拥有出色的特色图片是必须的,不仅对于您的主页,而且对于每个页面和帖子也是如此。此外,如果您正在经营一家在线商店,您的所有产品都必须具有漂亮的产品(特色)图像才能畅销。因此,使用适当的特征图像尺寸是非常有益的。
本文档将帮助您避免图像模糊和截断。了解如何让您的图像每次都具有完美的尺寸。此外,有关更多详细信息,请查看我们关于特色图片的博客文章。
为什么特色图片很重要? #
特色图片通常是您的内容和用户之间的第一个联系点。无论我们谈论的是社交媒体、浏览您的网站还是任何其他搜索,特色图片的任务都是吸引用户的注意力。

此图像最常显示在您的帖子、您网站的博客页面和相关帖子的顶部。此外,当您的内容在社交媒体上共享或作为消息共享时,通常会显示特色图像。
特色图片可以让您一窥您的帖子或页面中的内容。此外,它会创建用户对您的内容质量和报价的期望。
此外,在设计您的特色图片时付出一些努力,这将成为提高您的品牌知名度并在人群中脱颖而出的机会。
话虽如此,很明显为什么每次都使您的特色图像完美是至关重要的。
社交分享 #
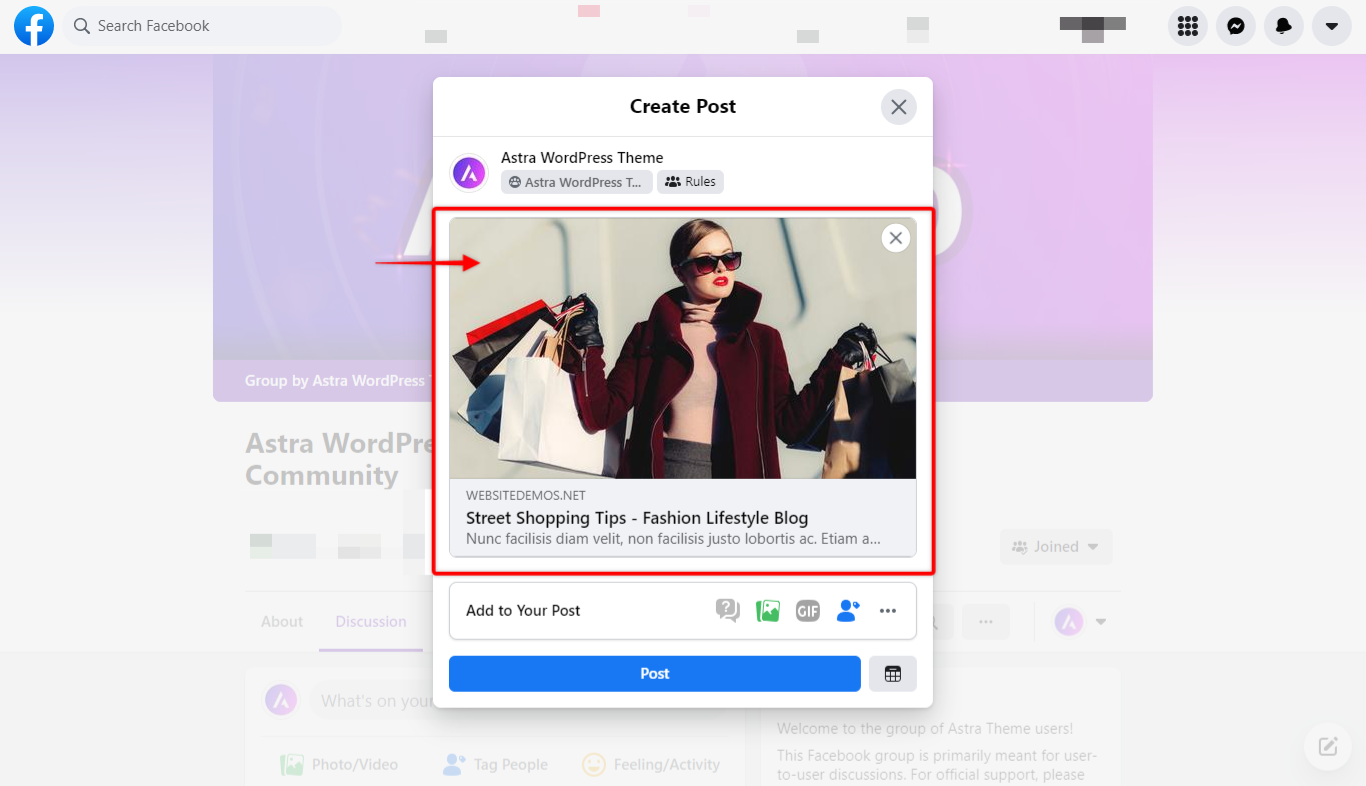
当您的网站内容在社交媒体上共享时,您的特色图片将在吸引流量方面发挥核心作用,因为它在共享时与标题一起显示。
在这里,您的图像将按比例缩放。因此,未能正确设置它们可能会导致裁剪,从而使图像的某些部分不可见。
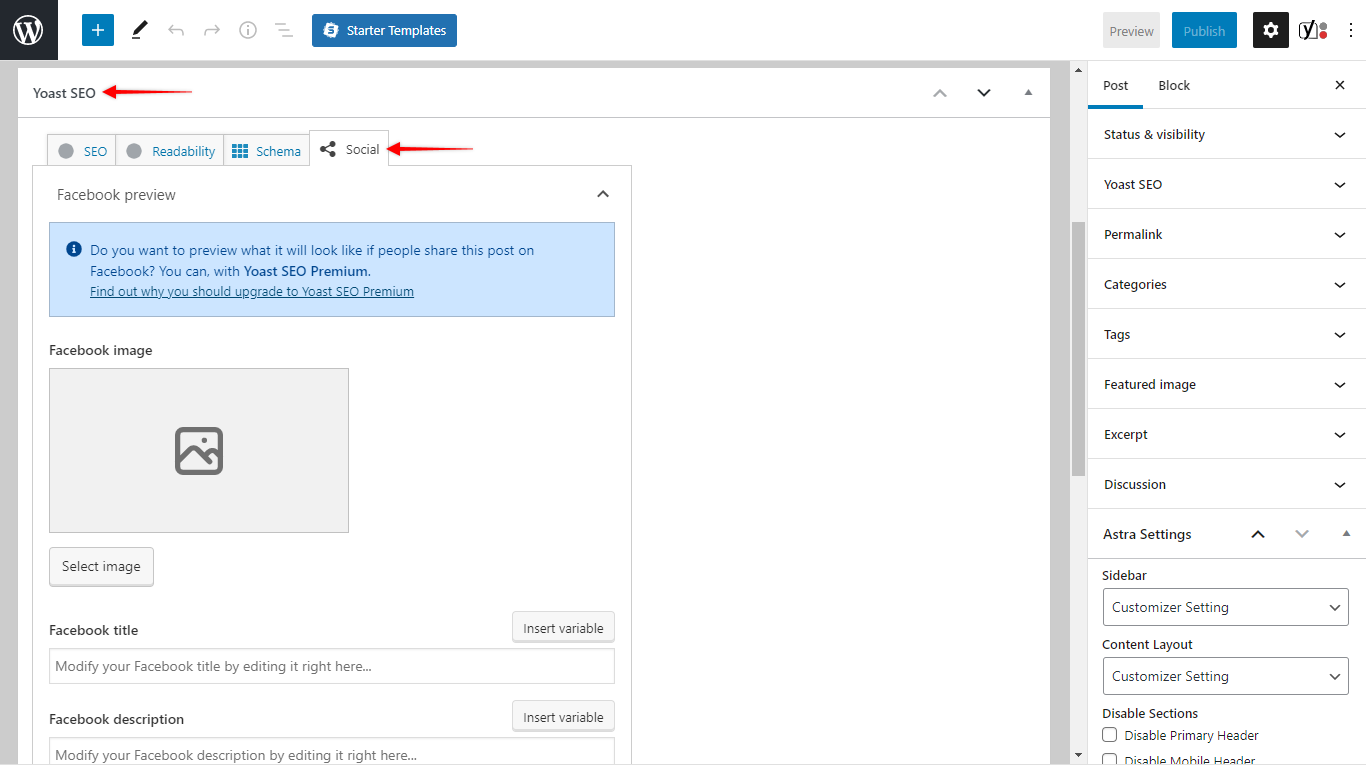
Yoast SEO 或 RankMath 等 SEO 插件将为您提供选项,例如为您的帖子、页面和其他内容添加自定义标题和描述。此外,您可以选择不同的特色图片、标题和描述以在 Facebook 或 Twitter 上共享。

设置特色图片 #
我们解释了特色图像的重要性以及如何使用这些图像。现在,让我们谈谈特色图像大小以及如何设置。
要将特色图片添加到页面或帖子中,您需要对其进行编辑。开始编辑后,在页面/帖子设置中选择特色图片。例如,我们将解释如何将特色图片添加到新帖子中:
第 1 步– 导航到仪表板 > 发布 > 添加新的;
