WordPress 每天都会出现大量新主题,但似乎没有一个主题利用了此功能。WordPress 开发人员应该添加带有支持信息的自定义仪表板小部件。在本文中,我们将向您展示如何在 WordPress 中自定义仪表板小部件。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中即可。
| 1234567891011 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); functionmy_custom_dashboard_widgets() {global$wp_meta_boxes;wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');}functioncustom_dashboard_help() {echo'<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
由
请记住更改电子邮件并添加其他有用的信息。
为客户创建自定义主题时,此代码非常有用。
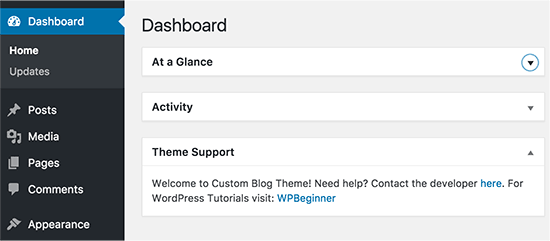
结果:

我们希望本文能帮助您了解如何在 WordPress 中添加自定义仪表板小部件。您可能还想查看我们的指南,了解如何从 WordPress 管理区域删除不必要的项目。




