您想了解如何在 WordPress 博客文章中显示文章元数据吗?
元数据包括有关您的帖子的重要信息,例如发布日期、作者姓名和标签。有时,访问者可能需要了解这些信息。
在本文中,我们将向您展示如何轻松地在 WordPress 帖子中显示帖子元数据。

为什么在您的 WordPress 网站上显示博客文章元数据?
博客文章元数据是有关帖子的信息,但不属于实际内容。它包括发布日期、作者姓名(如果您运行的是多作者 WordPress 博客)、类别和标签、自定义分类法等。
此元数据可以出现在许多不同的位置,具体取决于您的WordPress 主题。

无论它出现在哪里,元数据都可以帮助访问者更多地了解您的内容。它还可以帮助他们发现其他有趣的帖子。例如,他们可能会寻找同一作者撰写的更多博客。
这样,发布元数据可以改善用户体验,甚至可能增加浏览量。请注意不要显示过多的帖子元数据,因为它会使您的网站看起来混乱且令人困惑。
话虽如此,让我们看看如何在 WordPress 主题中显示帖子元数据。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:使用 WordPress 主题定制器(简单)
有些主题允许您自定义帖子元数据而无需编写任何代码。
要检查您的主题是否属于这种情况,只需转到外观» 自定义,这将打开WordPress 主题定制器。

您现在可以查找允许您自定义博客页面的任何设置。这些通常会被标记为“博客”、“博客设置”、“帖子”或类似标签。
例如,如果您使用Astra WordPress 主题,那么您只需从左侧菜单中选择“博客”即可。

之后,单击“博客/存档”。
只需滚动到“元”部分即可查看您可以添加或删除的所有不同数据。

要将元数据添加到您的网站,只需单击其看起来像一只眼睛的“显示”图标即可。
要删除一段元数据,请再次单击该图标。

您还可以使用拖放更改 WordPress 向访问者显示此元数据的顺序。
当您在主题定制器中进行更改时,实时预览将自动更新,因此您可以尝试不同的设置,看看什么最适合您的WordPress 网站。
当您对帖子元数据的外观感到满意时,请不要忘记单击“发布”以使更改生效。

即使您在 WordPress 定制器中没有看到任何帖子元数据设置,仍然可能有一种方法可以在不编写代码的情况下添加此信息。
考虑到这一点,我们建议查看主题的文档。您还可以联系主题开发人员寻求帮助。
有关许多有用的提示,请参阅我们有关如何正确请求 WordPress 支持并获得支持的指南。
方法 2:使用全站编辑器(仅限块主题)
如果您使用的 是基于块的主题 (例如 Hestia Pro ),那么您可以使用 Post Meta 块在网站上的任何位置显示帖子元数据。
首先,只需转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,全站点编辑器将显示主题的主页模板。
要将元数据添加到您的 WordPress 博客文章中,请继续并单击左侧菜单中的“模板”。

编辑器现在将显示组成 WordPress 主题的所有模板的列表。
只需单击单个模板即可控制博客文章的布局。

WordPress 现在将显示单页模板的预览。
要编辑此模板,请继续并单击小铅笔图标。

完成后,单击左上角的蓝色“+”图标。
在出现的搜索栏中,输入“发布元数据”。

当出现正确的块时,将其拖放到您的博客布局上。
默认情况下,此块将显示帖子的类别、作者和标签。

您可能想要编辑此元数据。例如,您可以删除标签或更改 WordPress 在元数据之前显示的静态文本。
下图显示了默认帖子元块在您的WordPress 博客上的外观示例。

要更改此块,只需在完整站点编辑器中单击将其选中即可。然后,您可以单击“发布元数据”块中的任何块并进行更改。
只需要特别注意您是否正在编辑 WordPress 在元数据前面显示的静态文本,或者 WordPress 将用实际值替换的动态文本。
例如,在下图中,我们在“帖子作者”部分添加了一些静态文本。

但是,我们尚未更改“帖子作者”动态文本。
在下图中,您可以看到它在您的 WordPress 博客上的外观。

您可能还想向 Post Meta 块添加更多元数据。
例如,完整站点编辑器具有诸如发布日期和帖子作者传记之类的块,您可以使用拖放轻松将其添加到帖子元块中。
只需单击蓝色的“+”按钮,然后找到您要使用的块。然后,您可以将其拖放到“Post Meta”块上。

