Global Color Palette is a feature that allows you to set one or more color palettes. This way you can control colors across your entire website from one place. Also, you can change the colors for your entire website by simply switching to another color palette.
全局调色板是一个功能,允许您设置一个或多个调色板。通过这种方式,你可以从一个地方控制整个网站的颜色。此外,你可以改变整个网站的颜色,只需切换到另一个调色板。
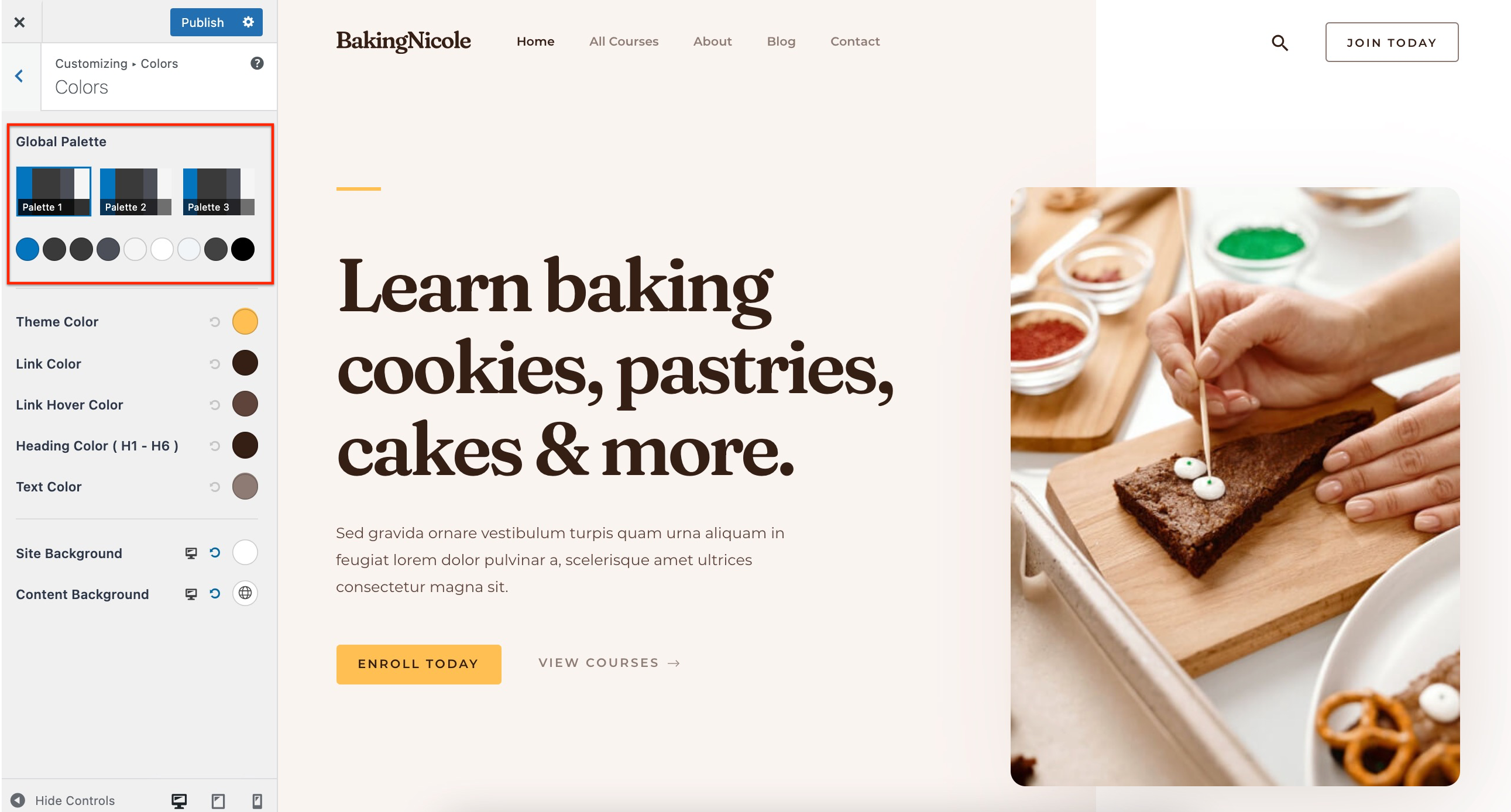
The Global Color Palette feature is available with the Astra theme since version 3.7.0. You can find these settings under Appearance > Customize > Global > Colors.
