标题是您网站的顶部,显示在所有(或几乎所有)页面和帖子中。这是每个网站访问者首先看到的东西……您有机会获得良好的第一印象。
这是一个让访问者认识您的品牌、报价或想法的地方,并且最初会很高兴并有兴趣进一步探索您的网站。
Astra 主题带有拖放标题生成器– 一个完美的工具,可让您快速轻松地创建出色的标题,无需任何编码。在这里,您将能够添加和自定义您的徽标、网站标题和标签、标题样式、菜单、按钮、社交图标等等。

您只需将元素拖动到标题中的任何位置即可完全自由地定位元素 – 就这么简单。
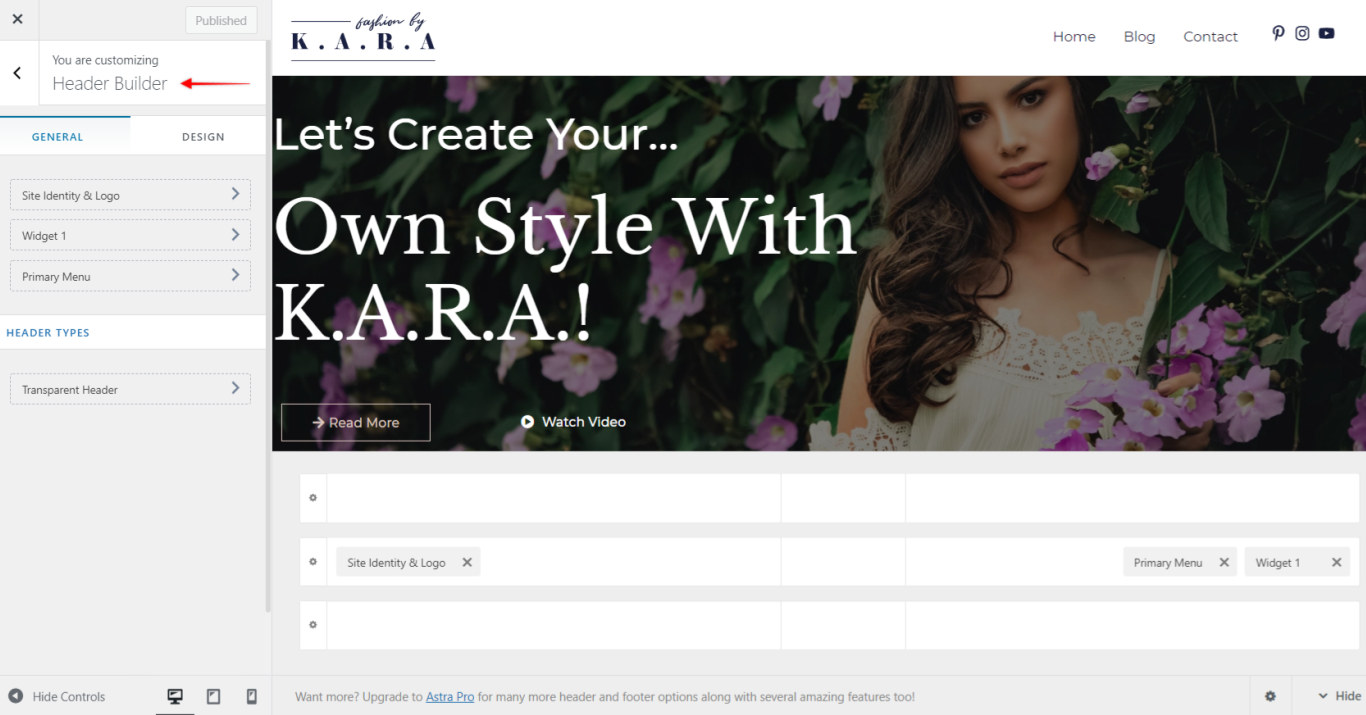
标题生成器 – 常规选项卡 #
常规选项卡是您打开 Header Builder 时的默认视图。在这里,您可以概览标题设置。

