欢迎来到 Astra 主题演试! #
如果您是第一次安装主题,或者您正在探索 Astra 主题的所有可能性,本指南将帮助您入门。尽管如此,如果您是一位经验丰富的用户,但您需要更好地理解一些选项,请随意探索这个广泛的演试。
Astra主题介绍 #
Astra 是由Brainstorm Force开发的多功能 WordPress 主题,具有出色的性能并考虑到 SEO。作为一个多用途主题意味着它适用于构建任何类型的网站。
Astra 主题与默认的 WordPress 构建器、Blocks Editor (Gutenberg) 以及免费的 Brainstorm Force 插件Ultimate Addons for Gutenberg完全集成,进一步扩展了其功能(您可以在Dashboard > Appearance > Astra Options中激活它)。
它与包括 Elementor、Beaver Builder 等在内的所有页面构建器无缝协作。此外,Astra 主题提供与 WooCommerce、Easy Digital Downloads、LearnDash、Lifter LMS 等插件的集成,并与许多其他插件兼容。
为了帮助您尽快入门,我们一直致力于将新模板添加到我们的入门模板库中。随意跳到 Astra 主题演练的下一章,并检查如何使用 Starter Template 快速创建您的网站。
快速安装和设置 #
Astra Theme 是一个免费的 WordPress 主题,可直接从WordPress 存储库获得。
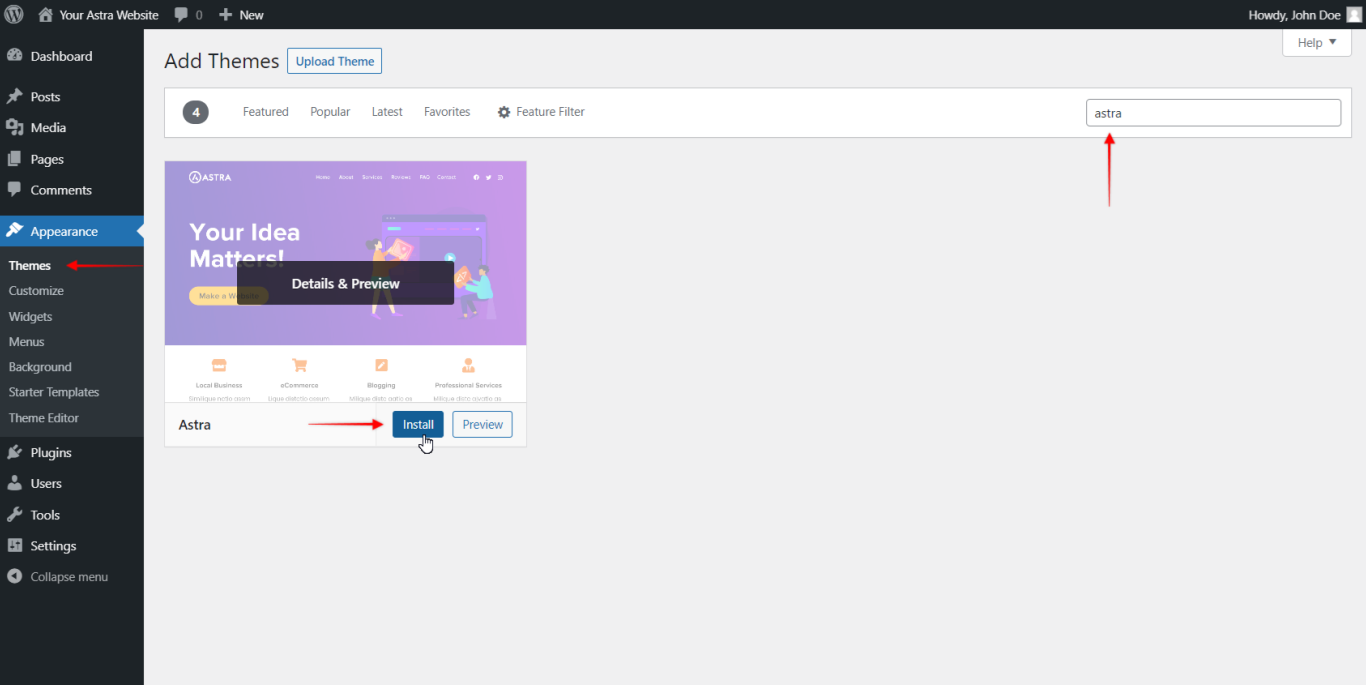
要在您的网站上安装主题,请导航至仪表板 > 外观 > 主题 > 添加新主题。在搜索框(屏幕右侧)中输入“Astra”,将鼠标悬停在主题上,然后单击“安装”。

或者,您可以通过从我们的网站下载文件并使用仪表板(外观 > 主题 > 添加新 > 上传主题)或通过FTP将其上传到您的网站来手动安装主题。
Astra子主题 #
什么是子主题?
