Astra Header Footer Builder 是在 Astra 中设计创意页眉/页脚的新的高级方法。
页眉页脚生成器功能已在Astra 3.0.0版本中发布。https://www.youtube.com/embed/blvToYnfa18?feature=oembed
本文将帮助您入门并了解 Astra Header Footer Builder 的所有可用选项。
在开始之前,您可以在此处阅读有关页眉页脚生成器的常见问题解答。
入门 #
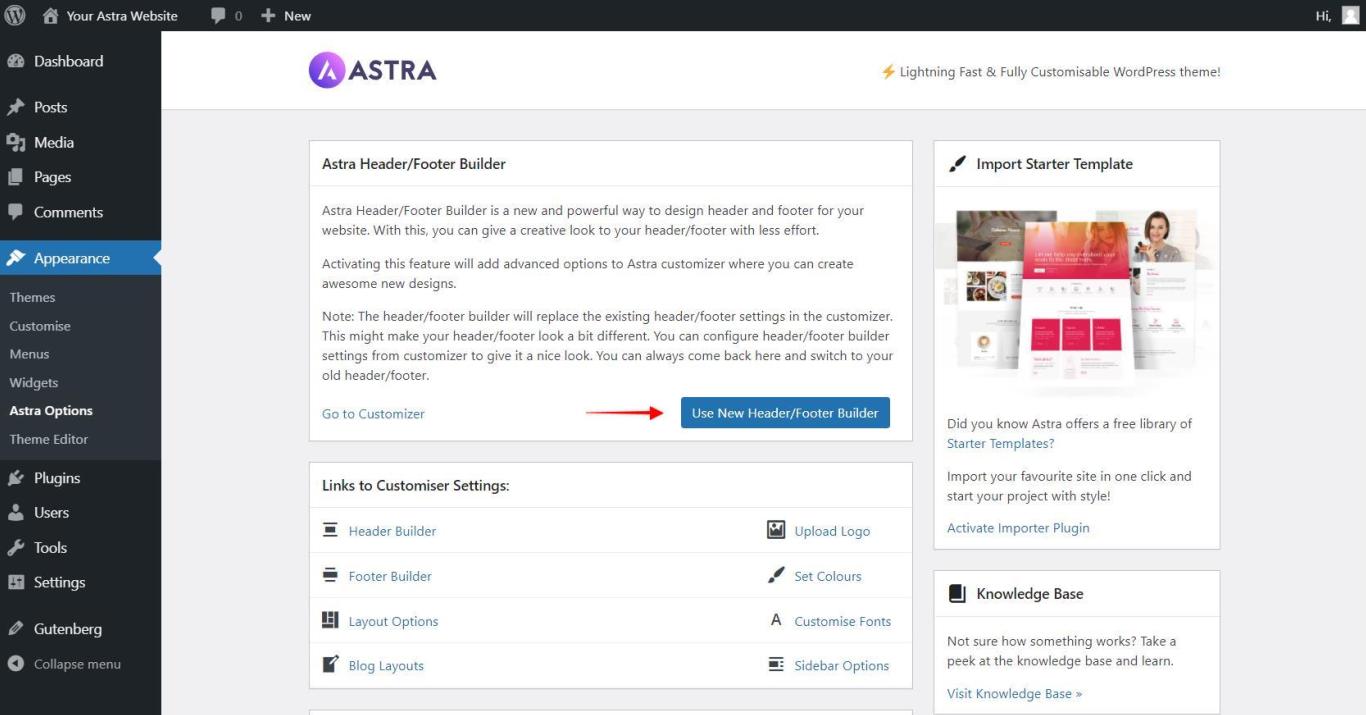
