Astra Header Footer Builder 是在 Astra 中设计创意页眉/页脚的新的高级方法。
页眉页脚生成器功能已在 Astra 3.0.0 版本中发布。
本文将帮助您了解如何开始使用 Astra Header Footer Builder 并提供所有可用选项。
在开始之前,您可以在此处阅读有关页眉页脚生成器的常见问题解答。
入门 #
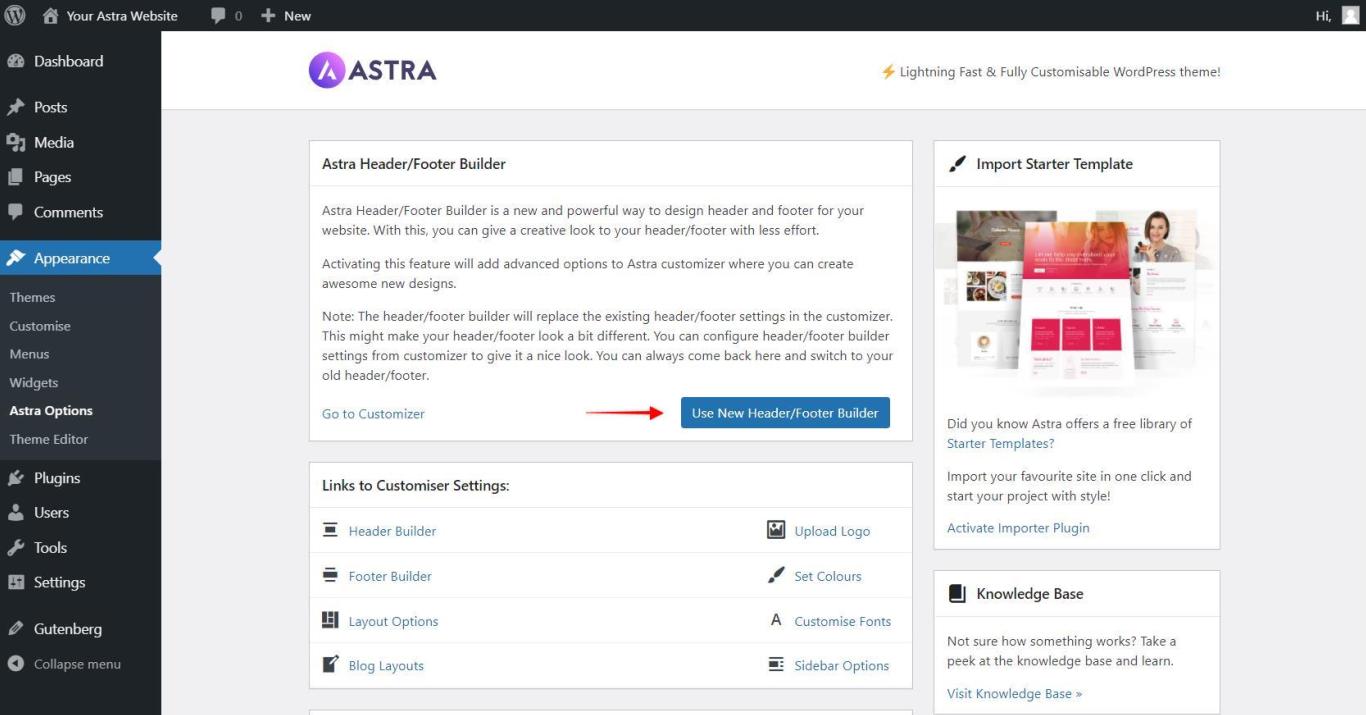
安装 Astra 主题后,转到外观 > Astra 选项下的 Astra 欢迎页面。在这里,您可以看到一个小通知和一个显示“使用新页眉/页脚生成器”的按钮。

单击按钮开始使用“新页眉/页脚生成器”进行设计。
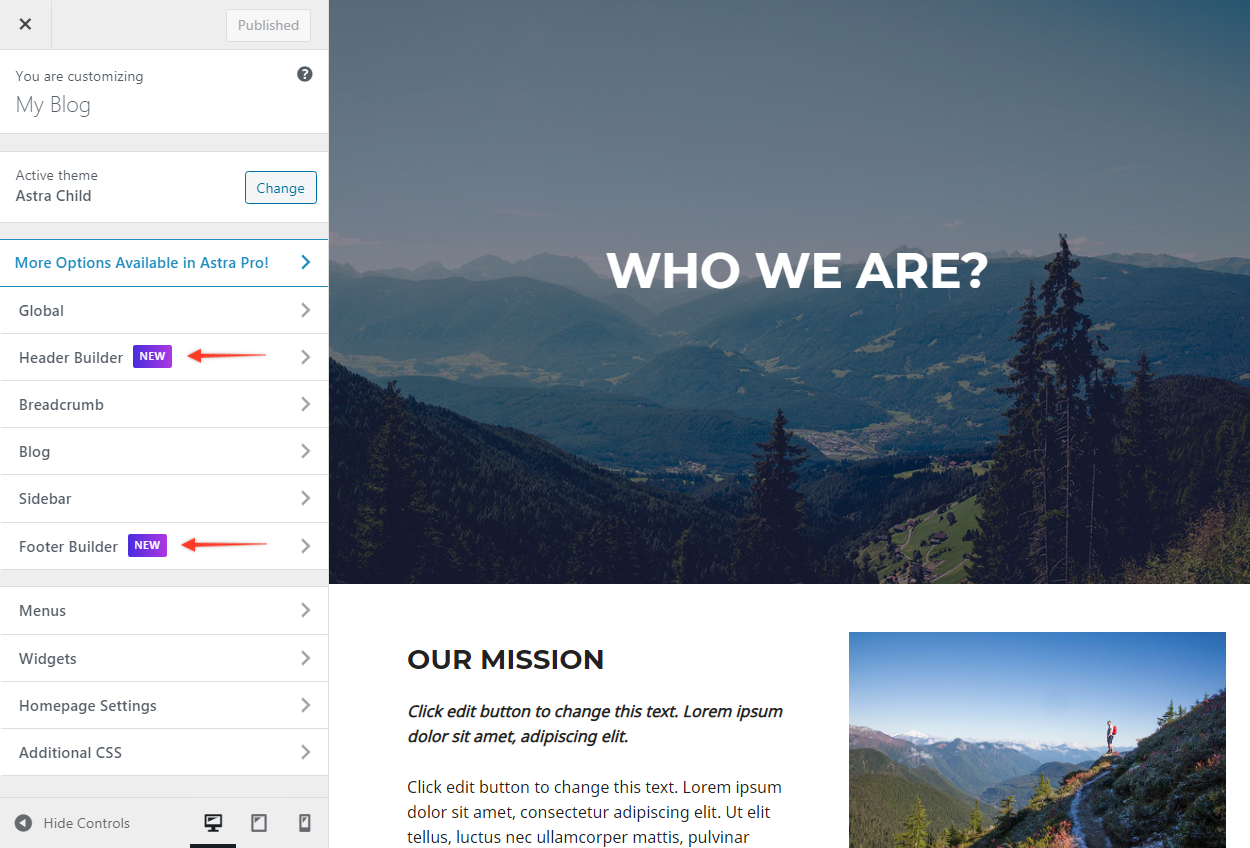
然后通过单击转到定制器来访问定制器。进入定制器后,您将看到 Header Builder 和 Footer Builder 的新选项。

