使用 Astra 主题,您始终可以依靠灵活性。从 3.0.0 版开始,Astra 主题附带拖放页眉页脚生成器。它提供了广泛的功能,因此您可以比以往更轻松地构建页眉和页脚。
由于页眉和页脚是与您的内容分开的网站区域,因此可以独立编辑它们。因此,您可以使用 Astra 创建页眉和页脚,并且仍将 Elementor 用于您的内容。另一方面,您可以仅使用 Elementor 设计整个网站,包括页眉和页脚。
无论您选择哪种方式,本文档都将向您展示如何充分利用 Astra 和 Elementor 组合。
为什么页眉和页脚很重要? #
页眉和页脚是您网站的第一个和最后一个部分,因此非常重要。页眉是访问者在您的网站上看到的第一件事,而页脚通常是最后一个。

它们位于所有(或大多数)网站页面和包含品牌、导航和其他重要信息的帖子上。
因此,精心设计的页眉和页脚对于出色的用户体验、品牌知名度和转化至关重要。
Astra 主题如何与 Elementor 一起使用? #
Astra 主题不仅与免费 Elementor 完全兼容,而且与 Elementor Pro 及其主题生成器完全兼容。此外,当您开始使用 Elementor 构建页面时,Astra 会自动为 Elementor 完美设置所有选项。
首先,重要的是要了解您使用 Elementor 来添加和设计您的页面或发布内容。其次,主题是将您的网站保持在一起的“粘合剂”。WordPress 主题是您网站的画布——一个为其提供结构和设置基础的框架。