安装 Astra 主题(3.0.0 及更高版本)后,转到外观 > Astra 选项下的 Astra 欢迎页面。在这里,您可以看到一个小通知和一个显示“使用新页眉/页脚生成器”的按钮。

单击按钮开始使用“新页眉/页脚生成器”进行设计。
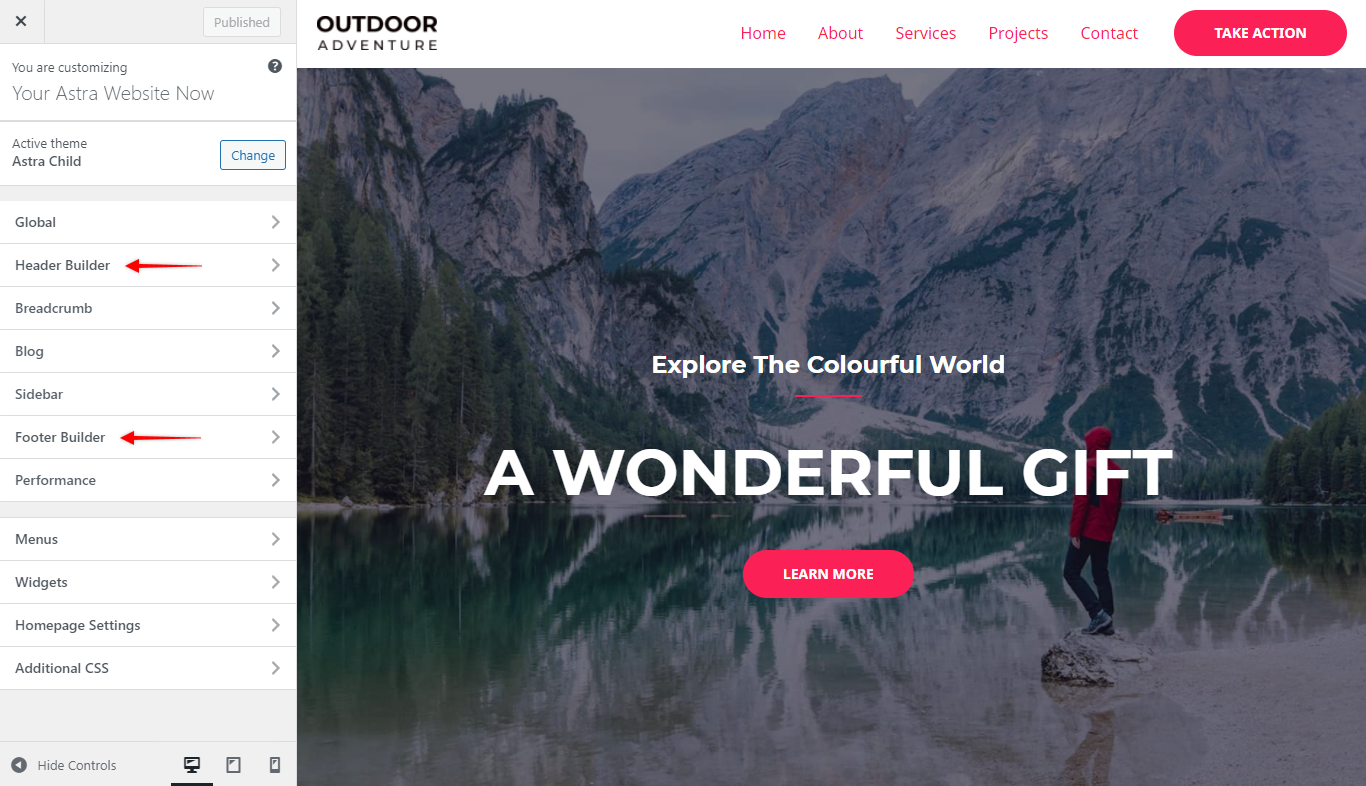
然后通过单击“转到定制器”访问定制器。进入定制器后,您将看到 Header Builder 和 Footer Builder 的新选项。

编辑标题 #
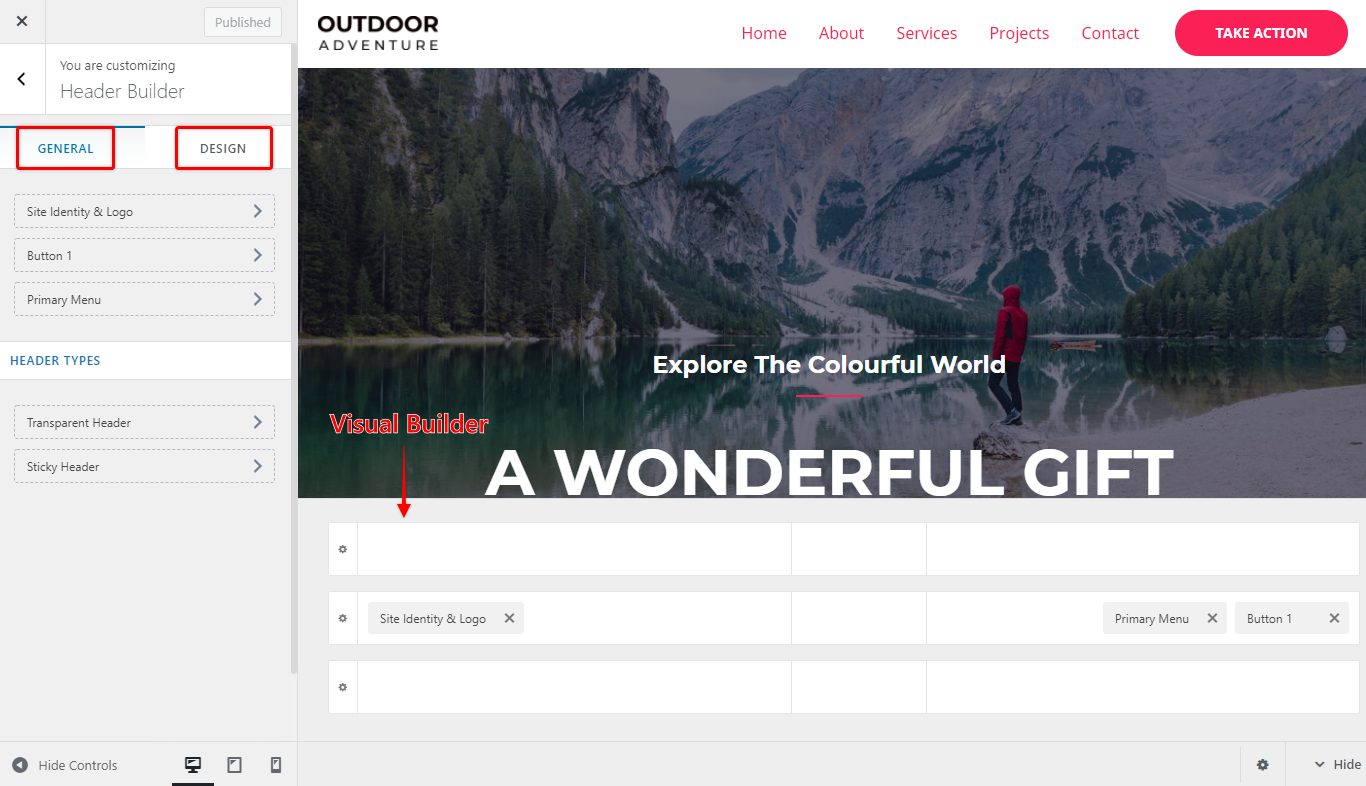
标头生成器包含 –
- Visual Header Builder – 带有上标头、主标头和下标头。
- 常规选项卡
- 设计选项卡
您可以使用 Visual Builder 添加和管理标题元素,并从“常规”和“设计”选项卡自定义它们。

视觉标题生成器 #
Visual Header Builder 是一个灵活且高级的标题生成器。您在可视化构建器中所做的更改将立即反映在您的标题设计上。
- 它为您提供了 3 行来构建一个独特的标题结构——上方、主要和下方;
- 您可以单击加号添加不同的标题元素——按钮、HTML、小部件、社交、主菜单、辅助菜单;
- 您可以将元素拖放到不同的部分以将它们放置在所需的位置。



