您想向您的 WordPress 帖子和页面添加编辑帖子链接吗?
编辑帖子链接可让您轻松地从网站前端转到帖子编辑屏幕以进行快速更改。
在本文中,我们将向您展示如何将编辑帖子链接添加到您的 WordPress 页面和帖子。

为什么要向 WordPress 帖子和页面添加编辑帖子链接?
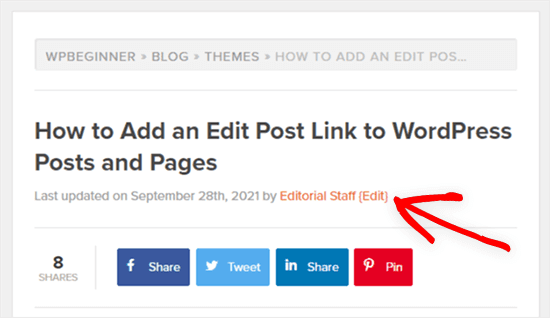
向 WordPress 帖子和页面添加编辑帖子链接可让您快速轻松地更改内容。
您无需在 WordPress 仪表板中搜索帖子和页面,只需单击网站前端的编辑帖子链接即可。这将直接打开帖子或页面编辑器屏幕。

注意:编辑帖子链接仅对已登录并具有适当用户角色和权限的用户可见。
许多WordPress 主题都有此功能,但有时它会被开发人员删除。
如果您的主题没有此功能,那么您需要手动添加它。
话虽这么说,让我们向您展示如何向 WordPress 帖子和页面添加编辑帖子链接。
如何将编辑帖子链接添加到 WordPress 帖子和页面
要将编辑帖子链接添加到 WordPress,您需要将代码添加到 WordPress 文件中。
我们将向您展示两种将代码添加到您的网站的不同方法:
第一种方法非常简单,您不需要有任何编码经验。但是,它并不适用于所有主题,并且您无法准确控制链接显示的位置。
第二种方法更具技术性,您需要有一些 PHP 知识,以便知道将代码放在哪里。但是,它可以让您准确控制编辑链接出现的位置。
也就是说,让我们回顾一下这些方法。
方法 1:使用 WPCode 在 WordPress 中添加编辑帖子链接(推荐)
对于此方法,您必须通过编辑主题的functions.php 文件或使用代码片段插件来添加代码片段。您可以参阅我们关于如何将网络片段粘贴到 WordPress 中的指南,以获取更详细的说明。
我们将使用WPCode插件,因为它是免费的、易于使用,并且如果出现问题也不会破坏您的网站。
首先,您需要安装并激活 WPCode 插件。您可以参阅我们关于如何安装 WordPress 插件的指南以获取分步说明。
激活插件后,一个标有“代码片段”的新菜单项将添加到您的 WordPress 管理栏中。当您单击它时,它将显示您在网站上保存的所有自定义代码片段的列表。由于您刚刚安装了该插件,因此您的列表将为空。
继续并单击“添加新”按钮添加您的代码片段。

这将带您进入“添加片段”页面。从这里,您可以从内置库中选择代码片段或添加您自己的自定义代码。
对于本教程,导航到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

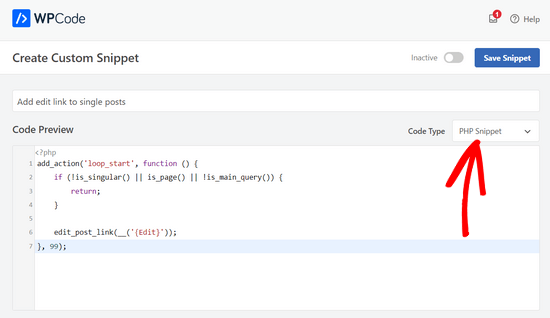
接下来,您需要命名您的代码片段(我们将其称为“向单个帖子添加编辑链接”),然后将以下代码复制并粘贴到“代码预览”框中:
| 1234567 | add_action('loop_start', function() { if(!is_singular() || is_page() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
由
不要忘记从屏幕右侧的下拉菜单中选择“PHP Snippet”作为代码类型。

然后,只需将开关从“非活动”切换到“活动”,然后单击页面顶部的“保存片段”按钮即可。

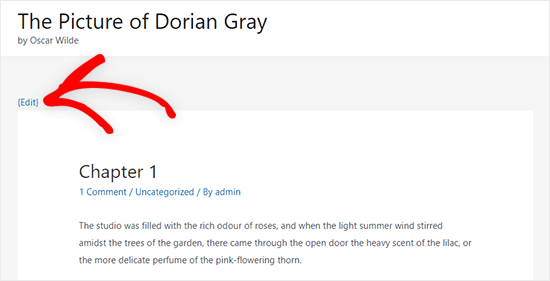
现在,当您查看博客文章时,您应该会在顶部看到“编辑”链接。

我们在测试网站上使用Astra主题,这里是我们的编辑链接出现的地方。根据您的WordPress 主题,它在您网站上的外观可能有所不同。
方法 2:通过手动编辑主题文件添加编辑帖子链接
您可以直接修改各个主题文件或创建子主题来覆盖这些主题文件。
我们建议创建子主题,这样您在更新主题时就不会丢失所做的更改。有关更多详细信息,请参阅有关如何创建 WordPress 子主题的初学者指南。
无论您是直接编辑主题文件还是创建子主题,您都需要复制并粘贴以下代码并将其添加到主题的 、 、 或single.php其他post.php内容index.php模板文件中。
| 1 | <?php edit_post_link(__('{Edit}')); ?> |
由
此代码只是将帖子编辑链接添加到您的 WordPress 帖子和页面。您可以将“{Edit}”文本更改为您希望链接显示的任何内容。
对于大多数主题,您需要将此代码直接添加到帖子元数据之后的帖子循环内。
例如,以下是代码如何查看主题的帖子元数据的末尾。
| 1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
由
您还可以将此代码添加到您希望帖子编辑链接显示的主题的任何部分。例如,您可以将其添加到帖子内容的底部。
添加代码并保存文件后,您需要将其上传到WordPress 托管帐户中的主题目录。
为此,您可以使用FTP 客户端或 WordPress 托管控制面板中的文件管理器选项。
如果您以前没有使用过 FTP,那么您可能需要查看我们有关如何使用 FTP 将文件上传到 WordPress 的指南。
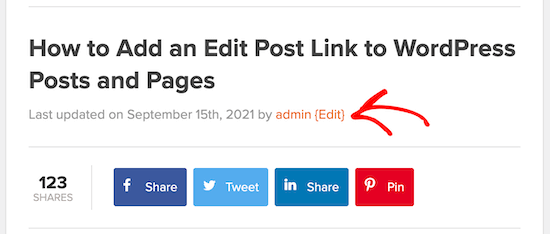
现在,当您登录 WordPress 并在前端查看帖子或页面时,只需单击“编辑”链接,您就会进入帖子编辑器屏幕。

我们希望本文能帮助您了解如何向 WordPress 帖子和评论添加快速编辑按钮。您可能还想查看我们的指南,了解如何为您的网站获取免费的 SSL 证书,以及我们专家为小型企业精选的最佳电子邮件营销软件。