在左侧菜单中,将列出所有活动的标题元素。再往下,在“标题类型”下,您可以找到透明标题设置。
屏幕的其余部分显示标题的实时预览以及标题部分中元素的位置。
透明标题 #
启用透明标题将删除标题背景颜色并将您的内容移动到标题下方的页面顶部,从而创建透明效果。
启用透明标题后,建议添加主图像(例如,全角图像或视频、滑块等)或使用顶部没有内容的部分(例如,标题或文本)——这样,您将避免重叠内容和标题。https://www.youtube.com/embed/Ds77qOjJzk4?feature=oembed
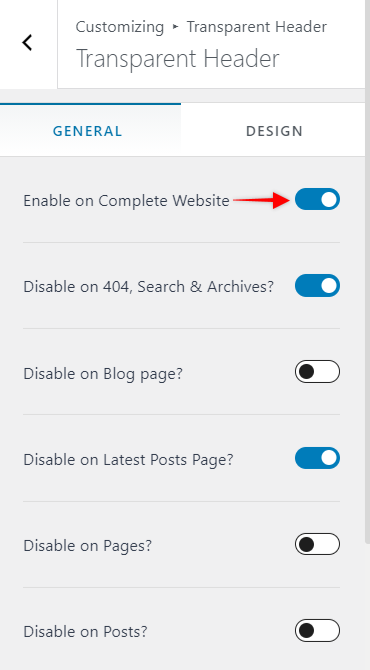
常规选项卡 #
要启用透明度,请激活“在完整网站上启用”选项。这还将打开其他选项以禁用特定页面或帖子类型的透明标题。

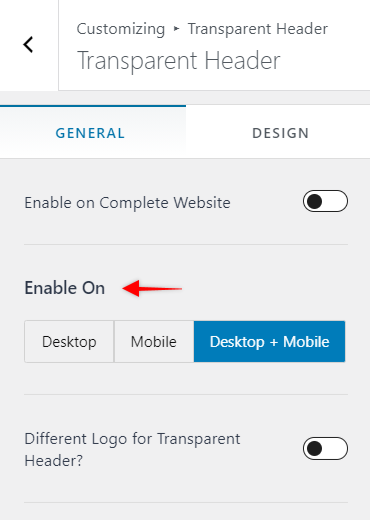
启用– 选择在桌面、移动或两者(桌面+移动)上启用透明标题

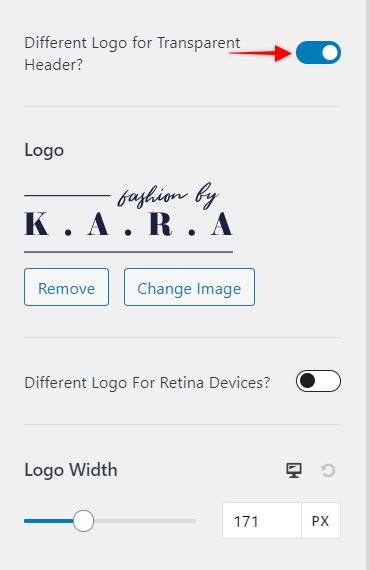
透明页眉的不同徽标– 如果您的徽标在标准页眉上看起来不错,但可能不是透明页眉,您可以激活此选项并设置不同的徽标用于透明页眉。
您还可以设置透明标题徽标宽度。根据您使用的徽标,您可能希望为 Retina(更高像素密度)屏幕添加一个徽标,该屏幕应至少大 2 倍或更多。只需点击“ Retina 设备的不同徽标”并上传您的视网膜徽标。

设计选项卡 #
在“设计”选项卡下,您会找到设置透明标题样式的选项。您将能够设置站点标题、背景、菜单、子菜单和颜色。此外,还有设置背景覆盖和底部边框的选项。底部边框默认设置为 0px,因此不可见 – 增加边框值(1px 或更多)将使其显示在前端,您还将获得设置底部边框颜色的选项。
请记住,这些设置仅适用于您的透明标题。如果您在某些页面上使用常规页眉,这些设置将不会在那里应用。
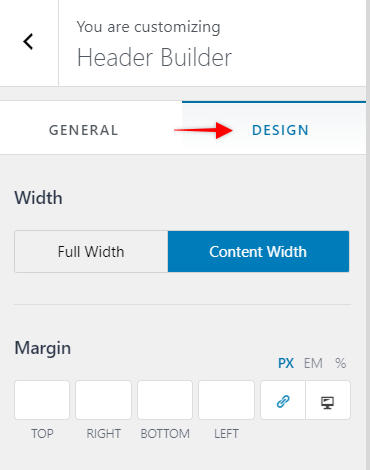
标题生成器 – 设计 #
设计选项卡用于设置标题间距:

