正如Container Overview文章中所解释的,通常一个网站可以有两个容器,即:Primary Container和Secondary Container。
Primary Container 是主要内容出现的地方,而 Secondary Container 由侧边栏和侧边栏中的各种不同小部件组成。
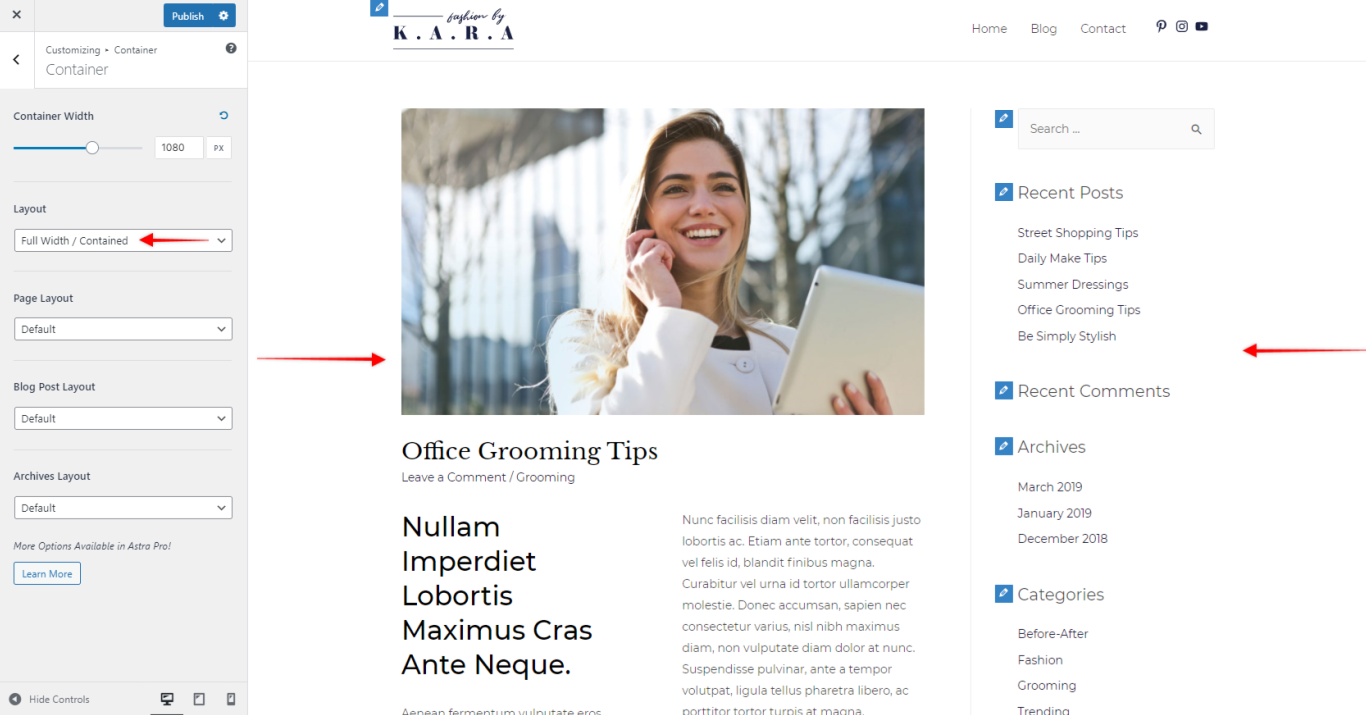
“全宽/包含”布局结合了主要和次要容器,并以干净的格式显示在单个容器中。这意味着内容和侧边栏将并排显示在一个容器中。该容器将以容器宽度显示,在容器周围留出空间。
您可以在外观 > 自定义 > 全局 > 容器下找到设置

全宽/包含布局非常适合需要干净设计而没有任何框的网站。我们在与一些插件(如 WooCommerce、LifterLMS 等)的集成中将此布局设置为默认布局。
Full Width / Contained 也是 Visual Composer 等页面构建器的推荐布局;页面构建器需要主题来控制容器的宽度。
我们在Astra Pro Addon插件的专用模块中提供了更多样式选项 。详细了解 Astra Pro Addon 的 站点布局 模块。



