这是Astra Pro Addon插件提供的高级功能。要使用这些 Pro 功能,您需要在您的网站上安装Astra 主题和 Astra Pro 插件。
当用户滚动页面时,粘性页眉将固定在网页顶部的标题。它将允许从页面的任何部分快速访问菜单。
笔记: #
我们发布了 Astra 3.0,它引入了 Header/Footer Builder,它改变了一些东西,您可以参考下面的视频了解更多信息。https://www.youtube.com/embed/gVsQJAniUfA?feature=oembed
如何使用粘滞页眉模块添加粘滞页眉或滚动固定页眉的快速步骤
步骤 1:确保您已安装并激活 Astra Pro Addon 插件。如何安装 Astra Pro Addon 插件?
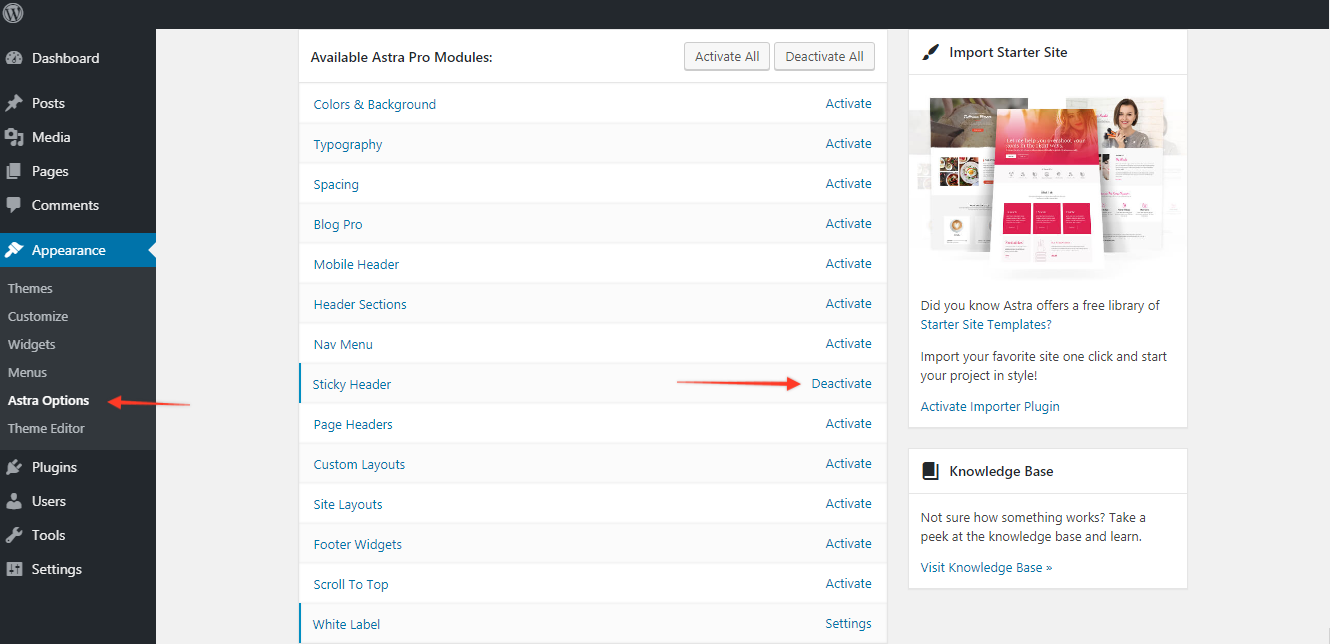