宽度设置为标题小部件将使用的总空间量:
- 全宽度会将您的标题小部件从屏幕的边缘扩展到边缘;
- 内容宽度限制您的标题小部件使用您的内容宽度显示 – 您的标题背景仍将从屏幕的边缘延伸到屏幕的边缘。
边距为标题的一侧或多侧增加空间。这将为您的标题小部件区域和背景添加空间。
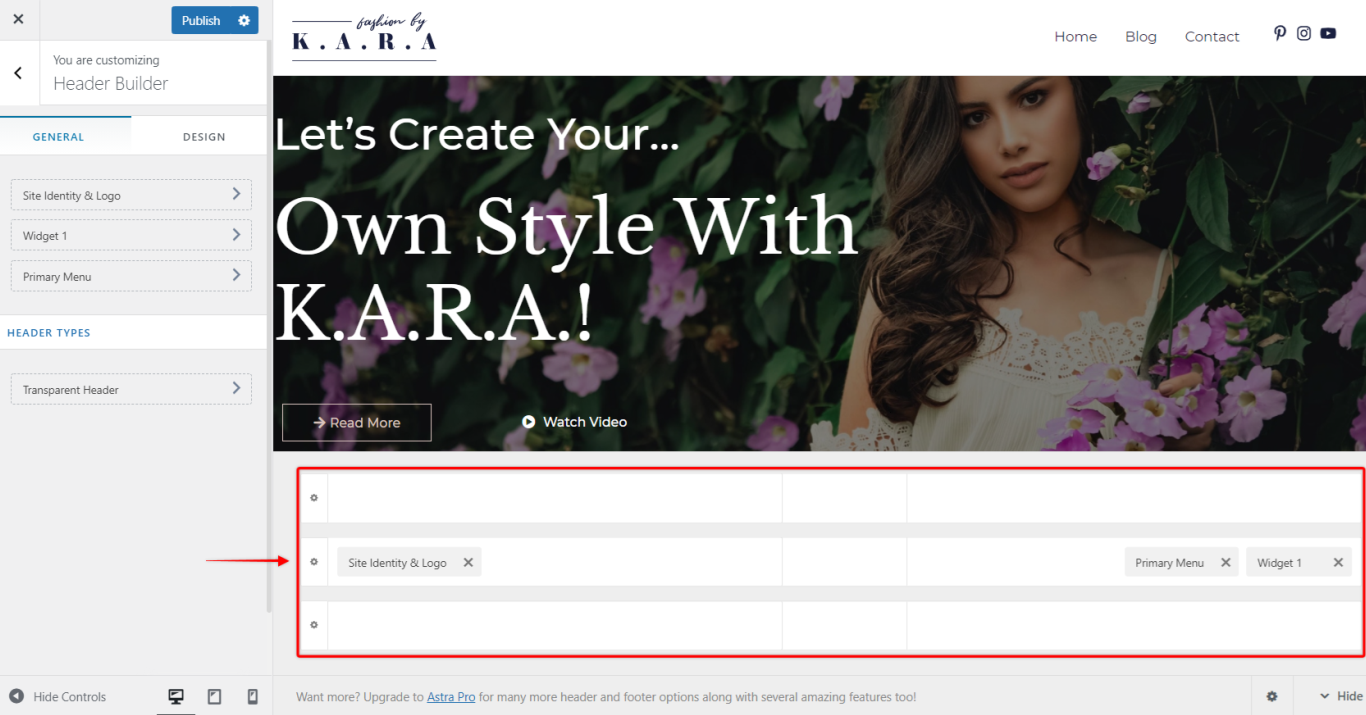
视觉标题生成器 #
标题由三个单独的部分组成,您可以在可视标题构建器区域中看到它们。您可以使用所有三个部分将任何元素添加到任何位置。

