您想在 WordPress 中显示带有上一篇文章和下一篇文章链接的缩略图吗?
在每篇文章的底部,WordPress 都会显示上一篇和下一篇文章的链接,以便于导航。向这些链接添加缩略图将使它们对您的读者更具吸引力。
在本文中,我们将向您展示如何在 WordPress 中使用带有上一篇文章和下一篇文章链接的缩略图。

为什么要显示带有上一篇和下一篇文章链接的缩略图?
您的WordPress 博客提供了一些有用的功能,可以帮助您的访问者找到新内容并在您的网站上导航。
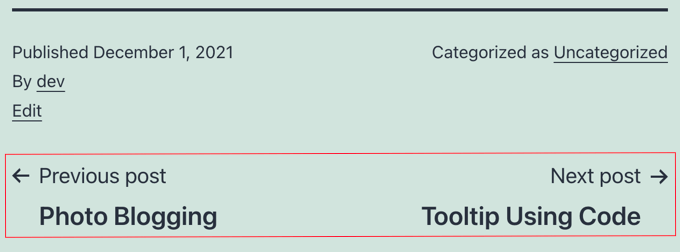
另一个有用的导航功能位于 WordPress 中每篇博客文章的底部。在那里您可以找到您网站上上一篇和下一篇博客文章的链接。

这些链接可以提高用户参与度,因为当访问者读完一篇博客文章时,他们会寻找其他内容来阅读。但是,如果添加缩略图,链接看起来会更具交互性。
话虽如此,让我们看看如何在 WordPress 中向上一篇和下一篇文章链接添加缩略图。
在 WordPress 中使用带有上一篇和下一篇文章链接的缩略图
要将缩略图添加到上一篇文章和下一篇文章链接,您必须将代码添加到 WordPress 主题的文件中。如果您以前没有这样做过,请参阅我们有关如何在 WordPress 中复制和粘贴代码的指南。
将代码添加到主题的functions.php文件中
第一步是将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或者使用代码片段插件。
| 1234567891011121314151617 号181920212223242526272829303132333435363738394041424344454647 | functionwpb_posts_nav(){ $next_post= get_next_post(); $prev_post= get_previous_post(); if( $next_post|| $prev_post) : ?> <div class="wpb-posts-nav"> <div> <?php if( ! empty( $prev_post) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echoget_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24"width="24"height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain') ?> </strong> <h4><?php echoget_the_title( $prev_post); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if( ! empty( $next_post) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain') ?> <svg viewBox="0 0 24 24"width="24"height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echoget_the_title( $next_post); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echoget_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
由
保存更改后,可以从您希望显示带有缩略图的上一篇和下一篇文章链接的模板调用此函数。
将代码添加到主题的 single.php 模板
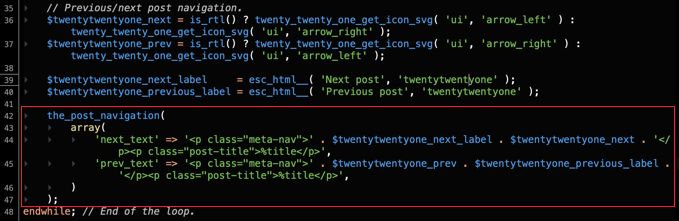
接下来,您需要打开主题的single.php文件。该文件已包含添加上一篇和下一篇文章链接(不带缩略图)的代码。您首先需要删除该代码。
例如,下面是二十 TwentyOne 主题的 single.php 文件的屏幕截图。查找标记为的部分// Previous/next post navigation.

the_post_navigation现在您需要删除该部分中从 开始直到循环结束的代码。之后,您应该将以下代码粘贴到其位置:
wpb_posts_nav(); |
由
确保完成后保存文件。
将 CSS 代码添加到主题的样式表中
要设置上一个和下一个链接的样式,您需要将自定义 CSS 添加到主题的样式表中。您可以在我们的指南中详细了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
将此代码添加到主题的 styles.css 文件中或使用WordPress 主题定制器:
| 1234567891011121314151617 号181920212223242526272829303132333435363738394041424344 | .wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100pxauto;}.wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;}.wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;}.wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;}.wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px1fr; text-align: left;}.wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;}.wpb-posts-nav__thumbnail { display: block; margin: 0;}.wpb-posts-nav__thumbnail img { border-radius: 10px;} |
由
不要忘记保存您的更改。
使用缩略图预览上一个和下一个链接
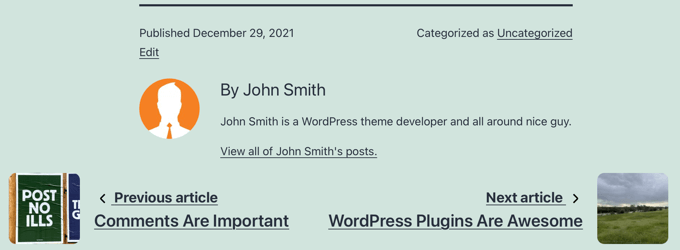
现在,当您在网站上查看帖子时,您会看到帖子底部的上一个和下一个链接现在有缩略图。

如果链接的帖子之一还没有特色图片,那么您将看不到缩略图。要了解如何向帖子添加缩略图,请参阅有关如何在 WordPress 中添加特色图像或帖子缩略图的指南。
替代方案:用缩略图显示热门帖子
在读者阅读帖子后吸引他们的另一种方法是在每篇文章后显示热门帖子列表。这将使您的读者有机会看到您最好的内容,而不仅仅是已发布的上一篇和下一篇文章。
您的热门帖子包含您最成功的内容。向访问者展示它们将建立信任,改善社会认同,并确保访问者在您的网站上停留更长时间。
当您检查我们指南中有关如何在 WordPress 中按视图显示帖子的第一种方法时,您将了解到使用MonsterInsights插件添加热门帖子是多么容易。
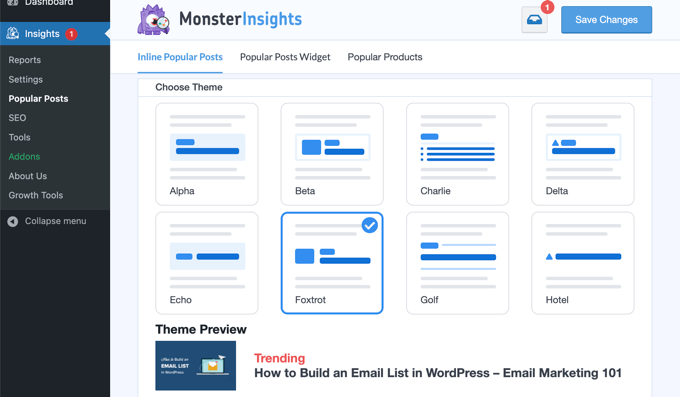
MonsterInsights 的热门帖子小部件提供了广泛的有吸引力的主题以及大量的自定义选项。

您可能还想查看有关如何在 WordPress 中添加自定义后置小部件的指南,您可以在其中了解如何在每篇博客文章的末尾添加各种类型的内容。
我们希望本教程能帮助您学习如何在 WordPress 中使用带有上一篇文章和下一篇文章链接的缩略图。您可能还想了解如何提高 WordPress 性能,或查看我们的WordPress 最佳社交媒体插件列表。