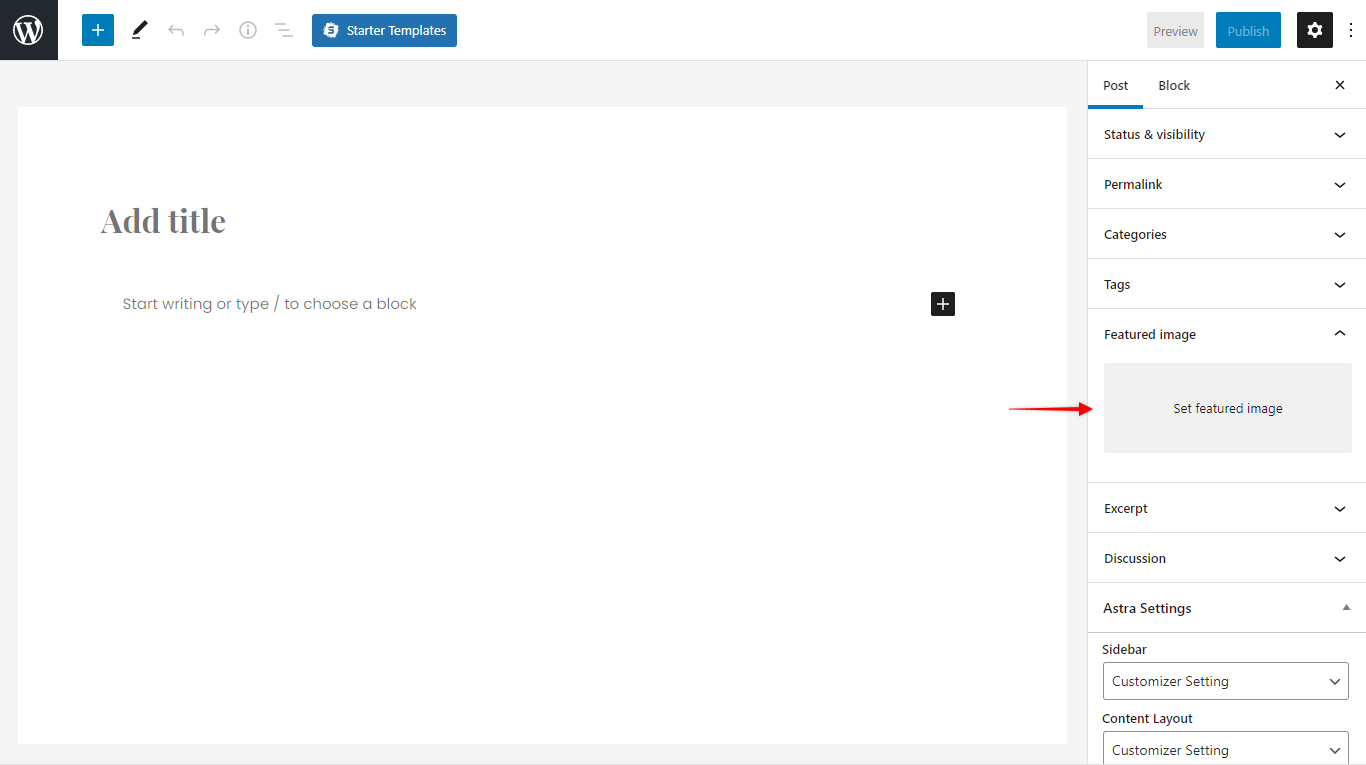
第 2 步– 在屏幕右侧,检查帖子设置,然后向下滚动到“精选图片”部分;

第 3 步– 点击“设置特色图片”字段,然后选择或上传您的特色图片;
第 4 步– 发布/更新文档以保存特色图片。
特色图片尺寸 #
特色图像大小可能因所使用的主题而异。对于 Astra 主题,我们建议上传 1200 像素(宽)x 628 像素(高)的图像:

上传图片后,WordPress 将自动创建原始图片的多个版本,用于不同的屏幕尺寸。
将原始图像设置为 1200 x 628 像素还有助于避免网站和社交媒体上的一些裁剪问题。
上传合适大小的图像与调整大小 #
优化所有图像至关重要,因为图像的大小会影响您的加载时间和整体网站性能。一些很棒的工具会为您做到这一点。您可以查看我们的博客文章来比较不同的图像优化插件并选择最适合您的工具。
另一方面,虽然这些工具有很大的帮助,但只能起到一定的作用。为了达到最佳效果,图像文件在上传到您的网站之前应该已经以正确的方式格式化。