自3.7.0版本以来,Astra主题就提供了全局调色板功能。你可以在Appearance > Customize > Global > Colors下找到这些设置。

Setting Palettes #
There are three palettes available, each of them containing nine colors in total. These colors are connected throughout the palettes. This means, that when you switch between the palettes, colors will be replaced with their matching colors in the currently activated palettes.
有三个调色板可用,每个调色板总共包含9种颜色。这些颜色在整个调色板中相互连接。这意味着,当您在调色板之间切换时,颜色将被当前激活的调色板中与其匹配的颜色所取代。
For example, let’s say that the “Color 1” is set blue in Palette 1, and set to green in Palette 2. Switching from Palette 1 to Palette 2 will change all settings linked to “Color 1” from blue to green.
例如,我们假设“颜色1”在调色板1中设置为蓝色,在调色板2中设置为绿色。从调色板1切换到调色板2将把所有链接到“颜色1”的设置从蓝色改为绿色。
Let’s start by editing palettes, following these steps:
让我们从编辑面板开始,遵循以下步骤:
Step 1 – Click on one of the three available palettes to start editing. This will show you available color slots;https://www.youtube.com/embed/n6exX0bvAJ8?feature=oembed –步骤1 -点击三个可用的调色板中的一个开始编辑。这将显示可用的颜色插槽;https://www.youtube.com/embed/n6exXObvAJ8?feature=oembed
Step 2 – You can set each of these colors by clicking on the color slot. This will open a color picker.https://www.youtube.com/embed/-9s_lMQmdJY?feature=oembed –步骤2 -您可以通过单击颜色插槽来设置这些颜色。这将打开一个颜色选择器。https://www.youtube.com/embed/-9s_IMQmdJY?feature=oembed
Step 3 – Choose the color you want to apply to this slot; –步骤3 -选择你想要应用到这个插槽的颜色;
Step 4 – In the same way, you can set all other colors; 步骤4 -用同样的方法,你可以设置所有其他颜色;
Step 5 – Click the “Publish” button to save changes. 步骤5 -点击“发布”按钮以保存更改。
You can repeat these steps for each of the three color palettes.
您可以为三个调色板中的每一个重复这些步骤。
Also, the Astra Theme is one of the first default themes to implement theme.json for Gutenberg Color Palette, so the palette colors can be edited this way too.
此外,Astra主题是一个默认实现theme.json的主题,所以调色板的颜色也可以这样编辑。
Note: #
Though theme.json enables template editor, since the feature is still in development, we have disabled it until WordPress 5.9 is out.
虽然theme. json启用了模板编辑器,由于该功能仍在开发中,我们已经禁用了它,直到WordPress 5.9推出。
Linking Global Colors #
Each palette color can be used for any of the color settings on your website. You just need to link the global palette color to your settings and you’re done.
每个调色板颜色可以用于你网站上的任何颜色设置。您只需要将全局调色板颜色链接到您的设置,就完成了。
Let’s show you how to link the global colors. For this example, we’ll be linking the button colors:https://www.youtube.com/embed/0og2GdgXBfs?feature=oembed
让我们向您展示如何链接全局颜色。对于本例,我们将链接按钮的颜色:https://www.youtube.com/embed/Oog2GdgXBfs?feature=oembed
Step 1 – Let’s say we have a button in the header. To link its background color with global color, just edit the setting and from the global color palette select the color you want. Clicking on any color from the palette will link it to the current color. –步骤1 -让我们说我们有一个按钮在头部。要将其背景色与全局颜色链接起来,只需编辑设置并从全局调色板中选择所需的颜色。点击调色板上的任何颜色都会将其链接到当前的颜色。
Step 2- Now if you navigate to navigate Appearance > Customize > Global > Colors and try to change the color that you linked in the above step, you will observe the linked color will change automatically. –步骤2-现在,如果您导航到导航外观>自定义>全局>颜色,并尝试更改您在上述步骤中链接的颜色,您将观察链接的颜色将自动更改。
Step 3 – Click the “Publish” button to save changes. –步骤3 -点击“发布”按钮以保存更改。
Though you set your Global Color Palettes, you can still use your static colors, as you did previously, for any color settings in your customizer.
