Using the Custom Layout module available with Astra Pro, you can design a custom header. Please refer document, to begin with, the Custom Layout module.
使用Astra Pro提供的自定义布局模块,你可以设计一个自定义页眉。请参考文档,从自定义布局模块开始。
This is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
这是Astra Pro插件的一个高级功能。要使用这些专业功能,你需要在你的网站上安装Astra pro插件,同时安装Astra主题。
Selecting a Header layout will replace the current site header with custom layout content. In this case, any settings from the customizer will not be applied to a custom header.
选择一个布局页眉将替换当前的网站页眉与自定义布局内容。在这种情况下,来自自定义器的任何设置将不会应用于自定义页眉。
You can design headers with any page builder and set them on the entire site or a particular page/post with display rules.
您可以使用任何页面构建器设计标题,并在整个站点或特定的页面/帖子中使用显示规则设置页眉。
Header Layout Options 页眉布局选项 #
If you click on the Astra icon in the top right corner, you will open the Custom Layouts Setting panel. Further down, you will find the overview of the Header Layout Type options.
如果您点击右上角的Astra图标,您将打开Custom布局设置面板。再往下,您将看到Header的概述布局类型选项。
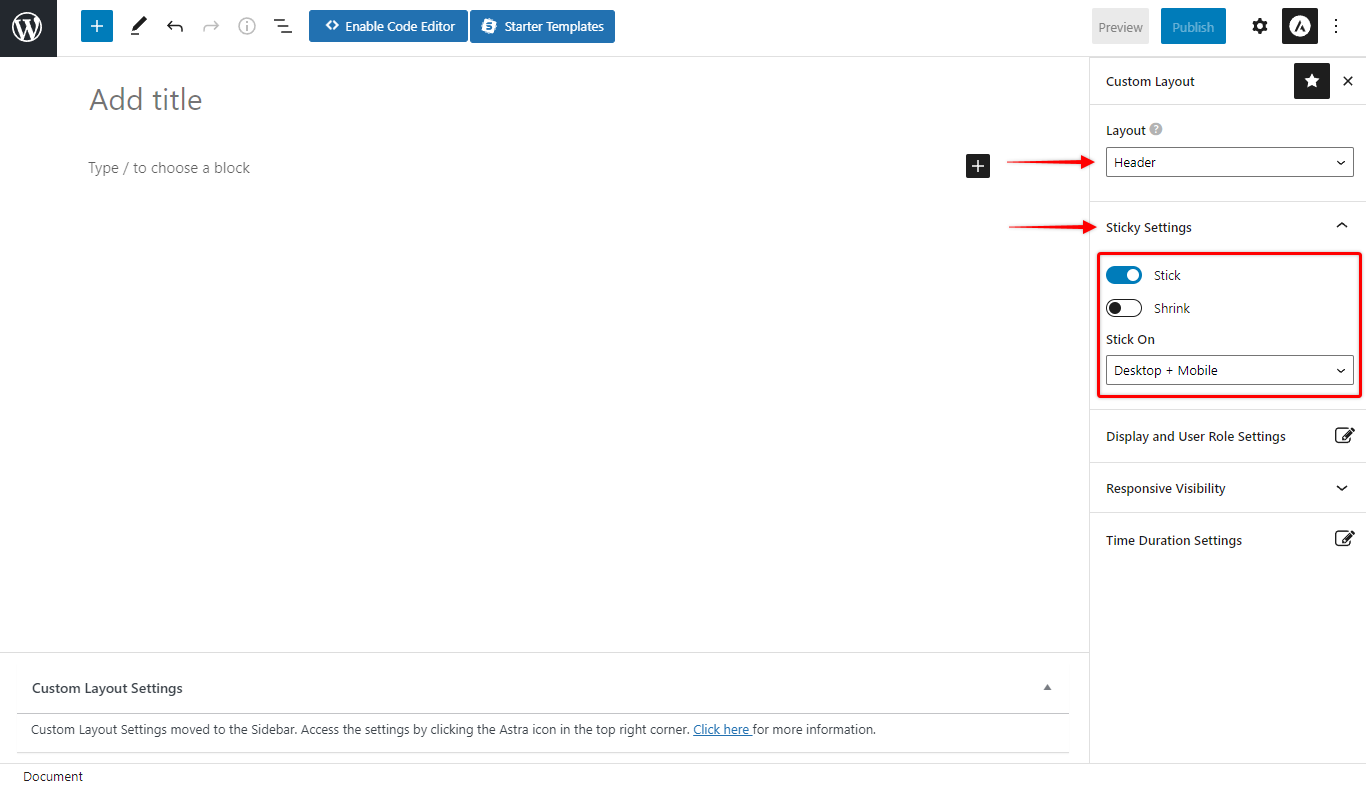
Sticky Settings 粘性的设置 #
- Stick– You can choose your custom header to be sticky or not. –“粘性-你可以选择你的自定义标题是粘性或否。
- Shrink– If you set the header to stick on the top of the page, you can decide whether it should shrink or not. Enabling shrink effect will remove all top and bottom space from the header. –收缩-如果你设置页眉贴在页面顶部,你可以决定它是否应该收缩。启用收缩效果将删除头部所有顶部和底部空间。
- Stick On– You can choose to stick header on Desktop and/or mobile. –粘贴-你可以选择在桌面和/或手机上粘贴标题。

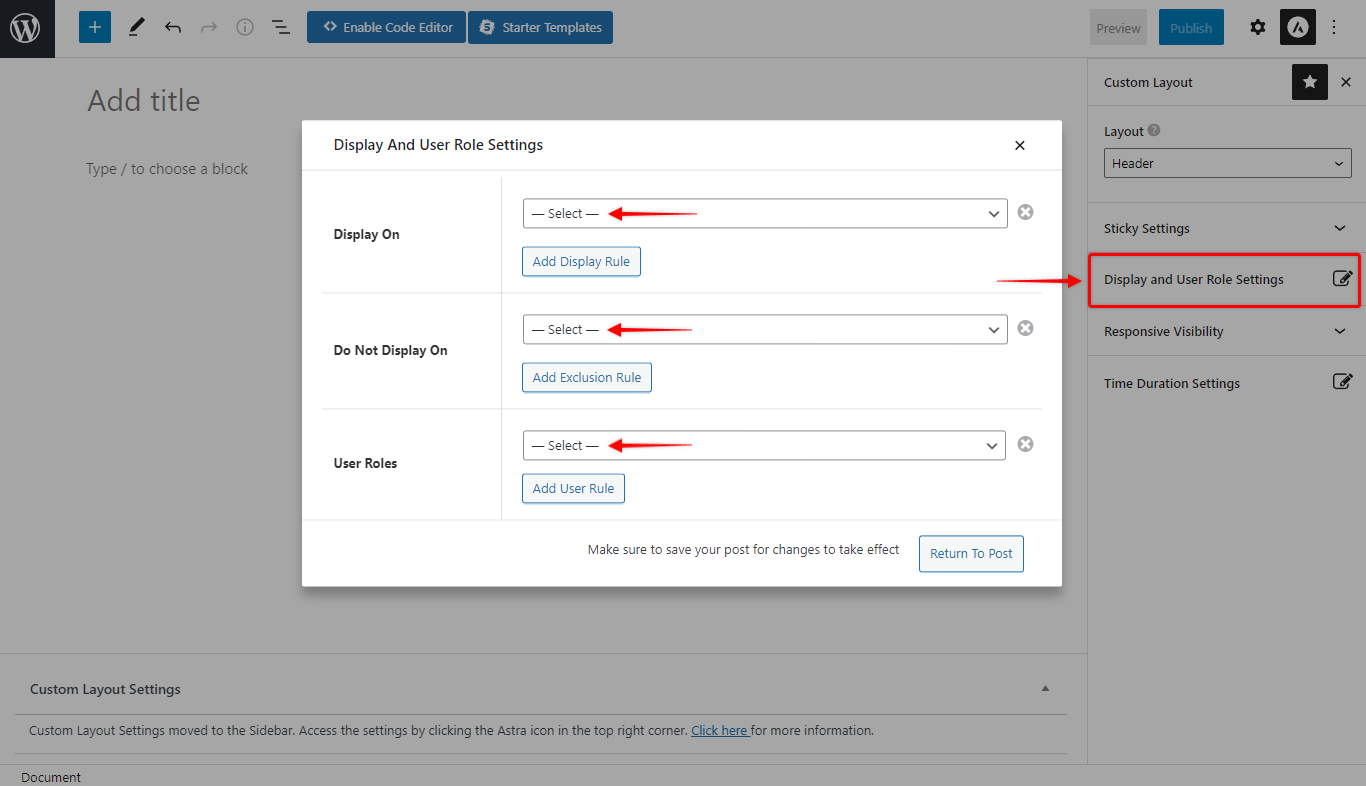
Display and User Role Settings –显示和用户角色设置 #
You can choose your custom header to display on the entire website or specific pages/posts with the Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
你可以选择你的自定义标题显示在整个网站或特定的页面/帖子与显示选项。您甚至可以通过将特定的页面/文章添加到排除规则中来排除它们。
You can decide a user role for which custom header should be visible. For excluded users, the header set with customizer options will be visible.
