您是否正在寻找 WordPress 主题备忘单来快速修改您的主题或创建新的自定义主题?WordPress 附带了许多内置模板标签,您可以使用它们来抢占先机。在本文中,我们将为初学者分享一份 WordPress 主题备忘单。

开始之前
WordPress 配备了强大的模板引擎,允许主题开发人员为 WordPress 驱动的网站创建精美的设计。您可以在网站上安装高级和免费的 WordPress 主题。
每个 WordPress 主题都带有许多自定义选项。这些选项允许您更改颜色、添加标题图像、设置导航菜单等。
但是,您的主题支持的功能仍然受到限制。有时您可能想要对 WordPress 主题进行一些细微的更改,这需要一些编码。为此,您需要了解一些基本的 PHP、HTML 和 CSS。
您要做的第一件事就是熟悉WordPress 的幕后工作方式和WordPress 主题模板。
之后,您可能需要遵循一些最佳实践。例如,创建子主题,而不是直接在主题文件中进行更改。
您还可以通过在计算机上安装 WordPress来练习您的主题。
话虽这么说,让我们深入了解一下针对初学者的 WordPress 主题备忘单。
基本 WordPress 主题模板

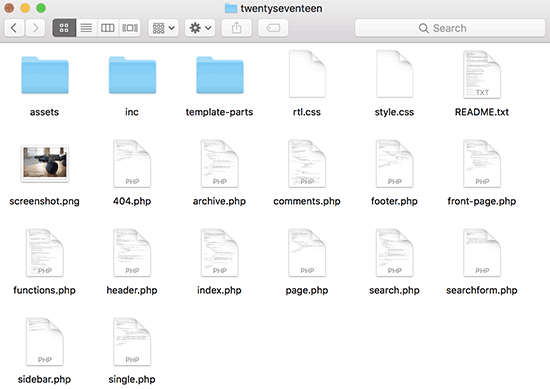
每个 WordPress 主题都由称为模板的不同文件组成。所有 WordPress 主题都必须有一个样式表和一个索引文件,但通常他们会提供很多其他文件。
以下是每个主题都有的基本文件列表:
- 样式.css
- header.php
- 索引.php
- 侧边栏.php
- 页脚.php
- 单.php
- 页面.php
- 评论.php
- 404.php
- 函数.php
- 档案.php
- 搜索表单.php
- 搜索.php
如果您正在构建自己的主题,那么您可以从WordPress 入门主题之一开始。这些主题附带随时可用的 WordPress 模板文件和 CSS,为您提供了一个构建框架。
标头中的模板标签
WordPress 附带了许多方便的功能,可用于在整个主题中输出不同的内容。这些函数称为模板标签。
首先,可能是所有符合标准的 WordPress 主题中所需的最重要的函数称为 wp_head,它看起来像这样:
| 1 | <?php wp_head(); ?> |
由
此代码获取 WordPress 需要添加到<head>网站每个页面的部分中的所有重要 HTML。对于许多 WordPress 插件在您的网站上正常工作也至关重要。
以下是您通常会在主题的 header.php 文件中找到和使用的模板标签列表。但是,当您需要它们时,它们也可以用在主题的其他地方。
| 1234567891011121314151617 号181920212223242526 | // Title of the Blog, or Blog Name<?php bloginfo('name'); ?> // Title of a Specific Page<?php wp_title(); ?>// Exact URL for the site<?php bloginfo('url'); ?> // Site's Description<?php bloginfo('description'); ?> // Location of Site’s Theme File<?php bloginfo('template_url'); ?>// Link to the Style.css location<?php bloginfo('stylesheet_url'); ?> // RSS Feed URL for the site<?php bloginfo('rss2_url'); ?> // Pingback URL for the site<?php bloginfo('pingback_url'); ?>// WordPress version number <?php bloginfo('version'); ?> |
由
其他主题文件中使用的模板标签
现在让我们看看其他一些常用的模板标签以及它们的作用。