因此,Astra 主题将帮助您快速设置网站布局、字体、颜色、侧边栏、面包屑、特色图像等。此外,Astra 将为您提供与您可能需要的一些第三方插件集成的选项,例如 WooCommerce。此外,它还会为您提供自定义 WordPress(例如,Blog Archive)或第三方插件页面(例如,Shop)的选项。
此外,由于 Elementor 的免费版本没有主题生成器,因此您只能编辑内容。同时,您可以免费使用 Astra Theme 构建您的页眉和页脚,无需额外的插件。
页眉页脚生成器和 Elementor #
事实上,设计出色的页眉和页脚可以为您的网站带来真正的改变。因此,Astra Theme 附带了 Header Footer Builder 已经包含并可以使用。
使用 Astra 创建的页眉和页脚将与您使用 Elementor 添加的内容完美集成。由于 Elementor 的免费版本没有用于构建页眉和页脚的选项,因此这将是您的默认选项。
此外,我们所有的 Elementor 入门模板都是以这种方式创建的。为 Elementor 导入任何入门模板时,您将获得一个仅使用 Elementor 创建内容的网站。页眉和页脚将使用 Astra 的页眉页脚生成器构建。

Astra 页眉和页脚生成器 #
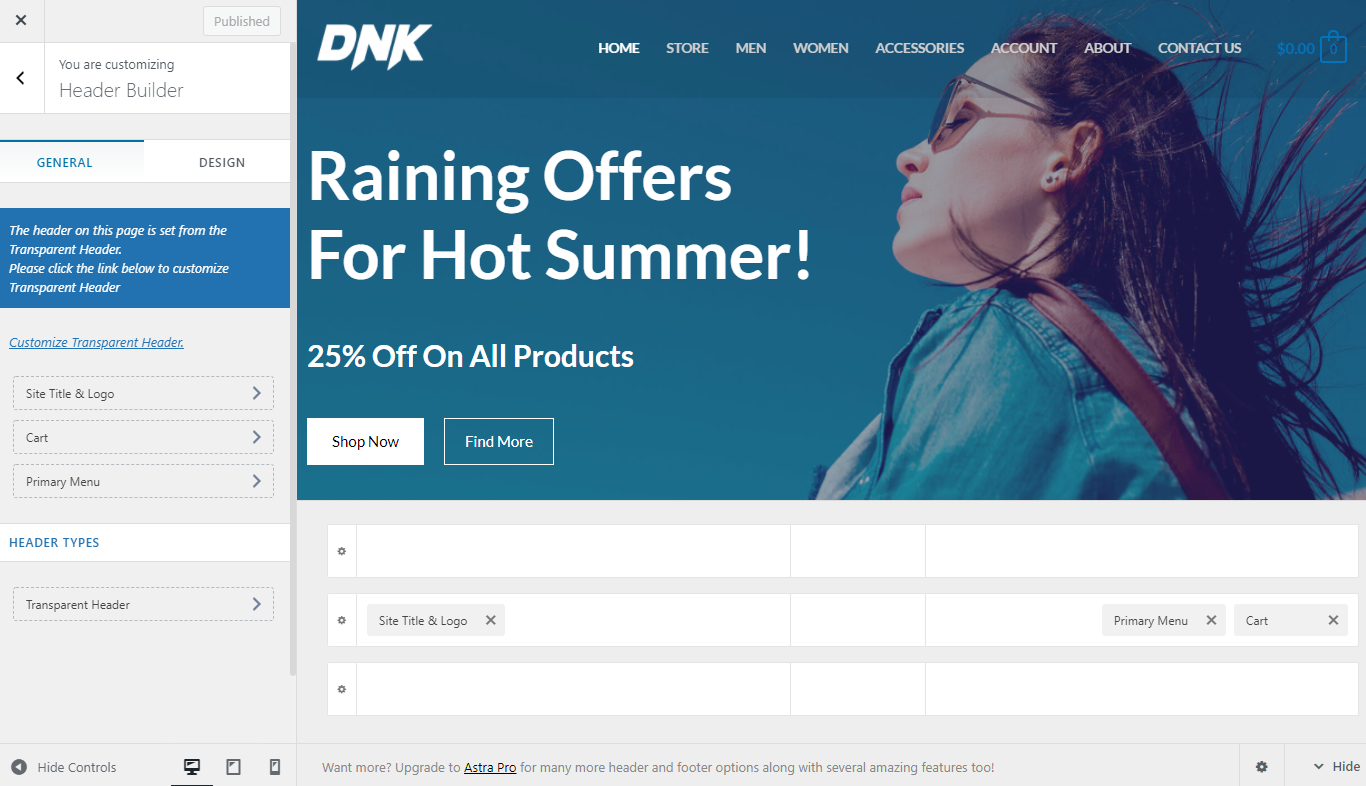