第 2 步:在WordPress 仪表板 > 外观 > Astra选项下的 Astra 选项中激活 Sticky Header 模块
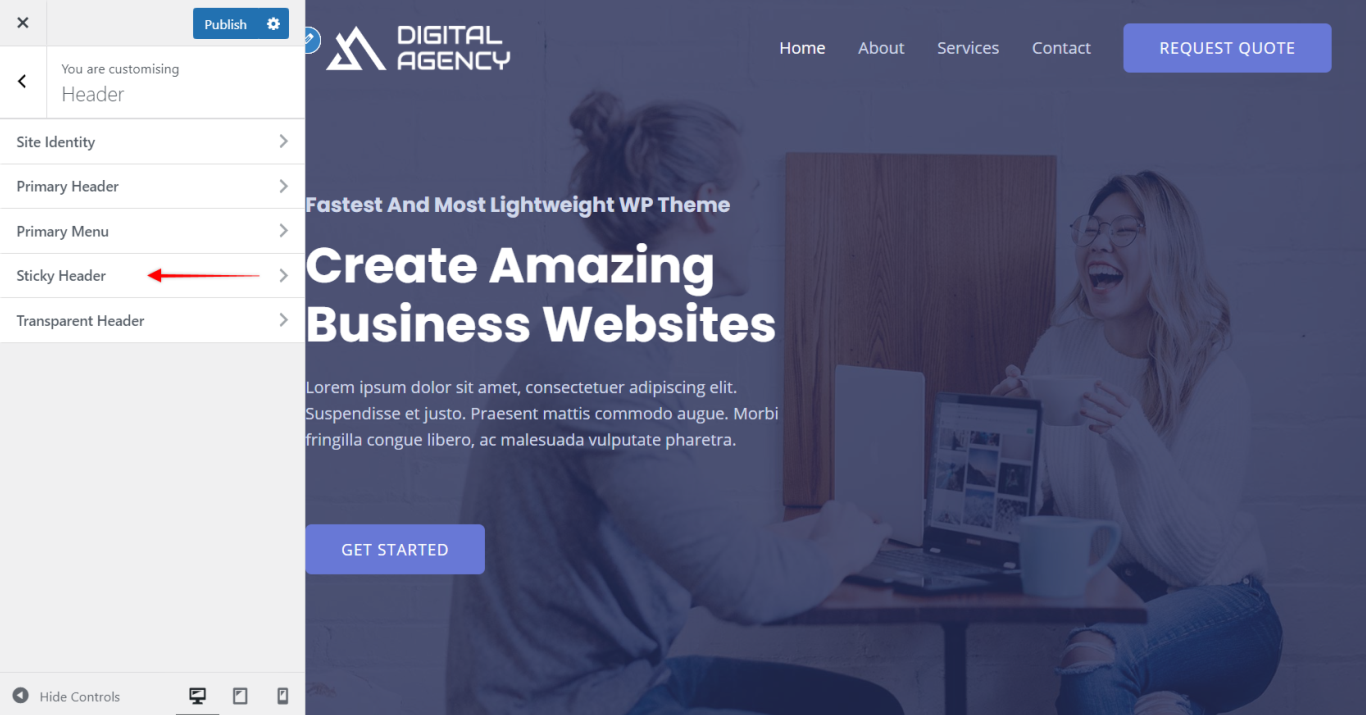
第 3 步:访问定制器 [外观 > 自定义 > 标题 > 粘滞页眉] 以编辑模块设置
这是 Astra Pro 提供的一项高级功能。您可以从Appearance > Astra Options > Sticky Header激活模块

您可以在外观 > 自定义 > 页眉 > 粘性页眉下找到设置

置顶页眉设置 #
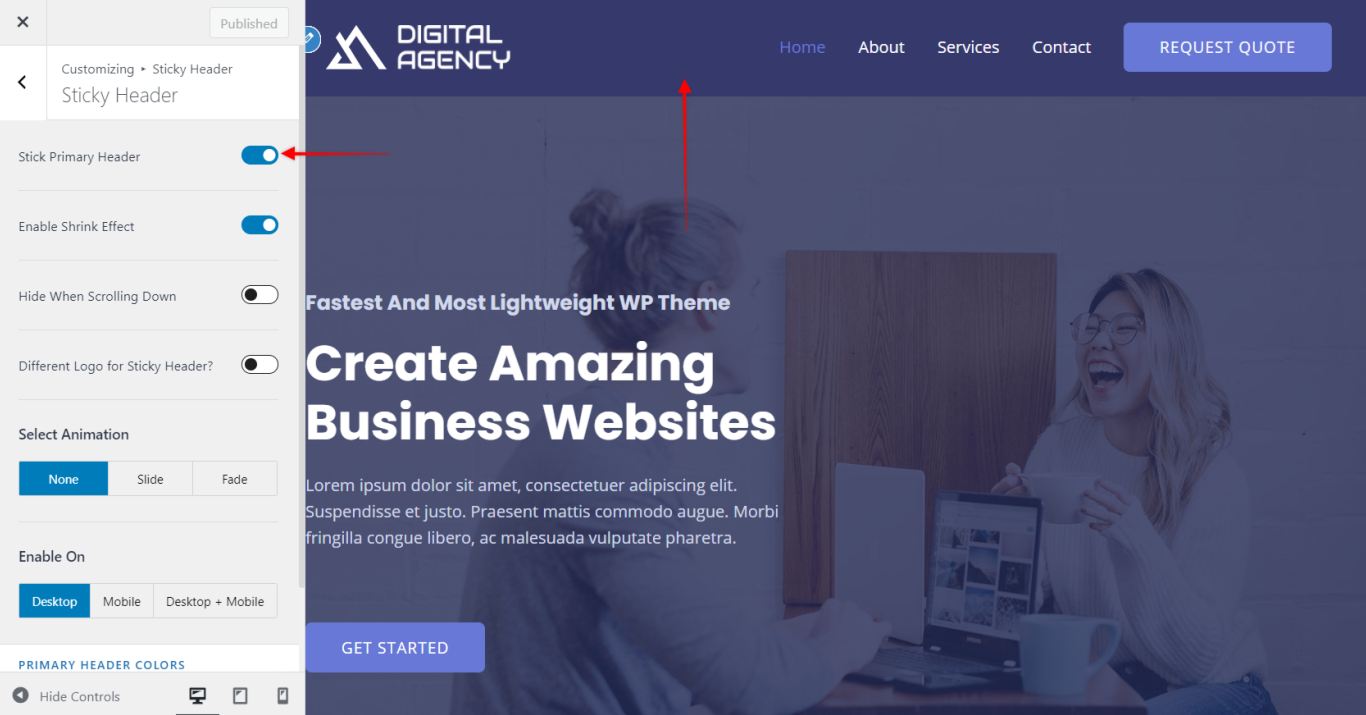
Stick Primary Header选项将默认粘贴主页眉。(?)