虽然您设置了全局色板,但您仍然可以像以前一样,对定制器中的任何颜色设置使用静态颜色。
Keep in mind that changing any color settings to some other static color will disconnect the palette colors for these settings. This means that the palette colors will not be automatically applied to these settings anymore.
请记住,将任何颜色设置更改为其他静态颜色将断开这些设置的调色板颜色。这意味着调色板颜色将不再自动应用到这些设置。
To use palette colors for these options again, you need to link them again.
要再次为这些选项使用调色板颜色,您需要再次将它们链接起来。
Switching Between Palettes #
Now that you have all the color settings linked to Global colors, you can switch between your three palettes to completely change the way your website looks.https://www.youtube.com/embed/JqiZip1ERqo?feature=oembed
现在你有了所有的颜色设置链接到全局颜色,你可以在你的三个调色板之间切换,以完全改变你的网站外观的方式。https://www.youtube.com/embed/JqiZip1ERqo?feature=oembed
You only need to activate another Global Color Palette and all colors will be replaced on your entire website with the matching color set for this palette:
你只需要激活另一个全局调色板,所有的颜色将被替换在您的整个网站与此调色板的匹配颜色设置:
Let’s say that we set the “Color 1” in our “Palette 1” to orange color. In our “Palette 2” the “Color 1” is set to purple color. This means, that when our Palette 1 is active, all website elements linked to the “Color 1” are orange. Switching to “Palette 2” will automatically change all of these elements to purple color.
假设我们将“Palette 1”中的“Color 1”设置为橙色。在我们的“调色板2”中,“颜色1”设置为紫色。这意味着,当我们的调色板1激活时,所有链接到“颜色1”的网站元素都是橙色的。切换到“调色板2”将自动将所有这些元素更改为紫色。
Let’s show you how we did this in our example:
让我们在例子中展示我们是如何做到这一点的:
Step 1 – Navigate to the Global Palette option (Appearance > Customize > Global > Colors); –步骤1 -导航到全局调色板选项(外观>定制>全局>颜色);
Step 2 – Click on “Palette 1” to activate and set the “Color 1” to the orange color; –步骤2 -点击“调色板1”激活并设置“颜色1”为橙色;
Step 3 – Click on “Palette 2” and set the “Color 7” to the purple color; –步骤3 -点击“调色板2”,设置“颜色7”为紫色;
Step 4 – Navigate to Appearance > Customize > Global > Buttons –步骤4 -导航到Appearance > Customize > Global > Buttons
Step 5 – Here, click on the “Border Color” and link it to the “Color 1”. This will make the button border white orange when Palette 1 is active, and purple when you switch to Palette 2. –步骤5 -在这里,点击“边框颜色”,并链接到“颜色1”。当调色板1处于活动状态时,这将使按钮的边框为白色橙色,当切换到调色板2时,按钮边框为紫色。
Step 6 – Click the “Publish” button to save changes. –步骤6 -点击“发布”按钮保存更改。
This way, you can easily switch all of your website colors with just one click. For example, this way you could use your standard website color palette most of the time, and switch to the remaining two palettes for special occasions. Thus, you could make adjustments to your whole website for the New Year holidays, St. Valentine’s day, Winter or Summer season, etc. in just one click.
这样,只需点击一下,你就可以轻松切换所有的网站颜色。例如,通过这种方式,你可以在大多数时间使用你的标准网站调色板,在特殊场合切换到剩下的两个调色板。因此,你可以调整你的整个网站为新年假期,情人节,冬季或夏季等,只需点击。
Global Color Palette for Your Content 内容的全局颜色调色板 #
Global Color Palette is compatible with both Gutenberg and Elementor.