第 1 步– 要构建您的标题,请导航至Dashboard > Appearance > Customize > Header Builder。同样,要开始构建您的页脚,请导航到页脚生成器选项;

第 2 步– 要构建您的页眉或页脚,只需添加、设置样式并将不同的元素拖动到所需位置。此外,您可以单独设置您添加的每个元素。所有其他定制器设置将自动应用;
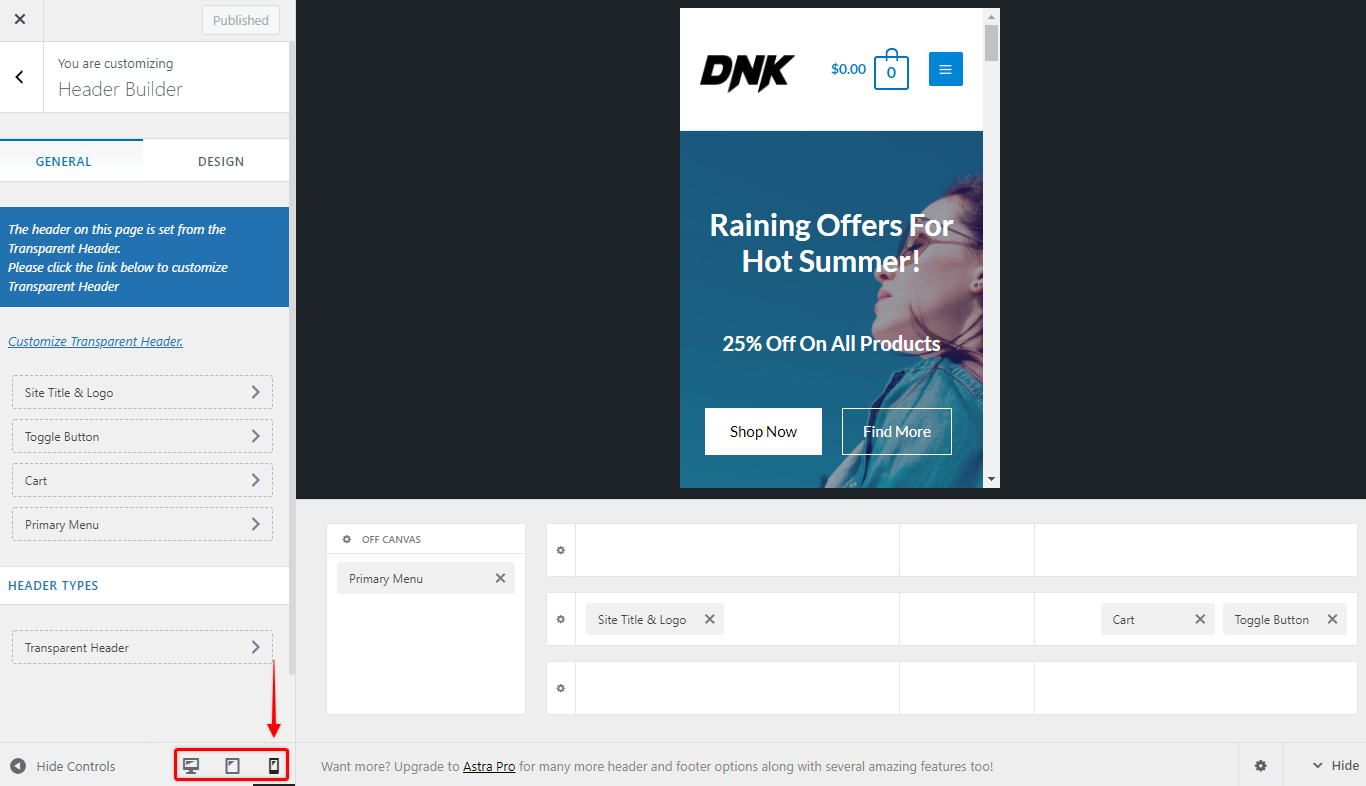
第 3 步– 接下来,通过切换视口(台式机、平板电脑和移动设备)并进行调整,以响应式设计您的页眉和页脚。您可以使用不同的元素,以不同的方式定位它们,并修改每个视口的设置;

第 4 步– 单击“发布”按钮以保存更改。
创建页眉和页脚后,您可以使用 Elementor 向页面和帖子添加内容。
如何使用 Elementor(免费)创建页眉和页脚? #
或者,您可以选择使用 Elementor 构建您的页眉和页脚。
为此,您需要另外安装“Elementor Header & Footer Builder”插件。然后,您可以将默认的 Astra 页眉和页脚替换为使用 Elementor 创建的页眉和页脚。为了说明,我们将向您展示如何为您的整个网站添加 Elementor 标头。
您可以通过导航到Dashboard > Plugins > Add New来安装插件。在右上角的搜索栏中,输入“ Elementor Header & Footer Builder ”。单击“安装”按钮。