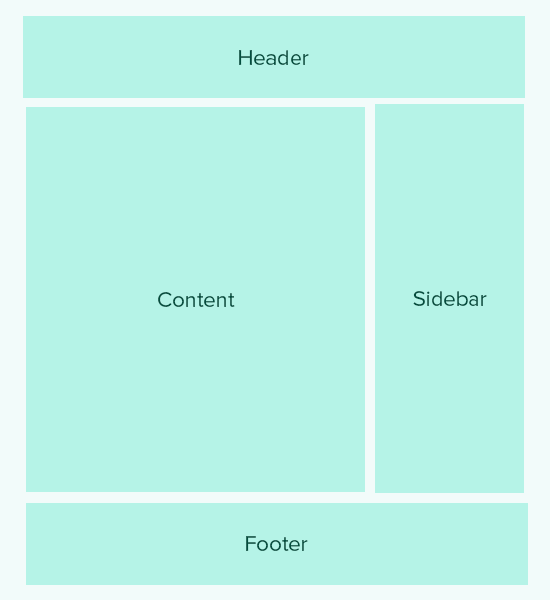
以下模板标签用于调用和包含其他模板。例如,主题的 index.php 文件将使用它们来包含页眉、页脚、内容、注释和侧边栏模板。
| 1234567891011 | //Displays Header.php file content<?php get_header(); ?> // Displays Footer.php file content<?php get_footer(); ?>// Displays Sidebar.php file content<?php get_sidebar(); ?>// Displays Comment.php file content<?php comments_template(); ?> |
由
WordPress 循环内使用以下模板标签来显示帖子中的内容、摘录和元数据。
| 1234567891011121314151617 号18192021222324252627282930 | // Displays the Content of the Post<?php the_content(); ?> // Displays the excerpt that is used in Posts<?php the_excerpt(); ?>// Title of the Specific Post<?php the_title(); ?>// Link of the Specific Post<?php the_permalink() ?>// Category of a Specific Post<?php the_category(', ') ?>// Author of the Specific Post<?php the_author(); ?> //ID of a Specific Post<?php the_ID(); ?>// Edit link for a Post // Oonly visible to logged in users with editing privileges<?php edit_post_link(); ?>// URL of the next page<?php next_post_link(' %link ') ?>// URL of the previous page<?php previous_post_link('%link') ?> |
由
WordPress 主题附带了称为侧边栏的小部件就绪区域。这些是主题文件中用户可以拖放 WordPress 小部件的位置。通常一个主题有多个位置,用户可以在其中添加小部件。
但是,最常见的是这些小部件区域位于主题布局的右侧或左侧边栏中。要了解更多信息,请参阅我们的指南,了解如何在 WordPress 主题中添加动态小部件就绪侧边栏。
这是用于在主题中显示侧边栏的代码。
| 123456789 | <?php if( ! is_active_sidebar( 'sidebar-1') ) { return;}?><aside id="secondary"class="widget-area"role="complementary"> <?php dynamic_sidebar( 'sidebar-1'); ?></aside><!-- #secondary --> |
由
您需要将 sidebar-1 替换为您的主题为该特定小部件就绪区域或侧边栏定义的名称。
显示导航菜单的模板标签
WordPress 配备了强大的菜单管理系统,允许用户为其网站创建导航菜单。一个 WordPress 主题可以有多个导航菜单位置。
请参阅我们的指南,了解如何在 WordPress 主题中创建您自己的自定义导航菜单。
以下是将在主题中用于显示导航菜单的代码。
| 12345 | <?phpwp_nav_menu( array( 'theme_location'=> 'my-custom-menu', 'container_class'=> 'custom-menu-class') ); ?> |
由
主题位置取决于您的主题用于注册导航菜单的名称。CSS 容器类可以被命名为您喜欢的任何名称。它将围绕您的导航菜单,以便您可以相应地设置其样式。
杂项模板标签
以下是您在整个 WordPress 主题中常用的一些标签。
| 1234567891011121314151617 号18192021222324 | // Displays the date current post was written<?php echoget_the_date(); ?> // Displays the last time a post was modifiedget_the_modified_time// Displays the last modified time for a post<?php echothe_modified_time('F d, Y'); ?>// Displays post thumbnail or featured image<?php the_post_thumbnail( ); ?>// Displays monthly archives<?php wp_get_archives( ); ?>// Displays the list of categories<?php wp_list_categories(); ?>// Displays the gravatar of a user from email address// 32 pixels is the size, you can change that if you need<?php echoget_avatar( 'email@example.com', 32 ); ?>// Displays gravatar of the current post's author<?php echoget_avatar( get_the_author_meta( 'ID'), 32 ); ?> |
由
WordPress 主题中的条件标签
条件标签是返回 True 或 False 结果的函数。这些条件标签可以在整个主题或插件中使用,以查看是否满足某些条件,然后执行相应的操作。
例如,当前帖子是否有特色图片。如果它没有特色图像,那么您可以显示默认的特色图像。
| 123456789 | <?phpif( has_post_thumbnail() ) { the_post_thumbnail();}else{ echo'<img src="'. get_bloginfo( 'stylesheet_directory') . '/images/thumbnail-default.jpg" />';}?> |
由
以下是您可以使用的更多条件标签。
| 1234567891011121314 | // Checks if a single post is being displayedis_single() // Checks if a page is being displayedis_page() // Checks if the main blog page is displayedis_home() // Checks if a static front page is displayedis_front_page() // Checks if current viewer is logged inis_user_logged_in() |
由
您还可以使用更多条件标签。条件标签的完整列表可以在有关条件标签的WordPress Codex 页面中找到。
WordPress 循环
Loop 或 WordPress 循环是用于在 WordPress 中获取和显示帖子的代码。许多 WordPress 模板标签可能只能在循环内工作,因为它们与 post 或 post_type 对象关联。
以下是一个简单的 WordPress 循环示例。
| 1234567891011121314151617 号1819202122232425262728293031 | <?php // checks if there are any posts that match the queryif(have_posts()) : // If there are posts matching the query then start the loop while( have_posts() ) : the_post(); // the code between the while loop will be repeated for each post ?> <h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>"rel="bookmark"title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2> <p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p> <?php the_content(); ?> <p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>"title="Leave a comment">Comments</a></p> <?php // Stop the loop when all posts are displayed endwhile; // If no posts were foundelse:?><p>Sorry no posts matched your criteria.</p><?phpendif;?> |
由
要了解有关循环的更多信息,请查看WordPress 中的循环是什么(信息图)。
我们希望本文作为初学者的基本 WordPress 主题备忘单对您有所帮助。您可能还想查看我们的WordPress 函数文件最有用技巧列表。