全局调色板与古登堡和Elementor兼容。
Your active palette colors will be available with your page builder color options out of the box – just set your palette colors and use them for your content too. Check it out:
您的活动调色板颜色将与您的页面生成器的颜色选项开箱即用-只需设置您的调色板颜色,并将它们用于您的内容。检查一下:
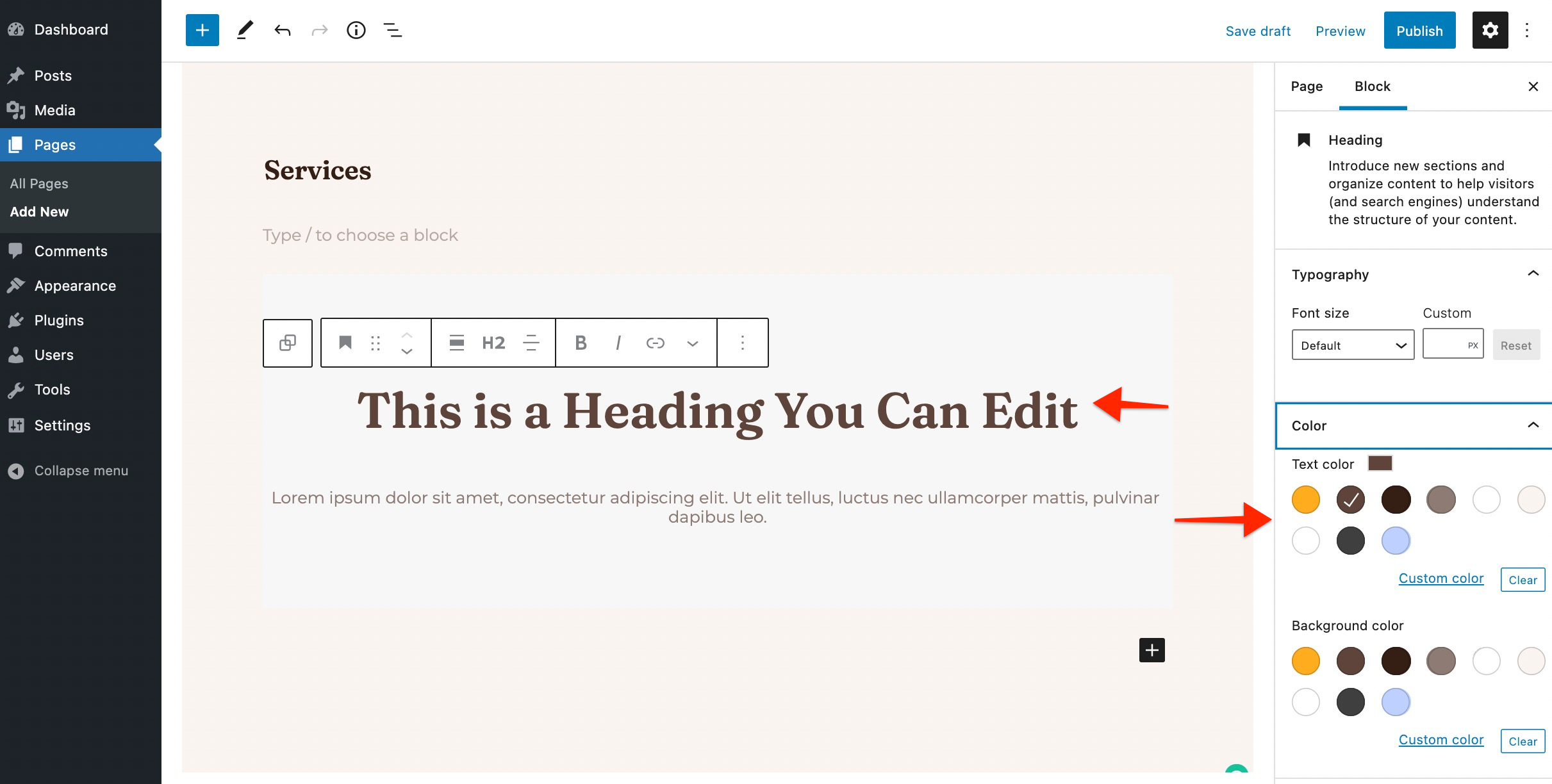
