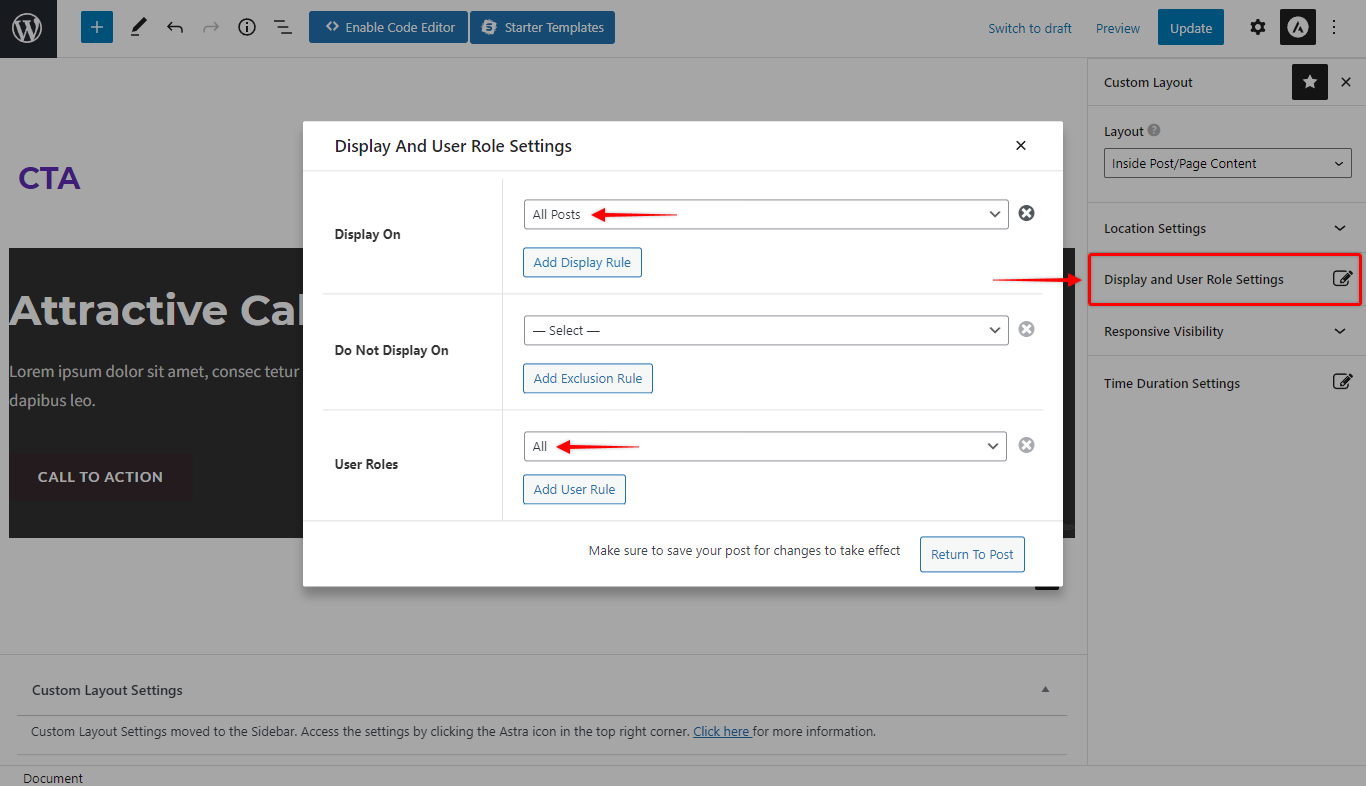
显示和用户角色设置 #
接下来,您可以设置要使用内部页面/帖子内容的确切页面/帖子。因此,您需要调整Display 和 User Rule Settings。

