Table of Contents
有时,您的网站上可能有几行文本或内容非常少的页面。
在这种情况下,页脚会显示在页面之间某处的内容下方。这并没有给页面一个漂亮的外观。
您可以将页脚粘贴到底部,这样无论您的内容长度是多少,页脚都将粘贴在页面的末尾。
带有Astra 主题的选项– #
将以下过滤器添加到子主题的 functions.php文件中。
<?php // don't copy this line in your code.
add_action( 'wp_footer', 'astra_footer_align_bottom' );
function astra_footer_align_bottom () {
?>
<script type="text/javascript">
document.addEventListener(
"DOMContentLoaded",
function() {
fullHeight();
},
false
);
function fullHeight() {
var headerHeight = document.querySelector("header").clientHeight;
var footerHeight = document.querySelector("footer").clientHeight;
var headerFooter = headerHeight + footerHeight;
var content = document.querySelector("#content");
content.style.minHeight = "calc( 100vh - " + headerFooter + "px )";
}
</script>
<?php
}
带有Astra Pro Addon插件的选项 – #
Astra Pro 的自定义布局插件提供粘性页脚选项。
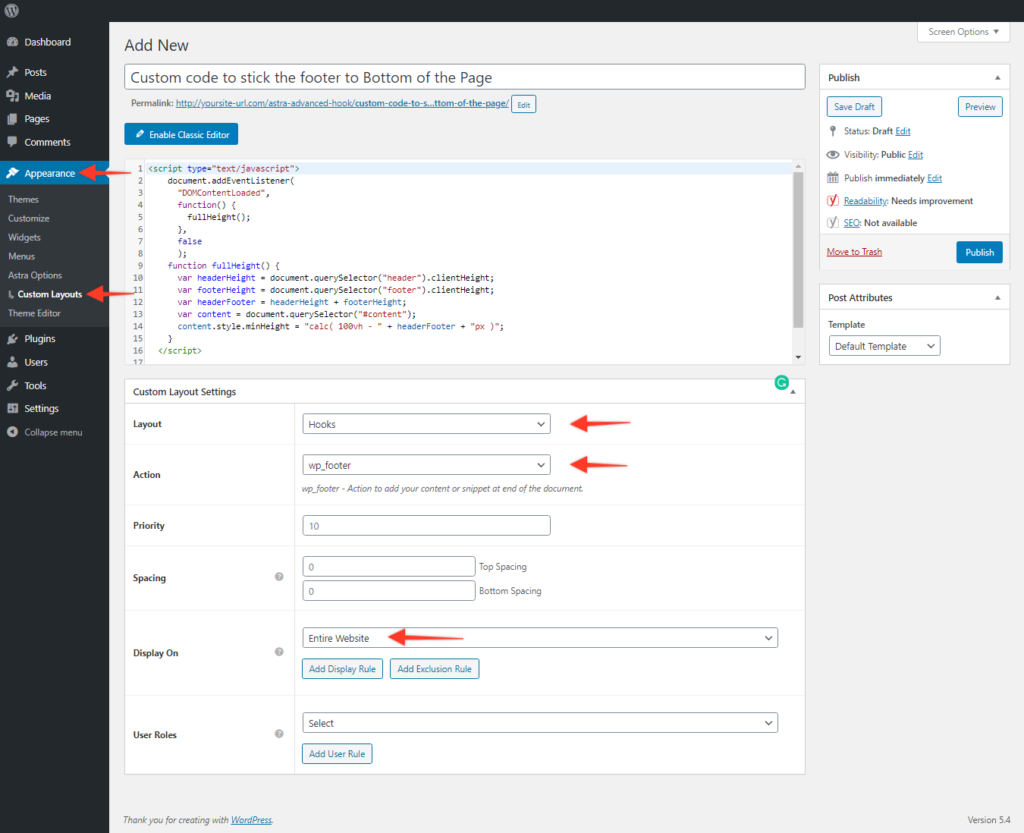
- 首先,您需要启用代码编辑器以在自定义布局中插入代码
- 接下来,我们需要设计一个页脚并使用以下代码将其设置为置顶。将 Layout 选择为Hooks,将Action 选择为 wp_footer。
- 使用Display On设置,您可以将其设置为显示在特定页面或整个网站上。

以下是可以粘贴在自定义代码编辑器下的上述代码。
<script type="text/javascript">
document.addEventListener(
"DOMContentLoaded",
function() {
fullHeight();
},
false
);
function fullHeight() {
var headerHeight = document.querySelector("header").clientHeight;
var footerHeight = document.querySelector("footer").clientHeight;
var headerFooter = headerHeight + footerHeight;
var content = document.querySelector("#content");
content.style.minHeight = "calc( 100vh - " + headerFooter + "px )";
}
</script>