这三个部分是:
- Primary Header – 这个标题是中间部分。它最常用于添加最重要的元素,例如徽标、主菜单或搜索、购物车和帐户。
- 标题上方– 此标题是上部,它显示在您网站的主要标题上方。它可以用于您的辅助元素,例如辅助菜单,或社交图标、号召性用语按钮等元素。您还可以使用 HTML 代码添加例如当前折扣期、突发新闻或网站访问者的一些通知.
- 标题下方– 此标题是较低的部分,它显示在您网站的主要标题下方。这个头的使用和上面的头一样。
上方和下方标题的主要目的是避免使主标题混乱。它们扩展了在您的页眉中添加您需要的所有元素和信息的可用区域,并提供了一定程度的优先级。
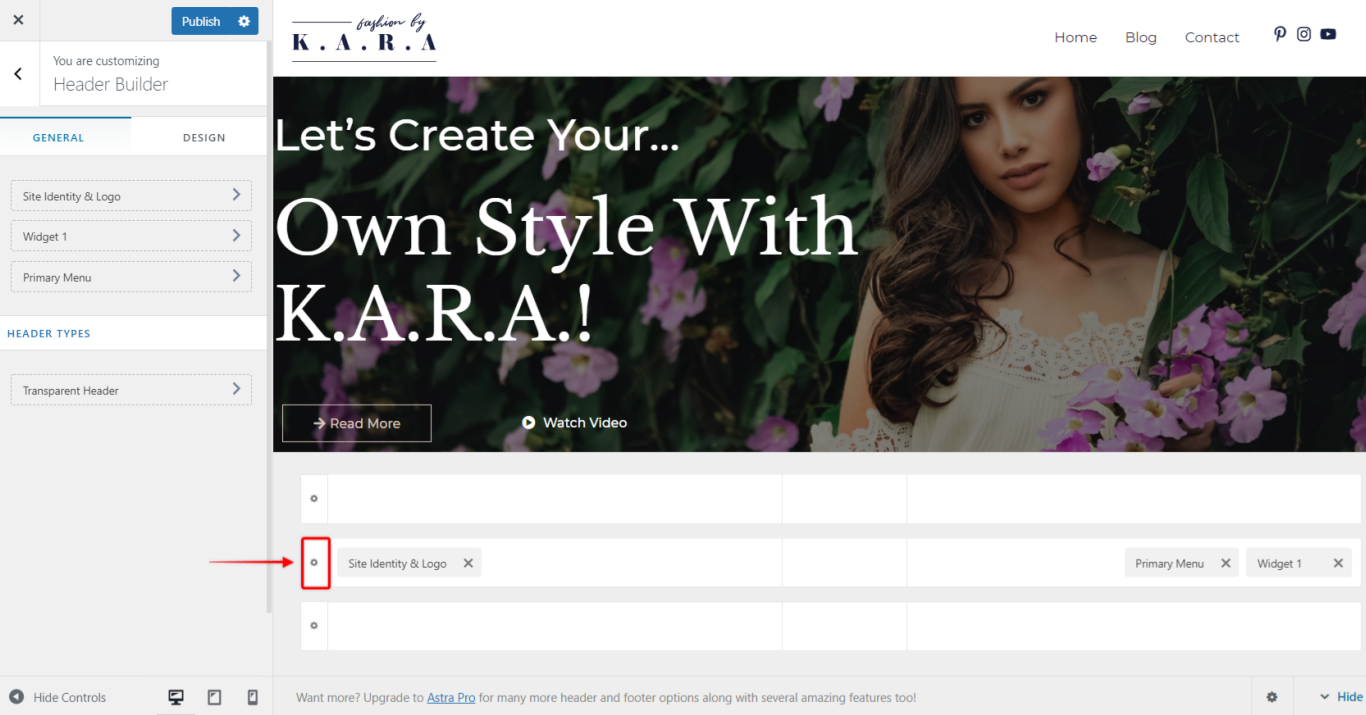
您可以通过单击部分左侧的“cog”图标来自定义每个部分。

每个部分都有两个选项卡:
一般的 #
高度– 分别设置每个标题的高度。
设计 #
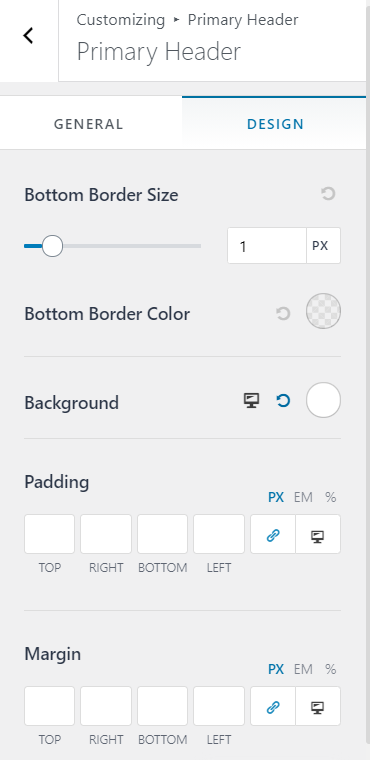
底部边框大小(和颜色) – 如果您需要将标题与其他部分或网站内容分开,您可以通过设置边框大小来添加底部边框。设置边框大小后,将出现附加选项(底部边框颜色)用于选择边框颜色;
背景——设置标题背景颜色;
填充– 在标题的一侧或多侧添加填充。这将在标题部分边缘和内容之间添加空间;
边距——在页眉的一侧或多侧添加边距。这将在该标题和另一个网站区域(其他标题、页面/帖子内容、屏幕边缘等)之间添加空间;