Gutenberg Blocks:

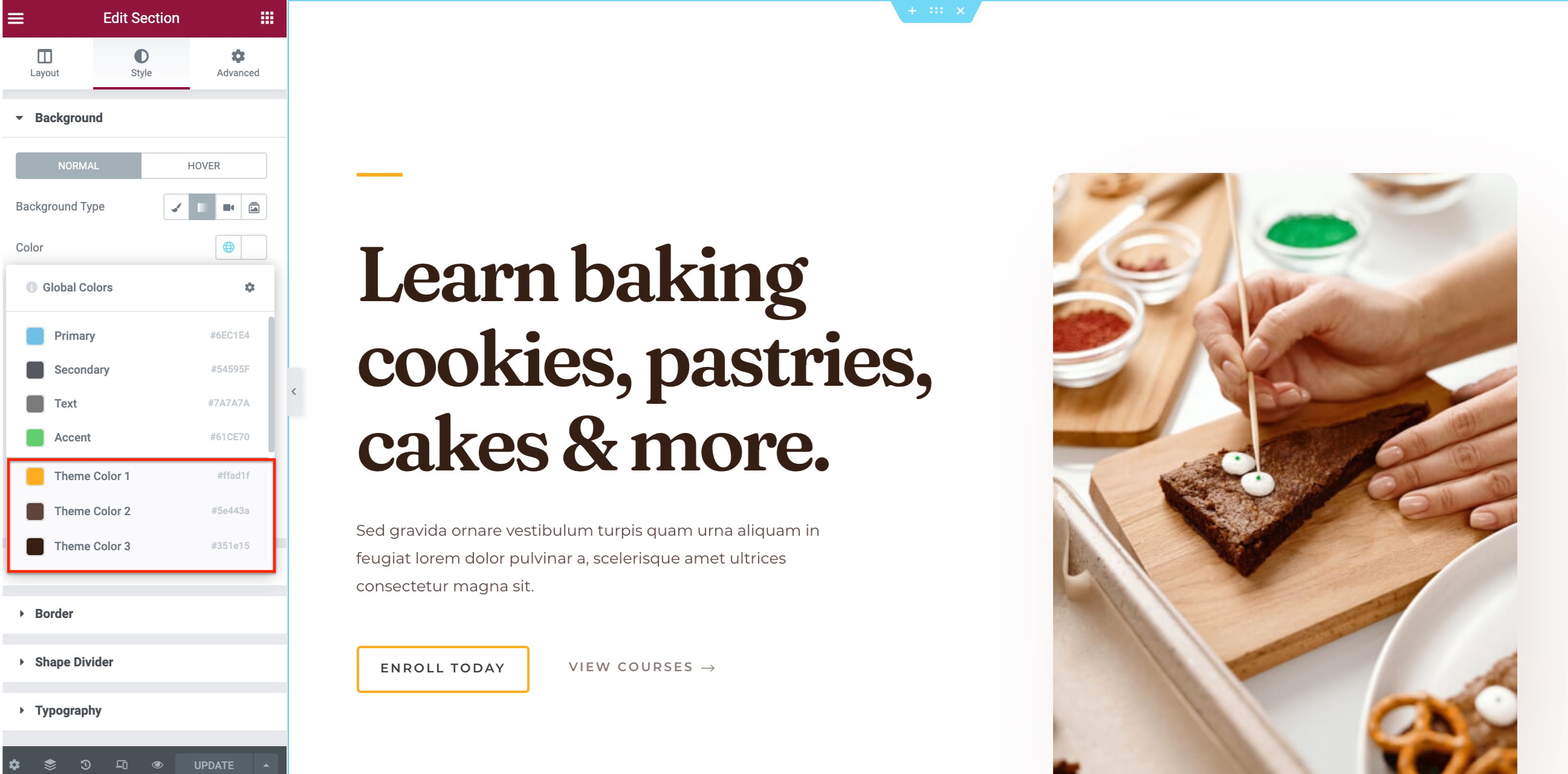
Elementor Widgets:

Same as with Customizer options, these colors will adjust to your palette selection. Thus, when you change your color palette, your content colors will change accordingly.
与Customizer选项一样,这些颜色将根据您的调色板选择进行调整。因此,当您更改调色板时,您的内容颜色也会相应更改。