您可以决定一个用户角色,该角色的自定义头应该是可见的。对于被排除的用户,使用定制选项设置的头部将是可见的。
For example:
If you want to display a custom header on the Entire Website except for the 404 page for all Logged In users, you need to set the following options-
如果您想在整个网站上为所有登录用户显示除404页面之外的自定义标头,您需要设置以下选项
- Display On: Entire Website –显示:整个网站
- Do Not Display On: 404 Page –不显示:404页面
- User Roles: Logged In –用户角色:已登录

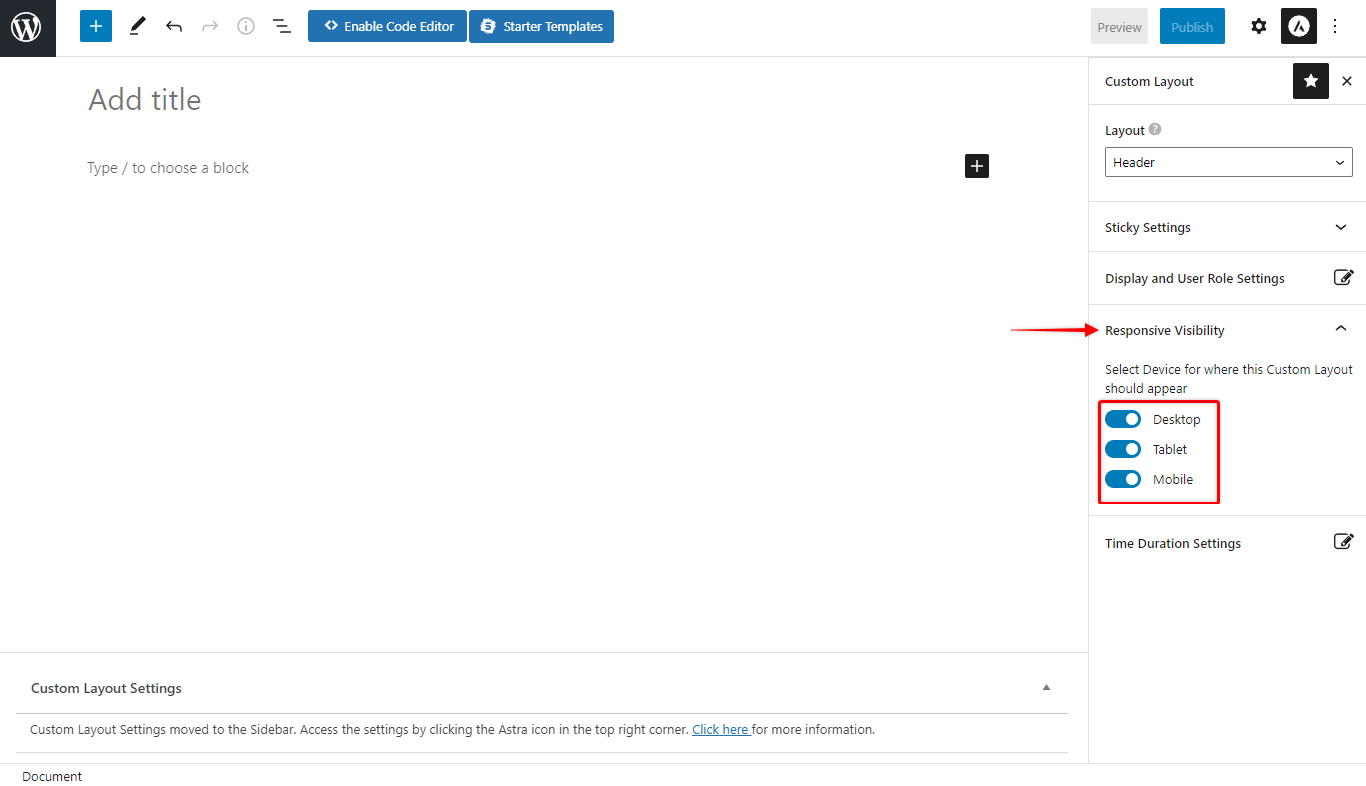
Responsive Visibility –响应的可见性 #
This option lets you choose a device to display the custom layout. Just tick the checkbox for required devices – Desktop, Tablet, and Mobile.