如果您已启用 Astra Pro 的标题部分模块,您将看到粘贴“上方”和“下方”标题部分的选项。
启用 Stick Above Header Section 或 Stick Above Header Section 会将相应的页眉部分粘贴到页面滚动的顶部。

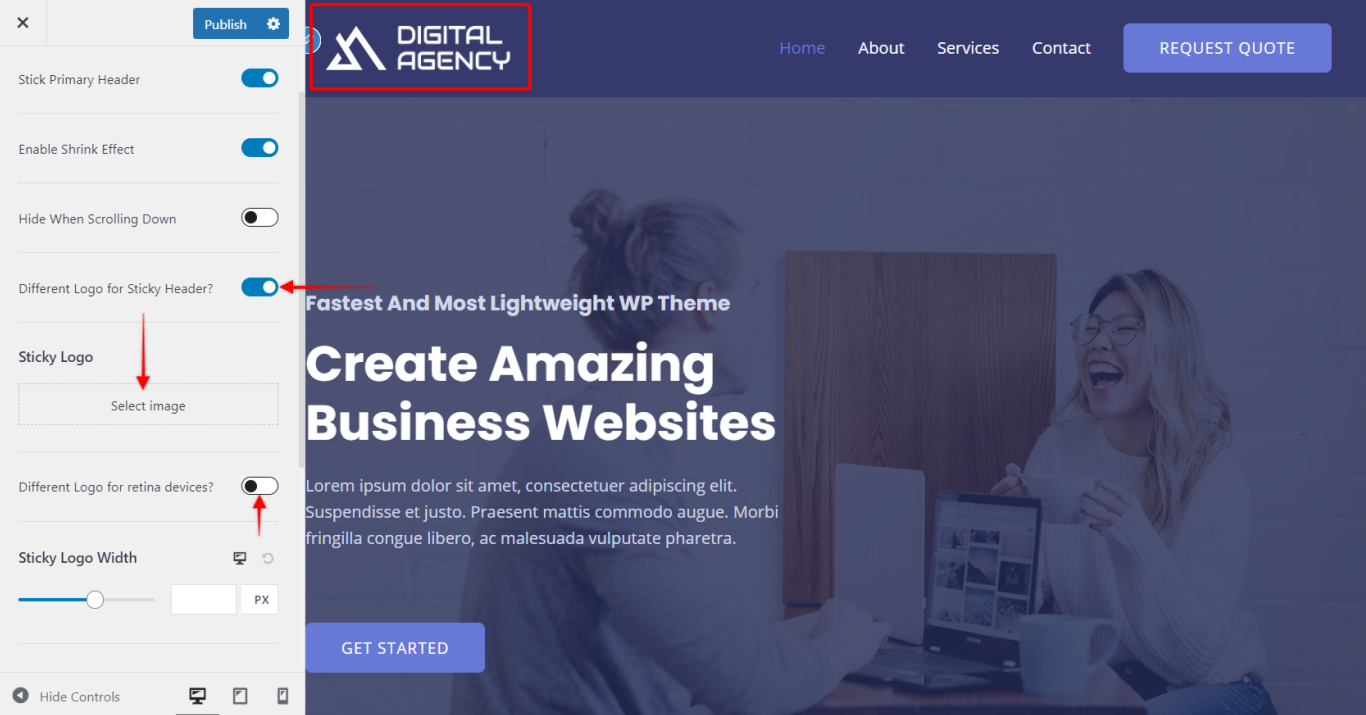
粘性徽标和徽标宽度 #
这允许您为 Sticky Header 选择与站点徽标不同的徽标。如果您想使用与您的网站徽标相同的徽标,请将其留空。您可以添加普通和视网膜徽标,并且可以使用滑块轻松设置宽度。

如果您从 Astra Pro 激活了颜色和背景模块并为页眉设置了背景颜色从 外观 > 自定义 > 页眉 > 粘性页眉。
然后此背景颜色将自动应用于粘性页眉。在这种情况下,您可以使用粘性背景不透明度选项来管理背景颜色的不透明度。
启用收缩效果 #
它将缩小粘性页眉高度、徽标和菜单大小。Sticky Header 将以紧凑的尺寸显示。当您的主页眉高度非常大并且您希望在转换为粘性页眉时它更小时,它很有用。
选择动画效果 #
动画效果将出现在粘性页眉条目上。
显示开启 #
您可以选择在桌面或移动设备上或两者上显示您的置顶页眉。
注意:默认情况下,粘性页眉会出现阴影。如果要删除它,请使用自定义 CSS。
.main-header-bar.ast-sticky-active {
box-shadow: unset;
}粘性页眉的颜色和背景 #
在Header > Sticky Header下的定制器中,所有选项均可用。如果您有一个粘性主标题,则会出现相应的选项。如果将“上方”和“下方”标题设置为粘贴不同的选项,则会出现。



