您想为 WordPress 网站上的每个类别显示不同的页眉、页脚或侧边栏吗?
您通常会看到整个网站显示相同的页眉、页脚和侧边栏。但是,您有时可能希望为某些类别显示不同的信息、颜色或小部件。
在本文中,我们将向您展示如何轻松地为每个 WordPress 类别添加自定义页眉、页脚或侧边栏。

为什么要为每个类别添加自定义页眉、页脚或侧边栏?
当您设置WordPress 网站时,您很可能会自定义页眉、页脚和侧边栏,以便访问者可以了解您和您的网站,并快速轻松地找到他们感兴趣的内容。
对于大多数主题,您的页眉、页脚和侧边栏在所有帖子、页面、类别和存档页面上看起来都相同。它们的位置和外观取决于主题。
但有时您可能希望在网站上显示不同的页眉、页脚或侧边栏。例如,您可能希望为 WordPress 中的每个自定义帖子和页面显示不同的侧边栏。
或者,您可能希望通过显示自定义页眉、页脚或侧边栏来更改某些类别网站的外观。例如,您可以在自定义侧边栏中显示该特定类别的最新帖子。
话虽如此,让我们看看如何轻松地为 WordPress 中的每个类别添加自定义页眉、页脚或侧边栏。我们将介绍三种方法:
方法 1:使用插件为每个类别添加自定义侧边栏
如果您已经对自己的网页设计感到满意并且只想更改网站的侧边栏而不想更改其他内容,则此方法是最好的。对于初学者来说也很容易做到。
您需要做的第一件事是安装并激活Easy Custom Sidebars插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
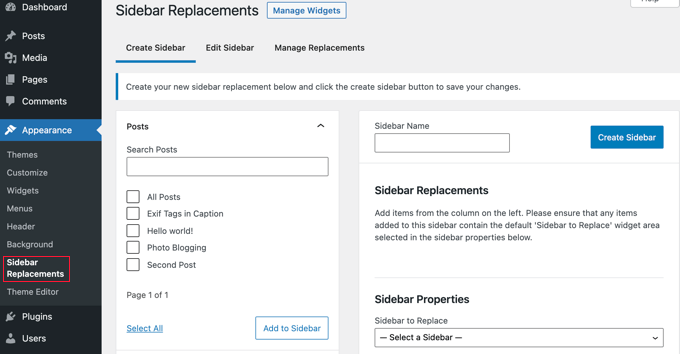
激活后,您需要访问外观»侧边栏替换页面来创建自定义侧边栏。

首先,您需要输入新侧边栏的名称。在本教程中,我们将其称为“博客”,因为我们希望将其显示为“博客”类别。
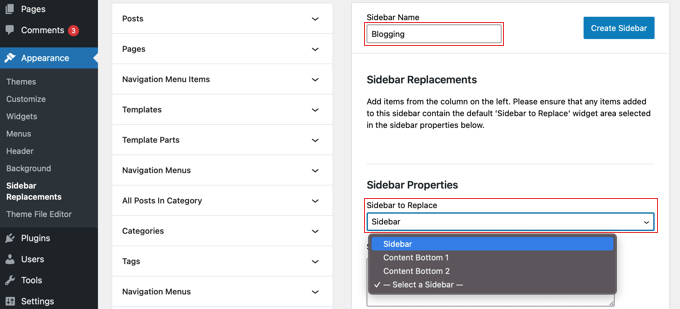
之后,您应该选择哪个侧边栏将被您的自定义侧边栏替换。

接下来,您需要选择何时显示自定义侧边栏。您将看到屏幕左栏中列出的不同页面、帖子、类别和标签。
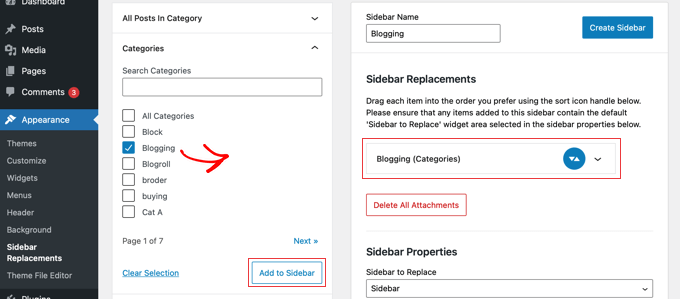
您需要单击“类别”旁边的箭头,然后选中“博客”类别的框。之后,您需要单击“添加到侧边栏”按钮。

您会注意到“博客”类别现在出现在“侧边栏替换”部分中,并且侧边栏现在将与该类别一起显示。如果您愿意,您可以添加多个类别,侧边栏将添加到所有类别中。
您现在应该单击“创建侧边栏”按钮来创建您的第一个自定义侧边栏。
您的下一个工作是将 WordPress 小部件添加到侧边栏。您可以按照我们的指南了解如何添加 WordPress 侧边栏小部件。
Easy Custom Sidebar 允许您创建任意数量的自定义侧边栏,并将每个侧边栏分配给 WordPress 网站上的不同类别页面。
方法 2:使用主题生成器为每个类别添加自定义页眉或页脚
如果您想完全控制每个页面上的侧边栏、页眉和页脚以使您的网站具有独特的设计,则此方法是最好的。
为此,我们建议使用SeedProd。
SeedProd是最好的 WordPress 主题生成器插件,可让您轻松创建自定义 WordPress 主题,而无需编写任何代码。这包括创建页眉、页脚以及有吸引力的 WordPress 主题所需的所有其他内容。

