容器是我们显示内容的区域。通常,容器包含整个页面。
内容区域和侧边栏是容器的一部分。内容区域在技术上称为主容器,而侧边栏是辅助容器。
您可以通过外观 > 定制器 > 全局 > 容器中的定制器选项为整个网站全局应用容器布局。
不同的容器可以应用于元设置中的单个页面和帖子。这些是特定于页面的设置,其优先级高于定制器设置。
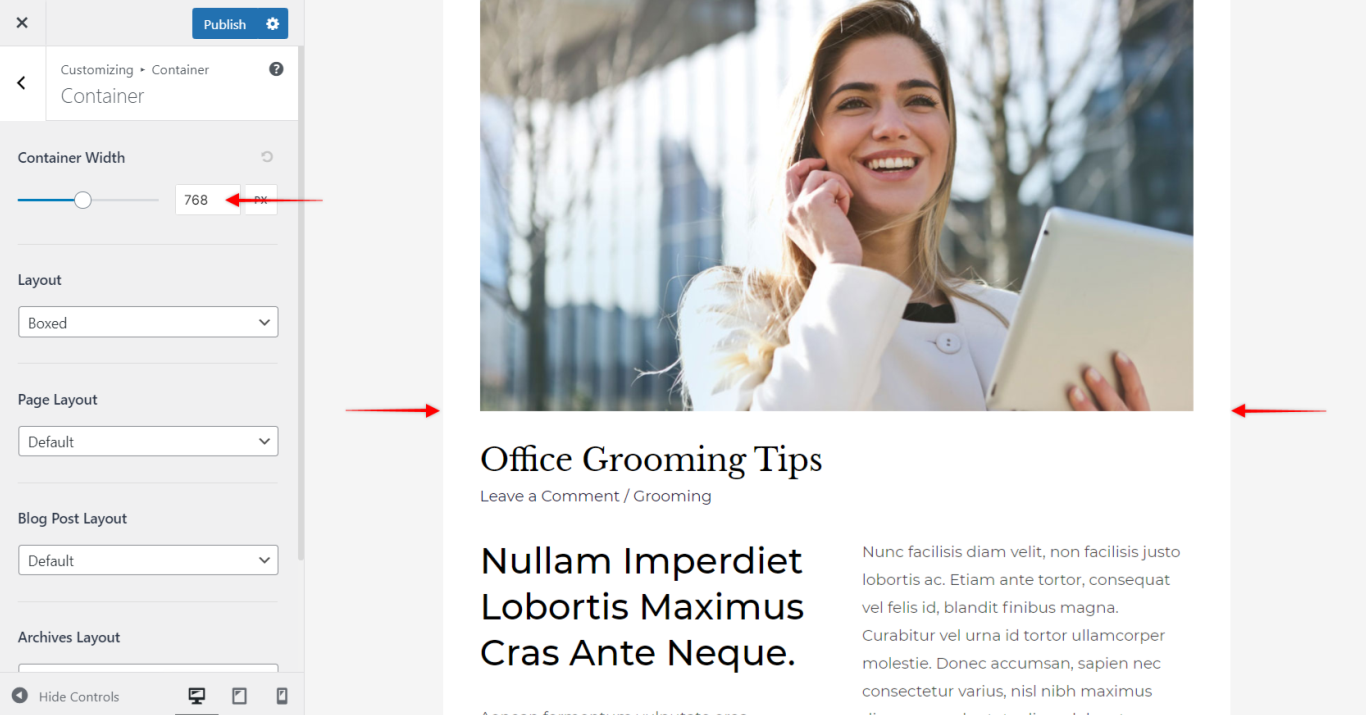
容器宽度 #
内容将在此宽度内显示。您可以尝试将宽度与容器布局结合使用以创建不同的视图。