如果您向 Post Meta 块添加更多块,则可能需要更改其布局。
为此,只需单击“发布元数据”块,然后选择“块”选项卡即可。

您现在可以使用这些设置以良好的布局排列内容。例如,您可以更改列数或添加边距和填充。
如果您对单个模板的外观感到满意,请单击“保存”按钮。

现在,如果您访问您的网站,您将看到正在运行的帖子元数据。
之后,您可能希望将帖子元数据添加到网站的其他区域,例如自定义存档页面。
为此,只需按照上述相同过程打开完整的站点编辑器即可。
然后,您可以从左侧菜单中选择“模板”,然后选择要编辑的模板。

之后,您可以按照上述相同的过程添加帖子元数据。
方法 3:创建自定义 WordPress 主题(完全可定制)
另一种选择是创建自定义 WordPress 主题。这是一种更高级的方法,但它可以让您完全控制帖子元数据在网站上的显示位置。
在过去,您需要遵循复杂的 WordPress 教程并编写代码来构建自定义 WordPress 主题。但是,现在可以使用SeedProd创建您自己的主题,而无需编写一行代码。
SeedProd 是最好的拖放式 WordPress 页面构建器,并且还附带主题构建器。这允许您使用简单的拖放编辑器设计自己的主题。

有关分步说明,请参阅我们有关如何创建自定义 WordPress 主题(无需任何代码)的指南。
之后,您可以将帖子元数据添加到 WordPress 网站的任何部分。只需在 SeedProd 的左侧菜单中找到“发布信息”块即可。

现在,将该块拖放到页面布局上。
之后,单击以选择“发布信息”块。默认情况下,此块显示作者、日期、时间和评论元数据。

但是,您还可以显示修改日期、修改条款和条款元数据。
要向块添加更多信息,只需继续并单击“添加项目”即可。

这会添加一个新的占位符项目。
现在,继续单击该项目以查看其所有设置。

现在,打开“类型”下拉列表并选择要显示的元数据的类型。
根据您选择的选项,您将可以访问一些其他设置。例如,如果您选择“修改时间”,则可以选择时间格式。

您还可以更改 SeedProd 用于元数据项的图标。只需打开“图标”下拉列表,然后选择“自定义”。
然后您可以继续并单击“选择图标”。

这将打开图标库,其中有数百个图标可供选择。您可以使用搜索栏查找特定图标或浏览整个列表。
当您找到要使用的图像时,只需将鼠标悬停在其上,然后单击“加号”按钮即可将其添加到您的页面。

您想删除元数据项吗?
然后只需将鼠标悬停在其上,然后在出现垃圾桶图标时单击它。

最后,您可以使用拖放更改元数据项的顺序。
当您对“帖子信息”框的设置感到满意时,您可能想通过选择“高级”选项卡来更改其外观。

在这里,您可以更改间距、添加边框,甚至添加 CSS 动画效果。
当您对页面的外观感到满意时,只需单击“保存”按钮,然后选择“发布”即可使其生效。

方法 4:编辑主题文件(高级)
您还可以使用代码添加元数据。这种方法更先进,但它允许您准确控制 WordPress 向访问者显示哪些元数据以及该信息在您网站上的显示位置。
如果您之前没有向网站添加过代码,请查看我们有关如何在 WordPress 中复制和粘贴代码的分步指南。
您可以直接修改各个主题文件,但这使得在不丢失自定义功能的情况下更新您的 WordPress 主题变得困难。因此,我们建议通过创建子主题来覆盖主题文件。
如果您要创建自定义主题,则可以在现有主题文件中添加或修改代码。
有很多方法可以在 WordPress 主题中显示帖子元数据。某些主题将在帖子标题下方包含简单的代码,如以下示例所示:
| 1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
由
上面的代码仅显示作者姓名、发布日期和类别。
其他主题可能使用自己的模板标签、函数和类来显示元数据。然后,负责显示帖子的主题文件可以使用这些功能。
通常,您会在主题的index.php、single.php、archive.php和单个内容模板中找到发布元数据代码,例如single-layout.php.
如果您不确定在哪里查看,请参阅我们的WordPress 模板层次结构初学者指南。
现在我们已经介绍了这一点,让我们看一些如何在 WordPress 博客中显示不同帖子元数据的示例。
如何在 WordPress 中显示或隐藏发布日期
要显示帖子的发布日期,您需要将以下 PHP 代码添加到您的主题中:
| 1 | <p>This article was published on: <?php the_time('m/j/y g:i A') ?></p> |
由
此代码仅显示您发布帖子的时间和日期。