这个选项允许您选择一个设备来显示自定义布局。只需勾选所需设备的复选框——桌面、平板电脑和移动设备。

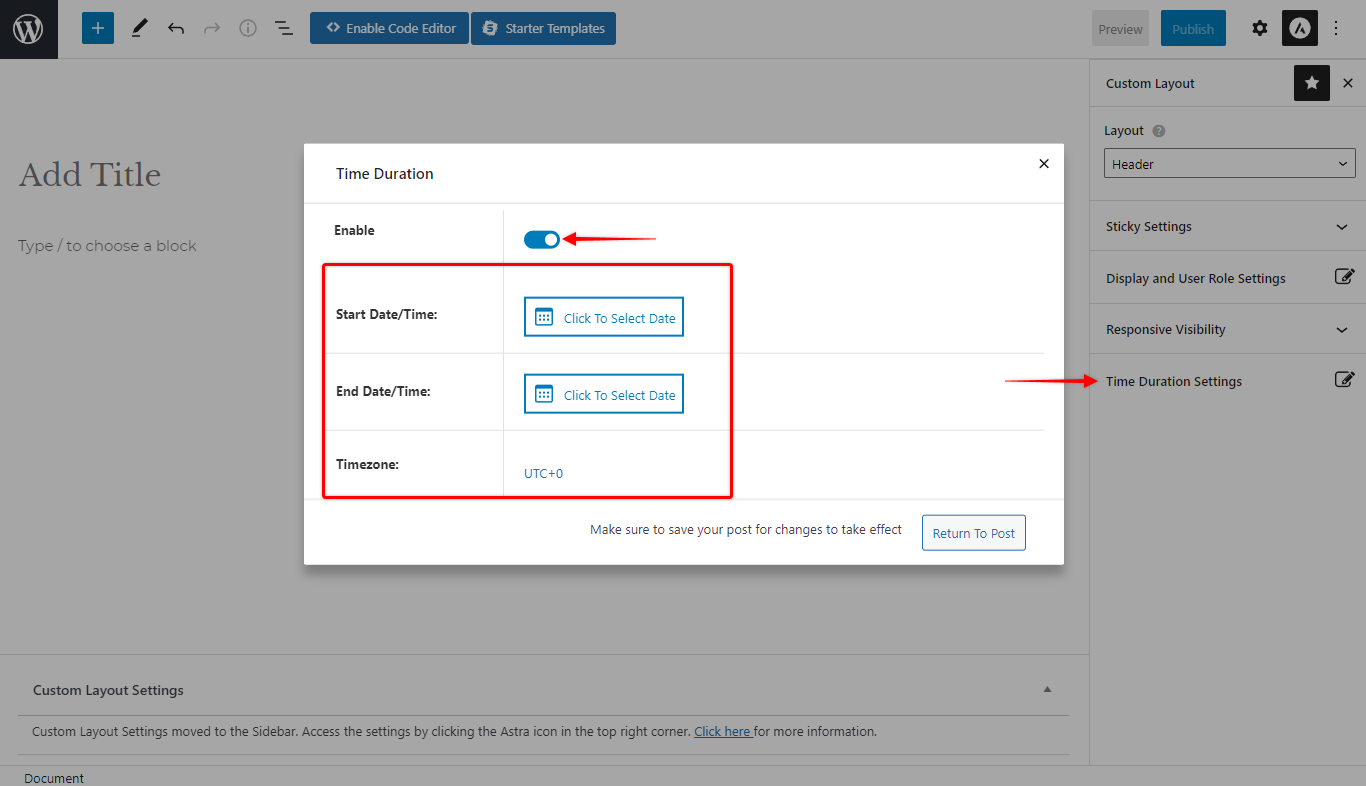
Time Duration –时间 #
You can set a start time and end time for layout visibility. Set a date and time duration for the layout.
您可以设置布局可见性的开始时间和结束时间。设置布局的日期和时间持续时间。
The layout will be visible for the selected duration.
布局将在选定的时间段内可见。

Once the time duration ends, the custom layout set as the header will be disabled. Thus the header designed with Astra customizer will be automatically displayed further on.
一旦时间结束,设置为标题的自定义布局将被禁用。因此,用Astra定制器设计的头部将自动显示在进一步。