为此,请单击“显示打开”选项下拉菜单并选择所需的显示位置。此外,您可以使用“不显示”选项排除某些位置。
如果您希望将此自定义布局的可见性仅限于某些用户角色,您可以使用“用户角色”选项来实现。
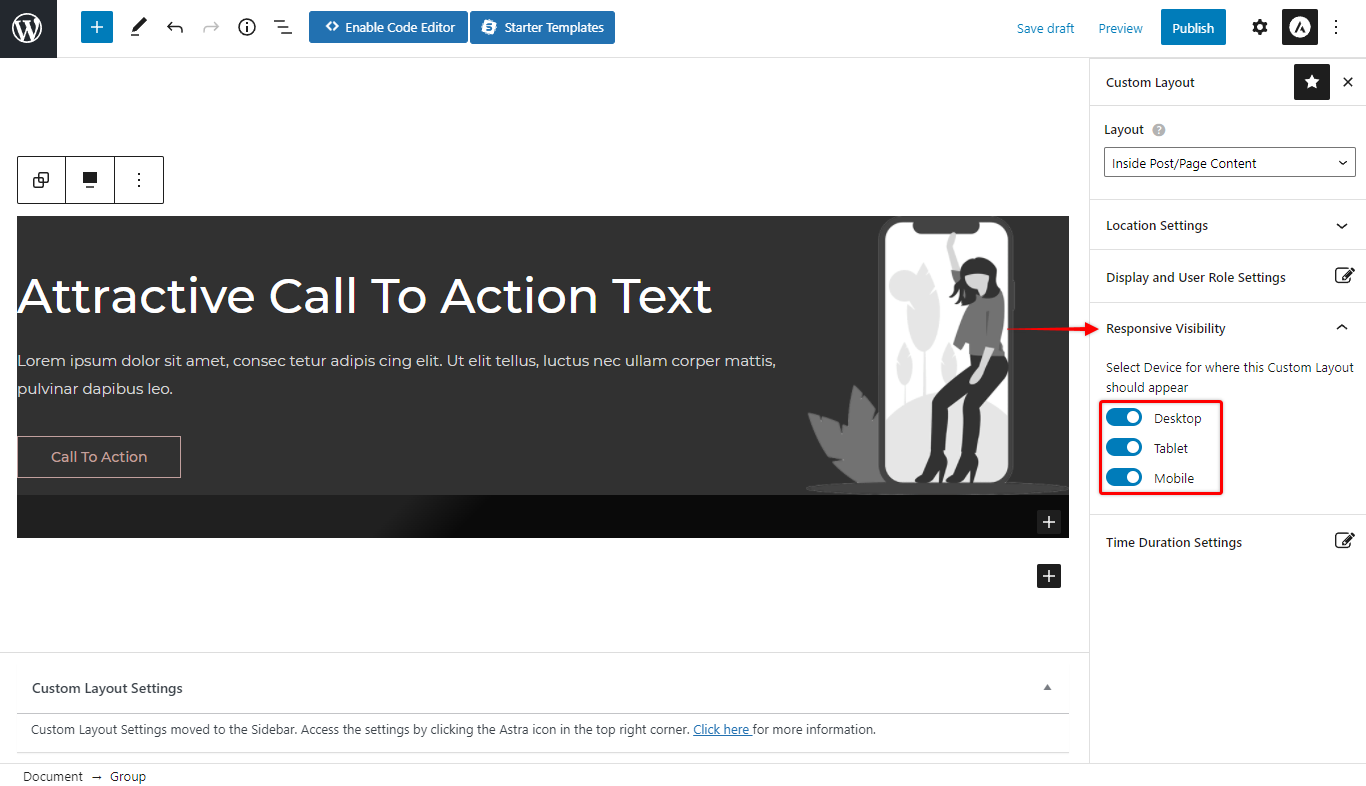
响应式可见性 #
此选项允许您选择一个设备来显示自定义布局。只需勾选所需设备的复选框 – 台式机、平板电脑和移动设备。

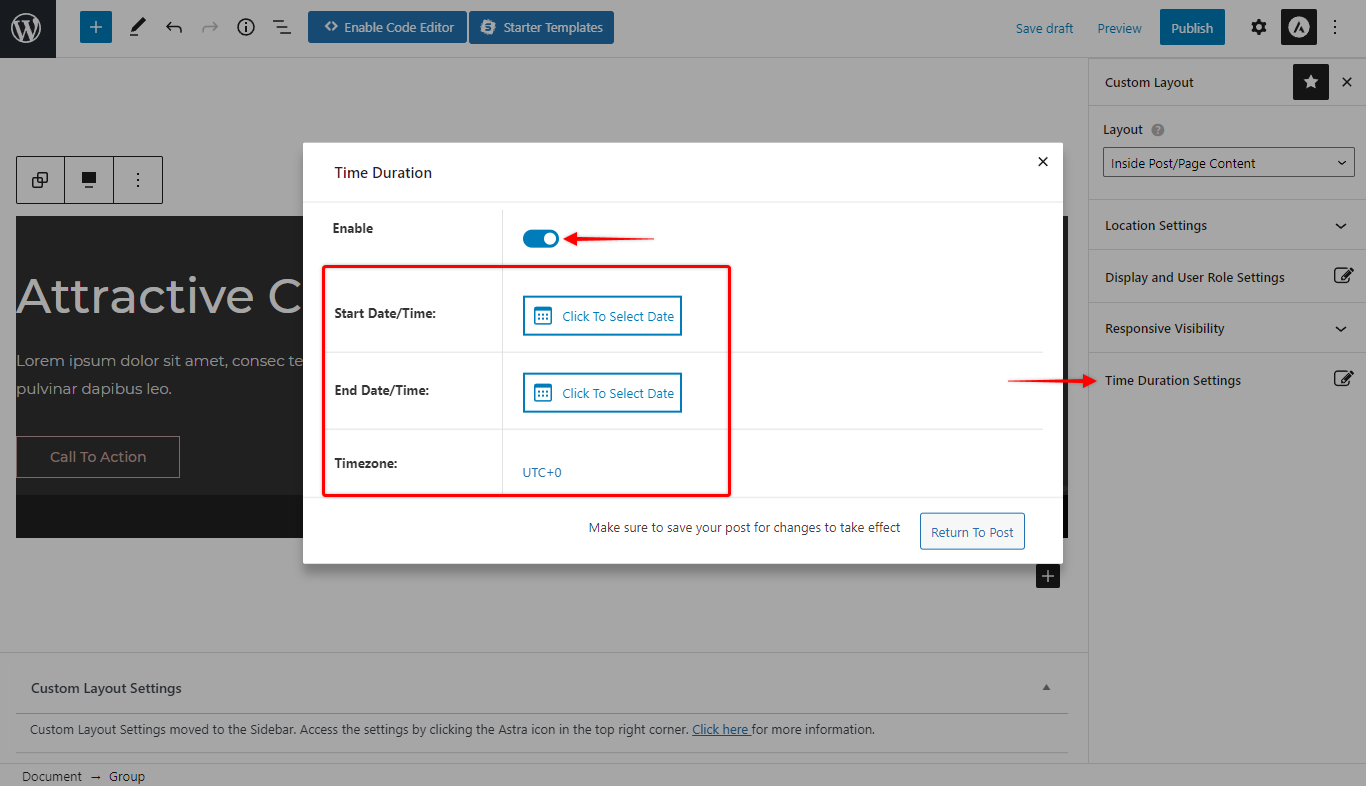
持续时间设置 #
您可以设置布局可见性的开始时间和结束时间。设置布局的日期和持续时间。
布局将在选定的持续时间内可见。

完毕!