创建模板(页眉或页脚) #
首先,您需要创建一个新模板(页眉或页脚)并使用 Elementor 进行设计。为此,您需要激活 Elementor 和 Elementor Header & Footer Builder 插件。
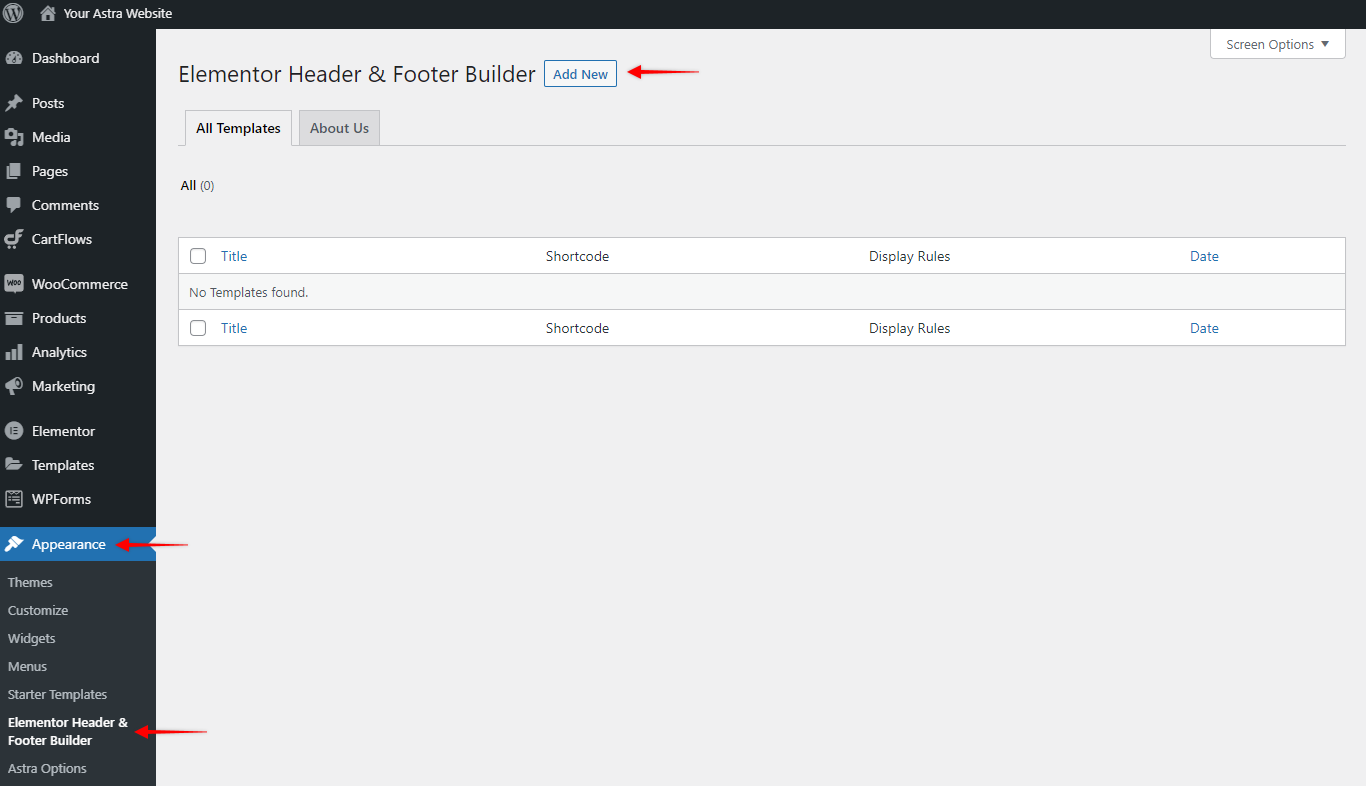
第 1 步– 导航到仪表板 > 外观 > Elementor 页眉和页脚生成器,然后单击“添加新”按钮;

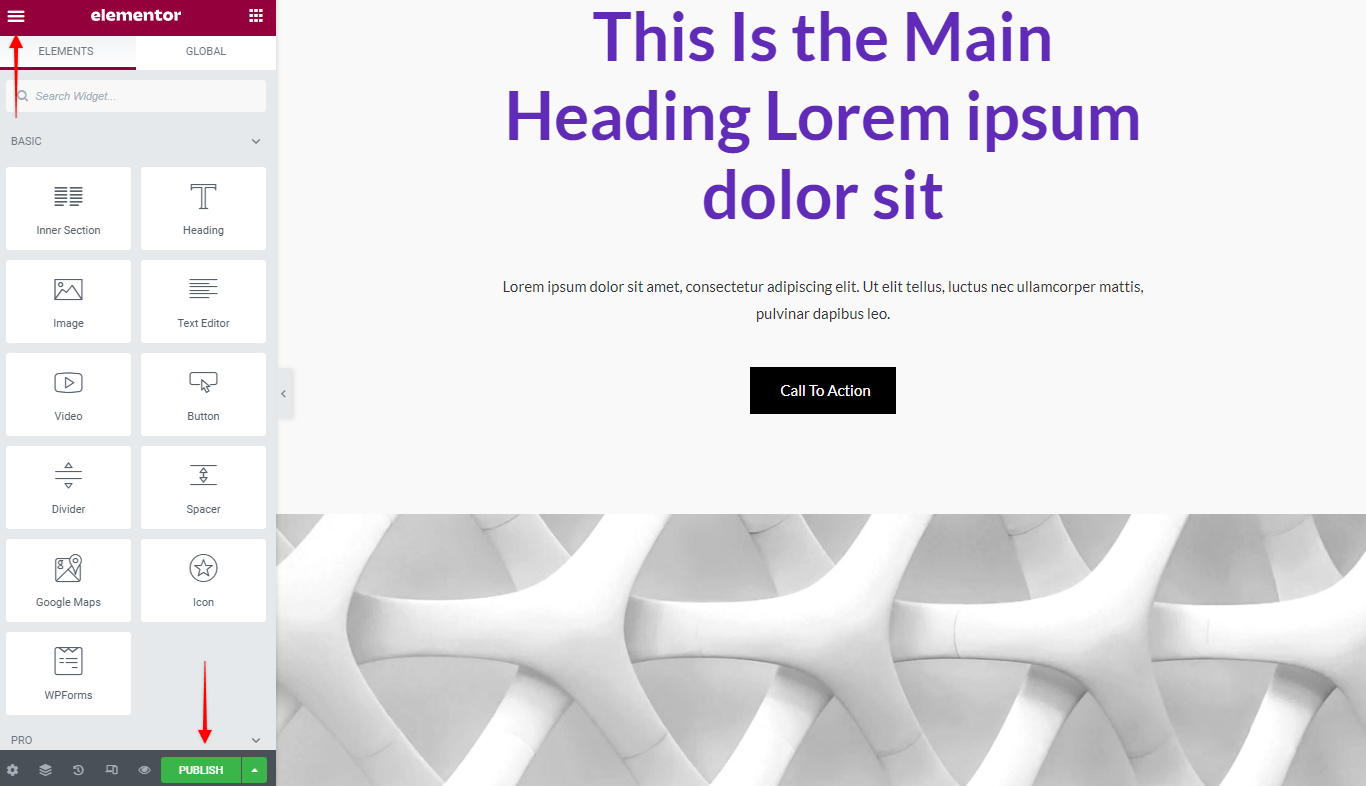
第 2 步– 为模板命名,然后单击“使用 Elementor 编辑”按钮开始设计模板。
第 3 步– 添加您的设计并单击“发布”按钮保存它。单击 Elementor 菜单和“退出到仪表板”以返回到您的模板设置。

将模板添加到您的网站 #
现在您的设计已准备就绪,您需要设置模板以将其显示在前端:
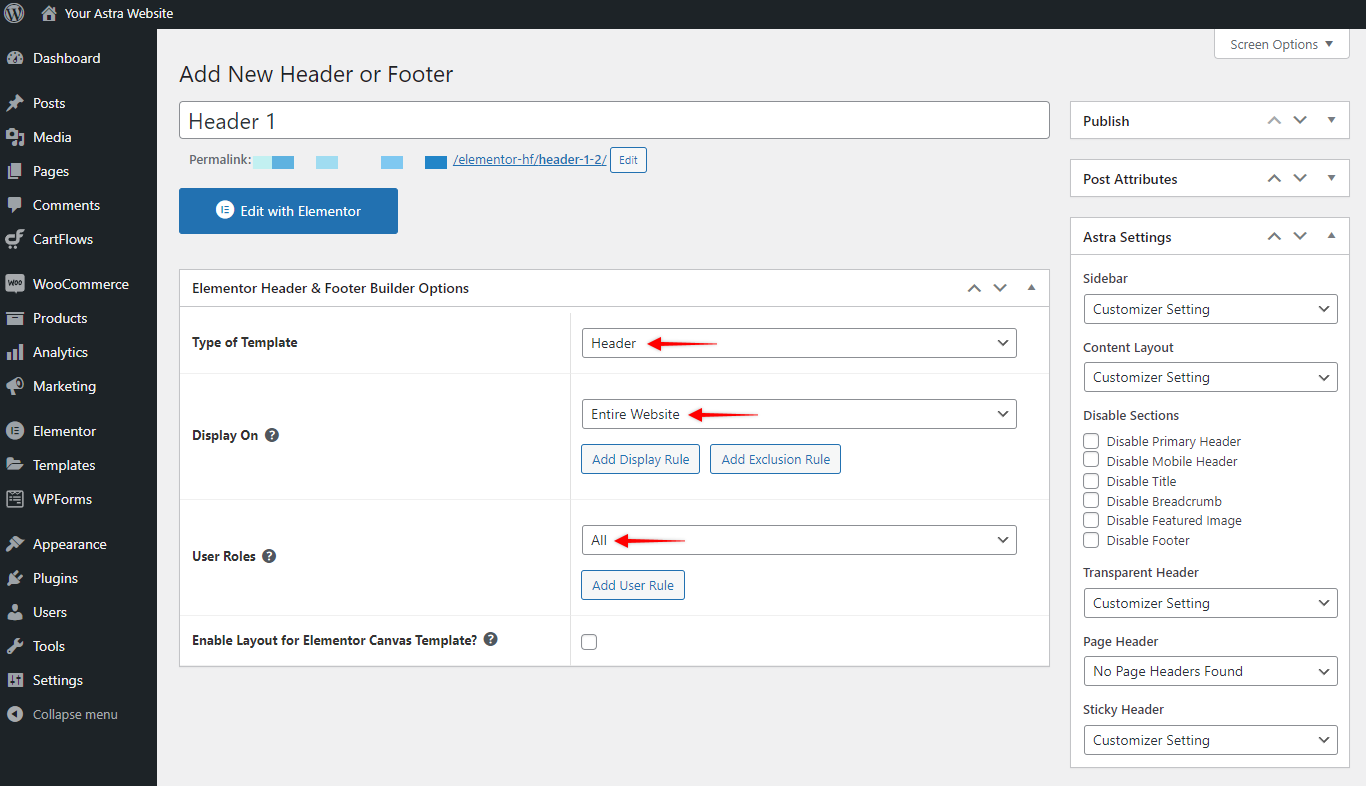
第 1 步– 选择要创建的元素类型:页眉或页脚。对于我们的示例,我们选择创建标题;
第 2 步– 添加显示规则。对于“显示在”选择“整个网站”,对于“用户角色”选择“全部”。选择这些选项会将此页眉或页脚添加到您网站的所有页面和帖子中;

第 3 步– 单击“发布”/“更新”按钮以保存更改。