您可以按照我们的指南了解如何快速创建 WordPress 主题,了解如何轻松创建自定义 WordPress 主题而无需任何代码。
完成此操作后,SeedProd 可以轻松创建自定义页眉和页脚并设置规则,以便它们仅在某些情况下显示,例如当您查看特定类别时。
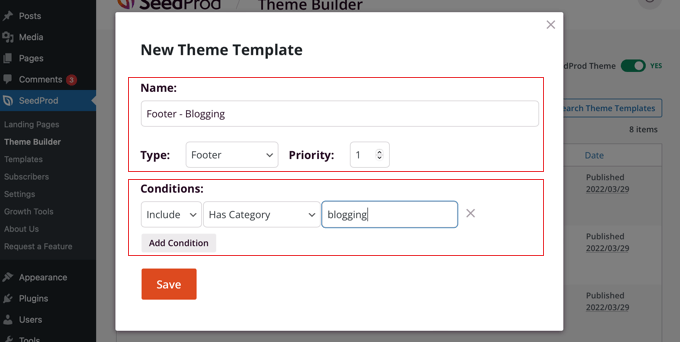
首先,我们将创建一个自定义页脚。您可以通过单击页面顶部的橙色“添加新主题模板”按钮来创建新页脚。这将打开一个屏幕,您可以在其中创建新的主题模板,例如页脚。
您应该首先为模板命名。在本教程中,我们将其称为“页脚 – 博客”。之后,您需要从类型下拉菜单中选择“页脚”,然后选择优先级。这决定了如果多个页脚与当前页面匹配,则显示哪个页脚。
将显示具有最高优先级的页脚。由于默认页脚的优先级为 0,因此我们将为此页脚指定优先级 1,以确保它显示在匹配的页面上。

之后,您需要设置页脚可见的条件。在我们的例子中,我们希望它与博客类别一起显示。
为此,您应该确保第一个条件设置为“包含”,然后从中间的下拉列表中选择“有类别”。最后,您需要在最后一个字段中输入“博客”,然后单击“保存”按钮来存储您的设置。
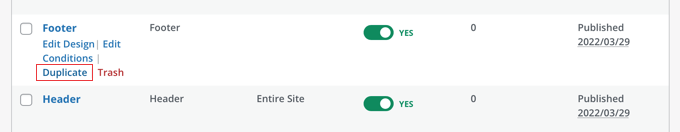
还有另一种方法可以创建自定义页脚。您无需从头开始创建页脚,只需单击“复制”链接即可复制原始页脚。我们将在本教程中这样做。

这将创建您可以自定义的当前页脚的精确副本。接下来,您需要单击新项目下的“编辑条件”链接,然后选择名称和条件,如上面创建新模板时一样。
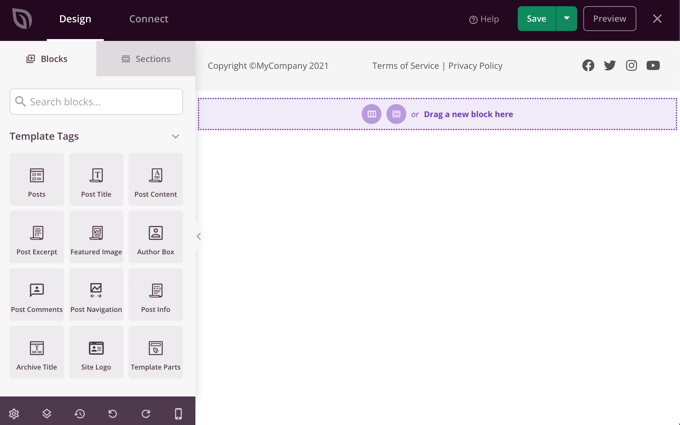
现在,是时候自定义新的页脚了。只需单击其名称,它将在 SeedProd 的拖放编辑器中打开。

SeedProd 可以轻松地向页脚添加新块。您还可以单击现有块来编辑其颜色、文本和其他选项。
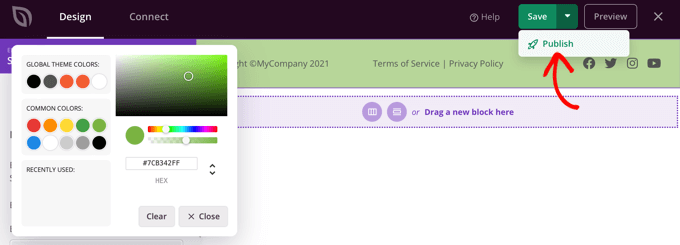
在本教程中,我们将简单地将背景颜色更改为绿色。