特别注意the_time函数内部的字符。这些称为格式字符,它们告诉 PHP 如何格式化日期和时间。
如果您想在任何时候隐藏日期元数据,只需在主题文件中找到带有the_time或函数的代码并删除这些行即可。the_date
如何显示 WordPress 帖子的最后更新日期
通过更新旧文章,您可以保持您的网站新鲜有趣,并提高您的WordPress SEO。
如果您定期更新旧内容,那么您可能需要显示帖子上次更新的日期。这可以使您的内容对访问者来说显得更加相关和有趣,他们可能对几年前发布的帖子不感兴趣。
幸运的是,使用WPCode显示 WordPress 帖子的最后更新日期非常简单。它是最好的代码片段插件,允许您编辑主题文件而无需编写代码。
有关详细说明,请参阅我们有关如何在 WordPress 中显示帖子的最后更新日期的完整指南。
要显示作者姓名,您需要将以下代码添加到主题文件中:
| 1 | <p>This article was written by <?php the_author(); ?></p> |
由
此代码使用the_author标签,仅显示作者姓名:

有时,访问者可能想阅读他们最喜欢的作者的更多帖子。考虑到这一点,您可以通过将the_author标签替换为 来链接到作者的页面the_author_posts_link,如下面的代码所示:
| 1 | <p>View all articles by <?php the_author_posts_link(); ?></p> |
由
如果您想随时隐藏作者姓名,只需在主题文件中找到the_author或标签并将其删除即可。the_author_posts_link
如何在 WordPress 帖子中显示或隐藏类别
类别可以帮助读者找到相关内容,这将改善用户体验并让他们在您的网站上停留更长时间。
您可以使用以下代码显示类别元数据:
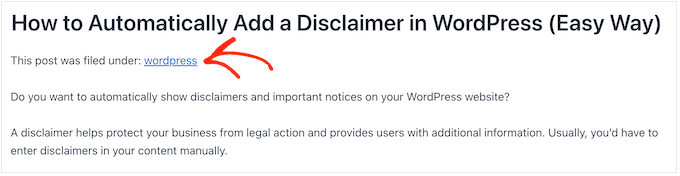
| 1 | <p>This post was filed under: <?php the_category(', ') ?></p> |
由
在下图中,您可以看到读者对这些类别的看法:

正如您所看到的,代码显示了所有帖子的类别,并用逗号分隔。您可以通过编辑上面的代码片段将逗号替换为您想要使用的任何字符。
如果您想从 WordPress 帖子中删除类别元数据,只需the_category在主题文件中找到带有标签的行并将其删除即可。
与类别类似,标签可以帮助访问者找到更多他们有兴趣阅读的内容。
要显示标签帖子元数据,只需将以下代码添加到您的主题文件中:
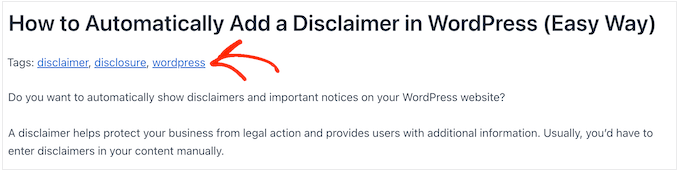
| 1 | <p>Tags: <?php the_tags(); ?></p> |
由
此代码将显示所有以逗号分隔的帖子标签。

您可以将逗号替换为您想要的任何字符。例如,在这里,我们显示由斜杠分隔的标签。
| 1 | <?php the_tags( 'Tags: '/ ', ', '<br />'); ?> |
由
如您所见,the_tags函数接受三个不同的值,称为参数。
| 1 | the_tags($before, $separator, $after) |
由
您可以使用 before 和 after 参数添加要在标签旁边显示的任何文本或代码。这允许您添加 CSS 类,然后使用它们来更改标签在您网站上的外观。
让我们看一个例子:
| 1 | <?php the_tags('<div class="wpb-tags">Tags: ', ' ', '</div>'); |
由
如果您想在任何时候对读者隐藏标签,请在主题文件中找到包含 the_tags() 代码的行,并将其删除。
如果您愿意向 WordPress 网站添加自定义代码,那么您可以向访问者显示更多元数据。
例如,您可以使用自定义字段将您自己的元数据添加到 WordPress 帖子中。另一个选项是创建自定义元框来显示自定义字段。
我们希望本文能帮助您了解如何在 WordPress 主题中显示博客文章元数据。您可能还想查看我们有关如何使用 WordPress 创建登陆页面的指南,或者查看我们专家精选的最佳登陆页面插件。