现在您已经设置了 Elementor 页眉和页脚。请记住,在 Elementor 编辑器中添加单个小部件设置将覆盖任何定制器设置。要更改这一点,您需要编辑元素。
常见问题 #
如何在 Astra 和 Elementor 页眉或页脚之间切换?
没有切换标题的实际选项。Astra Theme 会自动执行此操作。在 Elementor 中添加页眉或页脚时,您将使用 Elementor 设置管理和设计它们。Astra Header Footer Builder 设置不会反映在这些页眉和页脚上。
相反,如果 Elementor 页眉或页脚不存在,主题将切换到 Astra 的页眉页脚生成器。然后,默认页眉和页脚将反映所有 Header Footer Builder 设置。
如何停用使用“Elementor Header & Footer Builder”插件添加的页眉或页脚?
如果您使用“Elementor Header & Footer Builder”插件添加页眉或页脚以将其停用,请按照以下步骤操作:
步骤 1 – 导航到仪表板 > 外观 > Elementor Header & Footer Builder 单击元素名称下的“编辑”;
第 2 步– 删除显示条件:单击“显示在”下拉菜单并选择“选择”选项。对用户角色执行相同的操作;
第 3 步– 单击“更新”以保存。
或者,您可以删除元素或停用整个插件以获得相同的结果。
如何停用使用 Elementor Pro 和 Theme Builder 添加的页眉或页脚?