每个标题都可以为桌面和移动设备单独定制,并且可以为每个视图添加不同的元素。元素的位置也可以改变。
关闭画布部分 #
Off Canvas 部分用于编辑您的平板电脑/手机菜单。通过单击移动菜单(也称为“汉堡”菜单)中的切换按钮激活此菜单。
要编辑此菜单,请切换到平板电脑或移动视口编辑。您可以将元素添加到此菜单并设置它们的顺序,就像您编辑其他标题部分一样。单击“cog”图标将打开以下选项卡:
一般的 #
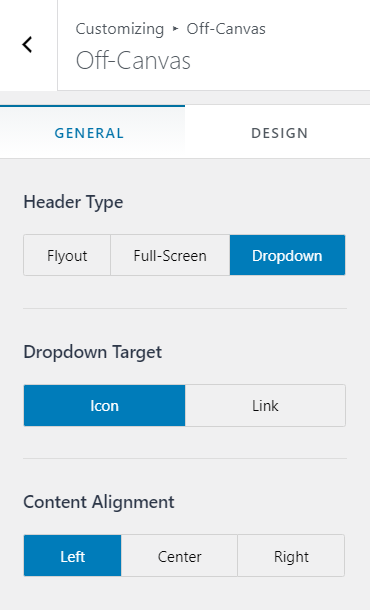
Header Type – 将 Off Canvas 类型设置为Flyout(从屏幕右侧或左侧飞入的菜单)、Full-Screen或Dropdown;
下拉目标– 选择是否希望通过单击向下箭头图标 ( Icon ) 或单击整个菜单项 ( Link )打开子菜单
内容对齐– 将 Off Canvas 部分小部件对齐到Left、Centar或Right;

设计 #
内部元素间距——在元素之间添加空间;
背景——设置背景颜色。
标题元素 #
网站标识和徽标 #
这是您的站点标识和徽标元素(以前称为“徽标”)。在常规选项卡中,您可以添加您的徽标、设置徽标宽度以及为 Retina 设备添加不同的徽标。
使用此元素,您可以在Logo旁边设置站点标题、站点标语和站点图标(favicon)。此信息也会显示在浏览器中网站选项卡的顶部。
如果您想向该元素添加一些边距,则使用“设计”选项卡。
主菜单 #
在这里,您会发现添加到主菜单的菜单项(仪表板 > 外观 > 菜单)。
常规选项卡为您提供了几个子菜单选项:子菜单宽度、容器动画(展开子菜单时使用的动画)、项目分隔符(添加或删除子菜单项之间的分隔符)。
您还可以决定是否将菜单项设置为Stack on Mobile。这是移动菜单最常见的设置——菜单项将一个一个堆叠在一起。
设计选项卡将允许您设置菜单悬停样式、设置子菜单容器的样式、设置文本和背景颜色、菜单字体、菜单间距和边距。
搜索 #
添加此元素将为您的标题添加搜索功能。您可以设置图标大小、图标颜色和边距。
社交(标题) #
您可以使用此元素添加您的社交媒体图标。您可以使用“常规”选项卡管理您的社交媒体图标——添加、选择图标或删除它们。
“设计”选项卡包含用于设置图标样式的选项。
按钮 #
这用于向标题添加自定义按钮。在此处添加文本、链接和样式(设计选项卡)按钮。
二级菜单 #
如果需要,您可以在标题中添加另一个(二级)菜单。如果您希望将主菜单拆分为两个单独的菜单,您也可以使用此功能——例如,如果您想创建一个带有居中放置 Logo 的标题,并且您的菜单项在左侧和右侧旁边。
您可以像主菜单一样自定义此菜单。
HTML #
使用此元素添加 HTML 代码或简码。
小部件 #
这用于将任何网站小部件(仪表板>外观>小部件)添加到您的标题中。
切换按钮 #
切换按钮(也称为汉堡图标或按钮)用于扩展您的平板电脑/手机菜单。因此,此元素仅适用于平板电脑或移动设备视图。
常规选项卡将使您能够选择按钮图标和图标大小,如果需要,添加菜单标签(图标旁边的文本),以及切换按钮样式。
样式选项位于设计选项卡中:图标颜色、背景颜色、边框半径和边距。
帐户 #
如果您有一些像 LearnDash 或 WooCommerce 这样的插件处于活动状态,您可以使用此元素添加用户帐户快捷方式。
购物车 #
这将在您的标题中添加一个购物车图标 (WooCommerce)。接下来,设置是否也应显示购物车标题,或仅显示购物车图标,以及是否也显示购物车总计(常规选项卡)。您还可以设计您的购物车和购物车托盘(设计选项卡)。