容器布局 #
Astra 提供 4 种类型的容器布局。这些是将应用于整个网站的全局容器。但是您可以使用Dedicated Container Layout为不同的帖子类型设置不同的容器布局。要更好地控制每个页面上的容器布局,您可以参考页面元设置。
所有容器布局类型都在以下链接中进行了说明 –
专用容器布局 #
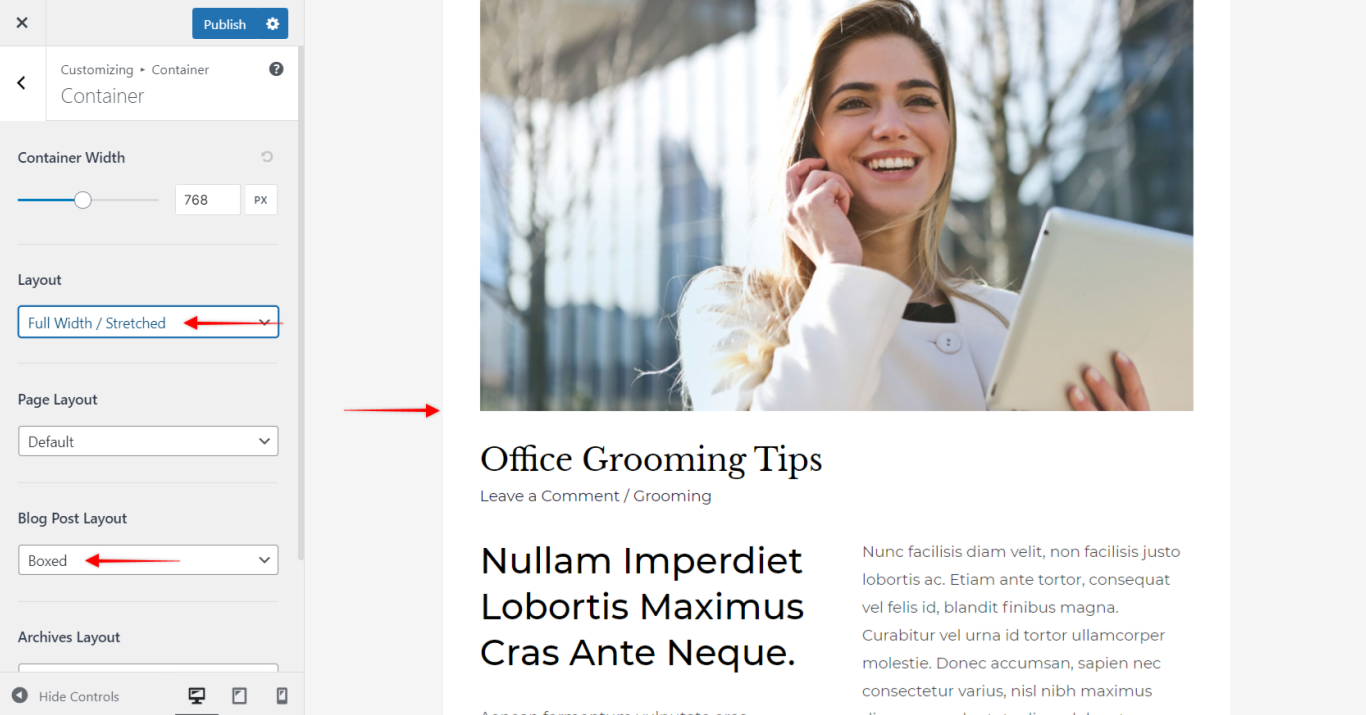
以上 4 种类型的容器布局可分别用于以下帖子类型。这意味着如果您将默认布局选择为全角/拉伸,并且对于存档您选择盒装选项,则除存档页面之外的整个站点将具有全角/拉伸布局,而存档页面将具有盒装布局。
- 页面布局– 仅适用于页面
- 博客文章布局– 用于博客存档和单个博客文章页面
- 档案布局– 所有档案

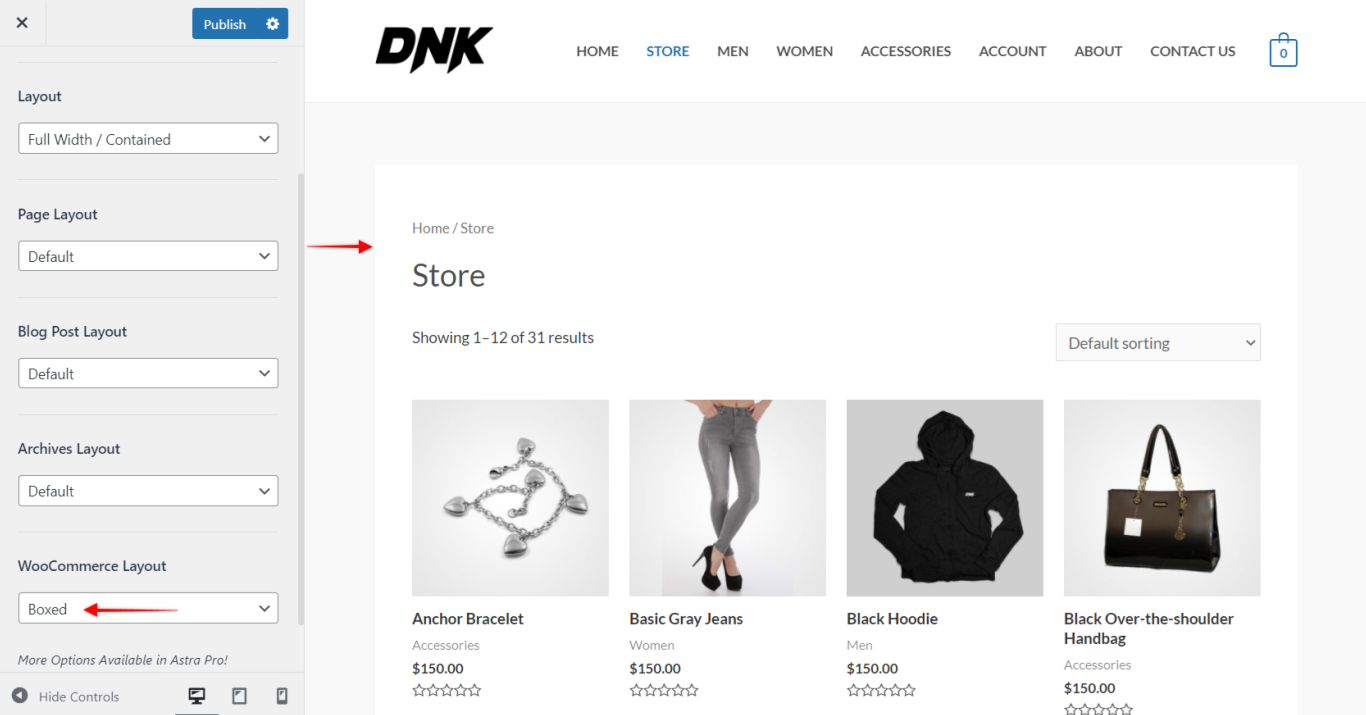
Astra 集成了一些流行的插件。安装这些插件后,您还将获得这些插件页面的专用容器布局选项。以下是与 Astra 集成的插件列表 –
- WooCommerce
- 升降机LMS
- 学习短跑
- EDD(简易数字下载)

笔记:
我们在Astra Pro Addon插件的专用模块中提供了更多高级选项。这些选项在 Astra Pro Addon 插件的专用模块中可用。例如