如果您使用 Elementor Pro 和 Theme Builder 添加了页眉或页脚,则可以通过删除显示条件以类似方式禁用它们。为此,请执行以下步骤:
第 1 步– 导航到仪表板 > 模板 > 主题生成器,然后根据您要编辑的元素选择页眉或页脚类型。点击元素名称下的“编辑”;
第 2 步– 删除显示条件:单击更新按钮旁边的小箭头图标以打开菜单。单击“显示条件”并删除您找到的任何条件。
第 3 步– 单击“更新”以保存。
或者,您可以删除元素或停用整个插件以获得相同的结果。
为什么定制器设置对我的 Elementor 页眉或页脚“不起作用”?
Astra 定制器设置将应用于主题默认页眉和页脚以及 Elementor 中设置为遵循默认设置(字体、颜色等)的元素。
您在 Elementor 编辑器中添加的任何设置都将覆盖 Astra Customizer 设置。
例如,假设您在自定义程序全局设置中设置了“Helvetica”字体(自定义 > 全局 > 排版 > 基本排版)。接下来,导航到 Elementor 设置并将“Arial”设置为 Elementor 标题的主菜单字体。在这种情况下,字体将以下列方式应用:
– Helvetica 将应用于您网站上未使用 Elementor 添加的所有文本;
– Helvetica 将应用于使用 Elementor 添加并设置为“默认”字体的所有文本;
– Arial 字体将应用于主菜单