顾名思义,子主题是父主题的孩子主题。您的 Astra 主题用作父主题并包含所有功能和特性。您可以将子主题视为父主题 (Astra) 周围的外层,仅包含您的自定义。
为什么我们需要它?
子主题存储您对网站的所有更改,对您的网站性能没有影响。它的作用是使您能够安全地向您的网站添加修改,而无需对 Astra 主题的实际文件进行任何更改。
此外,它的作用是在更新 Astra 主题时保留任何自定义代码或修改,因为更新主题会将所有主题文件替换为新更新的主题文件。
虽然您不需要安装 Child 主题来制作网站,但您可能需要及时对您的网站进行一些自定义更改,Child 主题会派上用场。因此,建议一开始就安装 Child 主题。
如何使用它?
Child 主题不能单独工作,因为它没有任何功能,并且依赖于其 Parent 主题 – Astra 主题。因此,您需要同时安装 Astra(父)主题和子主题。
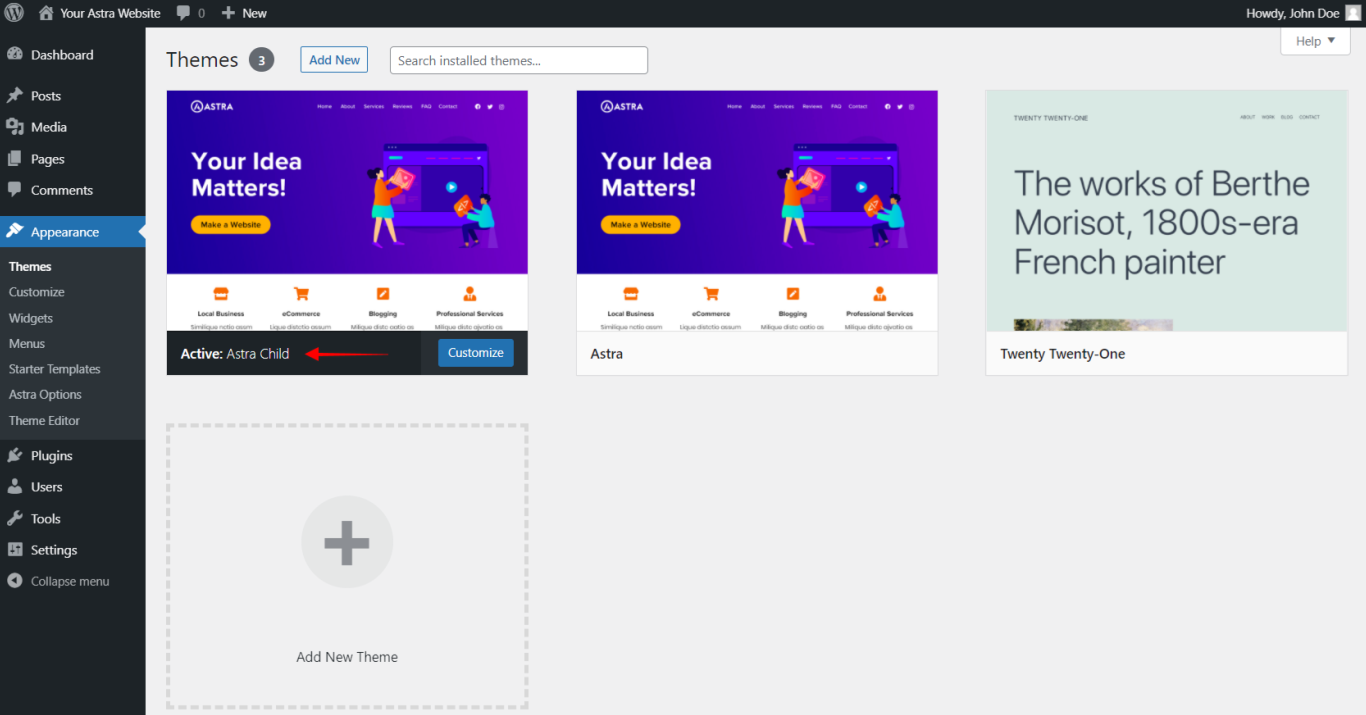
要使用子主题,请选择子主题作为您的活动主题(这将使您同时使用 Astra 和子主题)。

子主题不需要更新。因此,当新主题版本发布时,您只需更新 Astra(父)主题。
如何生成和安装子主题?
如果您决定使用 Child 主题,请在本文中查看有关如何生成和下载它以及如何设置它的详细信息。
切换到 Astra 主题 #
您已经有一个网站或已经开始构建一个网站,并且您正在考虑切换到 Astra 主题?
这个过程应该很简单,并确保您不会丢失您的设计或内容。Astra 主题最适合 Gutenberg、Elementor、Beaver Builder 和 Brizy,如果您使用这些 Page Builders 中的任何一个创建您的网站,切换会更加顺畅。
在继续 Astra 主题演练之前,请查看有关在切换到 Astra 主题时可以帮助您的一些提示的更多详细信息。