编辑页脚 #
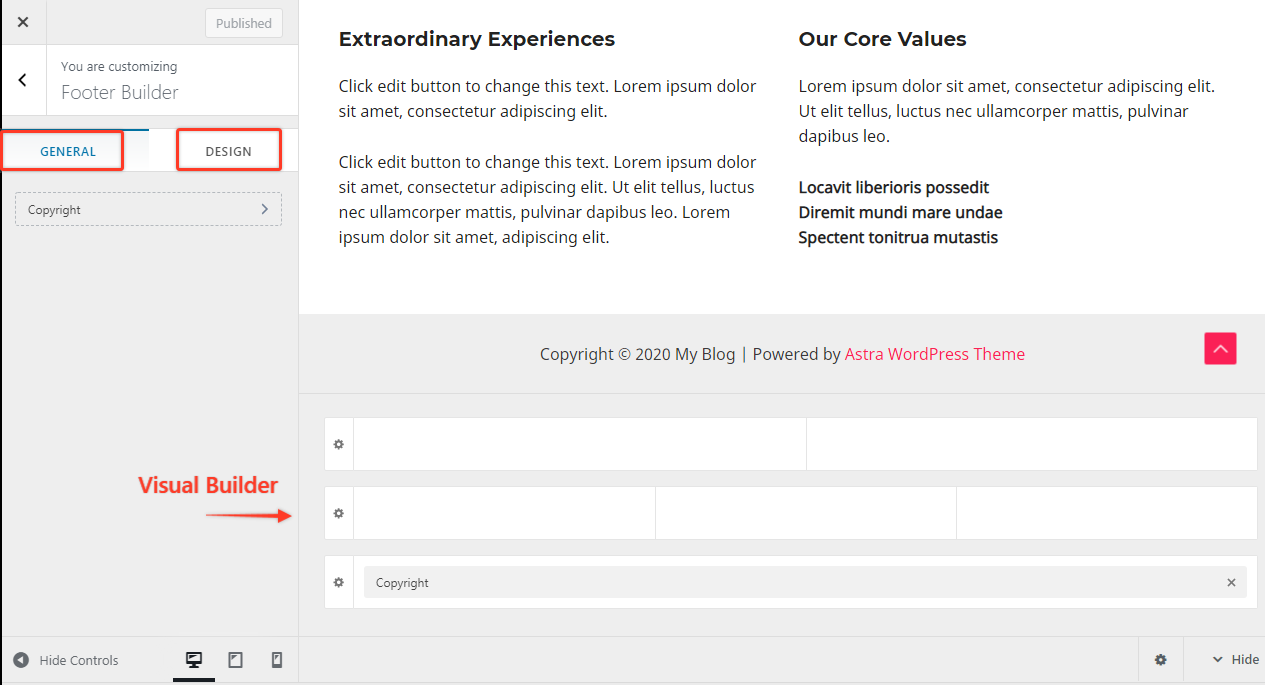
页脚生成器包含 –
- 视觉页脚生成器 – 具有上方页脚、主页脚和下方页脚。
- 常规选项卡
- 设计选项卡
您可以使用 Visual Builder 添加和管理页脚元素,并从常规和设计选项卡自定义它们。

视觉页脚生成器 #
Visual Footer Builder 是一个灵活且高级的页脚生成器。您在视觉构建器中所做的更改将立即反映在您的页脚设计中。
- 它为您提供 3 行来构建独特的页脚结构 – 上方、主要和下方
- 您可以单击加号添加不同的页脚元素——按钮、HTML、页脚菜单、小部件、社交、版权
- 您可以将小部件拖放到不同的部分,以将它们放置在所需的位置。
为上面、主要和下面的页脚配置样式 –
单击每个页脚部分上方的设置图标,它将直接带您进入样式选项。
常规选项卡 #
您在可视页脚构建器中添加的元素将在“常规”选项卡下可用。您可以单击单个元素并编辑设置。
设计选项卡 #
这将为您提供页脚背景和间距的设计选项。
具有 Astra 主题和 Astra Pro 的页脚生成器元素 #
Astra 主题为新的页脚构建器提供了一个完整的结构。虽然您可以使用 Astra Pro 解锁高级功能。
这是 Astra 主题和 Astra Pro 可用的页脚元素列表
使用Astra主题
- 版权
- HTML 1
- HTML 2
- 小部件 1
- 小部件 2
- 小部件 3
- 小部件 4
- 社会的
- 页脚菜单
使用 Astra Pro
- 版权
- 按钮 1
- 按钮 2
- HTML 1
- HTML 2
- 页脚菜单
- 社会的
- 小部件 1
- 小部件 2
- 小部件 3
- 小部件 4
- 额外的页脚布局和列
注意:您可以在 Astra Pro 中进一步扩展元素数量。阅读更多。



