在某种程度上,我们可以说定制器是 Astra 主题和您的网站的核心。在这里,您可以找到许多重要的网站设置和适用于 WooCommerce 和 LearnDash 等 3rd 方插件的特殊 Astra 选项。
定制器设置为您提供了最简单的方法来定制您的网站并使其脱颖而出。在本指南中,我们将介绍使用定制器的基础知识以及 Astra 主题可用的选项。
阿斯特拉选项 #
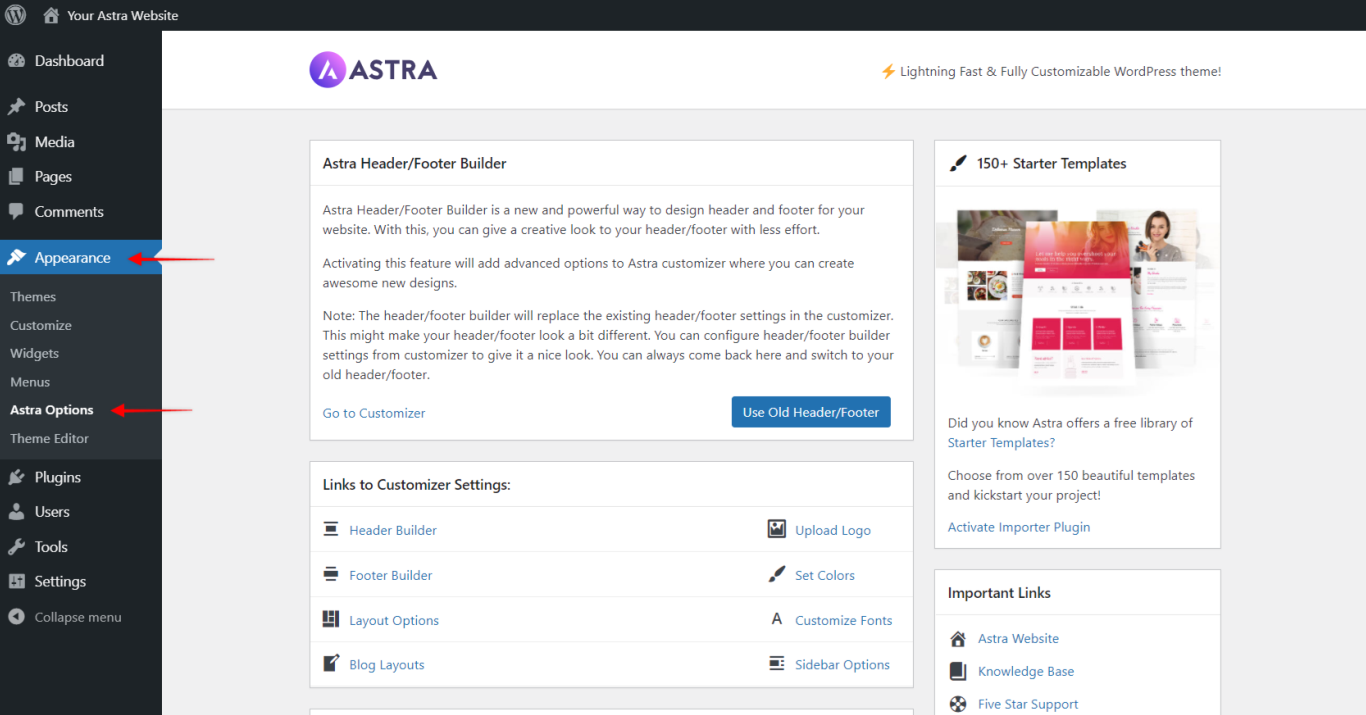
Astra 在外观 > Astra 选项下的 WordPress 仪表板中提供了一个专用设置页面。您可以在此处管理与 Astra 主题和 Astra Pro Addon 相关的所有控件。

Astra 主题附带一系列附加插件和选项,专门用于扩展主题的功能。您可以只激活您需要的选项,从而获得更好的网站性能。激活后,这些选项和设置将在定制器中可用。
从 3.0.0 版开始,Astra 主题带有页眉和页脚生成器。您可以通过使用 Astra Options 中提供的开关来选择使用旧版(旧)页眉和页脚或新的页眉和页脚生成器。您可以找到更多详细信息以及本文中所有可用选项的说明。
使用定制器 #
您的定制器位于仪表板 > 外观 > 定制。
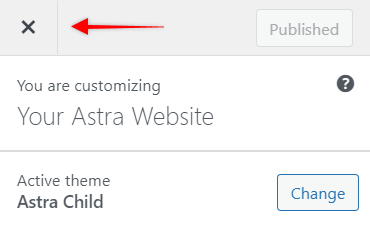
在左上角的定制器顶部,您会找到关闭定制器的“X”图标。

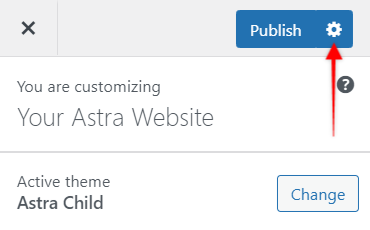
在右上角,“发布”按钮位于。请注意,当您进行任何更改时,此按钮旁边会出现一个小的“齿轮”符号。单击此符号将为您提供发布、保存草稿(并共享预览)或安排新定制器设置上线日期的选项。

在底部,有一个选项可以隐藏定制器并以全宽查看您所做的网站更改。此外,您还可以在此处找到在台式机、平板电脑和移动模拟器之间切换的选项。
切换视图可让您查看您的网站在不同设备上的外观。但是,更重要的是,它使您可以分别调整每个视图的定制器设置,并使您的网站完美响应。

图标 #
![]() 铅笔– 这些图标位于定制器预览中的不同元素上。是直接引导您进入该元素的定制器设置的快捷方式。
铅笔– 这些图标位于定制器预览中的不同元素上。是直接引导您进入该元素的定制器设置的快捷方式。
![]() 返回默认值——这些图标位于定制器中某个选项的旁边。单击此图标将恢复该选项的默认主题值。
返回默认值——这些图标位于定制器中某个选项的旁边。单击此图标将恢复该选项的默认主题值。
![]() 响应式编辑——这些图标位于定制器中某个选项的旁边,它们表示响应式编辑可用于该选项。单击它将在不同视图(桌面/平板电脑/移动设备)之间循环,允许您为每个视图设置单独的值。
响应式编辑——这些图标位于定制器中某个选项的旁边,它们表示响应式编辑可用于该选项。单击它将在不同视图(桌面/平板电脑/移动设备)之间循环,允许您为每个视图设置单独的值。
![]() 将值链接在一起——您通常可以在边距和填充选项旁边找到这些图标。激活此选项将同步所有面(上、右、下、左)以使用相同的值。要单独编辑边,请禁用此选项。
将值链接在一起——您通常可以在边距和填充选项旁边找到这些图标。激活此选项将同步所有面(上、右、下、左)以使用相同的值。要单独编辑边,请禁用此选项。
![]() 单位图标——许多值可以与不同的单位一起使用。当这些图标出现时,它们允许您选择要使用的单位。例如,使用 20 PX(像素)的填充将始终在所有屏幕上添加相同的空间。将其切换到 20% 将增加空间,这将调整到正在使用的屏幕/元素的大小。
单位图标——许多值可以与不同的单位一起使用。当这些图标出现时,它们允许您选择要使用的单位。例如,使用 20 PX(像素)的填充将始终在所有屏幕上添加相同的空间。将其切换到 20% 将增加空间,这将调整到正在使用的屏幕/元素的大小。