对自定义页脚感到满意后,请务必单击“保存”旁边的向下箭头,然后单击“发布”。这将存储您的更改并推送页脚。
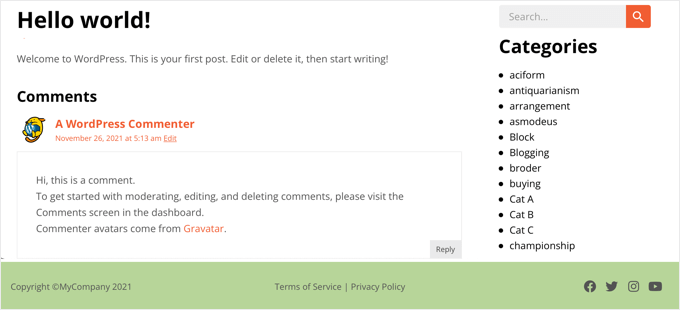
恭喜!查看博客类别存档页面以及查看博客类别中的帖子时,将显示您的新页脚。
这是查看“博客”类别中的帖子时的外观。

现在您已经创建了自定义页脚,您可以重复这些步骤来创建仅针对特定类别显示的自定义页眉。
方法 3:使用代码为每个类别添加自定义页眉、页脚或侧边栏
如果您熟悉代码,则可以使用此方法在属于特定类别的某些类别存档页面和帖子上显示自定义页眉、页脚或侧边栏。此方法仅处理 PHP,因此您不需要使用 HTML 或 CSS。
为此,您需要将代码片段添加到主题文件中。如果您以前没有这样做过,请参阅我们有关如何在 WordPress 中复制和粘贴代码的指南。
您可能还想查看我们关于如何向页眉和页脚添加自定义代码以及在 WordPress 中编辑页脚的四种方法的文章。
使用代码为每个类别添加自定义标头
要向特定类别(例如“博客”)的帖子添加自定义标题,您需要打开主题single.php文件并将普通标题代码替换为以下代码:
| 12345 | <?php if(in_category('Blogging')) {get_header('blogging');} else{get_header();} ?> |
由
此代码告诉 WordPress,如果有人查看“博客”类别中的帖子,则需要显示一个名为(header-blogging.php如果存在)的文件。如果它不存在,或者帖子不在“博客”类别中,那么 WordPress 将显示默认头文件。
确保将第 1 行的“博客”更改为您的类别名称,并将第 2 行的“博客”更改为自定义标头的名称。
如果您希望在多个类别上显示自定义页脚,或者您有多个自定义页眉,那么您可以使用如下内容:
| 1234567 | <?php if(in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif(in_category('News'))) {get_header('news');} else{get_header();} ?> |
由
这将header-blogging.php在“博客”或“摄影”类别的帖子上显示自定义标题。它还将显示header-news.php“新闻”类别中所有帖子的标题。对于所有其他帖子,它将显示默认header.php标题。
到目前为止,我们仅在查看某些类别的帖子时显示自定义标题。您可能还希望在查看类别存档页面时显示自定义标题。
为此,您需要修改主题的category.php文件。如果您的主题没有该文件,那么您可以创建自己的类别模板或编辑主题archive.php或index.php文件。
您需要打开该文件并用此代码替换正常的标头代码。请注意,第一行与我们上面使用的代码略有不同:
| 12345 | <?php if(is_category('Blogging')) {get_header('blogging');} else{get_header();} ?> |
由
注意: “in_category()”函数检查帖子是否属于某个类别。“is_category()”函数检查您是否正在查看某个类别存档。
使用代码为每个类别添加自定义页脚
显示某些类别的自定义页脚是类似的。要为每个类别获取单独的页脚,您需要编辑主题的single.php页面模板并将页脚代码替换为以下内容:
| 12345 | <?php if(in_category('Blogging')) {get_footer('blogging');} else{get_footer();} ?> |
由
确保更改代码以使用类别名称和自定义页脚。
您还应该修改主题的category.php文件,用此代码片段替换页脚代码。再次确保您包含类别名称和您想要使用的自定义页脚:
| 12345 | <?php if(is_category('Blogging')) {get_footer('blogging');} else{get_footer();} ?> |
由
如果您需要更多详细信息,您应该参阅上面的“使用代码为每个类别添加自定义标头”。
使用代码为每个类别添加自定义侧边栏
您还可以使用相同的方法来显示某些类别的自定义侧边栏。您需要编辑主题的single.php模板,然后将侧边栏代码替换为:
| 12345 | <?php if(in_category('Blogging')) {get_sidebar('blogging');} else{get_sidebar();} ?> |
由
您将需要使用您希望使用的类别和自定义侧边栏的名称来编辑代码片段。
您还需要修改主题的category.php模板,将其侧边栏代码替换为以下内容:
| 12345 | <?php if(is_category('Blogging')) {get_sidebar('blogging');} else{get_sidebar();} ?> |
由
如果您需要更多详细信息,请查看上面的“使用代码为每个类别添加自定义标头”。
我们希望本教程可以帮助您了解如何轻松地为 WordPress 中的每个类别添加自定义页眉、页脚或侧边栏。您可能还想了解如何使用 WordPress 在线博客赚钱,或者查看我们的常见 WordPress 错误列表以及如何修复它们。




